本文为译文,原文为High Performance Web Sites 章节A
原书下载地址:http://pan.baidu.com/s/1pJocRwB
The Importance of Frontend Performance
前端性能的重要性
在我的web开发生涯里,大部分时候我都是作为一个后台工程师。这样一来,我投入了非常多的精力去研究、练习如何通过后台优化来提升项目产品的性能,诸如编译器选项,数据库索引,内存管理等。很多书都花大量篇幅来讲述如何在这些方面提高性能,很多人也进而在这方面的优化花了大量时间。说实话,很多WEB网页,真正花费在web服务器到终端用户的时间其实往往不超过整个响应时间的一两成。如果你真的想极大幅度地减少web页面的响应时间,你应该把注意力放在真正影响终端用户体验的另外八九成的内容上。那这80%-90%的时间到底花费在哪了?怎样才能去减少?基于现如今WEB应用的基本原理,本书的以下章节便将来提供14条加速优化法则。
Tracking Web Page Performance
追踪网页性能
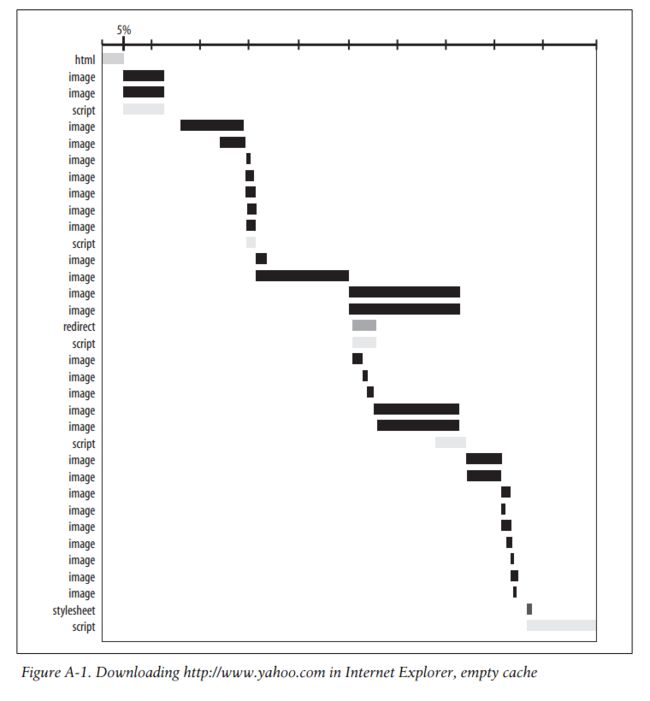
为了能够找到性能的提升点,我们必须知道用户的时间花在哪了。图表A-1展示了当用户用IE浏览器访问雅虎首页(http://www.yahoo.com)时的HTTP传输情况。每个横条是一个html请求。第一个名为html的横条是表示初始化HTML文档,浏览器解析HTML文本并开始下载其中的文档元素。在这个例子中,由于浏览器的缓存为空,所以所有的元素都需要进行下载。下载HTML文档仅仅耗费了全响应响应时间中的5%,所以另外95%的用户等待时间都用在了下载文档节点的具体元素内容上。当然,还有很小的一部分时间花在了等待解析HTML、脚本和CSS上,也就是图中两个下载条之中的空白区间。
图表A-2展示了使用IE浏览器第二次访问同一个URL地址时候的情况。HTML文档初始化依旧只占用了12%的总响应响应时间,而且绝大部分元素内容不需要再下载了,因为他们已经在浏览器的缓存里。
不过在第二次访问时,有5个元素还是被请求进行下载了:
一个重定向:
这个重定向的内容其实之前就下载过,但是浏览器还是又请求了一次,这回HTTP响应结果是302("Found" 或 "move temporarily") ,并且在返回的报头中并没有任何缓存信息,所以浏览器也没办法缓存本次响应结果。关于这个我将在章节B中对HTTP进行讨论。
三张未进行缓存的图片
接下来之所以三个图片被请求下载了是由于之前第一次访问时没有被下载缓存过,这三张图是新闻图片和广告图片,所以会被频繁的更换。
一张已经被缓存的图片
最后一个HTTP请求是一个条件GET请求。这个图片之前已经被缓存过了,但是由于HTTP的响应报头中的参数设置,浏览器必须在确保图片是最新版本的图片后才能给到用户。关于条件GET请求也会在章节B中进行讨论。
Where Does the Time Go?
时间都去哪了?
这么一来,我们发现:至少80%的响应时间是花在了下载页面元素内容上。当我们去深度挖掘这些图表的细节时,我们将会逐渐看到HTTP与浏览器之间及其复杂的交互过程。之前,我已经提到过HTTP的状态码和报头是如何影响浏览器的缓存操作的。除此之外,我们还能注意到以下几点:
1. 在使用了缓存的情况下(图表A-2),并不会有很多下载请求。相反,你会看到在HTML文档初始化解析完成后,紧接着出现一段没有任何下载记录的空白区域。这一段时间就是用来解析HTML文档,JS和CSS,同时也包括了从缓存中取出已有的元素内容。
2.时刻变化的并行HTTP请求数。图表A-2最多时候出现了3个并行的HTTP请求,然而在图表A-1中却有了多达6、7个HTTP请求同时出现。这种现象缘于不同域名的数量的影响,并且无论这个使用的协议HTTP/1.0还是HTTP/1.1 。 关于这个问题我们将在章节6“并行下载”中进行深入探讨。
3. 并行请求并不会发生在脚本被请求时,这是因为在绝大多数时候,浏览器会对除开下载脚本之外的请求进行阻塞。章节6中对此的原因进行了解释,并介绍了如何利用这种特点来加快页面加载速度。
精确找出时间到底花在哪了,这很难。但是要找出哪里没花时间,却很容易——下载HTML文档不费时,与之相关的任何的后台处理也不费时。既然这些不费时,那么我们便可以意识到,优化前端中那些费时的东西,是何等重要了。
The Performance Golden Rule
性能优化黄金条例
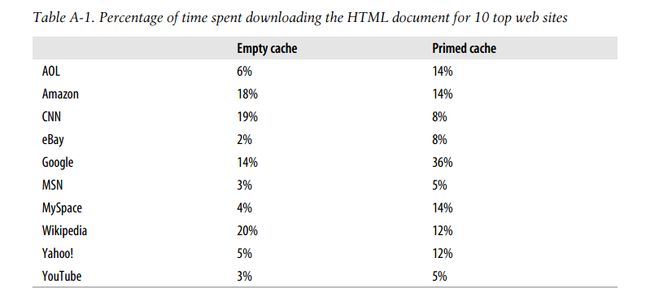
之前我们提到了只有10-20%的响应时间被花在了下载HTML文档上,而这种现象并不仅仅只发生在雅虎网站的首页。之前的这些数据特点能够非常好的适用于雅虎的几乎所有功能(除了雅虎的搜索功能,因为那个搜索页的元素实在太少了)。并且,这些统计数据同样适用于绝大部分网站。表格A-1展示了http://www.alexa.com选出的美国十大网站。当然有点小改动:除了AOL以外其他都是美国十大网站,其中Craigslist.org位列其中,但是该网站几乎没有图片,脚本和CSS,所以实在是没办法成为一个好的例子。所以我换做把AOL选入进来了。
同样的,几乎所有的网站都是在只将低于20%的响应时间用在下载HTML文档上,其中唯一的一个列外是在有缓存环境下的Google。这是因为http://www.google.com总共只有6个文档元素,除了一个元素以外,其他的所有元素都被设定为浏览器缓存处理。在之后的访问中,由于这些元素都已经被缓存了,就只剩下HTML文档请求和一个image beacon。
在所有的性能优化中,最关键的是通过分析外在的性能特征表象,来指出能真正大幅度提升行性能的内在核心点。很明显,前端才是我们真正要关注的性能优化点。
首先,优化前端对总体性能的提升蕴藏着巨大的潜力。我们把后台系统处理的花费时间减半,那终端用户的响应时间无非就是缩短5-10%;相反,如果我们在前端上将时间减半,将可以缩短总响应时间的40-50% !
其次,前端性能优化通常花费的时间更少,所需的资源也更少。要缩短后台的等待时间,我们往往会不可避免地要做各种的事情,比如重新设计架构与代码,找到并优化有问题的代码分支,添加或修改硬件设备,数据库分布式搭建等等。这些事往往需要花费几周乃至几个月时间。而我们之后一些章节要提到的前端性能优化措施,将都是更利于实际操作的最佳实践方案,诸如修改WEB服务器配置(章节3、4);变更脚本和CSS在web页面中的位置(章节5、6);合并图片、脚本和CSS(章节1)。而这些工作仅仅花费几个小时或者几天——这远远低于后台优化所需的时间。
再有,前端优化的实际价值已经得到印证。在雅虎,超过50个团队通过使用这些最佳实践方案,成功降低了终端用户的响应等待时间,缩减比例很多达到了25%甚至更多。当然,在很多时候,我们必须不拘泥于这些法则,根据网站的具体情况进行更具体的分析与优化,但是一般来说,通过这些最佳实践,提升25%的性能甚至更高,这都是完全有可能的。
在每一次开始进行行性能优化的时候,我都会画一个像类似A-1的图表,然后注明上性能优化的黄金法则:
10-20%的时间其实使用来下载HTML文档,其他的80-90%时间是在下载页面元素。
本书的其他部分将会精确仔细的介绍这些如何降低这80-90%的耗费时间。为了说明清楚这些,我将会囊括很多方面的技术:HTTP请求头、JavaScript、CSS、Apache 等等。
考虑到HTTP的基础概念是理解本书的关键所在,我将这一块单独提升到了章节B来进行讲述。
在章节B后便是提升性能的14条法则,每一条法则一个章节。这些法则按照我们通常理解上的优先顺序来进行排序,当然,一个法则是否能够很好的适用于你特定的网站,这个要是具体情况而定。举例来说,法则2更适应于商业网站而并非适用于个人网站。如果你采用了所有的适合你的网站的优化手段,你将可以让你的页面访问速度提升25-50%,同时大大改善用户体验性。本书的最后章节展示了如何从性能角度来分析美国的十大网站。