资料来源
w3cschool
1. jQuery名称冲突
解决方法
var $jquery = jQuery.noConflict();
2.ready()--文档准备就绪
当DOM已经加载完成,并且页面(包含图像)已完全呈现,触发ready事件
用法
1. $(document).ready(function() {
//do sth
});
2. $().ready(function() {});
3. $(function() {});
注意
ready只能用于document对象
ready与
不应该一起使用
3. load
当指定元素及其子元素加载完成时,触发load事件
$(selector).load(function() {})
4.事件绑定bind
4.1绑定单个事件
$(selector).bind(event-type,fn);
栗子
JS
var isClick = true;
$('.box1').bind('click',function() {
if(isClick) {
$('.box1').css('width','200px');
isClick =false;
}else{
$('.box1').css('width','100px');
isClick =true;
}
});
效果展示
4.2绑定多个事件
$(selector).bind({
event1: function() {},
event2: function() {}
....
})
栗子
JS
$('.box').bind({
mouseover:function() {
$('.box').css('background-color','#0f0');
},
mouseout:function() {
$('.box').css('background-color','#f00');
}
});
效果展示
5.聚焦、失焦事件
5.1聚焦事件focus
当元素获得焦点时触发该事件;
$(selector).focus(function() {});
也可以不使用回调函数;
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点;
5.2失焦事件blur
当元素失去焦点时发生 blur 事件
$(selector).blur(fn);
也可以不使用回调函数;
栗子
JS
$('input:button').focus(function() {
$('input:button').css('background-color','aqua');
});
$('input:button').blur(function() {
$('input:button').css('background-color','aquamarine');
});
效果展示
6.变化
6.1元素值发生改变--change
当元素的值发生改变时触发change事件。
$(selector).change(function);
注意
该事件只适用于文本域 text field、text area、和 select 元素。
当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,该事件会在元素失去焦点时发生。
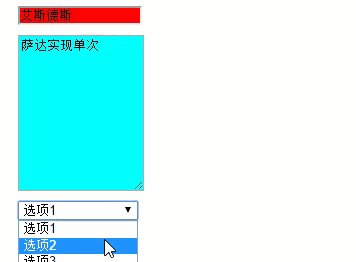
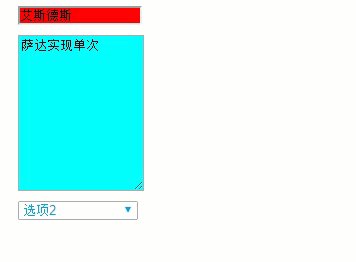
栗子
JS
$('input:text').change(function() {
$('input:text').css('background-color','#f00');
});
$('textarea').change(function() {
$('textarea').css('background-color','#0ff');
});
$('select').change(function() {
$(this).css('color','#00a0e6');
});
效果展示
7.鼠标事件
7.1鼠标单击事件
当单击元素时,触发click事件;
$(selector).click(function() {});
当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click;
7.2鼠标双击事件
当双击元素时,触发dbclick事件;
$(selector).dblclick(function() {});
注意
避免鼠标单击事件和鼠标双击事件作用于同一个元素上。
栗子
JS
$('.c').click(function() {
$(this).html('单击事件');
});
$('.db').dblclick(function() {
$(this).html('鼠标双击事件');
});
效果展示
7.3鼠标滑入事件mouseover
当鼠标指针滑入元素内时,触发该事件;
$(selector).mouseover(function() {});
注意
与 mouseenter 事件不同,不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件;
在有嵌套关系的元素上使用该事件,需要设置阻止事件冒泡
7.4鼠标滑出事件mouseover
当鼠标指针从元素上移开时,触发mouseout 事件;
$(selector).mouseout(funciton() {});
注意
与 mouseleave 事件不同,不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件;
栗子
JS
$('.m').mouseover(function() {
$(this).css({'height':'300px','width':'300px'});
}).mouseout(function() {
$(this).css({'height':'200px','width':'200px'});
});
效果展示
7.5鼠标移入事件mouseenter
当鼠标指针穿过元素时,会触发mouseenter 事件
$(selector).mouseenter(function() {})
7.6鼠标移出事件 mouseleave
当鼠标指针离开元素时,会触发mouseleave 事件。
$(selector).mouseleave(function() {});
栗子
JS
$('.e').mouseenter(function() {
$(this).animate({'width':'400px','background-color':'olive'});
}).mouseleave(function() {
$(this).animate({'width':'200px','background-color':'darkgoldenrod'});
});
展示效果
7.7 鼠标指针移动事件mousemove
当鼠标指针在指定的元素中移动时,就会发生 mousemove 事件
$(selector).mousemove(function() {})
用户把鼠标移动一个像素,就会发生一次 mousemove 事件。处理所有 mousemove 事件会耗费系统资源。请谨慎使用该事件。
栗子
JS
$('.move').mousedown(function(event) {
/*
* 鼠标初始位置
*/
var x = event.clientX-$('.move')[0].getBoundingClientRect().left;
var y = event.clientY-$('.move')[0].getBoundingClientRect().top;
$(document).mousemove(function(event) {
var l = event.clientX- x;
var t = event.clientY- y;
if(l <=0) {l =0;}
if(t <=0) { t =0;}
if(l >=$('.parent')[0].offsetWidth-$('.move')[0].offsetWidth) {
l =$('.parent')[0].offsetWidth-$('.move')[0].offsetWidth;
}
if( t >=$('.parent')[0].offsetHeight-$('.move')[0].offsetHeight) {
t =$('.parent')[0].offsetHeight-$('.move')[0].offsetHeight;
}
$('.move').css({
'left': l +'px',
'top': t +'px'
});
event.cancelBubble=true;
});
/* 鼠标弹起时 */
$(document).mouseup=function() {
// 释放全局捕获
if($('.move').releaseCapture) {
$('.move').releaseCapture();
}
$(document).mousemove=null;
$(document).mouseup=null;
};
/* IE8 取消默认行为-设置全局捕获 */
console.log($('.move'));
if($('.move').setCapture) {
$('.move').setCapture();
}
return false;
});
实现效果
7.8鼠标按键按下mousedown
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
$(selector).mousedown(function() {})
7.9鼠标按键弹起mouseup
当在元素上放松鼠标按钮时,会发生 mouseup 事件
$(selector).mouseup(funciton() {})
栗子
HTML
CSS
.box{width:300px;height:300px;margin:100px;background:indianred;transition:all 0.5s ease;}
.new{transform:rotate(45deg);}
JS
$(function() {
$('.box').mousedown(function(event) {
$('.box').addClass('new');
}).mouseup(function() {
$('.box').removeClass('new');
});
});
效果展示
8.键盘事件
8.1按键按下事件keydown
完整的 key press 过程分为两个部分:1. 按键被按下;2. 按键被松开。
当按钮被按下时,发生 keydown 事件。
如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。
提示:请使用.which 属性来确定按下了哪个按键
$(selector).keydown()
8.2按键弹起事件keyup
完整的 key press 过程分为两个部分,按键被按下,然后按键被松开并复位。
当按钮被松开时,发生 keyup 事件。它发生在当前获得焦点的元素上。
提示:请使用.which 属性来确定按下了哪个按键
$(selector).keyup()
8.3按键事件keypress
keypress 事件与 keydown 事件类似。当按钮被按下时,会发生该事件。它发生在当前获得焦点的元素上。
不过,与 keydown 事件不同,每插入一个字符,就会发生 keypress 事件。
如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。
$(selector).keypress()
浏览器差异:Internet Explorer 使用 event.keyCode 取回被按下的字符,而 Netscape/Firefox/Opera 使用 event.which
9.事件对象event
event.target:触发某个事件的DOM元素
event.type: 事件的类型
event.which: 显示按了哪个键
event.preventDefault(); 阻止默认事件