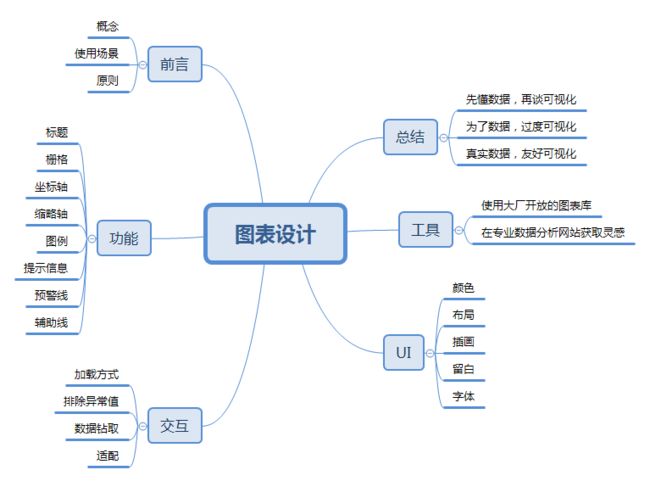
数据可视化是传达数据信息非常友好的方式,能够直观地呈现数据,快速吸引用户的注意力,所以一个优秀的数据搬运工一定深谙图标设计之道。本文将从功能、交互、UI等方面深挖图表设计。
一、图表的基本概况
1、什么是图表?
图表是可以直观展示统计信息属性的图形结构,是一种可以将对象属性数据直观、形象地“可视化”的手段。如果说表格可以承载数据的全面性,那么图表可以完美展现数据的特点和变化,它对数据的解读能力是表格无法做到的。
2、图表的使用场景?
比较数据差异情况,基于分类的数据,可以通过比较数据来了解不同分类的差异,比如柱状图。基于流程的数据,可以通过比较数据了解数据的变化趋势,比如折线图。
分析数据关联情况,展现数据间相互关系和数据流向,比如桑葚图。
查看数据分布情况,对于错综复杂的变量之间关系。可以通过图表来找规律,比如利用气泡图进行回归分析。
了解数据构成情况,发现各变量的占比情况,比如饼图。
3、设计原则
轻量原则:表格可以承载数据的全面性,但是在做数据可视化的时候,如果设计师将所有的信息堆砌在图表上,图表将变得非常笨重,反而增加了用户的思考时间。本着轻量的原则,将主要信息呈现在图表上或分层展示图表。
直观原则:设计师应该将数据信息清晰而直观地表达出来,使用户一眼就能洞察事实,更快地发掘商业价值并作出决策。
二、图表功能
1、标题。包括左对齐、居中对齐和右对齐。在选择某种对齐方式前,请兼顾图例的摆放位置。
2、栅格,包含点状、线状和斑马线。根据数据特点选择横纵向辅助线,横向引导线增强水平方向的导视。纵向引导线增强垂直方向的导视。线状建议用虚线,因为不是用户确定指向值。
3、坐标轴(既要全面,又要简洁)
4、提示信息(查看多个数据点或单个数据点)
单变量的浮层提示内容为相同维度下选择的变量,多变量的浮层提示内容是相同维度下所有的变量。直联表的图例是展示所有变量,但是交叉表不是,是“变量+列维度”的排列组合。
5、预警线,数据超过阈值就会报警,帮助用户监控异常数据。
预警线最好使用实线,并用警示的颜色引起用户的注意,最好用邮件或短信通知用户。
三、交互方式
1、加载方式,图表的加载动画建议使用与图表相关的样式。
2、排除异常值,允许用户剔除高度异常点,因为异常值会影响用户对整个图表的分析。
3、数据钻取,单击某个数据可以看到该数据的详细信息,变换分析的维度。
四、UI 界面
1、颜色
深色背景适合较少信息内容的展示,可以通过布局建立良好的视觉层次,深层次地反映内容,而且视觉吸引力强,给人以高端的视觉感受。但是,可读性低,而且页面太过聚焦所以对留白的平衡要求较高。
浅色背景适合较多信息内容的展示,增加了页面的空间,更多展示信息可读性高。但是,内容不聚焦,信息过少则页面显得太空。
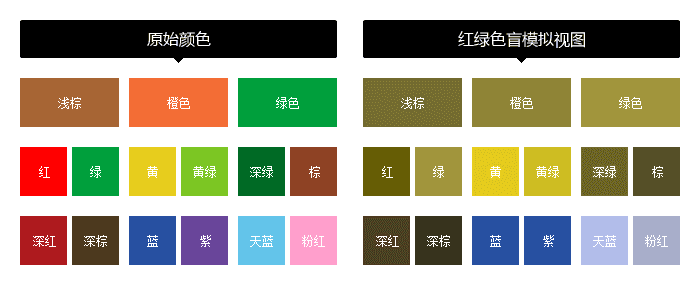
视觉缺陷,世界上有一部分人群有视觉缺陷,他们无法通过颜色来得到来精准地区分图表的维度和变量。作为设计师不能忽略这部分较为庞大的特殊群体。
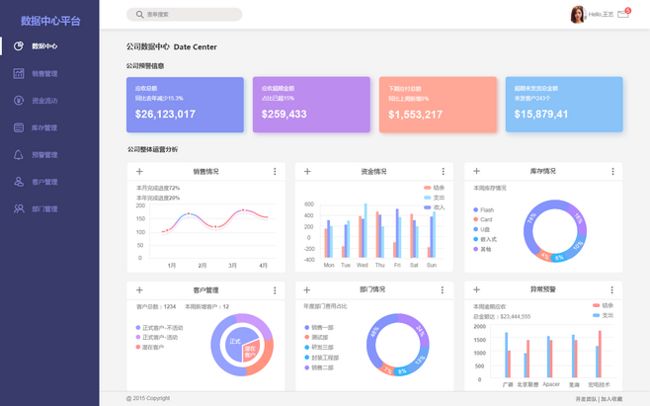
2、布局
视觉层级要符合逻辑层级,利用信息深度引导用户阅读。每个元素要保持一致,保证布局的整体协调。
3、插画
符合主题和整体基调,简单易懂,数据可视化具有一定的认知门槛,有时候需要插画来提高用户的理解力。
五、工具
1.使用大厂开放的图表库,图表库的图表类型丰富且统一,而且大大节省了开发时间,比如百度的Echart和阿里的G2。
2.在专业的数据分析网站获取灵感,这里推荐一份数据可视化网站名单。