·Quartz2D的介绍
·图形上下文的概念
·几种图形的绘制
概念的东西我就不多说了,主要是绘图。
1.简介:
·Quartz 2D就是一个二维图形绘制引擎,支持iOS环境和Mac OS X环境
2.图形上下文
创建图形上下文:Graphics context是一个数据类型,封装了Quartz绘制图像到输出设备信息。
一个Graphics context表示一个绘制目标。它包含绘制系统用于完成绘制指令的绘制参数和设备相关信息。
Graphics context定义了基本的绘制属性,如颜色,裁剪区域,线条宽度,样式信息,字体信息,混合模式等。
Graphics context是一种数据形式 CGContextRef.
必须包含的代码:
CGContextRef context = UIGraphicsGetCurrentContext();
3.图形绘制
(1)多条线的路径。
- (void)pointInView:(CGContextRef )context{
//Quartz的基本绘图方法---构建路径
//1.开始构建一个路径
CGContextBeginPath(context);
//2.设置路径的起点
CGContextMoveToPoint(context, 0, 0);
//3.指定点添加线
CGContextAddLineToPoint(context, 50, 50);
CGContextAddLineToPoint(context, 50, 200);
CGContextAddLineToPoint(context, 0, 0);
//5.关闭路径
CGContextClosePath(context);
//7.设置颜色
[[UIColor redColor] setStroke];
[[UIColor greenColor] setFill];
//6.绘制路径
CGContextDrawPath(context, kCGPathFillStroke);
CGContextFillPath(context);
}
(2)多个点组成的路径
- (void)pointInView:(CGContextRef )context{
//Quartz的基本绘图方法---构建路径
//1.开始构建一个路径
CGContextBeginPath(context);
//2.设置路径的起点
CGContextMoveToPoint(context, 0, 0);
//3.指定点添加线
CGContextAddLineToPoint(context, 50, 50);
CGContextAddLineToPoint(context, 50, 200);
CGContextAddLineToPoint(context, 0, 0);
//5.关闭路径
CGContextClosePath(context);
//7.设置颜色
[[UIColor redColor] setStroke];
[[UIColor greenColor] setFill];
//6.绘制路径
CGContextDrawPath(context, kCGPathFillStroke);
CGContextFillPath(context);
}
(3)画出一个矩形
- (void)rectangleInView:(CGContextRef)context{
//矩形的frame
CGRect rect = CGRectMake(50, 50, 100, 200);
//实心矩形
// UIRectFill(rect);
//空心矩形
UIRectFrame(rect);
}


(4)绘制圆弧
- (void)arcInView:(CGContextRef)context{
//绘制圆弧
/**
*
*
* @param context 上下文
* @param x#> 圆的中心点坐标x description#>
* @param y#> 圆的中心点坐标y description#>
* @param radius#> 圆的半径 description#>
* @param startAngle#> 开始的角度 description#>
* @param endAngle#> 结束的角度 description#>
* @param clockwise#> 画的方向 0 顺时针 1 逆时针
*
* @return <#return value description#>
*/
CGContextAddArc(context, 150, 200, 50, 0, 180, 1);
//边框颜色
[[UIColor orangeColor]setStroke];
//填充颜色
[[UIColor yellowColor]setFill];
//绘图
CGContextDrawPath(context, kCGPathStroke);
}
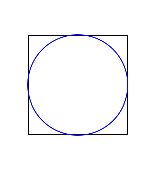
(5)画出内切园
- (void)incircle:(CGContextRef)context{
CGRect rect = CGRectMake(100, 100, 100, 100);
UIRectFrame(rect);
[[UIColor blueColor] setStroke];
//内切圆设置
CGContextAddEllipseInRect(context, rect);
CGContextDrawPath(context, kCGPathStroke);
}
(6)贝塞尔曲线
- (void)cueInView:(CGContextRef)context{
//1.设置起始点
CGContextMoveToPoint(context, 50, 200);
//2.设置多个点
/*
CGContextRef _Nullable c:上下文
cp1x cp1y: 第一条切线的终点
cp2x cp2y: 第二条切线的起点
x y: 第二条切线的终点
*/
CGContextAddCurveToPoint(context, 150, 100, 250, 300, 350, 200);
CGContextDrawPath(context, kCGPathStroke);
}
(7)绘制文字
- (void)textInView:(CGContextRef)context{
NSString *str = @"呵呵 hehe 呵呵";
CGRect rect = CGRectMake(50, 50, 200, 20);
//设置文字的属性字典
NSDictionary *dic = @{
NSFontAttributeName:[UIFont systemFontOfSize:20],
NSBackgroundColorAttributeName:[UIColor grayColor],
NSForegroundColorAttributeName:[UIColor yellowColor]
};
//绘制
[str drawInRect:rect withAttributes:dic];
}