理论篇
1.说说库和框架的区别?
什么是库(Library)
库可以被认为是解决特定问题或是围绕特定领域的应用开发的对象和函数集(i.e.access)什么是框架(Framework)
框架是以特定研究方法为中心的库的集合(i.e. MVC)并且可以涵盖所有的应用开发领域-
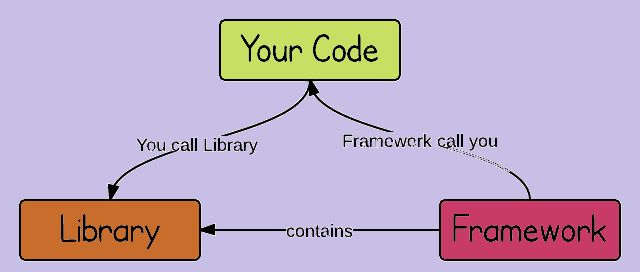
库与框架的区别
- 库是函数和对象的集合,类似零部件,只能实现部分功能
- 框架是为了解决一个(一类)问题而开发的产品,框架用户一般只需要使用框架提供的类或函数,即可实现全部功能
库与框架的联系
库与框架都定义可供程序猿使用的API,将它们联系一起,我们可以认为库就是应用的特定函数,框架就是应用的骨架,API就是二者的桥梁。典型的开发过程通常从框架开始,通过定义在库中的API来处理函数
2.jquery 能做什么?
jQuery是一个轻量级的"写的少,做的多"的JavaScript库
-
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,Jquery还提供了大量的插件
3.jquery 对象和 DOM 原生对象有什么区别?如何转化?
- jQuery对象和DOM原生对象的区别
- jQuery对象是通过jquery的API构造的jQuery 对象(伪数组),有属于自己的属性和方法
- DOM原生对象是通过DOM的API构造的DOM对象(DOM节点),也有属于自己的属性和方法
- DOM <->jQuery的转化
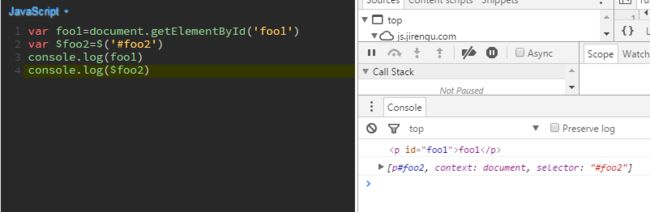
var foo1=document.getElementById('foo1')
var $foo2=$('#foo2')
//DOM -> jQuery
$foo1 = $(foo1)
console.log($foo1)
//jQuery -> DOM
var foo2 = $foo2[0]
console.log(foo2)
4.jquery中如何绑定事件?bind、unbind、delegate、live、on、off都有什么作用?推荐使用哪种?使用on绑定事件使用事件代理的写法?
jQuery中可以使用bind()/delegate()/live()/on绑定事件,unbind()和off()为对应bind()和on()解绑事件
此外,还可以使用类似:
$(selector).click()
$(selector).mouseenter()......等去绑定事件
目前,推荐使用on()去绑定事件,使用起来更加方便快捷
使用on()去进行事件监听
- foo1
- foo2
- foo3
- foo4
- foo5
//
$('ul').on('click','li',function(e){
console.log(e.target)
})
demo:on()
5.jquery 如何展示/隐藏元素?
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
$(selector).toggle(speed,callback);
//可选的 speed 参数规定隐藏/显示/toggle效果的速度,可取"slow"、"fast" 或毫秒;
//可选的 callback 参数是隐藏/显示/toggle完成后所执行的函数名称
$('.button1').click(function(){
$('.panel1').hide(2000)
}
)
$('.button2').click(function(){
$('.panel2').show('fast')
}
)
$('.button3').click(function(){
$('.panel3').toggle('slow')
}
)
demo:隐藏和显示效果
【注】
隐藏和显示的起始位置均是左上角
6.jquery 动画如何使用?
$(selector).animate({params},speed,callback);
//必需的 params 参数定义形成动画的 CSS 属性
//其余参数同上
function callback(){
$('.panel1').animate({
width: '200px',
height: '100px',
left: '100px'
},1000)
}
$('.button1').click(callback)
demo:自定义动画
【注】
- 当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名
- 如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute
- 同时,色彩动画并不包含在核心 jQuery 库中。
如果需要生成颜色动画,您需要从 jquery.com 下载 Color Animations 插件 - 之前的某些效果可以由animate实现
demo:使用预定义值 - animate()的队列功能
jQuery 提供针对动画的队列功能,使得多个animate()的动画逐一执行
demo:queue
stop()
$(selector).stop(stopAll,goToEnd)
//可选的 stopAll 参数规定是否应该清除动画队列。默认是 false
//可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
$('.button2').click(function(){
$('.panel').stop(true,false)
})
demo:stop
动画效果的链式操作
//可以将animate()的队列功能使用链式方法呈现,因为每次使用animate()方法后返回的还是这个被查询的节点
function callback(){
var result = $('.panel').animate({right:'0',width:'200px'},1000)
.animate({bottom:'0',height:'200px'},1000)
.animate({left:'0',width:'100px'},1000)
.animate({top:'0',height:'100px'},1000)
console.log(result[0])
}
$('.button').click(callback)
$('.button2').click(function(){
$('.panel').stop(true,false)
})
demo:chaining
7.如何设置和获取元素内部 HTML 内容?如何设置和获取元素内部文本?
- 查找&设置内容操作
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
//查找内容
var text = $('.two').text()
var html = $('#wrapper').html()
var value = $('#input').val()
console.log(text)
console.log(html)
console.log(value)
demo:search content
//设置内容
var text = $('.two').text('hello world! ')
var html = $('.three').html('hello hungerVallery!
')
var value = $('#input').val('kobe bryant')
demo:setting content
【注】
设置的内容会覆盖原来的内容;
多个内容无法用逗号隔开一起设置;
关于上述三种获取和设置内容的方法拥有回调函数
text()、html() 以及 val(),拥有回调函数。
回调函数由两个参数:
被选元素列表中当前元素的下标,
以及原始(旧的)值
var text = $('li').text(
function(index,origText){ console.log(index,origText)
}
)
demo:callback
8.如何设置和获取表单用户输入或者选择的内容?如何设置和获取元素属性?
关于设置和获取表单内容部分我一起放在了上一道题
- 查找&设置属性
//attr()无法同时获取多个属性值
var attr = $('#wrapper').attr('class')
console.log(attr)
//attr()会覆盖原来的属性值
var attr = $('#wrapper').attr('class','small')
//attr()可以同时设置多个属性
$('#wrapper').attr(
{
style:"border:1px solid red",
class:"box"
}
)
//attr()同样拥有回调函数,回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值
demo:attr方法
实战篇
1.使用 jquery实现如下效果
product-category
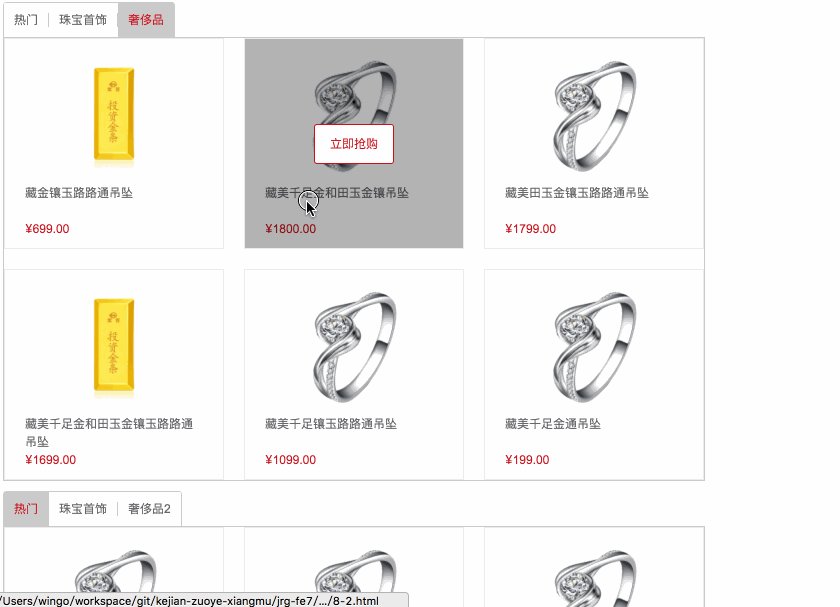
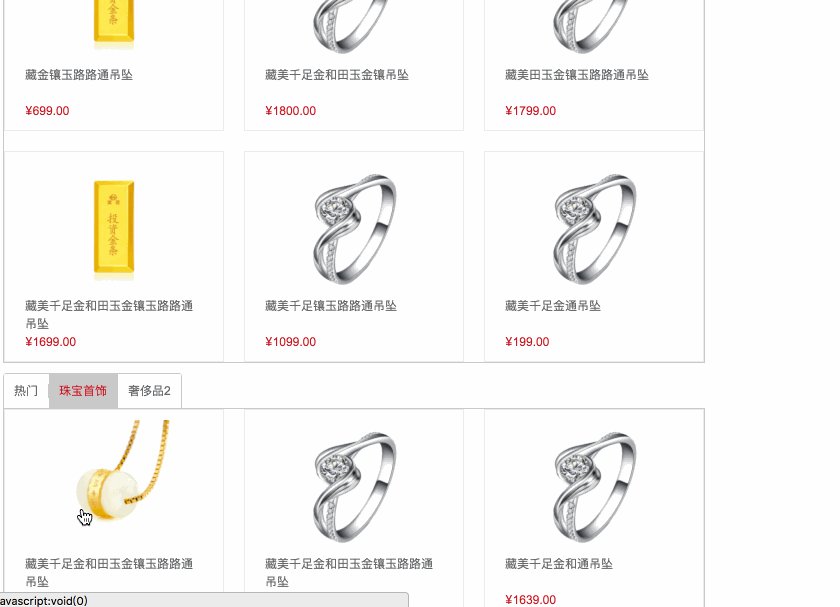
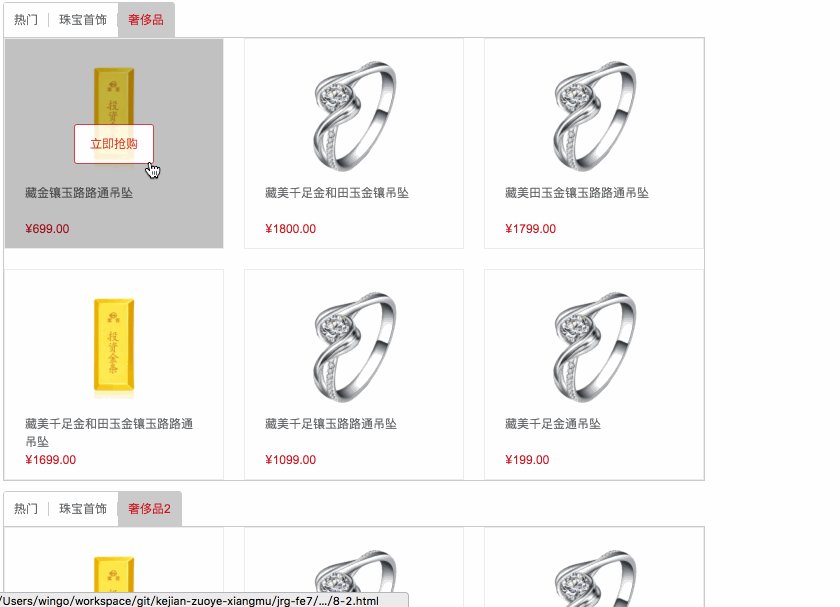
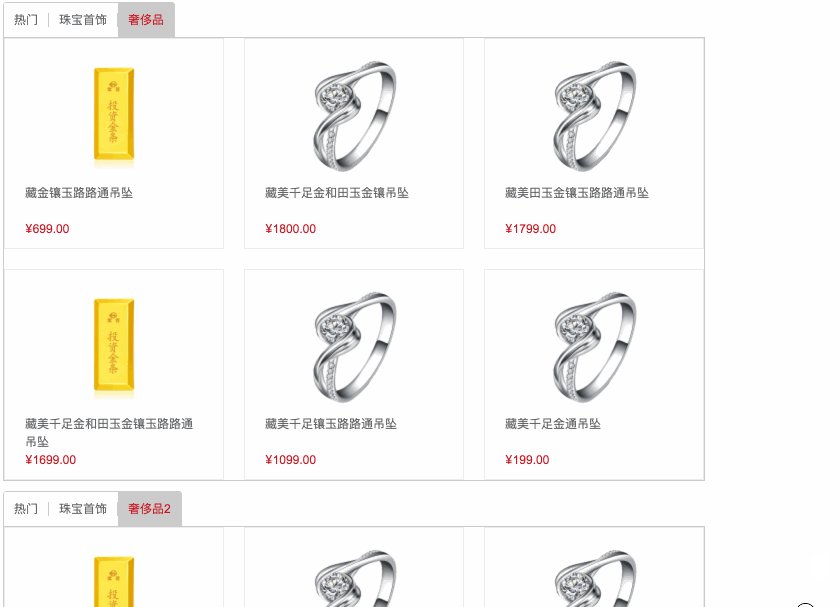
2. 使用 jquery 实现如下效果
mod-tab
问题: 点奢侈品2的时候页面跳到了顶部,可能是什么原因?如何解决
//奢饰品2按钮所在的源码如下:
奢侈品2
//因此,当点击奢饰品2按钮,会自动跳转到当前页面顶部
//解决方案如下:
奢侈品2
//上述代码可以使点击奢饰品2按钮后不发生任何操作;
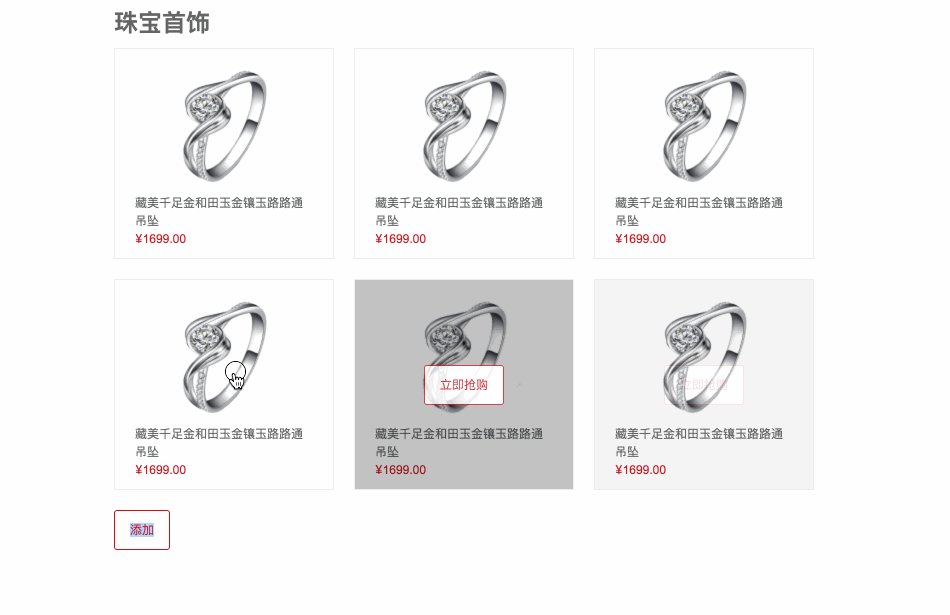
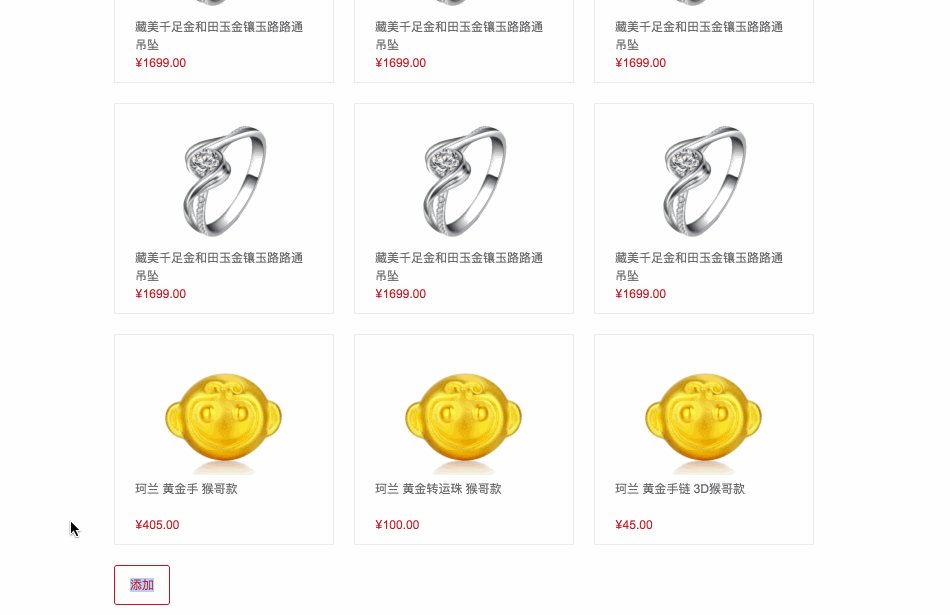
3.实现如下效果
addContent