大家好,我是森森
这节课我给大家介绍布局里面常见的单位.
明天是元宵节,过几天是情人节,我一个朋友再次跟女神表白,并且问她,追了你这么长时间了,你说说对我有什么看法或者评价?女神说,对你我有一种正月十五吃元宵的感觉。朋友很惊喜地问,亲切自然?女神说:不,黏黏糊糊不爽快。
好了,废话不多说,开始讲课
22 Android布局的单位
单位有这么样几种,px,dp(dip),还有一种是sp.
还是通过案例给大家演示它们的区别.
看我们之前写的项目,有的单位是px,有的单位是px.
其实这个px现在谷歌已经不推荐使用了,而是用dp代替.
像素其实就是指我们真实的分辨率
接下来我们说dip,独立像素,device independence px,独立像素.
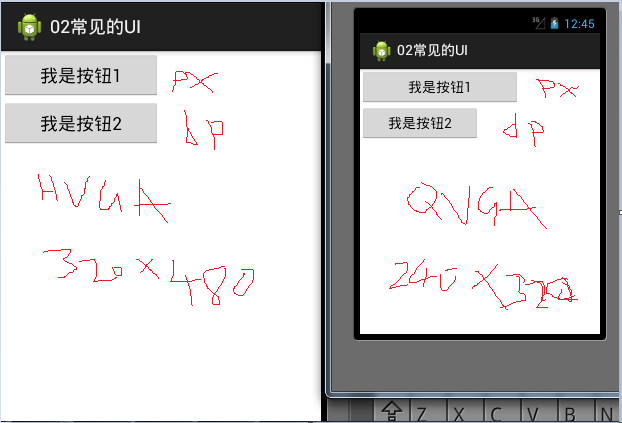
它实际上是像素与设备宽高之间的一个比例值,你屏幕越大,像素也越多,屏幕越小,像素也越小,在小分辨率的手机上,它就小了一点,在大分辨率手机上就大一些,就可以很好的解决一个屏幕适配的问题.大家看示例,px跟dp在不同分辨率上的区别.
Sp,是一个比例像素,是专门为文字提供的一个单位,sp的缩放情况跟dp差不多,不过,它比dp,显示出来,曲线什么的会相对圆滑一些,所以以后大家以后写文字单位,推荐使用sp,如果是别的单位通通使用dp就可以了,不建议使用px
如有错误,欢迎指出,QQ 525902456,谢谢!
为写博客没陪女朋友,现在还不理我呢,打赏买巧克力!