本系列博客是本人的开发笔记。为了方便讨论,本人新建了一个微信群(iOS技术讨论群),想要加入的,请添加本人微信:zhujinhui207407,【加我前请备注:iOS 】,本人博客http://www.kyson.cn 也在不停的更新中,欢迎一起讨论
广告
我的首款个人开发的APP壁纸宝贝上线了,欢迎大家下载。
引言
无论是iOS还是Android开发者会越来越发现,纯粹的原生开发越来越少:
- APP中为了拉取新用户,会添加诸如“分享到微信,小程序,红包”等功能,此时需要和H5合作。
- APP急于上一个新功能,用APP时间太大,先用个H5页面做个尝试,需要在APP中添加入口跳转一个Web页面。
- Web页面调取系统的蓝牙等功能不方便,又需要原生支持。
- iOS由于WebView导致的崩溃率上升需要H5同事帮助处理。
- 由于每个开发周期中经常依赖H5项目组,让我们的时间预估变得越来越难,稍有不慎就会延期。
因此学习一些H5知识变得迫在眉睫,本文就对H5的发展做个大致的梳理。
HTML基础
首先我们要知道什么是H5。H5,即HTML5,是HTML的第五个版本。新建一个新文件,在里面输入
百度一下,你就知道

保存为扩展名为html类型的文件,使用浏览器打开,就实现了一个简易版的百度首页。我们会发现,这是个静态页面,点击搜索按钮并没有任何相应。但有了JavaScript以后,页面就有了一定的动态效果:
将这行代码替换上面的第10行,再点击效果就会发现有个弹框。这里的alert函数就是JavaScript(以下简称JS)里的方法。更多的方法可以在w3school上学习。
JS在创建之初就是用于实现H5页面的动态效果,以及部分前端逻辑(例如检测输入的手机号是否合法),但历经多年的发展以后现在已经渗透到了软件开发的方方面面,尤其是nodejs的出现,打破了前后端的界限,让JS能在后端开发中拥有一席之地。因此,现在的H5开发者倾向于说,他们是FE开发者----Front to End(即前端到后端),下面我也将使用“FE”这个名词替代“H5”。这里我随便引用了一张跟JS相关的概念图:
这张图包含了FE相关的概念,包含打包,层叠样式表等相关概念。但初入H5开发的我们千万不要被各种框架以及名词整的晕头转向。下面我们通过类比iOS中相关的概念来介绍FE。
HTML、CSS、JS:刚开始学iOS开发的我们一定要学习Objective-C语言,这是我们后续开发的基础;同理,FE需要的基础就是HTML,CSS以及JS。正如我们开头使用到的百度的Demo一样,我们需要先了解HTML以及JS的基本语法。比较幸运的是,HTML、CSS都是非常容易入门的,大概一周我们就能开发一个静态网站了。主要是JS的语言需要花一定时间了解,相信看完w3school也有个大致的了解了。
Nodejs
Nodejs: nodejs是一个JS运行环境,有很多种写法,标准写法是node.js,我们也可以写成node。nodejs类似于iOS中Objective-C的运行时(Runtime)。Objective-C的运行时将我们的代码翻译成C语言,正如node将JS进行了一些封装。下面我们看一个nodejs的helloworld程序:
var http = require('http');
server = http.createServer(function (req, res) {
res.writeHeader(200, {"Content-Type": "text/plain"});
res.end("Hello World\n");
});
server.listen(8000);
console.log("httpd start @8000");
这段代码的作用就是在浏览器中输出Hello World:
要执行这段代码需要
- 先安装nodejs环境:
brew install node - 将Helloworld的代码保存为扩展名为js的文件,这里保存为index.js
- 运行程序
node index.js - 在浏览器中输入地址
localhost://8000即可看到效果
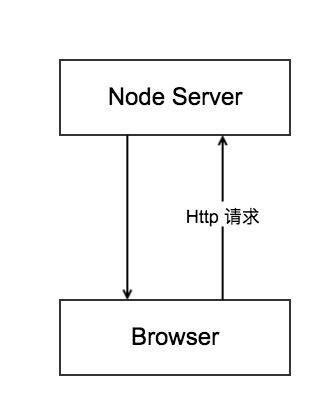
到这里,我们算是对nodejs有了一个初步的了解(如图)。
npm
npm 是一个包管理器,安装完node后就可以使用该命令,它让 JavaScript 开发者分享、复用代码更方便(类似iOS中的CocoaPods)。CocoaPods中我们需要编写PodFile来制定项目以及三方库,同理,npm需要指定package.json来声明需要依赖的三方库。一个常见的package.json如下:
{
"name": "shop",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "^16.3.0-alpha.1",
"react-native": "0.54.2",
"uuid": "^3.2.1"
},
"devDependencies": {
"babel-jest": "23.0.0-alpha.0",
"babel-preset-react-native": "4.0.0",
"jest": "22.4.2",
"react-test-renderer": "^16.3.0-alpha.1"
},
"jest": {
"preset": "react-native"
}
}
这个package.json中指定了
- 项目名称: shop
- 依赖的三方库(dependencies字段):
react、react-native等 - scripts:支持的脚本,默认是一个空的 test
当然,package.json可以通过npm init命令生成。
React
接下来我们开始讲解本文的主题:React。
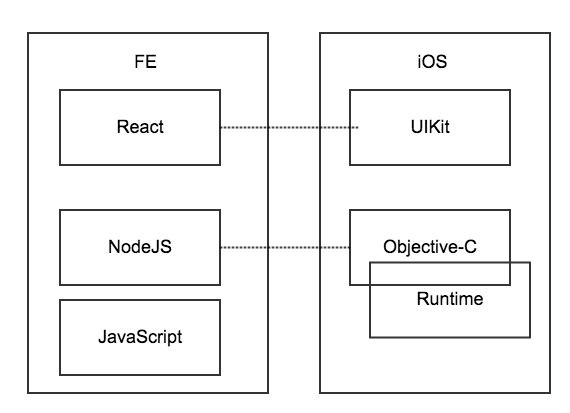
React:React是Facebook内部的一个JavaScript类库,可用于创建Web用户交互界面。相信大家已经能猜到,React大概类似于iOS开发中的Cocoa库(UIKit)库(如下图)。
推荐一个React教程: React 教程,React库的一个简单的Demo如下:
Hello React!
可以看到,这次的HelloWorld页面通过React渲染出来。