格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组,他们创立了一套视觉感知的格式塔理论。这个理论是说我们在心不在焉、没深入反思的时候依靠知觉得出的判断,强调经验和行为的整体性,其中最基础的发现是人类视觉是整体的。
笔者通过阅读的几篇格式塔科普文章和书籍,加上自己在平时设计上的一些小经验,与大家一起分享我对格式塔理论的一系列原理的理解,方便自己日后查阅与各位访客学习。
一、接近性原理
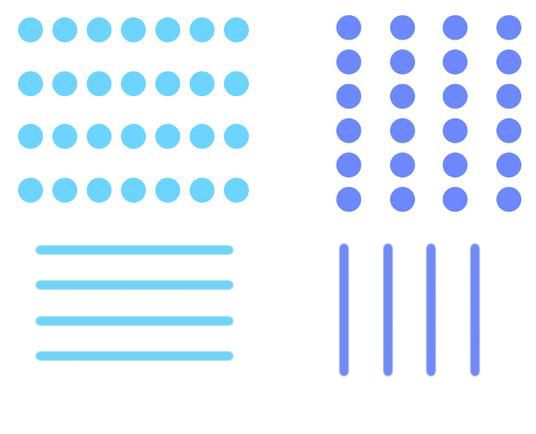
先看看下面的图形组合,我们会倾向于认为左边的圆点以“行”来组合,而右边的圆点以“列”来组合,而仅仅是因为距离的远近就能产生这样的感官现象——我们会将靠的近的部件自动视为一组。
设计应用:
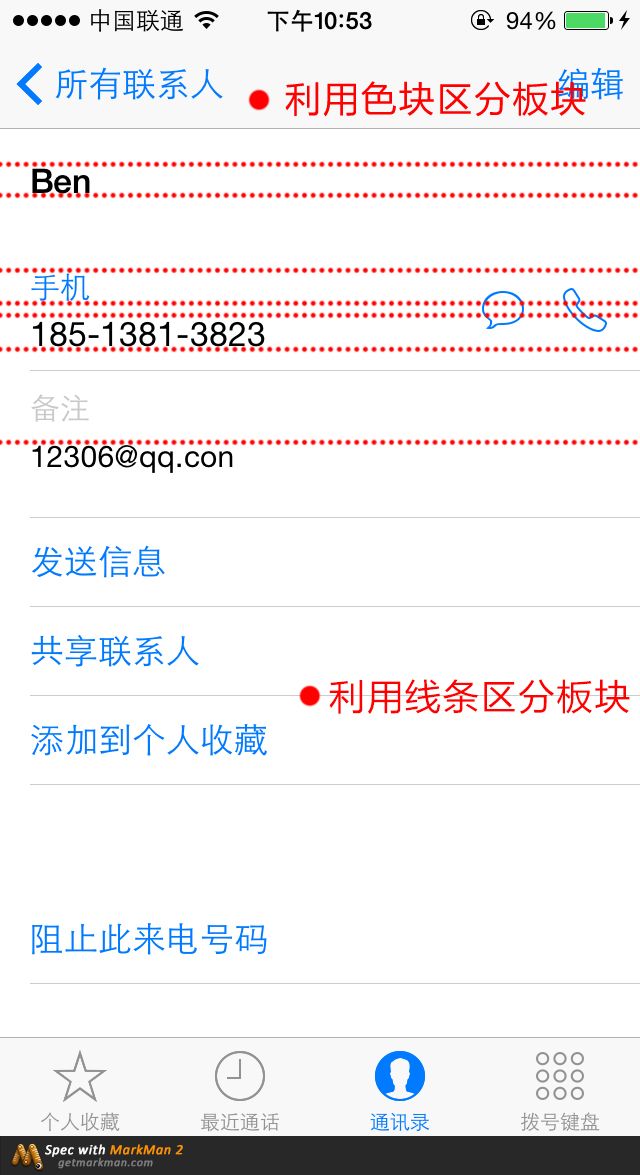
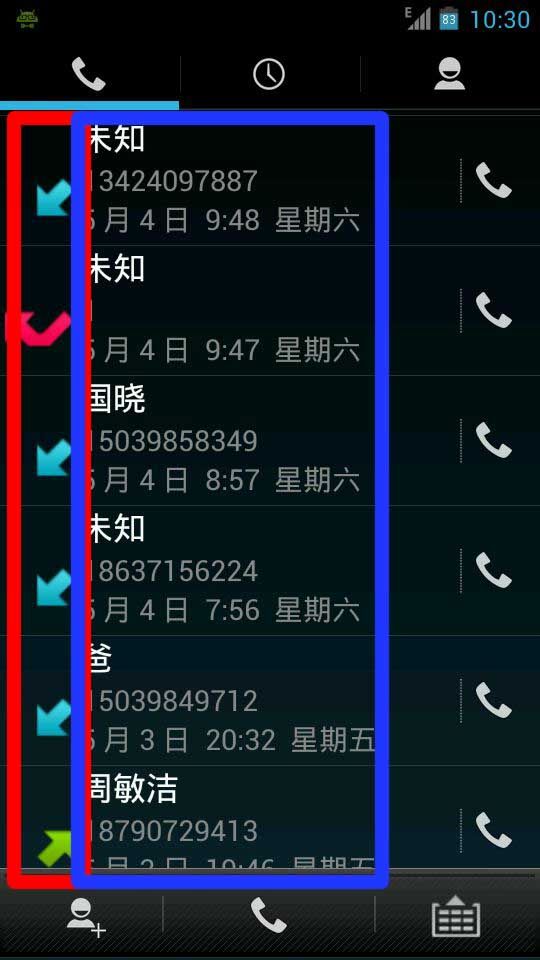
举一个最常见的例子,我们iphone手机内置的通讯录便采用了这种接近性原理,首先整个界面干净整洁,每个选项也板块分明~另外用接近性原理,调整各部件的摆放距离,使各板块形成组。我们从这个设计中也看到线条装饰和色块装饰的重要性~线条既不能太粗抢眼,色块也不能过分使用使得界面拖沓。
另外再从别人的文章里截个图来说明这种接近性。
二、相似性原理
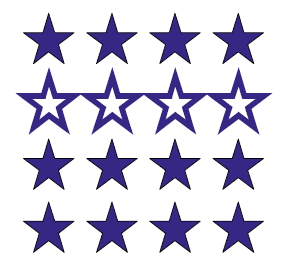
我们再来观察下面的一组星星,我们会自动将第一行是做一组,第二行为另外一组,最后两行视作一组,我们会将相似相近的东西自动联系起来,这就是所谓的相似性原理。
设计应用:
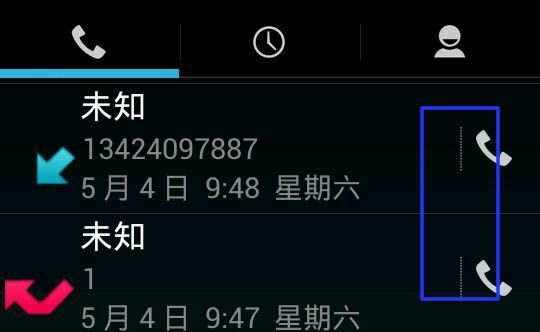
举一个最简单的例子,每个人手机的未接来电显示或者通讯录,每一条的下方都会有一条浅浅的分割线,目的就是为了防止人们由于相似性原理而产生如下图所示的错误的视觉分组——将图标视作一组,以及姓名看做一组。这就使得界面的信息呈纵向分布,从而产生断裂感。因此我们要尽量将不需要联系在一起的相似事物给打断,防止信息的孤立。
这就就是为什么行与行之间会有一条分界线,是为了让用户将一个个单独的图标和人名联系在一起,即“张三+图标=来自张三的未接来电”。这些横线给了一个独立的空间,让每一横排信息的联系更加紧密。
细心的小伙伴肯定看到了这几条纵向的分界线,这也是在视觉上给用户一种区分感,即左右两边的内容并不相同。虽然不同,但仍然有联系,集这个电话一样的按钮按下后可以给××回电话,这也是为什么竖线并没有一穿到底,在上下还留有空隙。所以这些线条的运用都是为了让信息之间既有区别又有联系。
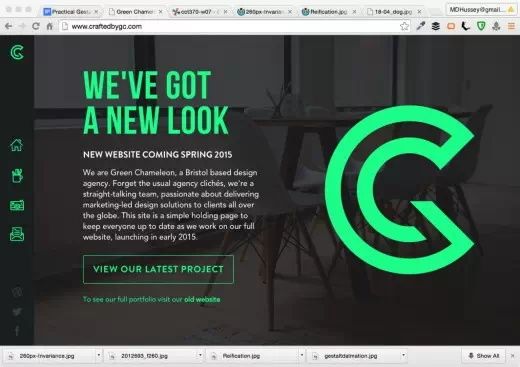
我们再来看看web端的几个例子~下图的界面导航图标看起来虽然各不相同。但由于这些导航图标在颜色,大小,排列上的近似性,用户会将它们默认为同一级别的导航功能,既有效地传达信息和节约页面空间,又为用户提供更好的使用体验。这些都是善用相似性原理带来的害好处~
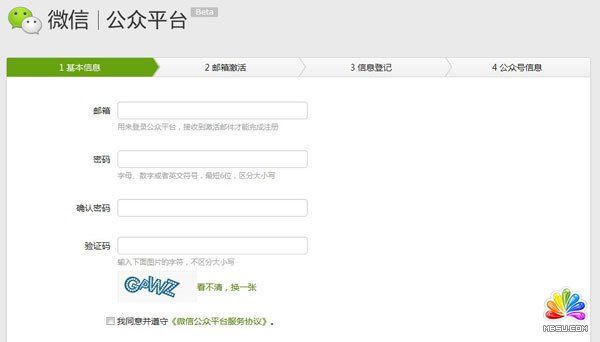
还有一类很常见的例子。那就是各大网站的注册界面。我们可以看到绝对不会有注册界面是用一种颜色来引导用户注册,而会用特殊颜色标记的方式突出正在执行的部分,因为我们视觉上会将具有相同颜色的导航条视作一体,而颜色的不同能很快告诉我们现在注册执行到了哪一个步骤。
三、连续性原理
又得用这张用烂了的例子,但的确很经典。两条直线之间虽然有圆形阻挡,IBM的字样虽然有很多横条割开,但并不妨碍我们判定两直线相交以及辨认出字母的内容,这是因为我们的视觉有着给对象进行分组来感知事物的倾向,更倾向于感知连续的事物或联系的形式,而不是碎片化的信息。因此即使我们看到了非连续的事物,也会自动将其看成完整化。这就是格式塔理论中的连续性原理。
设计应用:
举个例子,就厚颜无耻拿本人制作的简历的一部分截图来当当样本吧~,~这个像统计图表一样的圆环被分成了2种颜色,中间还被隔断,但并没有影响我们将其视作圆形,这是由于视觉感知经验带来的连续感,而将其看作一个整体圆环。
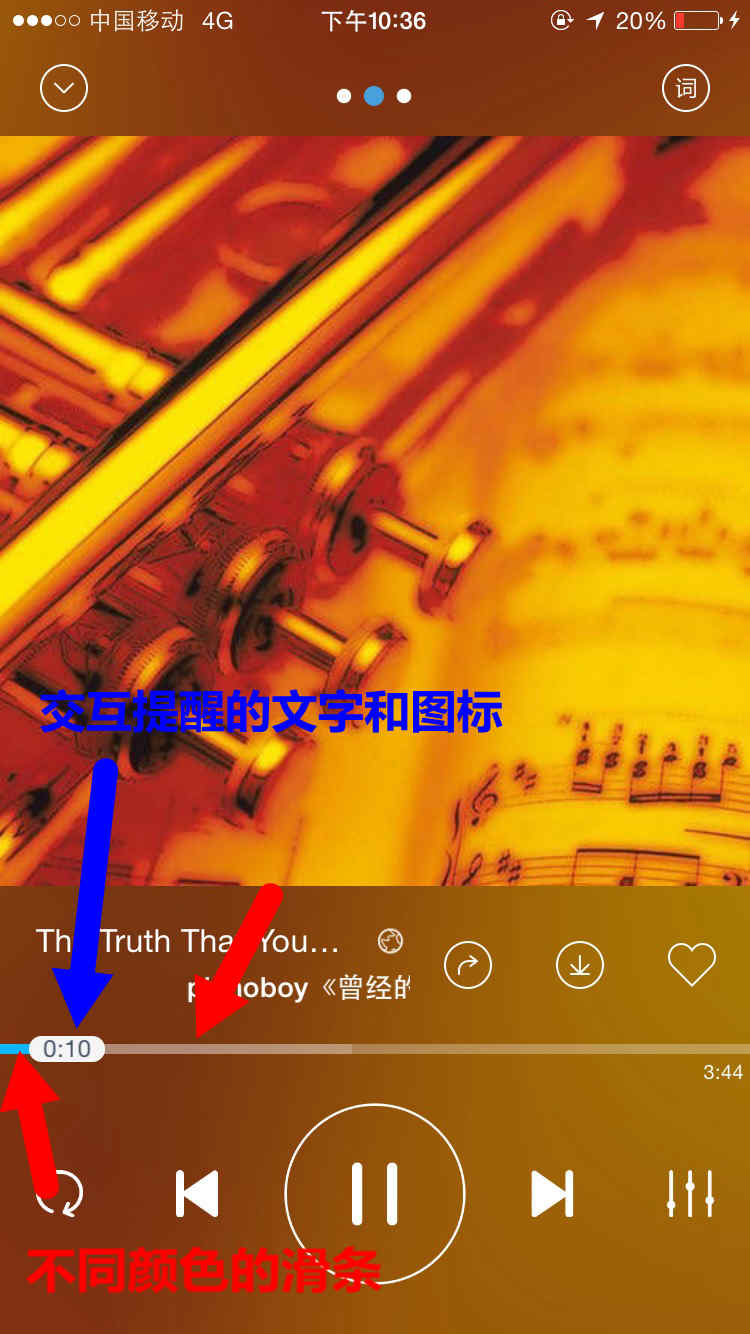
同样的例子还有很多,比如音乐播放器或视频播放器中,进度条上有三种颜色:正常颜色+已播放颜色+已缓存颜色,再加上有个滑块挡住滑条,但并没有影响用户对于进度条整体的理解,都是由于连续性原理我们的视觉自动将形状填满。
而且这样的视觉设计使得用户有更强烈的操控感,但一定得注意交互提醒的文字或图标,减少操控的障碍,如下图的小滑块就准确地告知我们所处的时间。
关于这个交互的文字和图标可以举一个更常见的例子,win7的声音操控界面,上面一排文字告诉用户调滑块时到底进行的是什么操作,是扬声器还是系统声音。另外由低到高表示声音的大小,甚至滑条由细到粗更加消除了用户的疑虑,而不需要在旁边标注这是声音大这是声音小,保持界面的干净清爽。
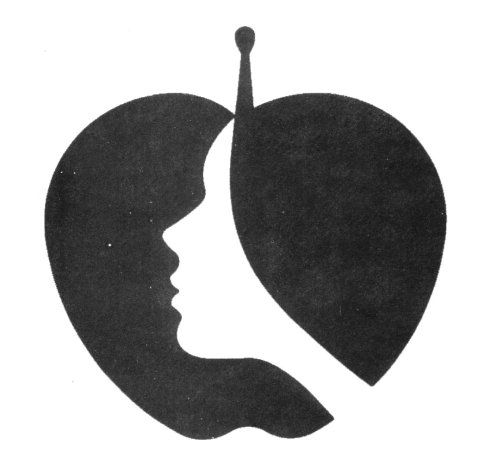
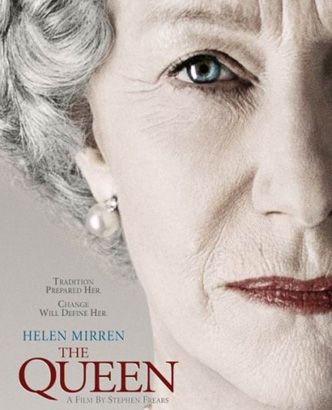
其实不单单是app或web端,甚至常见的海报设计,包装设计都会用到连续性原理。如下图的电影海报,我们并不需要将女王的脸全部摆在正中间,因为我们的视觉有着组织离散元素假想整体的能力,这样切下一角来显示即不会妨碍我们认全画面的主体,又给画面更强的冲击力和感染力~
格式塔理论还包括封闭性理论、简化对称性理论、主体与背景理论和共同命运理论,鉴于本文内容量已经比较大,以及笔者有些小犯懒~接下来的几个理论在下一篇文章——格式塔理论并没有你想象中的那么深奥(二)中为大家一一解读。