- 【悠悠美食】——蒸菜馍
韩悠悠悠
蒸菜馍是一种常见的北方面食,是一种带馅的面食,超简单,也很迅速。1.准备材料:面粉200克或300克、胡萝卜丝、土豆丝、豆腐切成小块。2.将面粉加冷水混成面团,放在一旁醒面最少20分钟。3.将锅里放油,油热后放入豆腐块进行翻炒煎炸。4.锅里放入胡萝卜丝、土豆丝,加入盐、鸡精、酱油,进行翻炒至七成熟,盛盘放在一旁。5.将面团用擀面杖擀成大面片,薄厚尽量均匀。6.将炒好的菜均匀平铺在面片上。7.将卷好
- Python零基础入门:魔法方法详解
一、什么是魔法方法?魔法方法(MagicMethods)是Python中一种特殊的方法,它们以双下划线(__)开头和结尾(如__init__、__str__等)。魔法方法允许你定义类在特定情况下的行为,例如初始化、字符串表示、运算符重载等。二、常见的魔法方法分类1.构造和初始化__new__(cls,[...]):创建实例时调用的第一个方法__init__(self,[...]):实例初始化方法_
- Dijkstra算法求最短路径问题
Dijkstra算法求最短路径问题——HM图论中最常见的问题就应是最短路径问题了,解决这一问题的几个基本算法有三个:Floyed、Dijkstra和SPFA了。现在我来浅谈一下Dijkstra的思想与实现。单纯的Dijkstra并不是很快,算一个点到其余各点的时间复杂度是O(n^2)级别,算每个点到其余各点的复杂度就是O(n^3)了,在提高组竞赛中不占优势,但其进行优化后便很强大了,如用堆优化Di
- Kotlin 集合操作:简化移动开发中的数据处理
移动开发前沿
移动端开发宝典kotlin开发语言androidai
Kotlin集合操作:简化移动开发中的数据处理关键词:Kotlin集合、数据处理、函数式编程、Android开发、集合操作符摘要:在移动开发中,数据处理是最常见的需求之一——从网络获取列表、过滤无效数据、转换显示格式、统计汇总……这些操作如果用传统方式实现,往往需要写大量循环和条件判断。Kotlin作为Android开发的“第一语言”,提供了一套简洁到“令人发指”的集合操作符(如filter、ma
- redis常见问题
快乐的码农一枚
redisredisnosql数据库
一、处理redis的线上问题Redis使用过程中经常会有各种大key的情况1、改对象需要每次都整存整取、最好改成hash存储,每次修改某一个field2、list、set、zset元素太多。每次可以只查询部分;3、将一个key拆分多个key二、超大Value打满网卡的问题如何规避业务设计上避免对于大文本【超过500字节】写入到Redis时,一定要压缩后存储!大文本数据存入Redis,除了带来极大的
- 【Pandas超实用经验汇总-数据建模分析】
Mr.小海
Python数据挖掘数据分析python
Pandas超实用经验汇总-数据分析前言基本方法1.读取文件2.查看数据3.修改、删除、替换数据等总结前言看见了很多教程虽然很全,但是很多技巧容易忘记且几乎用不上,读起来晦涩难懂,今天我给大家总结了Pandas的一些学习经验技巧,包含常见日常使用的pandas知识,以及一些技巧,这些技巧常见于数学建模,数据分析,数据挖掘比赛等。基本方法1.读取文件方法如下:importpandasaspd#正常写
- Redis常见问题汇总
目录1、Redis为什么这么快2、Redis的过期策略以及内存淘汰机制2.1、为什么不用定时删除策略2.2、定期删除+惰性删除是如何工作的2.3、采用定期删除+惰性删除就没其他问题了么?2.4、Redis内存淘汰机制3、Redis并发环境下使用3.1、如何解决redis的并发竞争key问题3.2、MySQL里有2000w数据,redis中只存20w的数据,如何保证redis中的数据都是热点数据4、
- 神经网络常见激活函数 13-Softplus函数
亲持红叶
神经网络常见激活函数神经网络人工智能深度学习
文章目录Softplus函数+导函数函数和导函数图像优缺点PyTorch中的Softplus函数TensorFlow中的Softplus函数Softplus函数+导函数Softplus函数Softplus(x)=ln(1+e x)\begin{aligned}\operatorname{Softplus}(x)&=\ln\bigl(1+e^{\,x}\bigr)\end{aligned}Sof
- C#进行串口应用开发如何处理串口的异常情况
openwin_top
c#串口应用开发问题系列c#开发语言串口通讯上位机
python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位C#视觉应用开发问题系列c#串口应用开发问题系列microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析在C#中进行串口应用开发时,处理串口的异常情况是非常重要的。常见的串口异常包括端口不可用、数据传输错误、超时等
- spring.factories文件的作用
骆驼整理说
分布式微服务框架开源框架及中间件spring后端javaspringboot
目录配置项解析机制原理详解spring.factories文件在SpringBoot的jar包中,存在一个名为META-INF/spring.factories的文件,该文件定义了所有可用的自动配置类。配置项在spring.factories文件中,常见的配置项包括但不限于以下几种:自动配置类:用于指定自动配置类,这些类会在SpringBoot启动时根据类路径下的jar包和配置自动进行bean的创
- HTML之创建容器和表格
一百天成为python专家
java开发语言前端csshtmlhtml5
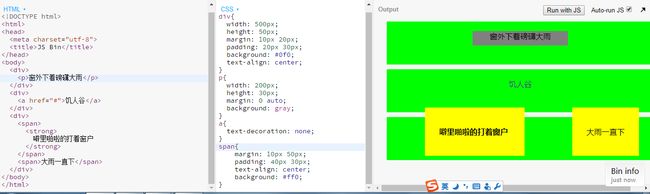
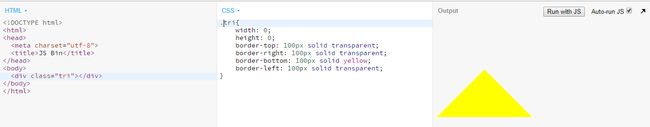
创建容器为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下:kdiv>其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:这里是标题我是
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- 在二分类任务中如何处理包含中文的类别特征
Dush32
分类数据挖掘人工智能机器学习数据分析
在机器学习中,处理类别特征(CategoricalFeatures)是常见的任务,特别是在中文数据中,很多类别特征如省份、城市等都是字符串类型。如何将这些类别变量转换为模型可以理解的数值格式,是每个数据科学家都必须面对的挑战。在这篇文章中,我们将探讨两种常见的类别特征编码方法:astype('category')和LabelEncoder,并比较它们在二分类任务中的效果。我们以“省份”这一类别特征
- 小谈相机的学习过程
前言博主本人并非专职相机开发,还涉及系统的其他几个模块,虽然都属于owner,但是都还在学习探索的一个过程,自认为掌握还不够细致,此篇文章仅梳理,总结,印证自己近五年相机模块的一个学习过程,以及对后续相机学习的一个方向,讲的也是比较宽泛,后续有空的话会考虑挑几个实用且常见的一些应用流程详细讲一下,但也希望能挤出时间来,博主实在太忙了~1.CameraLV1我最早接触的相机肯定是高通Android系
- HTTP常见状态码
SherrinfordL
200-服务器成功返回网页303-查看其他位置404-请求的网页不存在503-服务器超时2开头(请求成功)表示成功处理了请求的状态代码。3开头(请求被重定向)表示要完成请求,需要进一步操作。通常,这些状态代码用来重定向。4开头(请求错误)这些状态代码表示请求可能出错,妨碍了服务器的处理。5开头(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请
- 摆摊经济大火!这几种热门小吃非常适合摆摊,看看你吃过吗?
蓝妍家美食
如今地摊经济复苏,每次下班都忍不住去逛逛夜市。不得不说夜摊上的美食真的好多,每次都让我停不下来。可能很多人对夜市上小吃的第一印象是比较简陋,但味道却是很好,不比那些在饭店里吃的差。最重要的是价格还比较便宜,吃起来也过瘾,下面蓝妍就和大家分享一下,我个人在夜市里吃过的美食吧。首先是锅贴,这个在夜市上是比较常见到的,而且每次都要去排队。锅贴的味道吃起来很美味,尤其是在肚子饿的时候来一口锅贴真的太幸福了
- iOS 性能监控工具全解析 选择合适的调试方案提升 App 性能
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
在iOS应用开发中,性能往往是决定用户体验的关键因素之一。用户体验的优劣,不仅取决于功能的实现,还在于流畅度、响应速度、资源消耗等方面的表现。因此,性能监控工具在iOS开发中的重要性不可小觑。无论是提升应用的启动时间、减少内存消耗,还是优化后台耗电,选择一款合适的性能监控工具,可以帮助开发者精准定位瓶颈,提升整体应用性能。本篇文章将对目前常见的iOS性能监控工具进行详细解析,帮助你了解各大工具的特
- 基于 Python/PHP/Node.js 的淘宝 API 商品数据抓取开发教程
在电商数据分析、竞品监控等场景中,抓取淘宝商品数据是常见需求。淘宝开放平台(OpenPlatform)提供了标准化的API接口,通过合法途径调用可高效获取商品信息。本文将分别基于Python、PHP、Node.js三种语言,详解淘宝API商品数据抓取的开发流程,并提供完整代码示例。一、淘宝API准备工作在开发前,需完成以下准备步骤:注册开发者账号访问注册账号并完成实名认证,创建应用(应用类型选择“
- 和孩子一起共读《翻转课堂的可汗学院》
艳丽aha
图片发自App寒假的时候,老师要求背诵80首小学生常见的古诗词。琪琪同学很顺利的就完成了学习任务。开学第2天,老师出闯关卷,没有想到的是竟然有三个题目是完全不会的。回到家就和孩子一起复盘,为什么会出现这种情况?于是这本《翻转课堂的可汗学院》就走进了我的视野,决定和孩子共读这本书。在书中有几种观点是我们非常认同的:1.精熟教学法将有利于学生充分理解学习内容。所谓精熟教学法就是在学生进入更高难度的学习
- 密码管理安全防御
密码管理是信息安全的核心环节,其目标是通过规范密码的生成、存储、传输、验证和生命周期管理,防止未授权访问,保护用户账号和系统资源的安全。以下从核心原则、技术实践、常见问题及解决方案等方面详细说明:一、密码管理的核心原则密码管理需遵循“安全性”与“可用性”的平衡,核心原则包括:复杂性原则密码需足够复杂以抵御暴力破解(如字典攻击、brute-force攻击)。通常要求:长度至少10-12位(越长越安全
- 华为 S5720s 核心交换机:IP-MAC 绑定配置指南
shot_gan
华为tcp/ip
目录一、引言1.1适用设备1.2配置目标二、绑定失败排查2.1错误示例2.2原因分析2.3解决方法三、配置步骤3.1进入用户视图3.2释放动态分配的IP3.3进入系统视图3.4配置静态IP-MAC绑定3.5保存配置四、配置验证4.1检查地址池配置4.2确认IP已释放4.3验证ARP表五、最佳实践与常见问题5.1最佳实践5.2常见问题5.3参考建议六、注意事项与限制6.1版本相关说明6.2扩展建议6
- 微博如何推广引流?微博引流的方法分享!
高省_飞智666600
微博作为社交媒体平台,一直都是明星,名人话题的阵地,网上经常看到一些明星的爆料或事件,几乎都是微博上开始引爆的。作为拥有数亿用户的产品,流量自然不可小觑。而微博的产品线也比较多,我们可以针对性地拆分营销引流,下面我就举例说下微博比较常见的引流方式和技巧。【想要发展副业,选择(高省)一个简单的创业平台,在这里,不管是学生党、上班族、家庭主妇、宝妈、自由职业者等,都可以在社交中分享优惠,赚取佣金,实现
- Linux低内存处理机制:解决内存不足问题的实例分析
深度Linux
Linux内存管理Linux内核内存回收内存管理
想象一下,你的Linux系统就像是一个繁忙的工厂,内存是这个工厂里的仓库空间。当订单(运行的程序和进程)越来越多,仓库空间(内存)开始不够用了,这可怎么办呢?别担心,Linux有着神奇的低内存处理机制,就像一套高效的库存管理策略。今天,我们就来深入解析一下Linux的三个低内存处理机制,看看它们是如何让系统在内存紧张的情况下依然稳定运行的。一、概述在Linux系统中,内存紧张是一个常见的挑战。当内
- 前端安全指南:防御XSS与CSRF攻击
天天进步2015
前端开发前端安全xss
引言随着互联网的快速发展,Web应用安全问题日益突出。作为前端开发者,了解常见的安全威胁及其防御措施至关重要。本文将重点介绍两种最常见的前端安全威胁:跨站脚本攻击(XSS)和跨站请求伪造(CSRF),并提供实用的防御策略。XSS攻击解析什么是XSS攻击?XSS(Cross-SiteScripting,跨站脚本)攻击是一种注入类型的攻击,攻击者通过在目标网站上注入恶意脚本代码,当用户浏览该页面时,恶
- 反直觉指数增长
火之木叶啊
复利这个词在我们日常生活中很常见,但这个被爱因斯坦称为世界第八大奇迹的复利却很少真正的改变我们的思考和行为。因为复利是指数型发展的,而很多时候,我们都是线性思维,因而我们很难理解为什么复利如此神奇,即使看到了那条线,如果不是亲身去验算,我们的大脑仍倾向于把它当成不重要的事情。指数增长的神奇之处在于一旦超过临界点之后,马上就会发生显著的变化,甚至越来越大。王川老师在王川:论指数增长的反直觉性这篇文章
- Yarn 与 CI_CD 集成:自动化前端项目部署
前端视界
前端艺匠馆前端大数据与AI人工智能ci/cd自动化前端ai
Yarn与CI/CD集成:自动化前端项目部署关键词:Yarn、CI/CD、前端部署、自动化构建、持续集成、持续交付、DevOps摘要:本文深入探讨如何将Yarn与CI/CD流程集成,实现前端项目的自动化部署。我们将从基础概念讲起,逐步介绍配置方法、最佳实践和常见问题的解决方案,帮助开发者构建高效可靠的部署流程。背景介绍目的和范围本文旨在指导前端开发者如何利用Yarn包管理工具与CI/CD系统集成,
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- ionic 切换开关操作指南
沐知全栈开发
开发语言
ionic切换开关操作指南引言在移动应用开发中,切换开关(Toggle)是一种常见的用户界面元素,它允许用户通过简单的操作来开启或关闭某个功能或设置。在Ionic框架中,切换开关提供了丰富的API和样式,使得开发者可以轻松地将其集成到应用中。本文将详细介绍如何在Ionic中使用切换开关,包括其基本操作、样式定制以及与后端数据的交互。1.切换开关的基本使用1.1引入切换开关组件首先,您需要在您的Io
- 每日一词180
索诺
1.认识这个词(基础篇)词:spawn英英释义:ifonethingspawnssomethingelse,itcreatesit例句:Theshowhasspawnedcountlessinternetmemes.2.体会这个词(进阶篇)“spawn”既是名词也是动词,作为名词表示“(鱼、蛙等产下的)卵”,作为动词表示“产卵”,也经常被引申表示“产生“”引起“,是个非常常见的形象用法。根据英英释
- Python100个库分享第36个—python-pptx(办公篇)
小庄-Python办公
Python100个库分享python开发语言python办公python-pptxpython读取pptpython操作ppt
目录专栏导读库简介主要特点️安装方法基础使用1.导入库和创建演示文稿2.基本幻灯片操作3.常用布局类型文本和格式设置1.文本框和段落2.文本对齐和样式表格操作1.创建基本表格2.高级表格格式️图片和形状1.插入图片2.添加形状图表功能1.创建柱状图2.创建饼图办公实用功能1.创建项目汇报PPT2.创建培训课件3.创建产品介绍PPT高级功能1.母版和主题2.动画和过渡效果3.批量生成幻灯片性能优化和
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s