教程主要是来自慕课网的Aaron艾伦,如有冒犯,请见谅
在教程中用的是JQuery1.9,在官网http://jquery.com/download可以进行下载,当然现在已经是3.1版本了,不过基本原理是相似的。
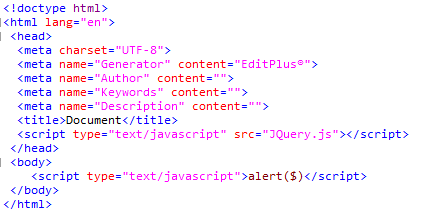
JQuery是一个库,不需要进行安装,只需要在页面的
标签内进行script脚本中引入即可。如下:对于JQuery来说它本身还是JavaScript代码,但是它还是对JavaScript进行了很好的包装处理,提供了很多好用的功能。
对于JQuery和DOM对象来说,是不一样的,两者之间可以互相转换。看下例子。
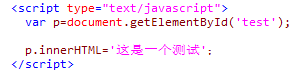
对上诉元素进行获取然后给这个文本节点增加文字,原生的JavaScript是这样处理的。
利用DOM模型提供的document.getElementById()方法获取的是一个DOM对象用innerHTML属性处理文本。
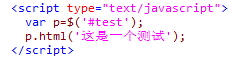
而JQuery是这样处理的。
通过$()方法会得到一个JQuery对象,这是一个类数组的对象,对象内部是包含DOM对象的信息然后封装许多操作方法,通过调用自己的html方法得到与用纯JavaScript的效果一致。通过JQuery方法包装的到的是JQeury对象,与DOM对象一样他们都能处理DOM。
如何将JQuery对象转化成DOM对象?
①利用数组下标的方式读取JQuery中的DOM对象
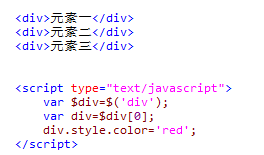
假如有如下HTML代码,想将其中的div中的文字变成红色字体:
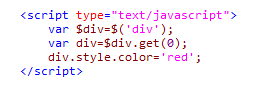
JQuery找到所以div元素,共三个,因为JQuery对象也是一个数组结构,所以可以通过下标来找元素,返回的是DOM对象,通过调用style属性修改颜色。注意:同JAVA数组一样,它的下标是从0开始的。
②通过JQuery自带的get()方法
JQuery对象自身提供了一个get()方法允许直接访问对象内相关的DOM节点。
如何将DOM对象转化成JQuery对象?
$(参数)是一个多功能的方法,通过传递不同的参数而产生不同的作用。
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象。例子如下:
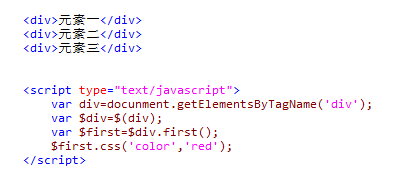
通过getElementsByTagName获取所以div节点的元素,结果是一个dom合集对象,通过$()方法转化成JQuery对象,用first和css获取第一个元素和修改颜色。
JQuery的选择器
①id选择器:用来查找ID,即元素的ID属性
格式:$('#id')
在JQuery内部采用的函数是用document.getElementById()来处理ID的获取,注意的是id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
②类选择器:通过class样式名来获取节点
格式:$('.class')
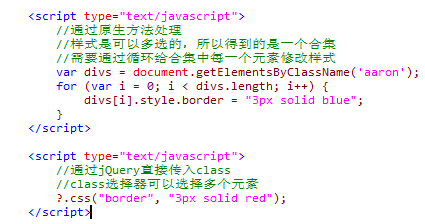
对于id选择器来说,它的效率要低一些,但它可以多选,同样,JQuery内部是利用document.getElementByClassName()来实现的。
可见在JQuery内部还实现了循环处理。
③元素选择器:通过给定的标志名称选择所以元素
格式:$('element')
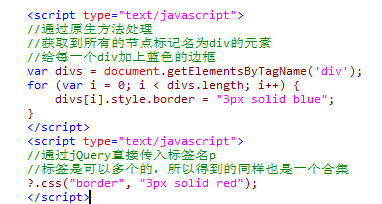
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持。
可见在JQuery内部还实现了循环处理。
④全选择器(*选择器)
格式:$('*')
通配符*便是选中所有元素,在JavaScript中同样可以使用document.getElementByTagName('*')来获取相应的节点。
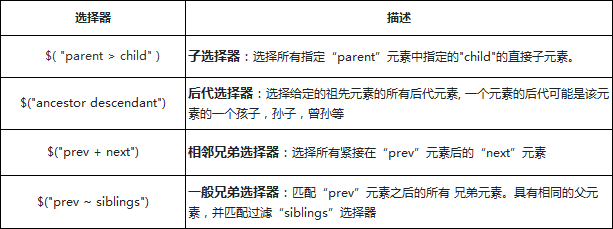
⑤层级选择器:处理元素与元素之间的子元素、后代元素、兄弟元素、相邻元素。
对于层级选择器来说,都有一个参考节点。后代选择器包含了子选择器的选择内容;一般兄弟选择器包含相邻兄弟选择的内容;相邻兄弟选择器和一般兄弟选择器选择到的元素必须在同一父元素下。
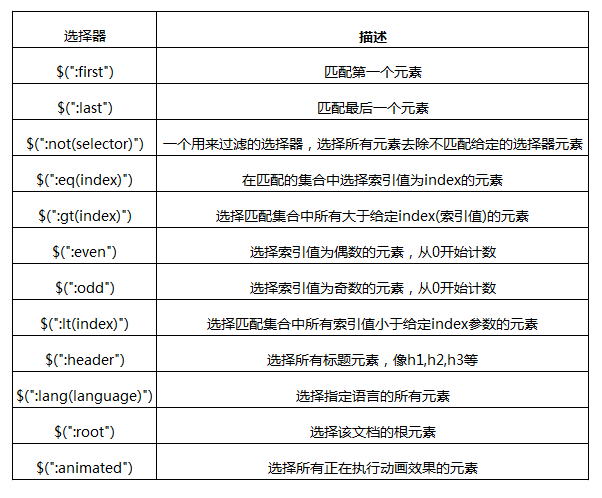
⑥基本筛选选择器:筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头.
注意事项:
┝:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元 素在进一步筛选,注意jQuery合集都是从0开始索引
┝gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
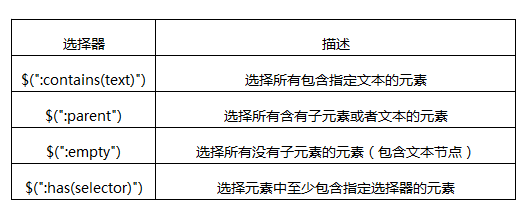
⑦内容筛选选择器:通过内容来过滤
注意事项:
┝:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指 定元素”的元素
┝如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
┝:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
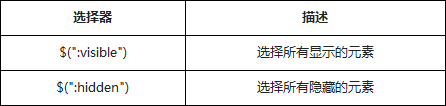
⑧可见性筛选选择器:元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择 器:visible与:hidden
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等。
隐藏一个元素的方式:
┝CSS display的值是none。
┝type="hidden"的表单元素。
┝宽度和高度都显式设置为0。
┝一个祖先元素是隐藏的,该元素是不会在页面上显示
┝CSS visibility的值是hidden
┝CSS opacity的指是0
注意:如果元素中占据文档中一定的空间,元素被认为是可见的。可见元素的宽度或高度,是大于零。元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
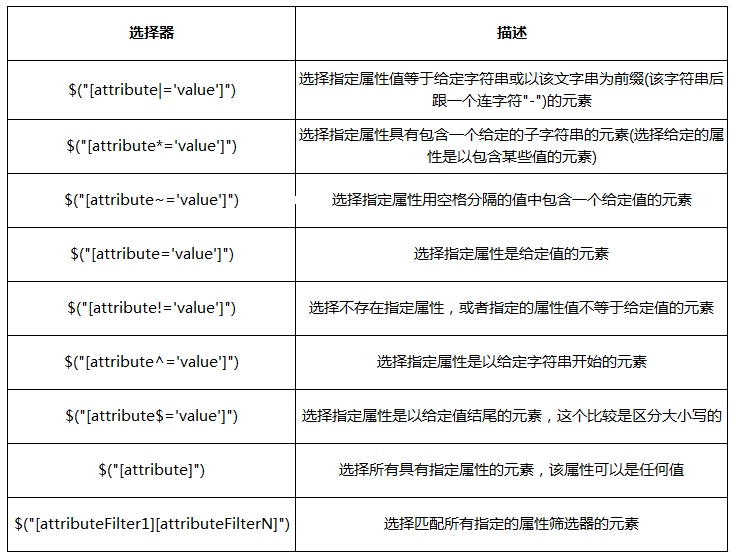
⑨属性筛选选择器:基于属性来定位一个元素
TIPS:在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等。[attr*="value"]能在网站中帮助我们匹配不同类型的文件
⑩
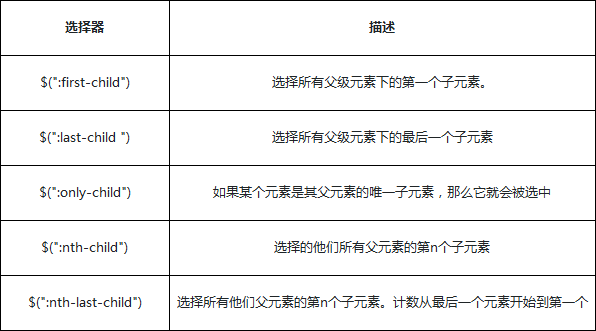
子元素筛选选择器
注意事项:
┝:first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
┝:last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
┝如果子元素只有一个的话,:first-child与:last-child是同一个
┝:only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
┝jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
┝nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
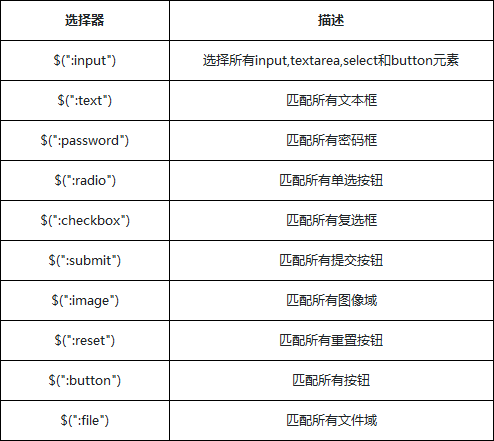
⑪表单元素选择器
注意:
除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
⑫表单对象属性筛选选择器:对所选择的表单元素进行筛选
注意事项:
┝选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器