由于普通的ListView的一些局限性,比如创建水平滚动listView、瀑布流布局。以及item点击事件和list item 内部空间的点击事件冲突等等。于是android提供了一款更强大的滚动空间-RecyclerView,RecyclerView不仅能轻松实现ListView的功能,还能实现ListView不能或很难实现的功能。所以现在是时候用RecyclerView来替代ListView了。
新建工程.
- 同样,新建一个list item 布局文件:
- 新建Fruit类:
package com.example.recyclerview;
/**
* Created by archerlj on 2017/9/17.
*/
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
- RecyclerView是定义在support库中的,在build.gradle文件中导入recyclerView:
dependencies {
......
compile 'com.android.support:recyclerview-v7:26.+'
testCompile 'junit:junit:4.12'
}
- 修改activity_main.xml文件:
5.创建FruitAdapter类
package com.example.recyclerview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by archerlj on 2017/9/17.
*/
public class FruitAdapter extends RecyclerView.Adapter {
private List mFruitList;
public FruitAdapter(List mFruitList) {
this.mFruitList = mFruitList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
@Override
public int getItemCount() {
return mFruitList.size();
}
static class ViewHolder extends RecyclerView.ViewHolder {
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View itemView) {
super(itemView);
this.fruitImage = itemView.findViewById(R.id.fruit_image);
this.fruitName = itemView.findViewById(R.id.fruit_name);
}
}
}
继承RecyclerView.Adapter,并指定泛型类型为FruitAdapter内部定义的ViewHolder类,实现RecyclerView.Adapter抽象类的方法,并提供一个初始化方法,传入Fruit列表。
6.在MainActivity中配置Adapter,并设置RecyclerView的布局样式:
package com.example.recyclerview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
// 给recyclerView指定一个Linear线性布局
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
FruitAdapter adapter = new FruitAdapter(fruitList);
recyclerView.setAdapter(adapter);
}
private void initFruits() {
for (int i = 0; i < 20; i++) {
Fruit apple = new Fruit("apple", R.mipmap.ic_launcher);
fruitList.add(apple);
}
}
}
运行:
-----------------------------------------------------
下面把上面的垂直列表修改为水平列表
- 修改fruit_item.xml文件:
设置LinearLayout为垂直方向,并把fruit名字放到图片下面。
- MainActivity中,给linearManager设置方向:
......
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
......
运行:
-----------------------------------------------------
接下来,我们把上面的代码修改为实现一个简单的瀑布流样式
- 修改fruit_item.xml文件:
指定LinearLayout的layout_width为match_parent, 后面我们会指定瀑布流的列数,所以fruit_item的宽度应该根据列数来动态填充。
- 修改MainActivity,修改RecyclerView的布局样式为StaggeredGridLayoutManager瀑布流样式:
......
RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
StaggeredGridLayoutManager gridLayoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(gridLayoutManager);
......
运行:
-----------------------------------------------------
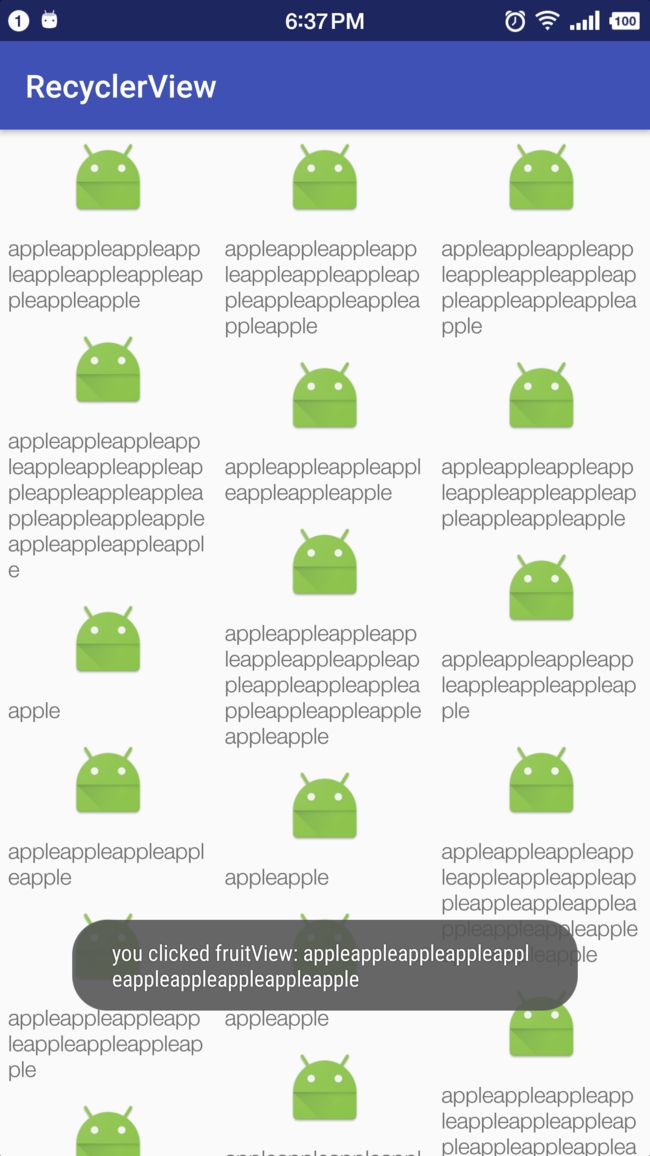
下面,我们给瀑布流中的list item整体和item上的图片分别添加点击事件。如果是在ListView中,要把整个item的点击事件和item中其他控件的点击事件分开还是挺麻烦的。所以RecylerView干脆把点击事件屏蔽了,所有的点击事件都需要用户自己去定义。不过这并不是一件麻烦的事。
修改FruitAdapter:
1.在内部类ViewHolder中添加一个fruitView View用来保存整个item视图。
static class ViewHolder extends RecyclerView.ViewHolder {
View fruitView;
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View itemView) {
super(itemView);
fruitView = itemView;
this.fruitImage = itemView.findViewById(R.id.fruit_image);
this.fruitName = itemView.findViewById(R.id.fruit_name);
}
}
- 修改onCreateViewHolder方法,给正个list item和item 里面的图片添加点击事件:
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item, parent, false);
final ViewHolder holder = new ViewHolder(view);
holder.fruitView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(view.getContext(), "you clicked fruitView: " + fruit.getName(), Toast.LENGTH_LONG).show();
}
});
holder.fruitImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int position = holder.getAdapterPosition();
Fruit fruit = mFruitList.get(position);
Toast.makeText(view.getContext(), "you clicked image: " + fruit.getName(), Toast.LENGTH_LONG).show();
}
});
return holder;
}
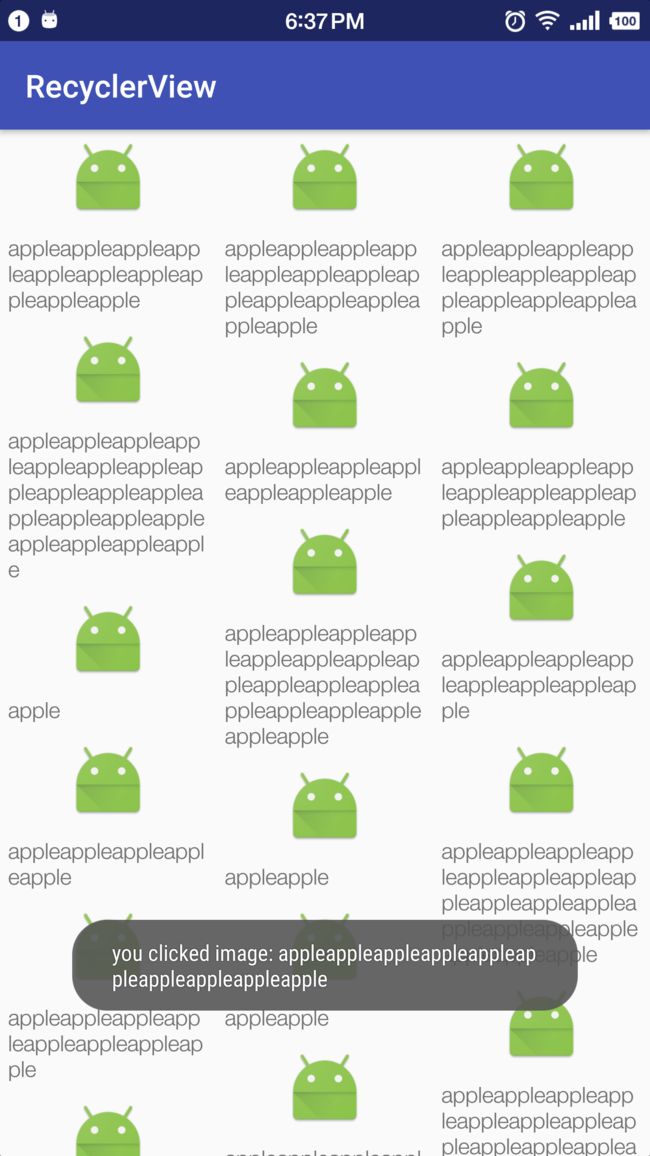
运行:分别点击每个item里面的图片和图片之外的区域