- GoLand for Mac v2024.1 GO语言集成开发工具环境
qwevwwd
macosgolang开发语言
GoLand是一款由JetBrains公司开发的集成开发环境(IDE),专为Go语言设计。这款软件为Go语言开发者提供了全面、专业、灵活且易用的开发环境,适用于各种规模和类型的项目与团队。前往Mac香蕉下载GoLandforMacv2024.1GO语言集成开发工具环境免激活下载-马克香蕉(macxj.com)GoLand具有强大的编译器和运行时,能够显著提高Go语言应用程序的性能。它支持多种框架和
- Node.js入门(学习笔记)
唐小艾
学习笔记node.js
文章目录简介NodeJS下载安装下载安装NodeJS与WebStorm整合JS文件运行CommonJS规范模块模块化定义模块引用模块标识node中的对象globalexports和module.exports属性方法引用包packageNPM(NodePackageManager)NPM命令NPM包引用NPM注意下载速度慢Nodejs核心模块Buffer模块buffer类方法buffer实例的属性
- openEuler 24.03 LTS发布,加速库UADK迎来重要更新
openEuler社区
openEuler开源操作系统
2024年6月6日,OpenAtomopenEuler(简称"openEuler")24.03LTS版本(下载:openEuler下载|openEulerISO镜像|openEuler社区官网)正式发布。openEuler加速库也迎来了重要更新。本文将带各位读者详细了解openEuler加速库SIG【1】的重要组件UADK的能力,价值和发展状态。1.UADK的起源和能力UADK,全称为用户态硬件加
- 【数学 线性代数】差分约束
软件架构师何志丹
#算法基础线性代数c++数学差分约束负环最短路
前言C++算法与数据结构本博文代码打包下载什么是差分约束x系列是变量,y系列是常量,差分系统由若干如下不等式组成。x1-x2classCDisNegativeRing//贝尔曼-福特算法{public:boolDis(intN,vector>edgeFromToW,intstart){vectorpre(N,iDef);pre[start]=0;for(intt=0;tm_vDis;};最长路对应
- 快速搭建学生信息查询 RESTFul API:Django-Rest-Framework 实现
富阔典
快速搭建学生信息查询RESTFulAPI:Django-Rest-Framework实现【下载地址】Django-Rest-Framework学生信息查询RESTFulAPI实现代码本仓库提供了一个基于Django-Rest-Framework的学生信息查询RESTFulAPI实现代码。通过该代码,您可以快速搭建一个用于查询学生信息的后端服务,并支持RESTFulAPI接口项目地址:https:/
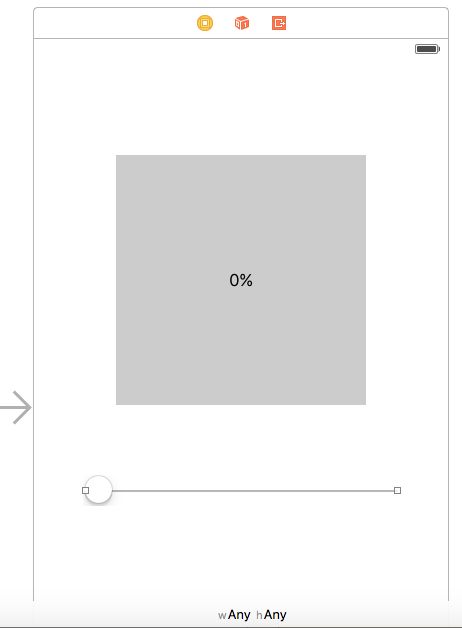
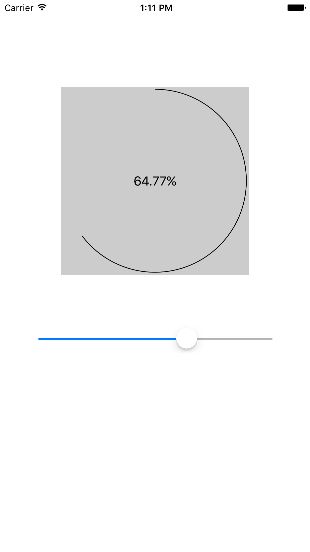
- 在重构ZUI中对用户界面实现的思考
zanllp
arduinoui
首先,在写ZUI的时候对编程思想不能很好的理解,只知道面向对象以及面向过程。现在回头看以前写的无疑是面向过程,当然最后对于整个代码封装成类,这个不算这是为了便利性。在重构中认识这种面向过程好处主要是是几点。首先节省内存,这点在像arduinoprominirom32kram2k这类配置极低的单片机来说显得尤为重要。在面向过程中控件的绘制是通过函数来实现的,例如zui的text函数Text(0,0,
- 一文让你轻松理解WLAN Hostapd的配置参数
思考的下一页
Wi-Fi/Bluetooth经验Wi-Fi
想必大家平台在调试Hostapd时,针对某些特殊的参数,很难一下子理清楚其用法,以下是hostapd.conf配置文件中各参数的详细解释表格,方便大家快速理解每个参数的作用和配置逻辑:(同时,我也上传了PDF文档供大家下载:https://download.csdn.net/download/weixin_47877869/90395501?spm=1001.2014.3001.5503)参数名称
- HarmonyOS NEXT开发环境搭建与健康管理APP开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,开发者们迎来了全新的机遇与挑战。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个健康管理APP的示例,展示如何进行应用程序的开发。一、开发环境搭建1.安装DevEcoStudio:访问华为开发者官网,下载并安装最新版本的DevEcoStudio。安装过程中,确保勾选所有必要的组件,包括HarmonyOSSDK和工具链。2
- 自动化立体仓库设计步骤:7步
King's King
自动化运维
导语大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。完整版文件和更多学习资料,请球友到知识星球【智能仓储物流技术研习社】自行下载这份文件是关于自动化立体仓库设计步骤的详细指南,其核心内容包括以下几个阶段:资料收集与研究:明确用户目标,收集包括工艺过程、物流要求、物料规格、现场条件、系统功能要求等原始资料。确定主要形式和参数:基于收集的资料,计算设计所需的关键参数,如库区出入库总量、货
- 114.HarmonyOS NEXT 日志工具类详解(二):日志打印方法实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT日志工具类详解(二):日志打印方法实现效果演示1.日志方法概述Logger类提供了四种级别的日志打印方法:debug:调试日志info:信息日志warn:警告日志error:错误日志2.方法实现详解2.1debug方法debug(...
- 101.HarmonyOS NEXT跑马灯组件教程:数据源与数据类型详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT跑马灯组件教程:数据源与数据类型详解效果演示1.数据模型概述在HarmonyOSNEXT跑马灯组件的实现中,数据模型是组件正常工作的基础。本文将详细介绍跑马灯组件使用的数据源和数据类型,包括TripDataType接口、TripData
- uniapp移动端图片比较器组件,仿英伟达官网rtx光追图片比较器功能
独断万古的伊莉雅
uni-appjavascript前端组件
组件下载地址:https://ext.dcloud.net.cn/plugin?id=22609已测试h5和微信小程序,理论支持全平台亮点:简单易用使用js计算而不是resize属性,定制化程度更高组件挂在后可播放指示线动画,提示用户可以拖拽比较图片左右下角可配置文字,且指引线距离文字过近时文字会变透明使用示例RTXOFF效果示例:
- ubuntu20.04安装Nvidia 3070驱动
种豆得瓜er
ubuntu20.04ubantu20.04nvidia
台式机显卡3070驱动下载地址NVIDIA-驱动下载sudo./NVIDIA-Linux-x86_64-xxx.run-no-x-check-no-nouveau-check-no-opengl-files其中:-no-x-check:安装驱动时关闭X服务-no-nouveau-check:安装驱动时禁用nouveau-no-opengl-files:只安装驱动文件,不安装OpenGL文件。为避免
- uniapp+h5+vue3扫码二维码获取结果提交给上一个页面
YourMoonLight
uniapph5vueuni-appjavascriptvue.js
用的是@zxing/library插件1、下载插件npminstall@zxing/library2、奉上整个组件代码-->扫描设备结果:{{videoInputDevices}}最终结果:{{result}}
- 高级箱型图
Aa123456789_55
图形展示python
一个点展示多个数据在箱形图(boxplot)中,如果你想在一个点上展示多组数据,可以通过在同一位置绘制多个箱形图来实现。这通常用于比较不同组在相同特征上的分布情况假设我们有三组数据,每组数据包含多个子组,每个子组在同一个x轴位置上。importmatplotlib.pyplotaspltimportnumpyasnp#示例数据data1=[np.random.normal(0,1,100),np.
- python数据可视化玩转Matplotlib subplot子图操作,四个子图(一包四),三个子图,子图拉伸_python subplot
2401_83817843
程序员python信息可视化matplotlib
大锤爱编程的博客_CSDN博客-大数据,Go,数据分析领域博主Matplotlib是一个流行的Python可视化库,它提供了许多功能来创建各种类型的图表。其中一个功能是子图,它允许您在单个图表中绘制多个图。一、创建子图要创建子图,请使用plt.subplots()函数。该函数接受三个参数:行数、列数和子图编号。以下是一个简单的示例:importmatplotlib.pyplotaspltfig,a
- Maven的依赖管理
百香果果ccc
Mavenmaven数据库java
maven相关依赖的官网:https://mvnrepository.com/pom.xml是项目依赖的配置文件maven首先会去本地仓库下载相关依赖,如果没有,则会去私服下载,再没有,就去中央仓库或镜像下载。自定义properties,可使用${}将属性作为变量引入5.10.2org.junit.jupiterjunit-jupiter-api${junit.version}test依赖范围sc
- pythoneasyinstall安装第三方库_【Python使用】Python安装第三方包(easy_install和pip工具)...
不死鹰阿江
本文是对python的第三方包/模块的安装的说明,官方下载第三方包的地址为:https://pypi.org/。1.工具安装部署1.1setuptools安装部署(easy_install)easy_install是由PEAK(PythonEnterpriseApplicationKit)开发的setuptools包里带的一个命令,它用来自动地从http://pypi.python.org/sim
- 上位机数据可视化:使用QtCharts绘制波形图
下里巴人hywing
Qt应用开发Qt5QtCharts绘图
工程配置CMake文件find_package(Qt5COMPONENTSChartsREQUIRED)target_link_libraries(zhd-desktopPRIVATEQt5::Charts)包含头文件以及名称空间(这个很重要,没有包含名称空间编译器会提示找不到相关的类型)#includeusingnamespaceQtCharts;初始化初始化Chart//创建图表QChart*
- 宇树科技单线雷达L2的坑货驱动
wuicer
科技
最烂的github网站:GitHub-unitreerobotics/unilidar_sdk:SDKforUnitreeL1LiDAR搞不懂这家公司火的道理,卖个烂机器狗忽悠火了,瞎眼买了个激光雷达,捯饬半天。一句话搞定的事技术支持就是不和你说清楚别用这个网站,错误的没有更新使用官网的SDK驱动网站:下载中心L2-宇树科技完全没有技术支持,扔一堆手册,问一下问题还要提交工单,代理商、销售心高气傲
- 安卓软件分身-1.0.0.008-高级版
网盘资源分享
安卓软件工程
【安卓软件】天天分身-1.0.0.008-高级版天天分身是一款多账户管理助手软件,它允许用户在同一部手机上同时运行多个相同或不同的应用实例,从而方便用户管理多个账号,提高工作效率和生活便利性。下载地址:https://pan.quark.cn/s/a7a8b7d0b3c5
- 小程序网络大文件缓存方案
z.week
小程序uni-app小程序缓存
分享一个小程序网络大图加载慢的解决方案用到的相关apigetSavedFileList获取已保存的文件列表;getStorageSync获取本地缓存;downloadFile下载网络图片;saveFile保存文件到本地;setStorage将数据储存到小程序本地缓存;整体思路如下:先获取已保存的本地文件,如果从来没有保存过,就先下载网络图片并保存到本地,同时将文件路劲缓存到小程序,等下次需要的时候
- 115.HarmonyOS NEXT 跑马灯组件详解(三):MarqueeSection基础结构
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT跑马灯组件详解(三):MarqueeSection基础结构效果演示1.组件概述MarqueeSection是一个实现文本滚动效果的自定义组件,主要用于显示超出显示区域的文本内容。1.1基本结构@Componentexportstruct
- mac怎么查python的版本_Mac下如何查看Python的版本?
A格调
mac怎么查python的版本
[1,terminal:input:whichpython2,terminal:input:python--->importsys---->printsys.pathok!goodluck!!]问题:Mac下如何查看Python的版本?系统:MacOSX软件:Python编程语言:Python[Mac配置Python开发环境(Eclipse+Pydev+Python)1、首先下载MAC版的64位E
- HarmonyOS NEXT 开发环境搭建与影视直播类应用开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,开发者们迎来了全新的机遇和挑战。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个影视直播类应用的实例,展示如何进行应用程序的技术开发。开发环境搭建首先,开发者需要准备以下工具和资源:操作系统:Windows10或macOS10.15及以上版本。开发工具:下载并安装最新版的DevEcoStudio,这是华为官方提供的集成开
- YOLOv8n-seg.pt的使用(实例分割,训练自己制作的数据集)
再坚持一下!!!
YOLO
Ubuntu+python3一、YOLOV8源码下载参考:GitHub-ultralytics/ultralytics:NEW-YOLOv8inPyTorch>ONNX>OpenVINO>CoreML>TFLite二、数据集制作1.labelme下载:pip3installlabelme2.终端输入labelme,打开labelme。界面“打开目录”,打开图片目录images,进行多边形标注(右键
- LVI-SAM、VINS-Mono、LIO-SAM算法的阅读参考和m2dgr数据集上的复现(留作学习使用)
再坚持一下!!!
学习
ROS一键安装参考:ROS的最简单安装——鱼香一键安装_鱼香ros一键安装-CSDN博客opencv官网下载4.2.0参考:https://opencv.org/releases/page/3/nvidia驱动安装:ubuntu18.04安装显卡驱动-开始战斗-博客园cuda搭配使用1+2cuda安装1:Ubuntu18.04下安装CUDA_ubuntu18.04安装cuda-CSDN博客cuda
- 115.HarmonyOS NEXT 跑马灯组件详解(三):MarqueeSection基础结构
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT跑马灯组件详解(三):MarqueeSection基础结构效果演示1.组件概述MarqueeSection是一个实现文本滚动效果的自定义组件,主要用于显示超出显示区域的文本内容。1.1基本结构@Componentexportstruct
- 105.HarmonyOS NEXT 跑马灯组件详解(一): 组件概述与架构设计
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT跑马灯组件详解(一):组件概述与架构设计效果演示1.组件简介跑马灯(Marquee)组件是一个用于展示滚动文本的UI组件,主要用于处理文本内容超出显示区域时的展示问题。当文本内容过长时,组件会自动实现文本的循环滚动效果,并在每次循环结束
- 104.HarmonyOS NEXT跑马灯组件教程:实际应用场景与最佳实践
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT跑马灯组件教程:实际应用场景与最佳实践效果演示1.跑马灯组件应用场景概述跑马灯组件是HarmonyOSNEXT中一个非常实用的UI组件,它可以在有限的空间内展示超出显示区域的文本内容。本文将详细介绍跑马灯组件的实际应用场景和最佳实践,帮
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>