在实际的程序中,除了在View中展示数据外,还需要在View与后台的数据进行交互,在View中我就需要用的表单相关的元素;
在MVC3框架中,我们可以用到Html的相关辅助方法进行对表单的输出;
视图中Html的类型是System.Web.Mvc.HtmlHelper
1、 Html.BeginForm()
主要是生成表单的form值,如果表单时强类型视图,则在提交表单的时候,会自动将表单元素name名称与强类型视图中的类型实体的属性值相同的进行填充;
同样在表单中,如果我们是强类型视图,则可以直接使用@Model.UserName将值输到指定位置;
2、 Html.ValidationSummary()
一般我们在controller中选定的action下添加强类型的create视图,都会在表单下生成Html.ValidationSummary(true);这样的东西,传true和false有什么区别了?
ValidationSummary辅助方法可以用来显示ModelState字典中所有验证错误的无序列表。使用bool类型参数(值为true的情况)来告知辅助方法排除属性级别错误;
具体示例解释如下
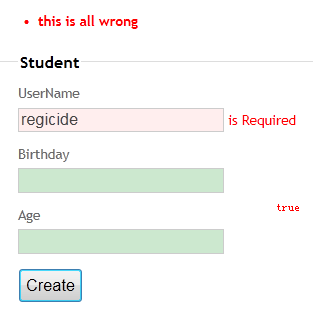
public ActionResult SelStudent() { ModelState.AddModelError("", "this is all wrong"); ModelState.AddModelError("UserName", "is Required"); Student s = new Student(); s.UserName = "regicide"; return View(s); }
如果在页面使用Html.ValidationSummary(true); 则is required会显示在对应的UserName文本框的下面;如果使用false则isRequired会显示到this is all wrong下面
注:如果要显示出对应的样式,引入/Content/Site.css即可
3、 Html.TextBox()、Html.TextArea()
此方法主要为生成和标签;
并且Eidtor方法还支持模板的重载;
在Controller对应的文件下面添加子文件夹,命名为“EditorTemplates”(强命名),然后添加一个名为“DateTime.cshtml”(强命名),并写如下代码:
@{ Layout = null; } @Html.TextBox("",ViewData.TemplateInfo.FormattedModelValue,new {@class="text-box single-line",data_datepicker="true",data_test="regicide"})
则在强类型实体中定义为DateTime类型的字段通过Editor生成就会变成如下:
class="text-box single-line" data-datepicker="true" data-test="regicide" id="Birthday" name="Birthday" type="text" value="" />
这就是Editor的根据模型进行智能生成的好处;当然如果有的部分不想使用DateTime.cshtm中的方式进行生成html,可以将DateTime.cshtml进行更名,更名后,使用@Html.Editor("Birthday","SpecialDateTime")“SpecialDateTime”为视图名称,这样也可以进行生成
(未完待续)