1. 概述
在开发的过程中,下边的界面是很常见的:
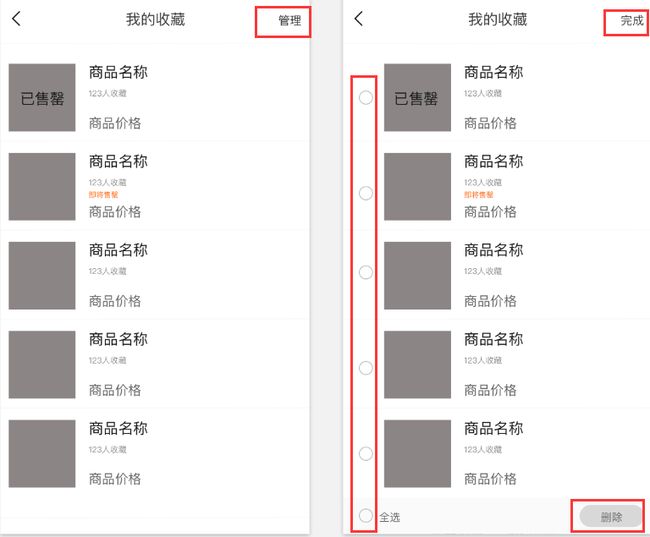
自己项目中 - 我的收藏界面:
1>:点击管理,显示listview的 checkbox复选框,点击完成,隐藏checkbox复选框;
2>:选中checkbox,单选或者多选,然后点击删除;
这种界面非常常见,电商项目中也非常常见;
2. 实现步骤如下
1>:首先调用 我的收藏 列表接口,返回list集合;
2>:然后点击管理,显示listview的 checkbox,点击完成,隐藏 checkbox;
3>:定义临时集合 tempDeletelist,用于存储选中的 商品;
4>:然后点击删除时,调用删除接口,删除成功后,然后从 list集合中removeAll(tempDeletelist)移除掉 临时集合tempDeletelist,然后刷新mAdapter.notifyDataSetChanged()即可;
对于上边的第2>步比较麻烦,在这里记录下:
第一步:在adapter中定义:
public boolean flage = false;
第二步:在点击管理时
case R.id.rl_edit:
mAdapter.flage = !mAdapter.flage;
if (mAdapter.flage) {
btnEdit.setText("取消");
rl_bottom.setVisibility(View.VISIBLE);
} else {
btnEdit.setText("编辑");
rl_bottom.setVisibility(View.GONE);
}
mAdapter.notifyDataSetChanged();
break;
第三步:手动在 服务器返回的 我的收藏的 实体类中手动添加一个字段
// 用于标识checkbox选中还是未选中
public boolean isCheck;
第四步:然后在adapter中的 getView()方法中,针对于 checkbox:
// 根据flage来设置checkbox的显示状况
if (flage) {
holder.single_checkBox.setVisibility(View.VISIBLE);
} else {
holder.single_checkBox.setVisibility(View.GONE);
}
// 给复选框设置数据
holder.single_checkBox.setChecked(dataBean.isCheck);
// 复选框点击事件
//注意这里设置的不是onCheckedChangListener,还是值得思考一下的
holder.single_checkBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (dataBean.isCheck) {
dataBean.isCheck = false;
} else {
dataBean.isCheck = true;
}
//向外暴露接口 ((CheckBox) v).isChecked()
checkInterface.checkGroup(position, dataBean.isCheck);
}
});
3. 代码如下
1>:点击管理、点击全选、点击删除的3个点击事件如下:
@Override
public void onClick(View v) {
super.onClick(v);
switch (v.getId()){
// 点击管理
case R.id.rl_edit:
mAdapter.flage = !mAdapter.flage;
if (mAdapter.flage) {
btnEdit.setText("取消");
rl_bottom.setVisibility(View.VISIBLE);
} else {
btnEdit.setText("编辑");
rl_bottom.setVisibility(View.GONE);
}
mAdapter.notifyDataSetChanged();
break;
//全选按钮
case R.id.all_checkBox:
if (list.size() != 0) {
if (ckAll.isChecked()) {
for (int i = 0; i < list.size(); i++) {
list.get(i).isCheck = true ;
}
mAdapter.notifyDataSetChanged();
} else {
for (int i = 0; i < list.size(); i++) {
list.get(i).isCheck = false;
}
mAdapter.notifyDataSetChanged();
}
}
break;
// 点击删除
case R.id.tv_delete_commodity:
concatData();
break;
}
}
2>:对于点击全选:
/**
* 点击listview的checkbox
*/
@Override
public void checkGroup(int position, boolean isChecked) {
// 点击listview的checkbox之后,从list集合中取出 isCheck
list.get(position).isCheck = isChecked ;
// 如果listview的checkbox全部选中,让全选的checkbox选中
if (isAllCheck())
ckAll.setChecked(true);
else
// 如果listview的checkbox没有全部选中,不要让全选的checkbox选中
ckAll.setChecked(false);
mAdapter.notifyDataSetChanged();
}
/**
* 遍历list集合:
* 判断是否所有的listview的checkbox全部选中
*/
private boolean isAllCheck() {
for (MyCollectionBean.DataBean dataBean : list) {
if (!dataBean.isCheck)
return false;
}
return true;
}
3>: 对于点击删除:
private String merchantIds="";
private void concatData() {
if(list != null){
// 定义临时集合,用于存储选中的数据
List tempDeletelist =
new ArrayList();
for (MyCollectionBean.DataBean bean:list){
boolean choosed = bean.isCheck;
if (choosed) {
tempDeletelist.add(bean) ;
}
}
if (tempDeletelist != null && tempDeletelist.size() > 0){
Log.e("TAG" , "tempDeletelist:"+tempDeletelist.size()) ;
merchantIds="";
for (int i = 0; i < tempDeletelist.size(); i++) {
String id = tempDeletelist.get(i).getMerchantId()+"";
merchantIds += id ;
merchantIds += "," ;
}
if (merchantIds.endsWith(",")){
merchantIds = merchantIds.substring(0,merchantIds.length()-1) ;
}
// 调用删除商品接口,
doDeleteProduct(merchantIds,tempDeletelist) ;
}else{
showToast("请选择要删除的商品!");
return;
}
}else{
showToast("请选择要删除的商品!");
return;
}
}
/**
* 删除选中收藏数据
*/
private void doDeleteProduct(String merchantIds,
final List tempDeletelist){
// 调用删除接口成功后:
ToastUtils.showMyToast(CollectionActivity.this, ToastUtils.OPTION_SUCCESS, "删除成功!");
list.removeAll(tempDeletelist) ;
mAdapter.notifyDataSetChanged();
}
4. 拓展
类似上边的页面,可以用于电商项目中的商品列表界面,管理、单选、全选删除可用于电商项目中的删除商品;