最近看视频学习,做一个demo的时候碰到一个神奇的bug,后来经过各种搜索、调试和修改代码虽然把这个bug解决了,但不知道为什么。这里打算把这个过程分享出来,给大家做参考顺便也求大神来指导下。
事情是这样的,我打算用xib自定义一个UIView,然后将他设置为tableView的tableFooterView以实现下面这样的效果。
其中我xib中的控件是这样的。在xib上首先放一个点击加载更多的UIButton。然后放一个正在加载的UIView,这个View里面有一个UIActivityIndicatorView和正在加载更多数据的UILabel,并且一开始隐藏这个View,点击Button后显示它。最后设置好各个约束。
设置tableFooterView的代码是这样的。
WKLoadMoreFooter *footerView = [WKLoadMoreFooter loadMoreFooter];
footerView.delegate = self;
_dealsTable.tableFooterView = footerView;
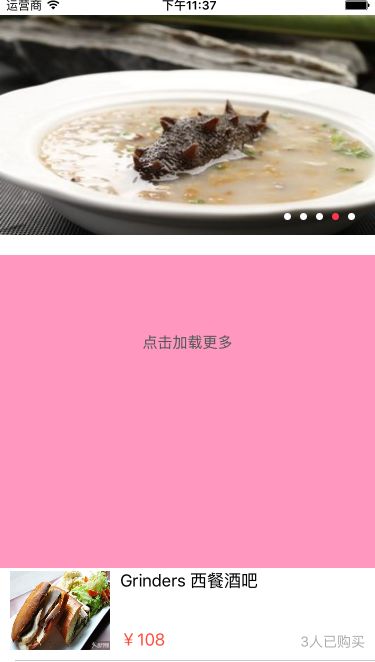
为了能看清,我给xib设置了个背景色,效果是这样的。Button的文字呢,当时我是懵逼的。
于是我设置了半天的Button、Label等等控件的文字颜色和背景色,发现都没有用,点击后虽然能加载,但是一直就是这个粉红色的。然后,我突然想到是不是这个UIView的高度问题。于是就把他设置成tableHeaderView,果然效果就出来了,它被拉高了,覆盖了下面的两个cell。
之后我就找了半天怎么设置tableHeaderView的高度,试了好多种方法都没有什么用。最后终于找到一个方法解决了这个bug,就是手动创建一个UIView ,设置这个UIView为tableHeaderVIew,再把xib的UIView放在这个UIView上面。代码如下:
UIView *headerView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 44)];
_dealsTable.tableHeaderView = headerView;
WKLoadMoreFooter *loadMoreFooterView = [WKLoadMoreFooter loadMoreFooter];
footerView.delegate = self;
footerView.frame = CGRectMake(0, 0, _dealsTable.frame.size.width, 44);
[headerView addSubview: loadMoreFooterView];
最后将xib的背景色改回来,将其改为tableFooterView,前面想要的效果就出来了。如果你也遇到这样类似的问题可以尝试用这个方法去解决。然而,虽然解决了这个问题,但心中充满疑惑,到底这个xib创建的UIView设置成tableFooterView的时候发生了什么呢,求大神们指教。
iOS新手,也求大神们勿喷。