- 前端HTML5/HTML+CSS3/CSS学习笔记(六)
LHBxiaobin
HTML+CSS学习前端htmlcss
表单的应用认识表单创建表单认识表单注:表单”是网页上用于输入信息的区域,用来实现网页与用户的交互、沟通。例如注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单相关的标记定义的。创建表单在HTML5中,标记被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,中的所有内容都会被提交给服务器。各种表单控件与之间的表单控件是由用户自定义的,action、method为表单标记的常用属性
- web前端css学习笔记(2)——选择器
果粒橙_
CSS学习笔记前端csscss3html5html
目录前言一、CSS选择器1.通配选择器2.元素选择器3.类选择器4.ID选择器二、复合选择器1.交集选择器2.并集选择器3.后代选择器4.子代选择器5.兄弟选择器6.属性选择器总结前言本篇学习CSS选择器,内容比较复杂易混。一、CSS选择器1.通配选择器可以选中所有的HTML元素,一般用于清除样式*{属性名:属性值;}2.元素选择器为页面中某种元素统一设置样式h1{color:orange;fon
- HTMLCSS学习笔记(十一)-- css3渐变及2D
千锋HTML5学院
浏览器前缀-ms-:IE浏览器专属的CSS属性需添加-ms-前缀-ms-box-shadow:1px1px0#CCC;-moz-:所有基于Gecko引擎的浏览器(如Firefox)专属的CSS属性需添加-moz-前缀-moz-box-shadow:1px1px0#CCC;-o-:Opera浏览器专属的CSS属性需添加-o-前缀-o-box-shadow:1px1px0#CCC;-webkit-:所
- css学习笔记(适合后端开发人员学习的文章)
故我往事
css学习html后端
1、什么是css层叠样式表语言,作用是用来修饰HTML,让HTML更好看。类似平时生活中的化妆品2、三种方法嵌入css样式2.1内联定义2.1.1内联定义语法格式:2.2定义内部样式块对象定义内部样式块对象div{background-color:aqua;width:200px;height:200px;border-style:solid;border-width:5px;}#username
- CSS学习笔记
苦逼的猿宝
html+csscss学习前端css3
css的三种样式一.行内样式二.内部样式div{width:200px;height:200px;background-color:aqua;}我是一个div三.外部样式如同内部样式,但是需要添加一个css文件,且进行下方的操作:@importurl("css路径");@import和link的区别:1:本质的差别:link属于XHTML标签,而@import完全是CSS提供的一种方式.2:加载顺
- 最热网友收藏
weixin_30267697
c#c/c++面试
最热网友收藏:共享一些面试题(2007年第1周)2007年第1周最热网友收藏共享一些面试题(52),共94人收藏,xblue3首先收藏程序员真实写真:35岁前成功的12条黄金法则(49),共182人收藏,yanglilibaobao首先收藏css学习笔记,欢迎大家补充,谢谢(46),共54人收藏,hotsunn首先收藏我来做个好人吧,40种网站设计常用技巧(46),共275人收藏,wuzeng20
- HTML+CSS
bomagic
csshtml前端
HTML+CSS学习笔记0.HTMl(HyperTextMarkupLanguage)复习HTML标签有两类:块级元素div、h1~h6、blockquote、dl、dt、dd、form、hr、ol、p、pre、table、ul…**特点:**总是在新行上开始,高度、行高以及顶和底边距都可控制,宽度缺省(默认)是它的容器的100%,除非设定一个宽度。**功能:**主要用来搭建网站架构、页面布局、承
- HTML5 & CSS学习笔记
秣凡
html5学习webview
最新前端开发入门教程,web前端零基础html5+css3+前端项目视频教程_哔哩哔哩_bilibili代码地址:HTML5+CSS:用于学习、练习前端的相关知识。目录HTML1.html骨架2.HTML标签2.1排版标签2.1.1标题标签3.媒体标签4.列表标签CSSCSS书写顺序:1.选择器1.1标签选择器1.2基础选择器1.3id选择器1.4通配符选择器2.字体和文本样式2.1文字2.2文本
- Html&CSS学习笔记02---HTML标签的介绍
DKTF
1、HTML标签介绍1.1、标签的格式:封装的数据1.2、标签名大小写不敏感1.3、标签拥有自己的属性基本属性:bgcolor="red"可以修改简单的样式效果事件属性:onclick="alert('你好!');"可以直接设置事件响应后反馈的代码1.4、标签又分为,单标签和双标签单标签格式:换行水平线双标签格式:..封装的数据....封装的数据..1.5、标签的语法正确:早安,尚硅谷错误:早安,
- HTMLCSS学习笔记(六)-- 元素类型
千锋HTML5学院
元素类型根据css显示分类,XHTML元素被分为三种类型:块状元素,内联元素,可变元素&&三种类型:块状元素,内联元素,内联块元素(css2.1增加)块状元素的特点块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域,默认情况下,块状元素都会占据一行,通俗地说,两个相邻块状元素不会出现并列显示的现象;默认情况下,块状元素会按顺序自上而下排列。块状元素都可以定义自己的宽度和高度。块状元
- CSS学习笔记
Brilliance02
csscss3html
文章目录关于CSSHTML的局限性CSSCSS语法规范CSS样式风格选择器选择器的作用及分类基础选择器标签选择器类选择器多类名id选择器id选择器和类选择器的区别通配符选择器基础选择器总结复合选择器后代选择器(重要)子选择器(重要)并集选择器(重要)伪类选择器链接伪类选择器:focus伪类选择器复合选择器总结CSS引入方式行内样式表(行内式)内部样式表(嵌入式)外部样式表(链接式)字体属性字体系列
- CSS学习笔记
肠粉白粥_Hoben
一.概述CSS指层叠样式表,定义了如何显示HTML元素。样式通常存储在样式表中,可以解决内容和表现分离的问题,极大提高工作效率。外部样式表通常存储在CSS文件中,多个样式定义可层叠为一。样式解决了一个普遍的问题HTML标签原本被设计为用于定义文档内容,同时文档布局由浏览器来完成,而不使用任何的格式化标签。但由于两个主要的浏览器不断地将新的HTML标签和属性添加到HTML规范中,导致创建文档内容清晰
- 《CSS学习笔记》之display、浮动float,及其四种解决父级元素塌陷问题的方法
每天八杯水D
Web前端开发css前端父级塌陷问题clear清除浮动float浮动
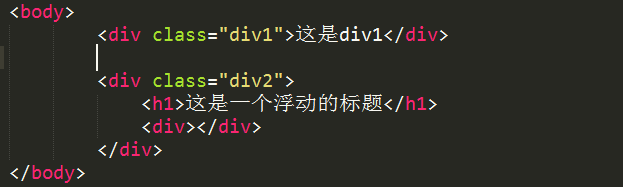
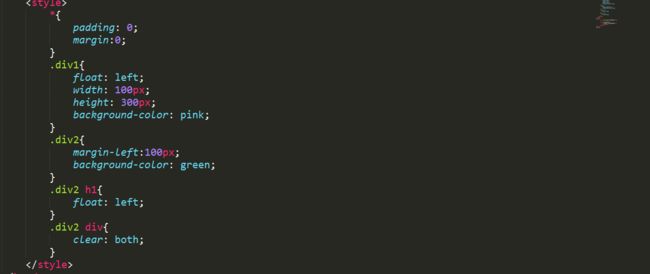
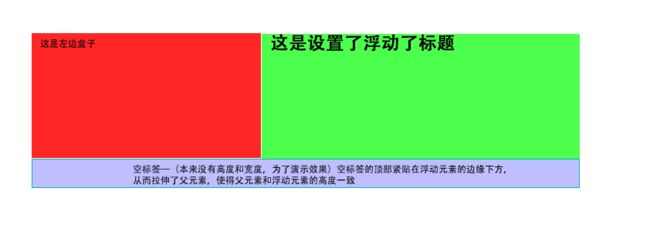
一、标准文档流二、display属性这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float三、float属性float:right;float:left;clear:both四、float浮动导致父级边框塌陷问题使用浮动float后该元素就会飘出文档流,不在被父级元素所包含。(一)问题分析未浮动前:箱子元素左浮动后:所有子元素浮动后:(二)解决方法clear属性作用:清除浮动解决子元
- css学习笔记8(定位)
该叫啥
csscss学习笔记
css学习笔记8(定位)1.相对定位1.1如何设置相对定位?1.2相对定位的参考点在哪里?1.3相对定位的特点:2.绝对定位2.1如何设置绝对定位?2.2绝对定位的参考点在哪里?2.3绝对定位元素的特点?3.固定定位3.1如何设置固定定位?3.2固定定位的参考点在哪里?3.3固定定位元素的特点4.粘性定位4.1如何设置粘性定位?4.2粘性定位的参考点在哪里?4.3粘性定位元素的特点5.定位层级6.
- css学习笔记7(浮动)
该叫啥
csscss学习笔记
css学习笔记7(浮动)六、浮动1.浮动的简介2.元素浮动后的特点3.浮动影响3.1浮动后会有哪些影响3.2浮动后会有哪些影响4.浮动布局练习六、浮动1.浮动的简介在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。2.元素浮动后的特点脱离文档流。不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高。不会独占一行,可以与其他元素共用一行。不会
- css学习笔记6(盒子模型)
该叫啥
csscss学习笔记
CSS盒子模型五、CSS盒子模型1.CSS长度单位2.元素的显示模式3.总结各元素的显示模式4.修改元素显示模式5.盒子模型的组成6.盒子内容区(content)7.关于默认宽度8.盒子内边距(padding)9.盒子边框(border)10.盒子外边距(margin)10.1margin注意事项10.2margin塌陷问题10.3margin合并问题11.处理内容溢出12.隐藏元素的方式13.样
- css学习笔记3(字体属性)
该叫啥
csscss学习笔记
字体属性3.CSS字体属性3.1字体大小3.2字体族3.3字体风格3.4字体风格3.5字体复合写法3.CSS字体属性3.1字体大小属性名:font-size语法:div{font-size:40px;}注意点Chrome浏览器支持的最小文字为12px,默认的文字大小为16px,并且0px会自动消失。不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大小。通常以给body设置fo
- css学习笔记5
该叫啥
csscss学习笔记
css学习笔记55.CSS列表属性6.CSS表格属性1.边框相关属性(其他元素也能用):2.表格独有属性(只有table标签才能使用):7.CSS背景属性8.CSS鼠标属性5.CSS列表属性列表相关的属性,可以作用在ul、ol、li元素上。css属性名功能属性值list-style-type设置列表符号常用值如下:none:不显示前面的标识(很常用!)square:实心方块disc:圆形decim
- css学习笔记4(文本属性)
该叫啥
csscss学习笔记
文本属性4.CSS文本属性4.1文本颜色4.2文本间距4.3文本修饰4.4文本缩进4.5文本对齐_水平4.6细说font-size4.7行高4.8文本对齐_垂直4.9vertical-align4.CSS文本属性4.1文本颜色属性名:color可选值:颜色名rgb或rgbaHEX或HEXA(十六进制)HSL或HSLA开发中常用的是:rgb/rgba或HEX/HEXA(十六进制)。举例:div{co
- css学习笔记2
该叫啥
csscss学习笔记
css学习笔记2CSS三大特性1.三大特性1.1层叠性1.2继承性1.3优先级2.颜色的表示2.1表示方式一:颜色名2.2表示方式二:rgb或rgba2.3表示方式三:HEX或HEXA2.4表示方式四:HSL或HSLACSS三大特性1.三大特性1.1层叠性概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆盖)。什么是样式冲突?————元素的同一个样式名,被设置了不同
- 【CSS学习笔记六】遵循原则、定位(五种模式:静态、相对、绝对、固定、粘性定位)
waski
前端之路css学习笔记
文章目录14遵循原则14.1页面布局14.2CSS属性专业书写顺序15定位15.1定位组成15.2定位模式15.2.1静态定位`position:static`15.2.2相对定位(父级)`position:relative`15.2.3绝对定位(子级)`position:absolute`15.2.4固定定位`position:fixed`15.2.5粘性定位`position:sticky`1
- CSS学习笔记整理
bfbshs_ddd
前端学习css学习笔记前端
CSS即层叠样式表/CSS样式表/级联样式表,也是标记语言,用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距)以及版面的布局和外观显示样式目录准备工作Chrome调试工具Emmet语法第一章引入方式第二章基本语法语法规范代码风格CSS选择器1.基础选择器:2.CSS复合选择器CSS三大特性1.层叠性:2.继承性:3.优先级:第三章常见属性CSS字体属性C
- CSS学习笔记----CSS3自定义字体图标
weixin_30747253
illustratorui移动开发
响应式网页字体图标作者:大漠日期:2014-01-28点击:3220@font-faceResponsive本文由大漠根据Jason的《ResponsiveWebfontIcons》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://webstandardssherpa.com/reviews/responsive-webf
- CSS学习笔记
HiLittleBoat
前端学习csscss3前端
目录一、初识CSS1.1CSS是什么1.2CSS发展史1.3CSS的三种导入方式1.3.1内部样式:1.3.2外部样式(推荐使用):1.3.3行内样式二、CSS选择器⭐2.1三种基本选择器2.1.1标签选择器2.1.2类选择器2.1.3ID选择器2.2层次选择器2.2.1后代选择器(空格)2.2.2子选择器(>)2.2.3相邻兄弟选择器(+)2.2.4通用兄弟选择器(~)2.3结构伪类选择器(:)
- CSS学习笔记四---背景属性 & 浮动属性
阿茶阿茶
CSS学习
一:知识点1:背景属性总结2:background-color:rgba(255,0,0,0.5);a:透明度(0.1~1)3:background-image:效果默认平铺,background-repeat可以设置平铺效果,x轴平铺(repeat-x),y轴平铺(repeat-y),不平铺(no-repeat),默认平铺效果。4:background-position:20px20px(可负数
- CSS学习笔记--第五天
墨瑒
前端css
文章目录八、CSS高级技巧1.精灵图(重点)1.1为什么需要精灵图1.2精灵图(sprites)的使用2.字体图标2.1字体图标的产生2.2字体图标的优点2.3字体图标的下载2.4字体图标的引入2.5字体图标的追加2.6字体图标加载的原理3.CSS三角3.1介绍4.CSS用户界面样式4.1鼠标样式cursor4.2轮廓线outline4.3防止拖拽文本域resize5.vertical-align
- Web前端开发CSS学习笔记2—五大类选择器
云卷云舒_jing
web前端开发语言前端csscss3
目录CSS选择器分类—五大类:基本、复合、伪元素、伪类、属性选择器:第一类:基本选择器1.通用选择器2.元素选择器3.类选择器4.id选择器第二类:复合选择器1.交集选择器2.并集选择器3.后代选择器4.子元素选择器5.相邻兄弟选择器6.通用兄弟选择器第三类:伪元素选择器1.::first-line选择器2.::first-letter选择器3.::before和::after选择器4.::sel
- CSS学习笔记|MDN-CSS选择器
xChive
CSS学习csscss3前端关系选择器
记录在MDN学习CSS中的一些个人笔记。选择器种类通配选择器或叫全局选择器。选中所有元素。*{}标签、类、ID选择器标签选择器。选择所有的h1元素h1{}类选择器。选择类名有box的元素.box{}ID选择器。选择ID为aid的元素#aid{}标签+类/ID,选择含有指定类/ID的某标签元素。选择类名为aclass的h1元素。选择ID名为aid的h1元素。h1.aclass{}h1#aid{}标签
- CSS学习笔记03-CSS复合选择器
多啦不能没有梦
css学习前端
目录交集选择器并集选择器后代选择器子元素选择器链接伪类选择器结构伪类选择器占位符选择器伪元素选择器属性选择器交集选择器交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。其中第一个为标签选择器,第二个为类选择器,两个选择器之间不能有空格。/*交集选择器的书写要求:1.第一个选择器必须是标签选择器2.第二个选择器必须是类选择器3.两个选择器中间不加空格,加点*//*含
- HTML及CSS学习笔记 06 - CSS简介和常见的选择器
chodenke
HTML及CSS学习笔记HTML5CSS3层叠样式表选择器
本文是HTML及CSS课程的第六课。W3C提倡网页的内容与表现分离,层叠样式表(CascadingStyleSheet)即是网页中的“表现”部分,它描述HTML标签将会显示成什么样子。本文介绍层叠样式表的基本概念,及在层叠样式表中常见的选择器类型等内容文章目录一、层叠样式表(CSS)介绍1、层叠样式表是什么2、为什么使用层叠样式表3、层叠样式表的格式4、层叠样式表写在哪里4.1、行内样式4.2、内
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,