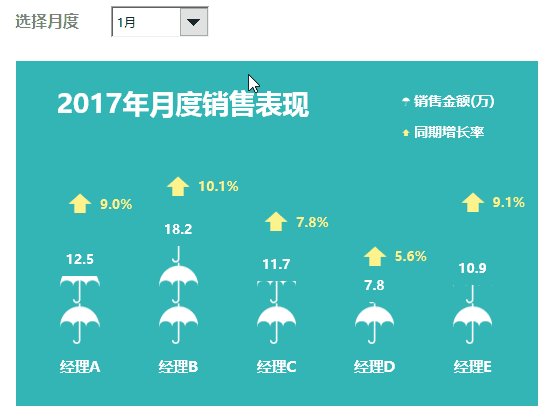
干货又要来了,大家还记得这个图表吗?
不记得的小伙伴翻翻菜小白的历史记录哦?嗯,就三篇文章都翻一翻复习下吧,嘿嘿~
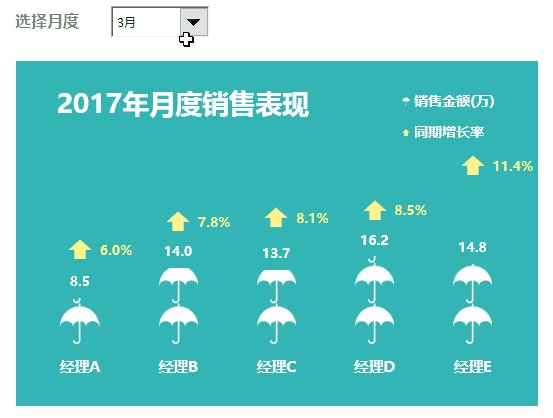
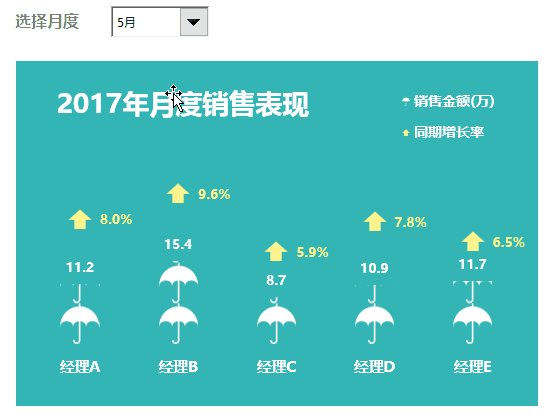
今天我们要让它动起来!▼
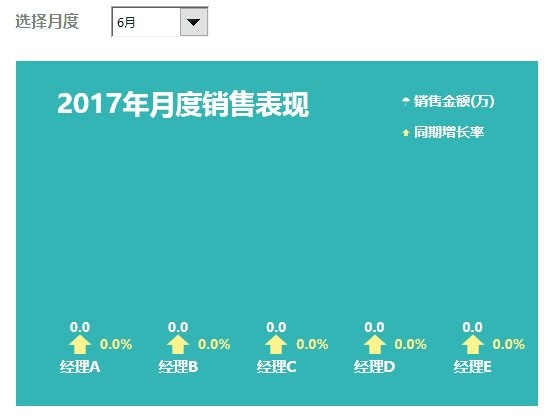
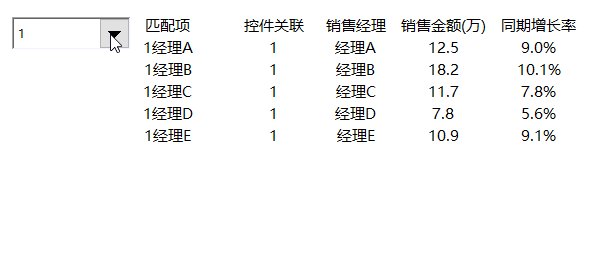
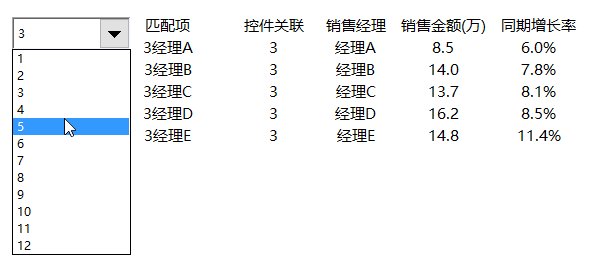
在这个图表中,从筛选器中选择月份,就可以查看不同月度的销售数据;如果选择了未来某个月(比如图表里的6月),销售数据全部显示为0。
废话不多说,秘籍送你!
制作这套图片的核心技能就是:控件、Vlookup。
Step 1 准备一枚控件
① 开发工具 < 插入 < 表单控件 < 组合框(窗体控件)。这时候我们插入了一个空的控件,点击下拉框没有可以选择的内容▼。
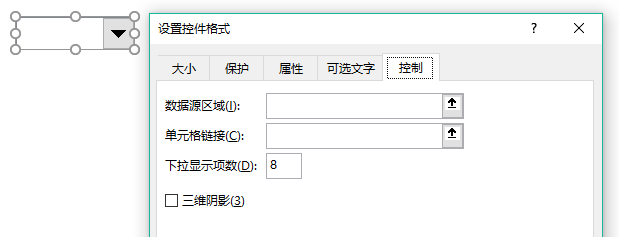
② 然后我们需要设置一下,右键单击控件,选择设置控件格式▼。
有四个部分需要设置,我们来解释下每个部分是什么意思。
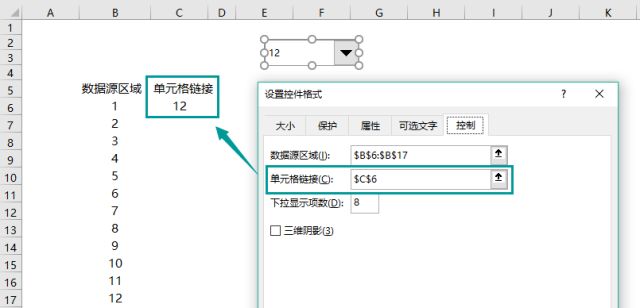
a.数据源区域:决定控件中的选项内容▼。
这里我们要按月份设置控件选项。先看下原始数据表中,月份的记录方式是1、2、3,所以我们的数据源区域也按同样的方式设置▼。
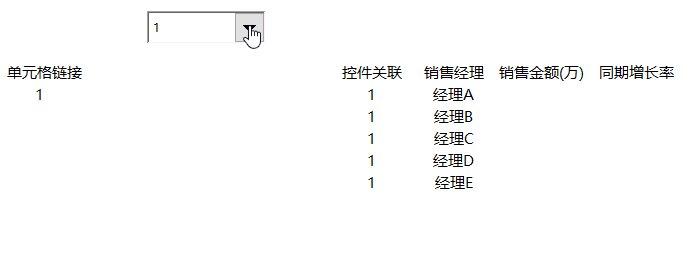
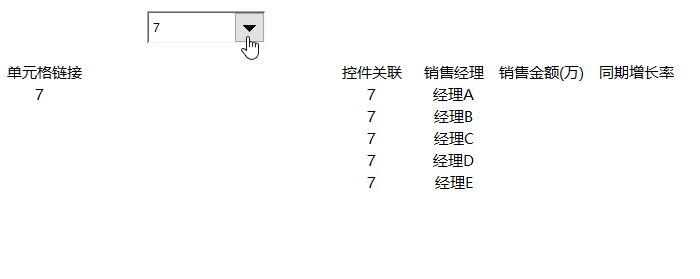
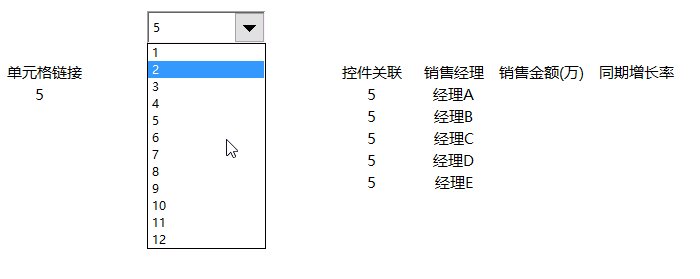
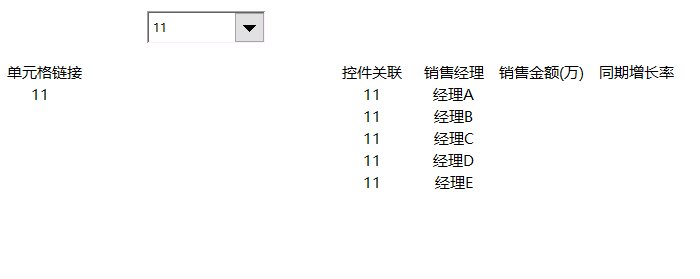
b.单元格链接:当我们在控件中点选了某个选项后,单元格链接中会显示一个数字,代表这个选项▼。
这个数字hin重要,它是关联控件和图表的关键桥梁!找个地方安置好它▼。
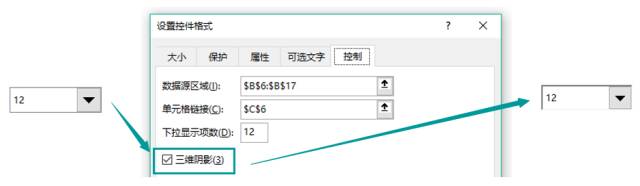
c.下拉显示项数:默认是8项,由于我们要设置12个月,所以改成12。
d.三维阴影:点选后控件就会变成3D效果的▼。
Step 2 制作图表的数据源
① 先来思考下,在图表中,我们都需要体现哪些数据?没错,就是销售经理、销售金额和同期增长率(尴尬的自问自答,哈哈~)。其中销售经理的信息是固定的,销售金额和同期增长率每个月会变动▼。
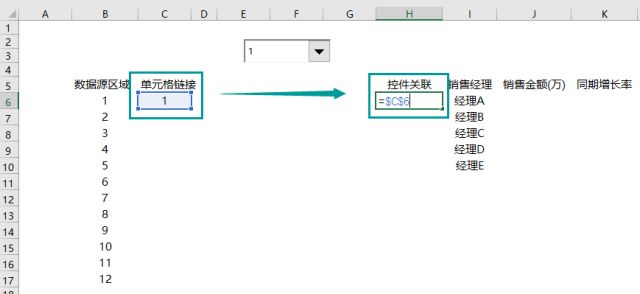
所以图表的数据源要有这些信息,销售经理信息已经填写好了,另外两列先空▼。
② 接下来再想想,怎么跟控件关联起来呢?没错,就是刚才强调过的单元格链接!刚才我们把单元格链接放在了C6单元格,所以,在销售经理前加一列控件关联,输入 =C$6$▼。
这样,当你在控件中选择不同选项时,图表数据源中的控件关联就一起变化了▼!
③ 然后还要再想想,怎么跟数据源关联起来呢?这时候,就需要请出今天的第二个核心技能Vlookup啦!
但是有个小小的问题,我们需要根据月份和销售经理的名称,匹配出每个月各个销售经理的销售金额和同期增长率,但是Vlookup只有一个参考项,肿么办?
教大家一个小技能,通过“&”函数合二为一!
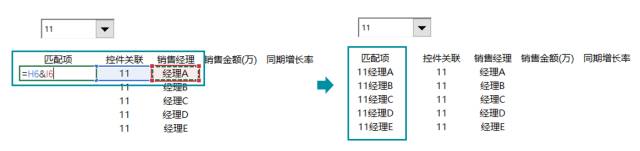
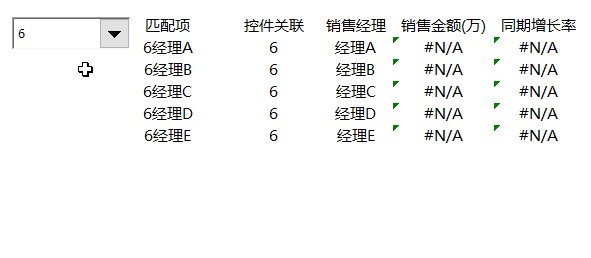
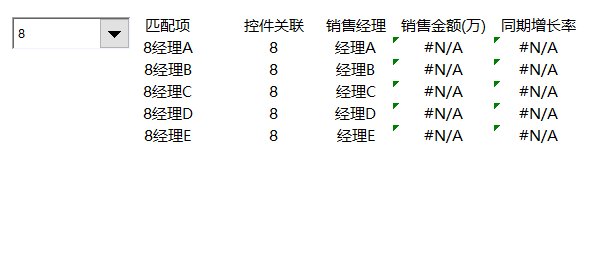
我们在原始数据表和图表数据源前都加一列匹配项:原始数据表中,匹配项 = 月度 & 销售经理;图表数据源中,匹配项 = 控件关联 & 销售经理▼。
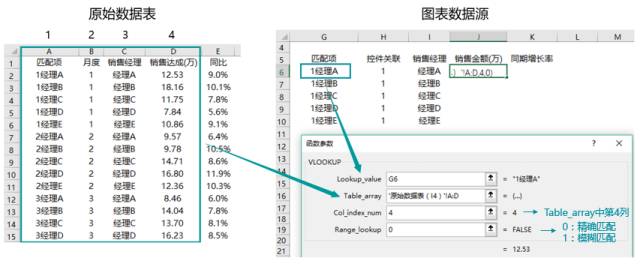
然后我们就可以愉快的使用Vlookup了▼
最终的图表数据源是酱式的▼
④ 好像又有个小小的问题,选择到未来某个月份时(比如6月),因为原始数据表中没有数据,所以图表数据源中显示错误,如何去掉错误值呢?
又一个小技能,在vlookup函数上再加个IFERROR函数,当出现错误值时,让它显示 "" ,公式如下▼:
=IFERROR(VLOOKUP(G6,'原始数据表(I4)'!A:D,4,0),"")
Step 3 制作图表
最后一步,利用刚才做好的图表数据源制作图表,制作方法在以前的文章中已经介绍过啦,不会的小伙伴翻翻历史记录哦~~
好啦,今天的干货又双叒叕分享完了,记得动手练习哦~