《人机交互技术》结课作业:界面调研报告&交互界面设计快速原型设计(华科软院)
一、作业内容概述
● 一、界面调研报告:图文并茂,不少于15页(Word或PPT)
● 二、界面改造:用Auxre RP或GUI Design对热力学计算的界面实现三种风格的改造:对话框方式、菜单方式、Tab栏方式
● 三、界面仿造:用Auxre RP或GUI Design仿造Word、 QQ或PC版/手机版网上银行
二、人机交互界面设计分析报告
第一部分——好的交互设计实例
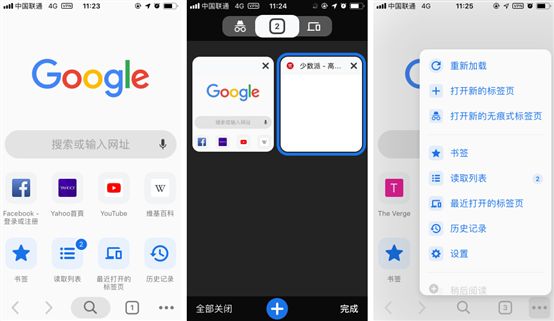
1.1 Chrome浏览器
简介:Google Chrome是一款由Google公司开发的网页浏览器,该浏览器基于其他开源软件撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
界面设计特色:使用了许多圆角元素,例如标签页。此外,页面中的图标、地址框也加入了圆角元素,使得整体界面的风格更趋向统一。圆润的 UI 风格随处可见,符合 Material Design 2 扁平化的设计语言。移动端上,Android,iOS 两个版本同步也有与桌面端相同的最新设计风格,标签页网格视图方便用户更加直观地查看已打开网页的缩略图。
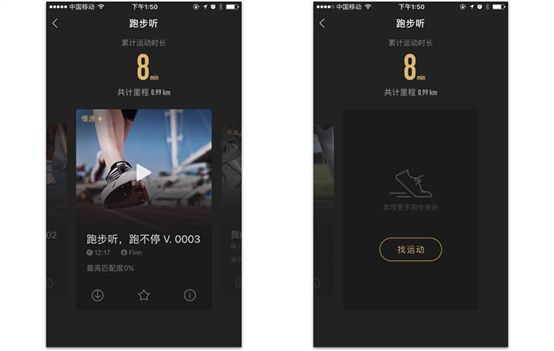
1.2 企鹅FM
简介:企鹅FM是腾讯公司推出的音频分享平台,中国互联网领域领先的正版网络电台服务的领先平台,在2015年手机客户端正式上线,企鹅FM到电台主打0流量收听,多场景下为用户智能推荐精选节目的电台App,海量节目库在线试听小说、音乐、笑话段子、新闻、娱乐八卦、情感故事、相声评书、亲子教育等海量音频节目内容。
界面设计特色:加入了许多动感的元素,比如魔法色。跑步电台的播放界面有更多运动元素,聚焦在步频这个要素上,运动相关组件的重要级更高,更具针对性地运用颜色。可以想象一下,用户只要在跑步过程中看到最大的数字(107处)是金色就知道自己达标了。结束页展示的卡片选择了在社交平台上展示效率最高的正方形,让用户更具有成就感。
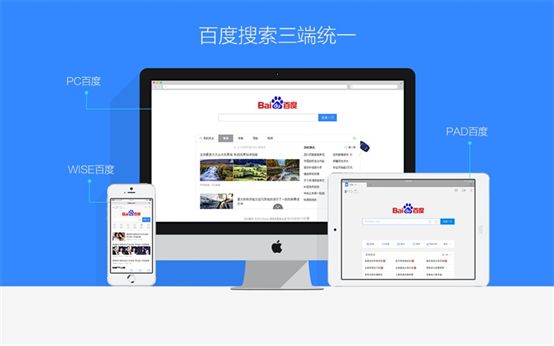
1.3 百度搜索
简介:百度搜索是全球最大的中文搜索引擎,2000年1月由李彦宏、徐勇两人创立于北京中关村,致力于向人们提供“简单,可依赖”的信息获取方式。 “百度”二字源于中国宋朝词人辛弃疾的《青玉案》诗句:“众里寻他千百度”,象征着百度对中文信息检索技术的执著追求。
界面设计特色:统一设计来源、统一布局方式、统一视觉图形。黄金分割是最普遍也是最能引起人美感的。我们所熟知的蒙娜丽莎的脸、雅典的帕台农神庙等都应用了该比例设计。百度三端首页的排版设计也不例外。黄金分割点约等于0.618:1,百度pc首页的搜索区距页面底部是474px,整体版面的高度是768px,两者之间的比例是0.618,非常接近黄金分割。wise首页及padweb同样都是运用了黄金分割来规范搜索框的位置,让有规则的美,严谨的融入其中。统一的布局可以使品牌的一致性发挥的淋漓尽致。我们需要为用户营造良好的搜索体验,去掉其他的干扰因素。比如在端的设计中为保证搜索框的简洁,搜索框周围的留白,给用户更好的搜索体验。在产品形态上,从用户的使用场景出发,提供多种搜索方式,语音搜索和图片搜索,可以让更多的人平等的得到所求。统一的视觉感受是首因效应。百度三端首页统一的品牌色“百度蓝”的出现,利用色彩增强了对品牌的记忆,让用户记忆犹新。百度一下是近因效应,他引导用户在每一次使用的时候都对百度的品牌发起重复记忆,在用户的脑海中形成一种强势的语言。
1.4 Word2016
简介:Office 2016是微软的一个庞大的办公软件集合,其中包括了Word、Excel、PowerPoint、OneNote、Outlook、Skype、Project、Visio以及Publisher等组件和服务。Office 2016 For Mac于2015年3月18日发布,Office 2016 For Office 365订阅升级版于2015年8月30日发布,Office 2016 For Windows 零售版、For iOS版均于2015年9月22日正式发布。
界面设计特色:启动Word 2016后,可以看到打开的主界面充满了浓厚的Windows风格,左面是最近使用的文件列表,右边更大的区域则是罗列了各种类型文件的模版供用户直接选择,这种设计更符合普通用户的使用习惯。功能区上的图标和文字与整体的风格与以前的版本相比更加协调,同时将扁平化的设计进一步加重,按钮、复选框都彻底扁了。
1.5 QQ邮箱
简介:QQ邮箱是腾讯公司2002年推出,向用户提供安全、稳定、快速、便捷电子邮件服务的邮箱产品,已为超过1亿的邮箱用户提供免费和增值邮箱服务。QQ邮件服务以高速电信骨干网为强大后盾,独有独立的境外邮件出口链路,免受境内外网络瓶颈影响,全球传信。采用高容错性的内部服务器架构,确保任何故障都不影响用户的使用,随时随地稳定登录邮箱,收发邮件通畅无阻。
界面设计特色:对比了QQ邮箱和gmail邮箱,我更加喜欢QQ邮箱。主要是从两个方面的原因。第一个是,QQ邮箱的写邮件界面是直接在网页页面上的,而gmail是另外弹出的窗口,这样QQ邮箱的感觉就符合所见即所得的交互理念,而且QQ邮箱的写信页面的所有功能键齐全,都在同一页面上,而gmail的感觉要简单些。
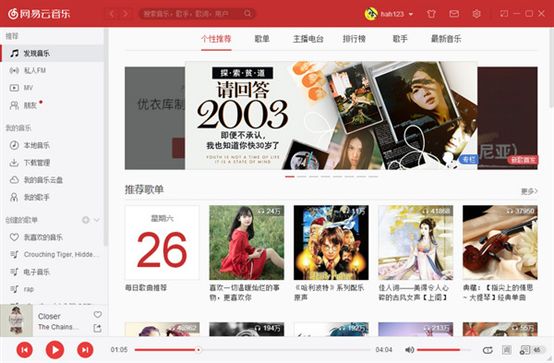
1.6 网易云音乐
简介:网易云音乐是一款由网易开发的音乐产品,是网易杭州研究院的成果,依托专业音乐人、DJ、好友推荐及社交功能,在线音乐服务主打歌单、社交、大牌推荐和音乐指纹,以歌单、DJ节目、社交、地理位置为核心要素,主打发现和分享。
界面设计特色:首页由推荐专题,歌单,入住歌手,DJ电台,榜单等等组成,而且配色,和网页整体设计都让人看上去很舒服。导航分为四个板块:发现音乐、我的音乐、朋友、账号,每个功能一目了然,下载就能使用,右上角始终有“正在播放”按钮可以跳转到正在播放的歌曲。一方面是UI设计、内容甄选的功劳;另一方面是因为网易云音乐纵向纵向功能的出色延伸,给用户带来极大程度上浸入式的音乐体验,这种体验来自以歌单为主要载体的歌与歌之间的延伸,歌手与歌手之间的延伸,歌与歌手之间的延伸,设计师的平衡掌握的实在是让人五体投地。
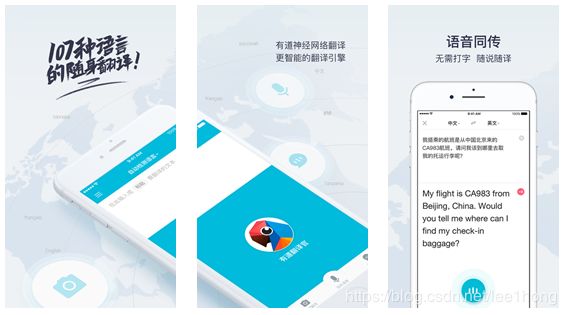
1.7 有道翻译APP
简介:有道翻译官是网易有道公司出品的一款软件,该软件支持离线翻译功能的翻译应用,在没有网络的情况下也能顺畅使用。
界面设计特色:在这款应用中,有一项功能是拍译,即通过相机扫描图片上的内容进行翻译,用户也可以通过打开图库上传图片进行翻译,这里就有一处设计的十分好的地方,即当用户提前拍好照或者截好屏然后打开该应用时,在该处会产生如上图所示的缩小预览图提示你将要进行的翻译是不是刚才拍好的照片,用户只需要点击图片就可以直接进行翻译,而不必再打开图库选择图片这些多余的动作。这一项交互设计更好的优化了用户的使用体验。
总结:交互设计有时要考虑用户的操作顺序,根据这一操作顺序提前采取相应的措施来方便用户的使用。
1.8 TIM
简介:TIM是由腾讯公司于2016年11月发布的多平台客户端应用。TIM是轻聊的QQ,更方便办公。TIM用在QQ轻聊版的基础上加入了协同办公服务的支持,而且可使用QQ号登录,好友、消息完全同步,支持多人在线编辑Word、Excel文档等,更加适合办公用户使用,偏向于商务办公,界面风格简约,功能紧凑且实用是一款很好用的CVE软件。
界面设计特色:TIM是QQ的简化版,QQ很多的模块被去除,留下的是很实用的功能,可以做到名称引导操作,交互很自然。大部分的用户是QQ转移到TIM的,因此已经习惯了QQ的使用模式,在简化的TIM上会发现界面清晰,应用触手可及,因此是易用的。
文件编辑,会话,应用等模块。会话内容浏览和聊天是集成在一起的,可以在进行会话的同时浏览会话记录。软件的总体设计是两级操作,即两次操作分支后到达目标的应用。操作的深度是两级意味着所有的操作可以直接切换。这就意味着这个软件的功能切换是无缝的,交互模式亦是无缝的。
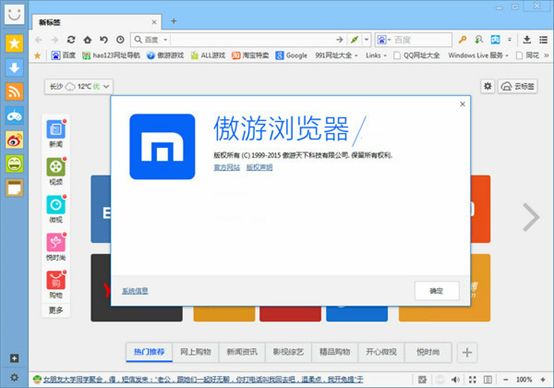
1.9 傲游浏览器
简介:傲游浏览器是一款多功能、个性化多标签浏览器。它能有效减少浏览器对系统资源的占用率, 提高网上冲浪的效率。经典的傲游浏览器2.x, 拥有丰富实用的功能设置。支持各种外挂工具及插件。傲游3.x采用开源Webkit核心,具有贴合互联网标准、渲染速度快、稳定性强等优点,并对最新的HTML5标准有相当高支持度,可以实现更加丰富的网络应用。另还有傲游手机浏览器、傲游平板浏览器等。
界面设计特色:傲游浏览器的最左边有一列菜单,上面有收藏夹,下载器,阅读器等等,把这些元素放在最左边,让人寻找方便,而且放在那里不影响视觉效果,因为一般人都会首先跳过最边上而从左往右看。
傲游浏览器界面的最下方,会动态显示“哈哈”笑话,这让习惯于上网浏览信息或者工作者在长时间使用电脑觉得无聊时,偶尔点击一条笑话看一下,放松心情,开心一下,同时这也会增加傲游浏览器它服务商的流量,在跳转到的页面上会有“哈哈”笑话,同时可以放置了广告信息,这既增加了流量,又获得了广告收入。
有不少“哈哈”注册用户,这样的好处是能使更多使用过该浏览器且喜欢看笑话的人绑定于使用该浏览器,增加了用户数量。
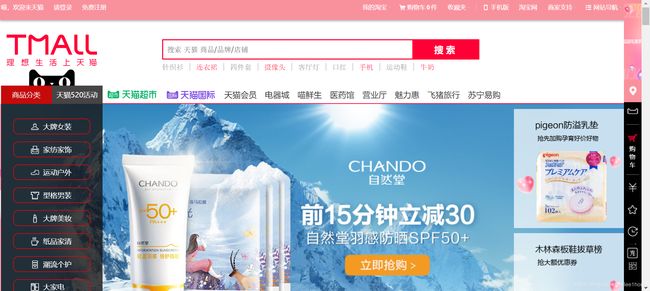
1.10 天猫商城
简介:“天猫”(英文:Tmall,亦称淘宝商城、天猫商城)原名淘宝商城,是一个综合性购物网站。2012年1月11日上午,淘宝商城正式宣布更名为“天猫”。
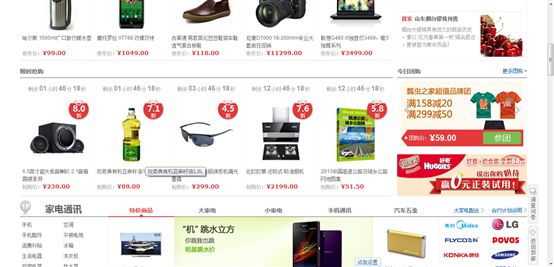
界面设计特色:对比了国内的几个购物网站,体验了一番以及加上自己平时的购物习惯,总结觉得天猫的购物界面更为优秀。这样觉得的原因就只有一个,因为感觉这些购物网站的整体设计风格都大同小异,就觉得天猫的有一个地方与其他的都不同,而让我觉得这个设计蛮好。每个购物网站左边都有所有商品分类,然后旁边是一些商品的图片和价格简介。
然后都可以把界面往下面拖,其他的所有网站都是一拖界面,他的最左边的商品分类就留在上面了,导致如果由用户需要通过商品分类来寻找自己需要的产品时必须再往上面拖回去。
这样就无疑增加了用户的额外负担,会降低用户的体验效果,而天猫的这个则不同,它是商品分类的右边的页面也是可以往下面拖动的,但是左边的商品分类部分:
在右边往下面拖动的同时保持不动,这样即使用户想浏览一下右边下面的商品而拖动了页面。
需要使用左边的商品分类时不需要再次拖动页面,这样就会带来更佳的体验效果。
第二部分——不好的交互设计实例
2.1 淘宝网首页
简介:淘宝网是亚太地区较大的网络零售、商圈,由阿里巴巴集团在2003年5月创立。淘宝网是中国深受欢迎的网购零售平台,拥有近5亿的注册用户数,每天有超过6000万的固定访客,同时每天的在线商品数已经超过了8亿件,平均每分钟售出4.8万件商品。
界面设计分析:除掉天猫(淘宝商城)部分,淘宝网的首页,点进去给人的感觉就是凌乱,要找个东西必须要不断往下面翻,一个一个的找,只会减低用户的体验,让用户觉得烦躁而懒得去找,从而有可能直接换到其他购物平台去购物,从而导致用户的流失,虽然界面上也有搜索框,可以通过搜索框来检索商品,但不是每个人都清清楚楚的知道自己想要的商品以及商品的名字,这样做的结果就是额外的增加用户的负担,从而降低用户的体验效果。虽然作为中国国内最成功的网上购物网站,但是淘宝的这个界面设计整的不敢恭维。不过,天猫部分相比淘宝首页就简洁的多,给人的感觉也是更好,有更佳的体验效果,所以就自己而言,如果买东西,上淘宝,一般情况就直接点进天猫商城,极少情况会在淘宝首页搜索自己需要的商品。
2.2 爱奇艺网页版
简介:爱奇艺是由龚宇于2010年4月22日创立的视频网站,2011年11月26日启动“爱奇艺”品牌并推出全新标志。
爱奇艺成立伊始,坚持“悦享品质”的公司理念,以“用户体验”为生命,通过持续不断的技术投入、产品创新,为用户提供清晰、流畅、界面友好的观映体验。
界面设计分析:打开爱奇艺的首页内容如上图所示,除了在主页面的左侧使用大部分的空间循环展示当前的热点视频以及右侧文本显示的视频外还有底部的视频分类。我觉的最下方这一栏视频的内容分类这一部分的设计是不太合理的,首先这么一大块的分类内容密密麻麻的的挤在一起而且字体也是黑色背景下的小号白色字体,用户看上去就十分难受而且也不容易快速的找到自己想要找到的分类,我觉的这样的设计是不太好的。对于一些数量繁多的搜索分类可以不直接展示在页面上,毕竟密密麻麻的一堆小字看上去就不是很舒服,这些内如我觉的可以单独设置一个侧栏,比如当鼠标移动某个按钮上时他会自动滑出一个侧栏,这些搜索分类就可以放到这样的一个侧栏里面,不但节约空间而且这些分类还可以做进一步的细分和优化,字体等的选择和布局也可以重新设计,用户找起来也不会那么麻烦,使用起来也会更加的舒服和方便。
启示:交互设计中,比较密集的搜索或者分类按钮可以单独设计一个侧栏,而不要摆在主页面上。
2.3 驾本易APP
简介:驾本易学车平台是国内首家通过移动互联网技术开发新型网络智能学车系统的学车平台。
界面设计分析:打开APP后首页内容需要打开定位才能显示,否则就是一片空白。在这款APP中,打开后的首页如上所示,可以看到,在整个页面的上方三分之一以上全部都是一片灰色,这一片内容中需要用户打开定位功能才可以看到制定的内容,然而事实上,很少有用户会随时打开定位功能,所以打开该应用后第一眼看到这一片灰色给人的印像就不是很好。
启示:在设计一款app的首页时,一般不要出现需要用户额外开启某项功能比如定位等才可以展示内容的界面设计,这样容易给用户留下不好的第一印象,所以如果是一些需要用户开启额外功能才可以进行展示的内容最好放在其他页面内。交互设计要保证用户的使用时的第一印象要好,那么首页的设计就十分重要,不应该出现需要用户进行额外操作才能看到的内容,类似这款app中这样的设计几乎是完全忽略了用户的体验。
2.4 boch虚拟机
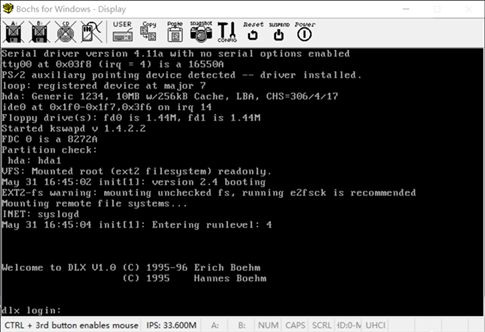
简介:这是一个开源的可调式虚拟机,我们在开发操作系统初期阶段,可以将我们的程序运行在bochs虚拟机上面。该虚拟机可以设置内存断点,查看寄存器状态或数据,将内存地址范围内的内容反编译成汇编语言,查看内存区的数据等功能。
界面设计分析:点击按钮后没有任何响应就立即执行。在这款应用中, 用户启动虚拟机进行工作后界面如上所示,在虚拟机的顶栏菜单中有许多功能,但是这些功能没有点击响应和二次确认的设置,比如最右边的关机键,当用户点击该按钮时虚拟机会没有一丝停顿的直接退出,容易造成用户丢失一些为未保存的操作,并且这款虚拟机所能展示的内容也只有如图所示的一块内容,已经被顶在上面的操作,用户无法通过类似滑动滚轮等方式再次查看,如果需要查找有关数据时,必须重新输入命令进行查找。
启示:在执行一些比较重要且不可逆转的操作时,交互设计要使得用户要能够进行二次确认从而保证不是来自用户的失误操作,进而避免给用户造成损失。所以当用户点击一些重要的按钮时,可以设置一个弹出框来确认用户是否为真的想要执行此操作。交互设计要保证用户在执行某些重要操作时需要进行二次确认,从而避免用户进行失误操作,造成不必要的损失。
2.5 百度文库
简介:百度文库是百度发布的供网友在线分享文档的平台。百度文库的文档由百度用户上传,需要经过百度的审核才能发布,百度自身不编辑或修改用户上传的文档内容。网友可以在线阅读和下载这些文档。百度文库的文档包括教学资料、考试题库、专业资料、公文写作、法律文件等多个领域的资料。百度用户上传文档可以得到一定的积分,下载有标价的文档则需要消耗积分。当前平台支持主流的文件格式。
界面设计分析:界面布局无用项太多且广告植入太夸张。这是一款用来查找文档和查看文档的app,在我看来这类型的应用应该做的比较简洁,而且没必要增加那么多用户几乎不会用到的功能。首页内容如上图所示,这样的界面布局可以说是十分不好的,在最上方的搜索栏与菜单栏之下就是大大的一条广告,而广告之下就是热门的搜索,这样界面的设置反而更像百度浏览器而不是一款文档app,我觉的热门搜索这一栏内容完全可以去掉再不济也可以向微博一样添加到搜索栏里,然后就是右下角的一个广告图标,有时候甚至会在打开应用的时候直径跳出一个占了半个屏幕的红包广告,真的是非常非常烦,将广告进行到底无论什么时候什么页面都要强行塞广告进去的做法我觉的产品寿命和口碑都是不会长久的。
启示:在设计界面时,一些没什么用的功能最好隐藏在其他功能下面,直接摆在界面上不但浪费宝贵的空间而且也会减少用户的兴趣,最重要的一点是打广告也没必要那么多吧,整个界面除了很少的功能全是广告,整个应用一半都在打广告,让人使用时很无奈。交互设计中界面要能体现出应用的主要功能而将一些额外的用户不常用功能最好放置在其他栏目下。
2.6 扇贝单词
简介:扇贝单词是由扇贝网提供的英语单词学习APP。开发者为南京贝湾教育科技有限公司。扇贝单词使用智能启发式的学习方法,通过循循善诱,可帮助用户对单词进行学习或复习。
界面设计分析:用户学习完今日单词进行复习时会发现只能复习一次。首先我觉的这款应用的使用是十分好的,在单词的学习软件中我觉得是最硬核的,我这里只是想提一点他在某项功能上的一点小瑕疵,用户在学习完每天设定的单词量后,可以进行复习操作,但是当用户复习完一次后如果想要再次复习就会显示已经完成本日复习,也就是用户只能复习一次,我觉的这个设定是不太好的。
启示:在设计某些功能时,要考虑他的合理性,最好是依靠用户的意愿来进行而不要想当然的直接设计,对于某些可以重复进行的功能最好不要限制用户的使用次数。交互设计中,某些合理功能的使用最好不要限制用户的使用次数。
第三部分——界面设计的总结
3.1 了解用户
目标群体会在产品阶段就定下来,所以之后在开始设计网站时要对目标客户群体有足够的了解,需要了解什么呢?你可以从这两方面入手:需求和愿望,以此设计出符合他们预期的界面和体验。同时要开始浏览大量相关页面,也要去看竞对的页面设计,总结出哪些板块是共有的,哪些板块比较创新打动人。
3.2 遵循用户体验
网页有弹窗很正常,但是过多就不正常了,非常影响用户的阅读体验,无法让用户静下来认真看内容。除了弹窗出现的频率,还有数量也要加以控制,千万不要在弹窗上再弹窗,可以把第一个弹窗做成一个完整的界面,或者把第二个弹窗做在第一个消息弹窗的里面。
3.3 页面文字排版
看过咪蒙公众号的读者肯定都有印象,不同于其他公众号,咪蒙的文章两端缩进非常大,不会有太长的内容宽度,每行文字短一些页面在你读完一行时,会更快的回去找下一行开始阅读,页面的使用率更高。
3.4 规范按钮的位置和文案
页面上多次出现且功能相同的元素尽可能保持清晰一致,举个例子:之前做的全栈工程师专题页面,每个咨询按钮都要配上与该板块相关的文案,位置同一在每个板块下方居中的位置。
3.5 内容直观清晰
用户的注意力集中时间有限,如果想要让用户看到并记住你要展示的信息,就要把这些文字尽量直观的展现出来,可以借用图表和视觉特效传达信息和数据。
但不要整个页面到处都是关键信息和特效,不要把所有信息平铺在一个页面,过多信息会让读者有认知负担。
三、交互界面设计快速原型设计实验报告
一、实验目的
1、掌握软件开发原型模型的概念。
2、练习Axure RP的原型设计
二、实验器材
1.计算机一台。
2.Axure工具软件。
三、Axure RP软件介绍
1 . Axure RP
Axure RP 可以让桌面应用软件和Web网站的设计师创建线框图、流程图、原型和规格说明文档,它比任何当前其它创建静态原型的工具如Visio, Omnigraffle、Illustrator、 Photoshop、Dreamweaver, Visual Studio、FireWorks、GUI Studio等都要快速、高效,因为它才是真正的专门原型设计工具,并且支持多人协作设计和版本控制管理。 设计师们渴望有一个专门的原型设计利器,而Axure正是为此目的而精心打造。Axure RP已经被一些财富1000大公司采用,成为创造成功产品的必备工具。国内的淘宝、雅虎、腾讯、当当等公司的产品经理也都在使用。
2. 原型的作用和好处
制作 Prototype 是个有效的简化文档编制、吸引使用者参与、早期辨认需求遗漏、将外在需求风险降到最低的方法。将大量文字性文档转变为带有注释与互动性的可视画面,如此更能抓住利益相关者与使用者的注意,让用户在软件开始投入编程前就确认需求。 快速原型法(Rapid Prototyping)是一种有效且高效的以用户为中心(User-Centered Design)的技术,可以帮助用户体验专家、设计师、工程师创造更加有用、可用的产品。 目前全球有财富 1000 大的公司和重要机构在使用 Axure RP,国内的淘宝、雅虎、腾讯、当当等公司的产品经理也都在使用。
3、Axure 的工作环境
Axure 的工作环境可进行可视化拖拉操作,可轻松快速的创建带有注释的线框图。
无需编程就可以在线框图中定义简单链接和高级交互。 Axure 可一体化生成线框图、HTML 交互原型、规格说明 Word 文档。以下是对 Axure RP 工作环境的简要说明:
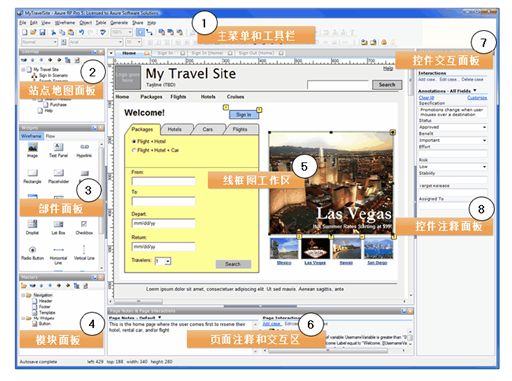
图4-1 Axure RP 工作环境
1. 主菜单和工具栏 执行常用操作,如文件打开、保存文件,格式化控件,自动生成原型和规格说明书等操作。
2. 站点地图面板 对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次,。
3. 控件面板 该面板中包含了线框图控件和流程图控件,如按钮、图片、文本面板、矩形框等,可用这些控件进行线框图和流程图的设计。 另外,你还可以载入已有的部件库(*.rplib文件)和创建自己的部件库。
4. 模块面板 模块是一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织模块分类层次。
5. 线框图工作区(或叫页面工作区) 线框图工作区是你进行原型设计的主要区域,在该区域中你可以设计线框图、流程图、自定义部件、模块。
6. 页面注释和交互区 添加和管理页面级的注释和交互。
7. 控件交互面板 定义控件的交互,如:链接、弹出、动态显示和隐藏等。
8. 控件注释面板 对控件的功能进行注释说明。
四、登录界面案例操作
1).设计需求
①设计桌面版QQ的仿真界面(包括登录,效果越逼真越好)
②制作一个网上银行的仿真界面,要求不输入复杂数据的情况下界面布局和交互方式要能以假乱真(有些背景图片可以从原网站剪切复制)
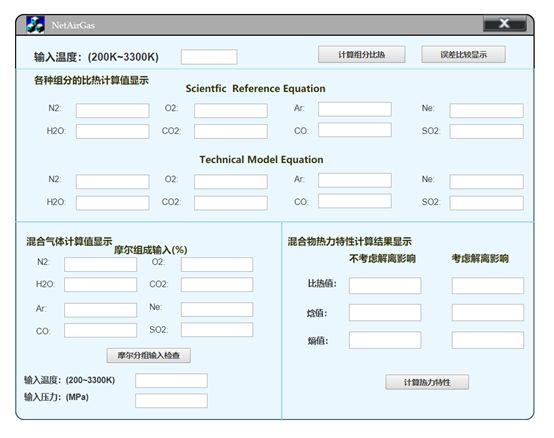
③针对热力学计算模型用GUI Design或Axure RP 设计三种界面效果(rp源文件+HTML网页):基本对话框界面、Tab栏界面、菜单界面
2).设计成果
①仿真桌面版QQ
说明:单击桌面上的TIM图标,出现TIM的登录界面,任务栏出现灰色图标
说明:输入账号和密码登录,点击“注册账号”、“找回密码”按钮可以打开外部链接进行注册账号和找回密码操作。“记住密码”和“自动登录复选框”可用,左下角多账号登录和右下角二维码登录有交互功能。窗体支持最小化和关闭,若开启了最小化,重新点击任务栏图标即可唤起,点击关闭即可关闭QQ。若输入的密码(123456)错误,则出现如下提示界面:
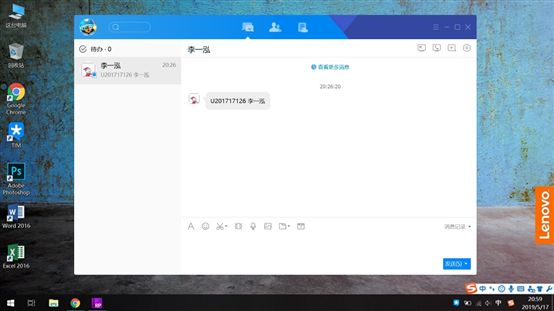
提示用户名或密码不正确,可以点击找回密码进行密码找回,或点击“取消”返回。若输入的密码正确,则进入聊天窗口:
②仿真网上银行
仿真中国银行,支持登录、转账、查账等操作,点击右上角个人网银登录:
输入任意账号和密码123456即可登录:
转账操作界面:
③热力学计算模型
Tab栏:
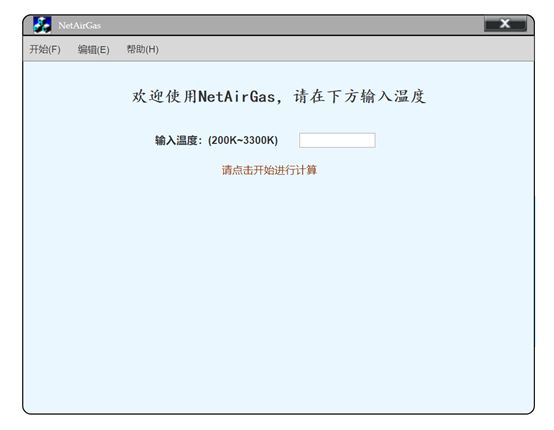
菜单栏:
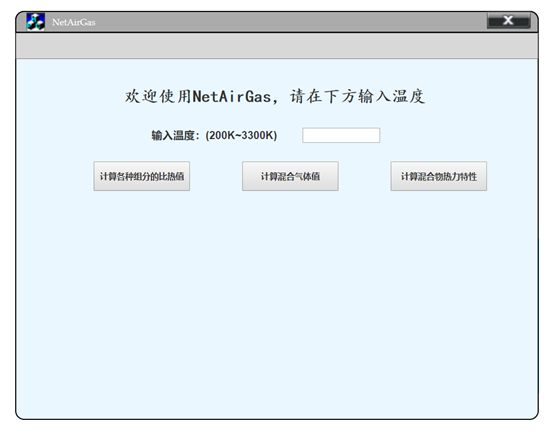
基本对话框:
五、设计过程中总结的技巧
1、解决中文输入法问题 目前Axure对中文的一些输入法支持得不好,搜狗拼音输入法没有办法使用,用谷歌拼音问题不大,但会强制转为全角,需要人为点击一下转为半角。
2、超快速移动工作区 当设计的页面画面变大时,为了选取不同位置的对象,必须经常使用垂直与水平的滚动条,这会使得选取对象的动作变慢。请试试这招:鼠标光标focus在Wireframe中,按住键盘的空格键,此时鼠标光标会切换成手状,您可以用来抓着画面任意滑动,而且不会打乱任何对象的位置,轻松愉快。
3、穿透控件选取下层的控件 以鼠标左键在对象上按住停留1秒钟以上,放开鼠标左键再单击下面的对象,可以穿透上层对象,选取到位于下层的对象 。
4、引用Microsoft Office或其他软件中的对象: 利用复制、粘贴功能,将其他应用程序中如:PowerPoint, Excel, Visio, Photoshop 与Illustrator中的物件,粘贴到Axure RP中。一般来说,这些粘贴的对象会变成Wireframe中的图形对象。反之亦然,也可以复制Axure中的对象或画面,粘贴到其他应用程序。
5、单选群组(Radio Button Group) 您可以一次选取多个Radio Button,按下鼠标右键,并选择“Edit Radio Button->Assign Radio Group”来设定Radio Button的群组关系。如此一来,当这些Radio Button输出到Prototype时,就会形成真正的单选用户接口。
6、解除IE中的Active X 警告讯息 使用IE打开在自己计算机里头的HTML原型时,浏览器中可能会出现Active X 警告讯息,想要暂时解除IE中的警告讯息,请点选IE浏览器出现的Active X警示讯息,接着选择“允许被封锁的内容”,这样就可以在IE浏览器上看到自己计算机里头的HTML 原型了。
7、只要输出必要的项目到规格书中 规格文件输出时如果选择输出的项目太细,很有可能会产出一份好几百页的Word文件,难以阅读。因此,输出之前最好通过格式的设定将不需要的项目取消勾选,只保留有意义的部份。
8、默认规格书标题改成中文 将Axure设置格式的文件标题改成中文,比如将Pages格式设定的 Section Header名称“Pages”改成“软件规划说明”,把“Page Tree”改成 “界面列表”;或者把Screenshot格式设定的 Section Header名称“User Interface”改成 “用户画面”。如此一来输出成规格文件时,会更方便阅读这些段落标题。
9、撤销操作 有时想对Axure的某个面板(如站点地图面板或模块面板)中的操作进行恢复,只要在这个面板中点击鼠标(相当于让焦点进入这个面板),然后按键盘的―Ctrl+Z‖键,就可以对这个面板中进行的操作进行恢复。
四、附录
资源链接:https://download.csdn.net/download/lee1hong/12288322