Cocos Creator 实现虚拟摇杆
文章目录
- 1、引言
- 2、准备
- 3、原理分析
- 4、场景搭建
- 5、代码
- 6、效果展示
- 7、Demo示例下载
- 8、结束语
1、引言
近日准备做一个休闲游戏,需要用到虚拟摇杆!于是摸索一番,便有一得,这里分享出来,有不足之处还望大家来指正!
2、准备
- Cocos Creator v2.1.4
- VsCode
3、原理分析
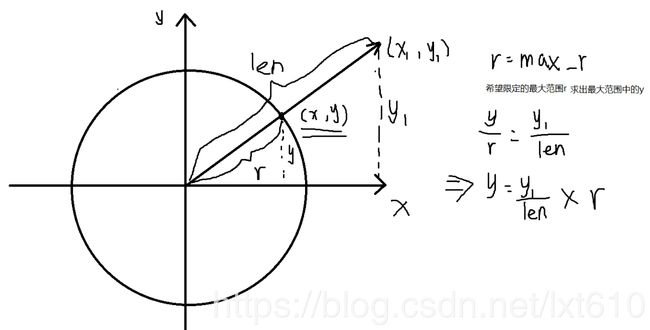
作为摇杆,需要有一个节点进行触摸,还需要约束摇杆能够移动的范围,我们可以通过相似三角形等比例限定(x,y)。如下图
通常我们操作摇杆之后我们需要把摇杆放置在摇杆背景的中心。我们在触摸结束的时候重新归置摇杆的位置。
4、场景搭建
我们只需要两个素材,一个是摇杆背景,一个是摇杆。如下图所示:


我们只需搭好摇杆,放置一个玩家就可以了,如下图所示:

5、代码
cc.Class({
extends: cc.Component,
properties: {
/** 摇杆移动中心 */
midNode: {
default: null,
type: cc.Node,
displayName: '移动中心节点'
},
/** 摇杆背景做监听,体验好些 */
joyBk: {
default: null,
type: cc.Node,
displayName: '摇杆背景节点'
},
/** 摇杆最大移动半径 */
maxR: {
default: 100,
displayName: '摇杆活动半径'
},
/** 摇杆移动回调 */
joyCallBack: {
default: [],
type: cc.Component.EventHandler,
displayName: '摇杆移动回调',
tooltip: '触发touchmove后分发数据'
}
},
onLoad () {
// 归位
this.goBackMid();
},
start () {
this.joyBk.on(cc.Node.EventType.TOUCH_START, this.onTouchStart, this);
this.joyBk.on(cc.Node.EventType.TOUCH_MOVE, this.onTouchMove, this);
this.joyBk.on(cc.Node.EventType.TOUCH_END, this.onTouchEnd, this);
this.joyBk.on(cc.Node.EventType.TOUCH_CANCEL, this.onTouchEnd, this);
},
/** 回归中心 */
goBackMid () {
this.joyBk.setPosition(0, 0);
this.midNode.setPosition(0, 0);
},
onTouchStart (e) {
let pos = this.node.convertToNodeSpaceAR(e.getLocation());
this.clampPos(pos);
this.midNode.setPosition(pos.x, pos.y);
let angle = this.covertToAngle(pos);
console.log(this.joyCallBack);
// 触发回调
this.joyCallBack[0].emit([pos, angle]);
},
onTouchMove (e) {
let pos = this.node.convertToNodeSpaceAR(e.getLocation());
this.clampPos(pos);
this.midNode.setPosition(pos.x, pos.y);
let angle = this.covertToAngle(pos);
// 触发回调
this.joyCallBack[0].emit([pos, angle]);
},
onTouchEnd (e) {
this.goBackMid();
this.joyCallBack[0].emit([cc.v2(0, 0),null]);
},
/** 根据半径限制位置 */
clampPos (pos) {
let len = pos.mag();
if (len > this.maxR-0.5) {
let k = this.maxR / len;
pos.x *= k;
pos.y *= k;
}
},
/** 根据位置转化角度 */
covertToAngle (pos) {
let r = Math.atan2(pos.y, pos.x);
let d = cc.misc.radiansToDegrees(r);
return d;
},
});
由于代码中已经给出了详尽的注释,这里也就不再啰里啰嗦了。启动该工程,只要我们拖动摇杆就可以看到如下效果!
6、效果展示
7、Demo示例下载
为了方便大家,当然如果有不明白的童鞋也可以在这里点此下载Demo示例!
8、结束语
The End
好了,今天的分享就到这里,如有不足之处,还望大家及时指正,随时欢迎探讨交流!!!
喜欢的朋友们,请收藏、点赞、评论!您的肯定是我写作的不竭动力!
