原作者:KATIE SHERWIN
译者:励定洲
“你是怎么看待基于角色的导航的?”这个问题在我的例行可用性周会上常常被问起,我很清楚大家为什么关心这个问题。这类导航系统的诞生本意上是为了让用户能专注于和他们相关的信息。不幸的是,我对此问题的回答很简单:根据用户类别来组织网站导航的行为往往是愚蠢的。
先来解释一下什么叫基于角色的导航吧,网站有时候会针对不同的用户群体提供不同的服务,为了更好地做到这点,网站会让他们的用户一开始选择自己的类别然后进入某个版块或页面来浏览对应该角色类别的信息。这种针对各个用户群体类别的标签常常出现在全局导航中,有时候也能在首页显眼的位置找到。设计师构想的理想情况是这样的:所有用户都知道他们各自属于哪种类别,然后只需要浏览和使用对应板块内的信息及功能就可以了。在这种假设下,网站可以过滤掉那些并非针对当前用户的功能和服务而帮助他们排除干扰,从而节省大量时间。
基于受众导航的五宗罪
看起来无论是对于用户还是内容产生者而言,根据用户类型来组织信息似乎既简单又快捷。越来越多的公司开始采用这样的设计,其部分原因可以归结为他们本来就对自己的目标受众十分熟悉。设计师希望通过预测各个群体的需求以便让他们在网站中实践更高效的导航体验。
尽管表面上看起来棒极了,这类基于用户导航的可用性问题却愈发凸显,已然不容我们小觑,下面是在我们调研中总结出来的此类导航最主要的五个问题。
用户不知道该选择哪个组别。有的用户会在多个用户组别中纠结自己到底属于哪类;还有人认为自己不属于任一组别;另外有些人压根不理解这些组别的含义——这些用户类别的区分都是基于网站设计人员的行业规范和术语。事实上人们并不总能如设计师设想的那样,平滑地把自己嵌入某个特定的类别,更多的情况是用户并不能快速进行自我辨别。
Key Bank使用了基于用户的导航设计,私人、商业、企业之间的区别我是没搞懂。举个例子,如果一个私有小公司(也可能是个企业)的所有者在这个网站上应该选择哪个?
用户会搞不明白一件事:这个用户类别点进去后是给我展示“关于”这个组别的信息,还是“为”这个组别准备的信息呢?设想一下,某大学网站的主导航栏中有一个“Faculty”(友情翻译:科系;全体教员)的链接。你觉得点进去是能看到这个大学里所有教职工的信息呢,还是针对这个院系下成员的信息?你无法单单通过这个文本标签去判断,用户也一样不行(附带说一句,通过我们的可用性测试,你可以在受访者点击某个链接之前即刻询问他们对该链接背后内容的设想,这会让你获得很多重要和有趣的信息)。
强迫用户自我识别不仅会平添额外的步骤,还会打破用户的工作流。上你网站的用户都是任务驱使的;他们并不会去分析自己属于哪种类别的用户。在基于用户的导航中,他们必须先猜想面前的这个网站“认为”自己属于哪种组别、究竟那种组别的用户想看到什么类型的内容。所有这些问题都会增加用户的认知成本。
用户会纠结他们看到的信息可能是不完整或不正确的。当用户在某个组别中遇到在你看来就一丁点大的问题时,他们的思绪就会飘到其它组别上。尤其是在电商或B2B的产品中,用户总是很想知道是否其它组别的用户能有更多的选项或拿到更低的价格。
采用基于用户导航系统的网站通常含有重复的内容,这会给用户和内容的维护者带来大量的额外工作量。绝大多数内容主题都会和不止一个用户群体产生关联。因此设计师们要给每个用户组别创建一份一模一样的页面,亦或是从不同版块跳转到某个特定页面的链接。在大多数情况下,这会导致用户对网站里不同版块下信息的异同产生好奇,通过我们的观察,他们会在这些版块里跳来跳去,只是为了测试两个看起来一样的页面里是否包含了不同的信息(其实往往还真是一模一样的)。
改进基于用户导航风险的方法
尽管存在这些问题,我们还是能通过一些办法来对基于角色的导航系统进行改进。
让用户组别彼此之间完全区分开来,用词要通俗易懂。用户群体应该具备区分性和描述性,这样用户才能快速地识别自己属于哪一组别,而类别的名称应该采用大家都能看懂的平实语言。
说清楚其中的内容是否包含了为该组别准备的信息。那些使用了“为...”这类字词的导航系统往往对于用户来说更容易理解(下方有例子)。
Mayo Clinic网站上的全局导航基本上是基于内容主题的,除了For Medical Professional这个版块。'For'这个简单前缀很好地阐述了该版块的目的和内容。
如果要使用基于角色的导航系统,那么请务必确保其内容没有走偏:该类导航只有在针对特定用户群的内容具备唯一性时才起作用——在每个用户分组下都应该有仅属于自己的详尽信息。在我们2015年的Intranet Design Annual中有很多公司成功地把基于角色的个性化融入到了他们的内联网中。比如有家公司在内网创建了一个只有管理层或特定职级才能浏览的版块。
新罕布什尔南方大学的网站上有一个专门针对军校学员的版块,其中包含了与军校学员及其家属直接相关的信息。这个版块有效地避免了那些很‘general’的介绍学校或招生程序的重复信息。
在开始的时候就显示子目录的概览。使用类似大数据量菜单的方式展现更深层的链接,这能帮助用户对该版块的职能范围有一个初步的印象,同时还能为他们进入次级内容提供直观的入口。
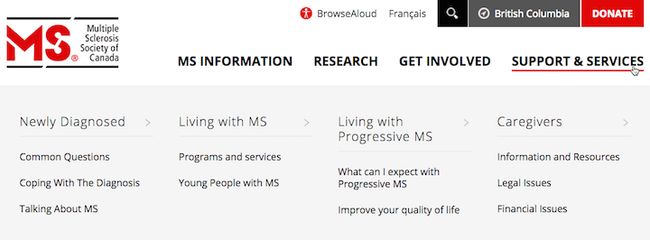
Multiple Sclerosis Society of Canada网站上的第二级菜单是以用户类别来划分的。这个大数据量菜单设计允许用户对其下针对不同用户组别的版块间内容有个大致的了解,并能便捷地进入某个链接。
导航系统需要能让用户轻松地在不同身份间切换。就如所有其它类型的导航系统一样,用户应该能随时知道他们当前身在何处、可以去往何方。因此请提供直观的方式帮助用户在不同版块之间穿梭,而非封锁用户在某个针对特定组别的版块之内。
内容主题和任务要优先于用户类型。正如我说过的,用户都是任务驱动的:他们带着目的上网。基于内容主题或高频次任务的信息来组织的方式往往会更有利于快捷导航,因为它们能在第一时间显现用户需要的信息。至于基于角色的导航,在内容版块已经分割明晰的前提下,可以被用作二级或三级导航。
Trusted Choice Insurance网站的全局导航系统是基于内容主题的,但它提供了两个基于角色的版块 入口(For Agents 和 For Carriers),并安置于一个通用导航系统里优先级比较低的位置(右上角)。
总结
基于角色的导航方式往往需要用户付出额外的认知成本——他们必须先决定选择哪一个组别、搞明白每个组别里内容的区别,以及在其它的用户群体里是否蕴含对自己有用的信息。这种导航方式会强迫用户先去思考身份而非首先铺展内容。即便如此,身为设计师,只要确保每个用户组别都具备唯一性且各自包含特定独立的内容,这类导航的潜在风险将大幅降低。