Qt编程—学习笔记——Qpainter及其绘制
写在最前:编程基于 Qt 5.1.0 版本,平台基于windows 7 pro,感谢所有,在学习途中对我有帮助的所有人,和所有文章。
Qt提供了一种绘图系统,它允许使用相同的API在屏幕和打印设备上进行绘制,它是由Qpainter-QPainterDevice-QPaintEngine三个类组成的。
在使用Qpainter之前,需要在头文件处使用#include
一、基本格式
*.h文件:
class YourWindow : public QMainWindow
{
protected:
void paintEvent(QPaintEvent *);
};
*.cpp文件:
void YourWindow::paintEvent(QPaintEvent *)
{
QPainter p(this);//这样将绘制于主窗口上,即YourWindow所在UI上
//QPainter p(ui->widget) //将绘制在某个所在窗口上。
.....
}
二、可使用绘制图案和样式
简单设置颜色:
p.setPen(Qt::red); //设置画笔为红色增加设置多个属性
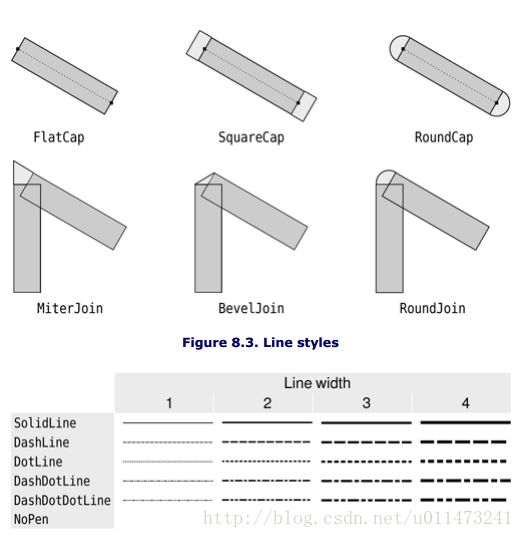
p.setPen(QPen(Qt::black, 5, Qt::DashDotLine, Qt::RoundCap, Qt::RoundJoin));//依次顺序:画笔颜色【QColor(x,x,x)也可以使用】,画笔粗细程度,线形形状,笔帽形状【线宽>1】,连接点样式【线宽>1】
反走样
p.setRenderHint(QPainter::Antialiasing, true);
(在绘制图形里面,弧形角度=需要绘制角度*16)
Qpen样式和Bursh样式
三、可用绘制进阶
渐变方式
Qt提供了三种渐变画刷,分别是线性渐变(QLinearGradient)、辐射渐变(QRadialGradient)、角度渐变(QConicalGradient)。
下面是线性渐变的小例子:
QLinearGradient linearGradient(60, 50, 200, 200);//渐变路径
linearGradient.setColorAt(0.2, Qt::white);
//void QGradient::setColorAt ( qreal position, const QColor & color )渐变百分比和颜色
linearGradient.setColorAt(0.6, Qt::green);
linearGradient.setColorAt(1.0, Qt::black);
p.setBrush(QBrush(linearGradient));
//painter.setPen(QPen(QBrush(linearGradient), 5));这里用画笔也是可以的
p.drawEllipse(50, 50, 200, 150);
//使用画笔,就绘制线段了 坐标原点、平移、变换及其其他
QPainter的默认坐标的原点(0, 0)位于屏幕的左上角,X轴正方向是水平向右,Y轴正方向是竖直向下。
painter.setWindow(x, y, w, h);//设置可绘制区域,x,y为新设立的坐标原点。w,h是对窗体的长宽重新划分,设立坐标系。
painter.translate(100, 100);//坐标原点移到100,100
painter.scale(2, 2);//坐标放大2倍
painter.shear(x, y);//x横向扭曲变形,y纵向扭曲变形
painter.rotate(30);//以原点为中心,顺时针旋转30度
painter.save(); //保存坐标系状态
painter.restore();//恢复以前的坐标系状态 绘制路径的方法:
QPainterPath path;
path.addRect(50, 50, 40, 40);//绘制完这个矩形,点停留在矩形框左上角处
path.moveTo(100, 100); //将点移动到(100,100)处,开始新的绘制
path.lineTo(200, 200); //绘制线段从(100,100)到(200,200)
QPainter p(this);
p.drawPath(path);双缓冲绘图与刷新
一般来说,现在的版本使用双缓冲主要为了实现刷新绘制的效果,用几块画布可以视程序决定。
*.h头文件中
QPixmap tempPix;//辅助画布
bool isDrawing; //标志是否正在绘图
*.cpp的构造函数中对变量进行初始化:
isDrawing = false;
void Dialog::paintEvent(QPaintEvent *)
{
int x,y,w,h;
x = lastPoint.x();
y = lastPoint.y();
w = endPoint.x() - x;
h = endPoint.y() - y;
QPainter painter(this);
if(isDrawing) //如果正在绘图,就在辅助画布上绘制
{
//将以前pix中的内容复制到tempPix中,保证以前的内容不消失
tempPix = pix;
QPainter pp(&tempPix);
pp.drawRect(x,y,w,h);
painter.drawPixmap(0, 0, tempPix);
}
else
{
QPainter pp(&pix);
pp.drawRect(x,y,w,h);
painter.drawPixmap(0,0,pix);
}
}
一般刷新使用
update();
写在最后:感谢http://www.yafeilinux.com/和http://devbean.blog.51cto.com
还有C++ GUI Programming with Qt4_Second_Edition给予的参考。