自己动手使用hexo+github搭建博客
文章目录
- 前言
- 环境搭建
- Linux篇(Fedora, Red Hat, CentOS)
- Git安装
- Node.js安装
- 方法一
- 方法二
- Hexo安装
- 验证安装
- 确认git版本
- 确认Node.js
- 确认Hexo
- 建站
- 使用hexo命令开始建站
- 注册github
- 上传ssh密钥
- 修改配置文件
- 安装git插件
- 发布
- 如何发布文章
- 如何使用主题
- 常见问题
- 博客最终的访问地址
- 如何获取Github仓库地址(ssh)
- 重启电脑后 输入hexo提示-bash: hexo: 未找到命令
- hexo d没反应
前言
此文利用github建立博客,方法简单,但是需要了解markdown语言,本人之前也是从来没有接触过github为此还特地借阅了 《GitHub入门与实践》,然后发现并没有什么特别的帮助
在自己搭建博客的时候参考网上很多的文章,或多或少都有一些错误或是一笔带过使得我的搭建过程很不顺利,也萌生了写下搭建过程的想法
环境搭建
考虑到windows的不可靠性,我选择在linux上折腾,但是最终的实际体验发现,这和系统没有什么区别,因为博客是搭建在github的库上的,而本地只是一个克隆,所以系统什么对你唯一的影响就是安装软件的方法不同罢了
我们需要安装以下软件,请按照顺序安装
-
Git
-
Node.js
-
Hexo
Linux篇(Fedora, Red Hat, CentOS)
Git安装
sudo yum install git-core
Node.js安装
方法一
安装前请先确保已经安装了wget,如果使用wget的时候提示找不到命令请使用一下命令安装wget
sudo yum install -y wget
wget是一个下载命令,它会将你所输出的下载源文件下载到当前目录中
安装完wget后使用以下命令下载node.js
wget -qO- https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh
然后安装
nvm install stable
方法二
下载安装包
wget https://nodejs.org/dist/v9.3.0/node-v9.3.0-linux-x64.tar.xz
解压包
依次执行
xz -d node-v9.3.0-linux-x64.tar.xz
tar -xf node-v9.3.0-linux-x64.tar
部署bin文件
先确认你nodejs的路径,我这里的路径为~/node-v9.3.0-linux-x64/bin。确认后依次执行
ln -s ~/node-v9.3.0-linux-x64/bin/node /usr/bin/node
ln -s ~/node-v9.3.0-linux-x64/bin/npm /usr/bin/npm
ln指令用于创建关联(类似与Windows的快捷方式)必须给全路径,否则可能关联错误
Hexo安装
使用npm安装hexo
npm install -g hexo-cli
什么是Hexo?
Hexo是一个博客框架
验证安装
安装完成后请大家使用下列命令检查安装是否成功
确认git版本
git version
确认Node.js
node -v
npm
确认Hexo
hexo -v
建站
使用hexo命令开始建站
$ hexo init //folder就是你想要创建博客文件存放的文件夹,如果文件夹不存在则自动创建
$ cd //进入文件夹
$ npm install
在文件夹的目录树如下
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
其中 _config.yml将是我们后面要修改的网站参数的重要文件其他文件功能请参考hexo官网
注册github
首先你需要申请一个github账号
注册地址:https://github.com
这个过程和建立普通的仓库没什么区别,关键在于新仓库的名字,一定!一定!一定!要是UserName+“github.io”的形式。这也是之前强调的要起一个好的用户名的原因。这样之后我们最后的博客网站的链接就会是:https://UserName.github.io的形式。 如果你用户其他名字,会导网页显示不正常,不要问我为什么,网页帮助文档就这么写的
仓库创建完成后,还需要启用ssh密钥
上传ssh密钥
因为HTTP上传时有限制的,所以我们必须启用ssh密钥
你需要运行命令来配置你的用户名和邮箱
git config --global user.name "你的github用户名"
git config --global user.email "你的github注册邮箱"
生成密钥对
大多数 Git 服务器都会选择使用 SSH 公钥来进行授权。系统中的每个用户都必须提供一个公钥用于授权,没有的话就要生成一个。生成公钥的过程在所有操作系统上都差不多。首先你要确认一下本机是否已经有一个公钥。
SSH 公钥默认储存在账户的主目录下的 ~/.ssh 目录。进去看看:
$ cd ~/.ssh
$ ls
authorized_keys2 id_dsa known_hosts config id_dsa.pub
看一下有没有id_rsa和id_rsa.pub(或者是id_dsa和id_dsa.pub之类成对的文件),有 .pub 后缀的文件就是公钥,另一个文件则是密钥。
假如没有这些文件,甚至连 .ssh 目录都没有,可以用 ssh-keygen 来创建。该程序在 Linux 系统上由 SSH 包提供
ssh-keygen -t rsa -C "你的github邮箱"
Creates a new ssh key using the provided email # Generating public/private rsa key pair.
Enter file in which to save the key (/home/you/.ssh/id_rsa):
直接按Enter就行。然后,会提示你输入密码,如下
Enter same passphrase again: [Type passphrase again]
完了之后,大概是这样:
Your public key has been saved in /home/you/.ssh/id_rsa.pub.
The key fingerprint is: # 01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db [email protected]
到此为止,你本地的密钥对就生成了。
查看公钥
$ cat ~/.ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQC0X6L1zLL4VHuvGb8aJH3ippTozmReSUzgntvk434aJ/v7kOdJ/MTyBlWXFCR+HAo3FXRitBqxiX1nKhXpHAZsMciLq8vR3c8E7CjZN733f5AL8uEYJA+YZevY5UCvEg+umT7PHghKYaJwaCxV7sjYP7Z6V79OMCEAGDNXC26IBMdMgOluQjp6o6j2KAdtRBdCDS/QIU5THQDxJ9lBXjk1fiq9tITo/aXBvjZeD+gH/Apkh/0GbO8VQLiYYmNfqqAHHeXdltORn8N7C9lOa/UW3KM7QdXo6J0GFlBVQeTE/IGqhMS5PMln3 admin@admin-PC
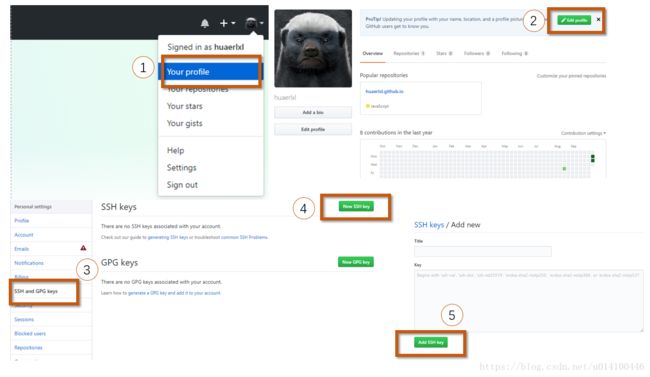
登陆你的github帐户=>your profile=>Edit profile=>SSH and GPG Keys=>New SSH Key
然后你复制上面的公钥内容,粘贴进“Key”文本域内。 title域,自己随便起个名字
点击 Add key。

完成以后,验证下这个key是不是正常工作:
ssh -T [email protected]
Attempts to ssh to github
如果,看到:
Hi xxx! You've successfully authenticated, but GitHub does not # provide shell access
恭喜你,你的设置已经成功了。
修改配置文件
回到创建网站时创建的文件夹,还记得上文提到的_config.yml么,我们现在要进行配置了,未见中的详细配置请参考官网文档,我们只说一些重点部分
配置文件字段说明
nano _config.yml
如果没有nano请自行安装
yum install -y nano
打开_config.yml
关于部署相关的官方文档
在文件尾部
deploy:
type: git
repo: 你的Github仓库地址
branch: master
安装git插件
使用hexo部署到git是需要用到hexo-deployer-git插件 插件官方说明在此
npm install hexo-deployer-git --save
发布
终于到了最后一步
hexo g //生成静态网页
hexo d //将生成的静态网页发布到github
以后每次更新都要用到这两条命令
如何发布文章
请参考官方文档 我就不阐述了,大家要学习如何查看文档,在搭这玩意的时候 踩了很多坑,都是查官方文档和github上的说明文档才解决的
如何使用主题
我觉得这是非常重要的,针对我这种外观党,如此装B的东西怎能错过
首先在官方的主题 中选择你中意的主题,点击可以预览,然后点击主题“名字”即可进入github的页面,其实主题的安装方法在主题的github说明文档中就有了

第一步下载主题文件
使用cd命令进入你的创建的网站文件夹下的themes文件夹
cd xxx/themes
第二步 开始下载
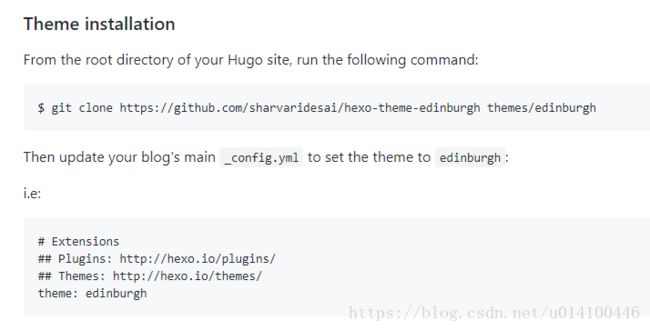
在主题的Install信息中都会提供下载地址,例如:我下载的的diaspora主题
git clone https://github.com/Fechin/hexo-theme-diaspora.git diaspora
第三步 启用主题
修改_config文件
nano _config.yml
//以下是文件部分
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: diaspora //修改成你的主题名称
修改完成记得,
hexo g //生成静态网页
hexo d //将生成的静态网页发布到github
不然改了你也看不到效果,同时你的网站文件也会上传到你的github仓库中
常见问题
博客最终的访问地址
在你github仓库页面的“Settings”下面有一个“GitHub Pages”,就能查到你博客的访问地址了
如何获取Github仓库地址(ssh)
在github仓库首页中 选择 “clone or download”,切记右上角切换成 “use ssh” 就能获取到仓库ssh地址了
重启电脑后 输入hexo提示-bash: hexo: 未找到命令
这个问题遇到的人非常多,重装node.js就好了
wget -qO- https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh
nvm install stable
hexo d没反应
通常是因为config.yml文件中的deploy的type: 冒号后面没有加空格