写这篇博客主要是为了记录我学习css中的一些学习笔记, 因为我个人特别头疼css这个东西, 所以学到什么有用的就都记到这篇博客里吧, 以后会不定期更新的, 这篇博客严格来说应该是一篇学习笔记, 希望大家没事就翻翻, 说不定能翻到什么有用的东西, 这篇文章的前两部分来自于饥人谷方方老师的课件, 我觉得非常适合初学的同学看看, 所以就放在这里了, 后面的css知识点则是我个人的笔记总结
CSS是什么
层叠样式表(英语:Cascading Style Sheets,简写CSS),又称串样式列表、级联样式表、串接样式表、层叠样式表、階層式樣式表,一种用来为HTML文或XML应用)添加样式(字体、间距和颜色等)的计算机语言
- 两个人合作发明了 CSS
1994年哈肯·维姆·莱提出了CSS的最初建议。伯特·波斯(Bert Bos)当时正在设计一个叫做“Argo”的浏览器,他们决定一起合作设计CSS。 - W3C 开始接管 CSS
1997年初,W3C内组织了专门管CSS的工作组,其负责人是克里斯·里雷。 - CSS 2.1
1998年5月W3C发表了CSS2
CSS2.1修改了CSS2中的一些错误,删除了其中基本不被支持的内容和增加了一些已有的浏览器的扩展内容。 - CSS 3
从 2011 年开始 CSS 被分为多个模块单独升级,统称为 CSS 3。这些模块有:- CSS 选择器 level 3
- CSS 媒体查询 level 3
- CSS Color level 3
- 更多请 搜索 CSS spec
- CSS 4?
不好意思,没有 CSS 4,只有各个模块的 level 4
周边工具
- LESS CSS
一种简化、功能更多的 CSS 语言 中文官网 英文官网 - SASS
一种简化、功能更多的 CSS 语言(请自行搜索中英文官网) - PostCSS
一种 CSS 处理程序
我的建议是,先不要看周边工具,学好最朴素的 CSS,然后升级就很容易了。
CSS 学习资源
- w3shcool中文网是垃圾, 别看, w3shcool英文网也不是很推荐
- Google: 关键词 MDN, 这个应该是最常用的
- CSS Tricks
- Google: 阮一峰 css
- 张鑫旭的 240 多篇 CSS 博客和他出的一本CSS世界
- Codrops 炫酷 CSS 效果
这里强烈安利一下codrops这个网站, 里面各种css效果简直炫酷, 比如这里有个炫酷的Codrops链接 - CSS揭秘
- CSS 2.1 中文 spec
- Magic of CSS 免费在线书
我的建议是:中文学习资源只看大 V 的(毕竟他们要维护形象不能瞎写),英文资源看 CSS Tricks、MDN 和 Codrops。书的话作用不大,最权威的书其实是文档。
- 如果你想快速上手,就先写小 demo 再学理论。
- 如果你想一鸣惊人,就仔细看 CSS 规范文档。
如何开始写 CSS
-
引入 CSS 的三/四种方式
- 内联样式
通过给body里面直接加dfdfstyle="background-color: red", 我们就可以改变body的背景为红色
- dfdf
- 使用
标签引入外部css文件
假设我们在index.html的相同目录下创建一个a.css文件
css文件中写下如下代码
然后在index.html文件的body { background-color: red; }中加入一行,同样能达到上面的效果JS Bin -
css中引入css文件
假设我们现在又多了一个b.css文件
我们要在引用a.css中引用b.css, 以达到运行a.css内容之前先运行b.css,那么我们在a.css最开始加入如下代码即可
@import url(./b.css);
- 使用
-
从最小的东西开始入手
学css我的建议是不要开始就记各种属性, 直接找个网站边抄边学就好了, 我们刚开始就只抄一个标题栏, 把里面的css代码全搞懂, 然后自己在对照网站手写一个一样的布局, 能不看源码写出来一模一样的布局就行逐渐变大
搞懂导航栏后, 继续往下抄, 直到模仿出一个网站的首页学会组织 CSS
总结套路, 总结各种布局, 优化css代码自己写 CSS UI 库
- 内联样式
css知识点
导航栏与logo垂直对齐的方法.
- 通过分别调整导航与logo的上下padding, 使包裹导航的div与包裹logo的div高度一致
- 在保证总高度不变的情况下, 通过增加或减少logo或导航的上下padding来微调, 使导航与logo的中线在同一水平线上
- 整体调整header的高度来改变改变header与页面上边框的举例
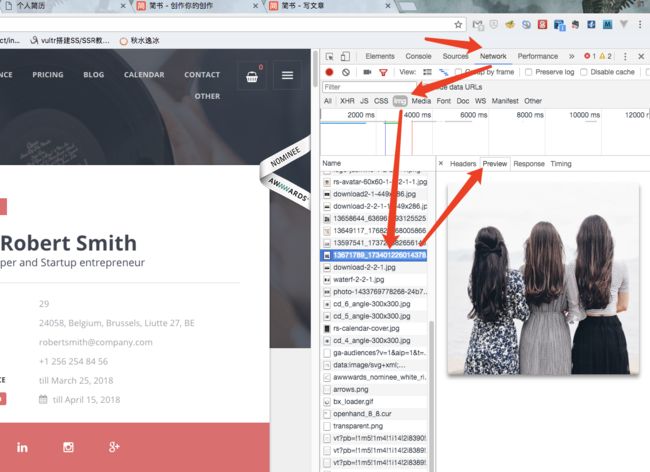
如何查看网页上的图片链接
如图, 打开chrome开发者工具, 然后按步骤操作, 找到图片后在图片文件上按右键选'open in new tab', 就可以得到图片链接了
这里再提供一个下载图片作为背景的网站 Wallhaven
文档流: 文档内元素的流动方向
-
内联元素从左往右流动
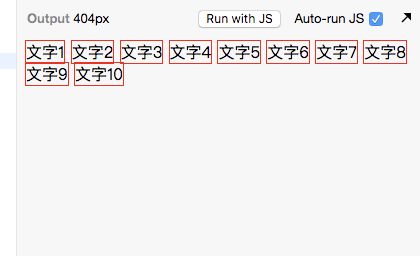
碰到阻碍会换行继续从左往右流动, 如下图, 我们给html写了10个,由于文字8碰到浏览器窗口的边缘, 所以文字九会换一行继续从左边开始
细心的同学会发现这里面每个文字中间都有一个小空隙, 这不是bug, 这是因为与之间的回车浏览器会解析成一个空格, 想解决这个问题, 我们把所有都写在一行就好了 -
块级元素单独占一整行
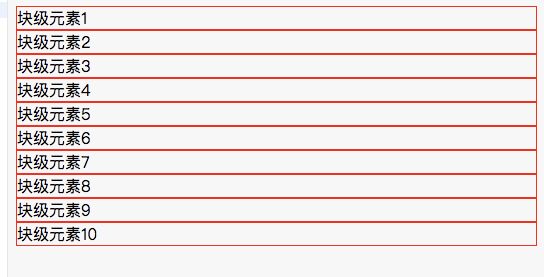
每一个块级元素都占一整行,如下如, 我们有10个, 每个都会单独占一行, 从上往下依次排列
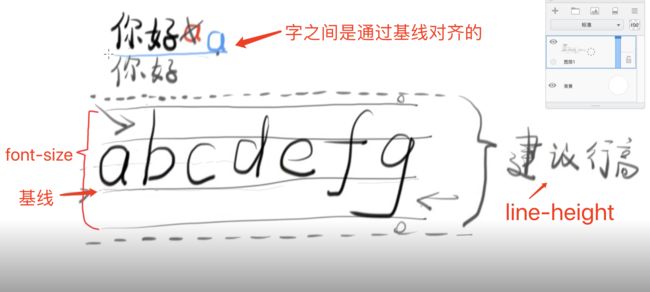
font-size和line-height到底是什么
直接看下面的图, font-size和height就很明白了
结合上面这个图, 告诉大家一定要注意的一个点:
在内外边距都为0的情况下, 如果不给高度, 元素的高度等于行高而不是字体高度这里面有几点需要告诉大家:
- 块级元素的高度由其内部文档流元素的高度总和决定
- 内联元素的高度完全不可控, 并且margin-top, margin-down, padding-top, padding-down无效
- 不同字体的默认line-height不一样
- 行内元素修改line-height不改变其height
- 块级元素可以通过设置line-height大于font-size来达到文字居中效果
- 我们可以通过设置padding和line-height的值来控制块级元素高度的同时保证文字居中
- 宽度和高度尽量用max-width, max-height, min-width, min-height
- 做布局尽量不要给宽高, 靠里面的元素撑开
如何添加iconfont
1.登陆www.iconfont.cn
2.注册账号
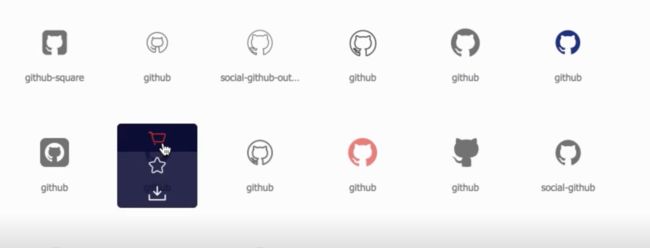
3.搜索需要的图标名字, 比如我们要搜github图标
4.在搜索的结果中找到喜欢的图标, 然后加入购物车
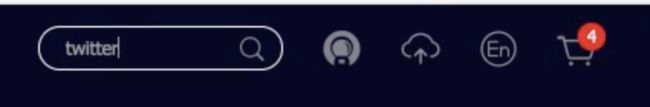
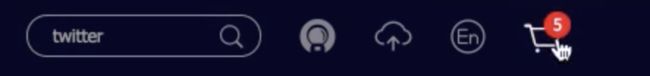
5.在右上角搜索栏继续搜索, 然后继续加入购物车, 直到选好我们需要的所有图标, 购物车里会显示我们加入购物车的图标数量
6.点击右上角购物车图标
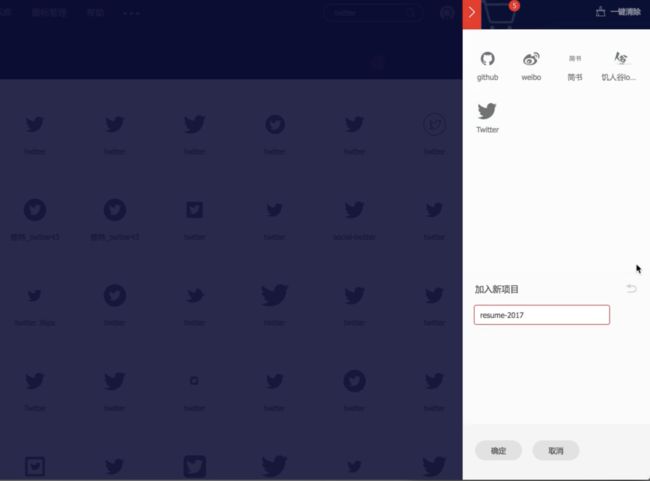
7.在加入新的项目添加项目名称, 然后点确定
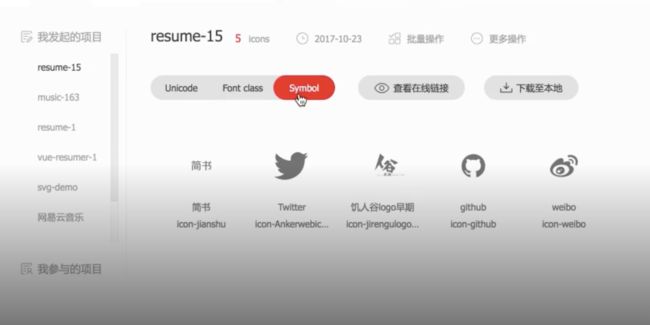
8.点击symbol, 然后点击查看在线链接
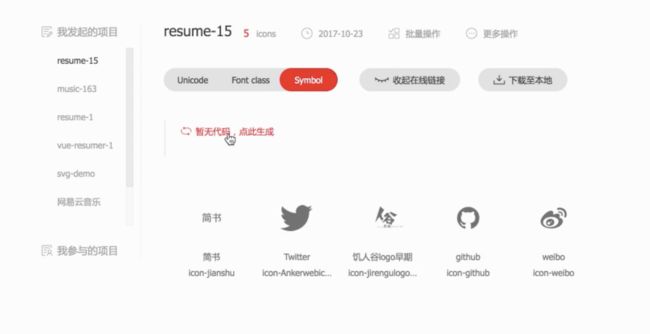
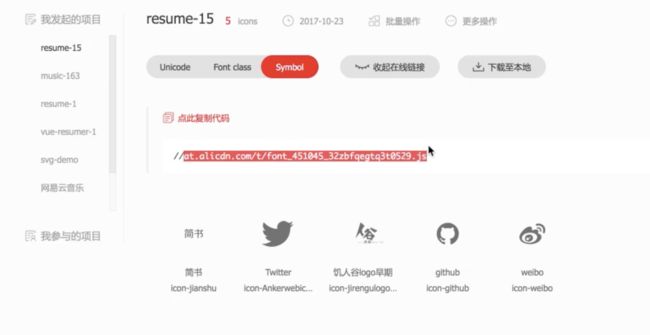
9.点击生成代码
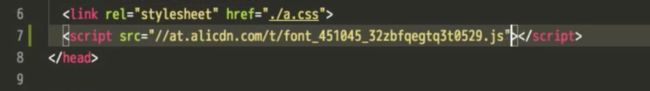
10.引入js代码的链接到我们的html文件
11.回到iconfont页面点击使用帮助
12.找到symbol引用, 按照官方步骤把icon加入我们的代码中
解决iconfont往上偏移
在一个
中包含几个, 我们仔细看下图, 图标会稍微向上偏一点, 并不是居中
解决的办法就是在标签的css属性中加入vertical-align: top;解决block内inline-block出现空隙问题
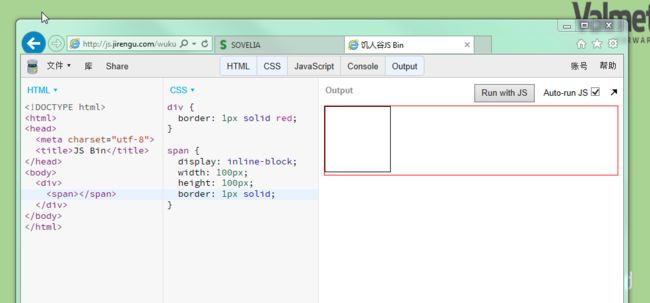
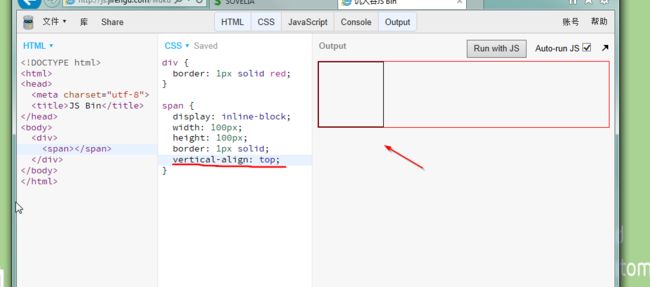
如下图, 我们在
内有一个, 当我们设置为display:inline-block;时,和之间莫名其妙的出现了一个空隙
在的样式内加一句vertical-align: top;, 就能解决这个问题
div内inline-block水平居中和垂直居中小套路
父元素
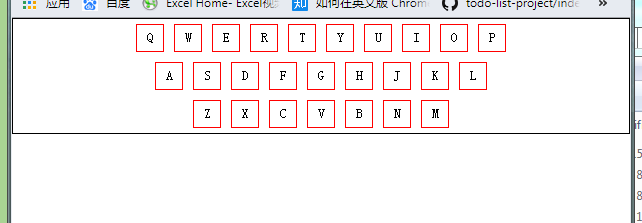
div设置text-align: center;后, inline-block元素就会水平居中, 设置line-block的inline-height等于height, 里面的文字就会垂直居中代码如下
qwertyuiopasdfghjklzxcvbnm#keyboard { text-align: center; border: 1px solid; } #keyboard kbd { border: 1px solid red; width: 2em; height: 2em; line-height: 2em; display: inline-block; text-align: center; margin: 5px; text-transform: uppercase; }简单布局的套路
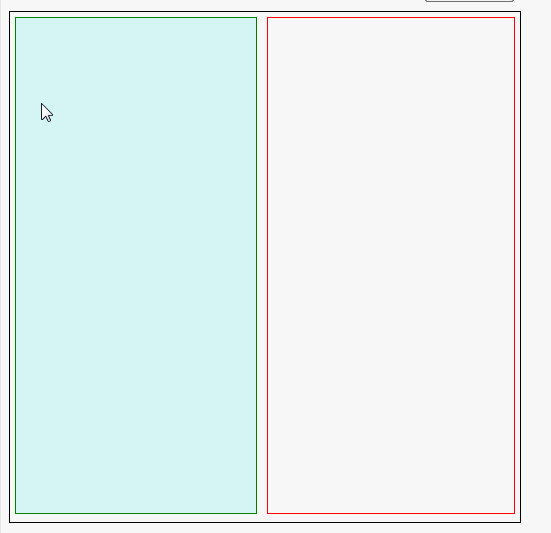
最简单的两栏布局
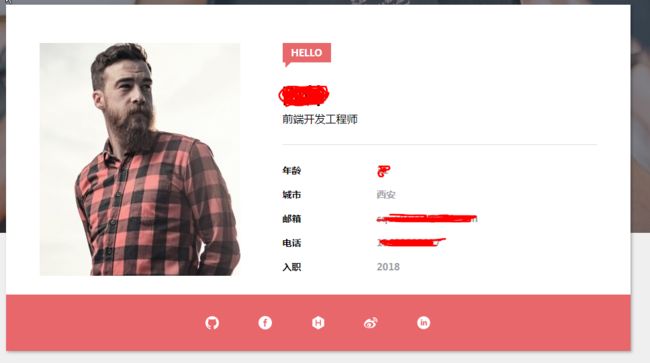
这种布局应该是我们日常生活中最常见的了, 左边和右边各自显示各自的内容, 互相不影响, 比如下面这个图, 就是很常见的两栏布局
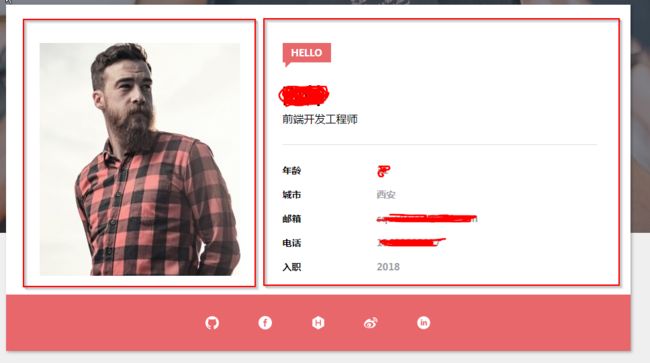
可能很多人一下看不出来, 那么我们来分解一下
这下看懂了吧,这种布局, 其实套路非常简单,先看效果
HTML代码
HTML代码总体的思路就是一个容器内包含两个字容器fload浮动
套路就是给子元素left和right同时设置float,这里为了显示效果我们手动给div都设置了固定高度, 实际开发中, 尽量不要设置高和宽度, 靠里面的内容撑开, 还有记得清除浮动
.container { max-width: 500px; height: 500px; padding: 5px; border: 1px solid; } .left { float: left; height: 495px; width: 240px; border: 1px solid green; background: #d4f5f4; } .right { float: left; height: 495px; width: 246px; border: 1px solid red; margin-left: 10px; } .clearfix:after { content: ''; display: block; clear: both; }简单吧
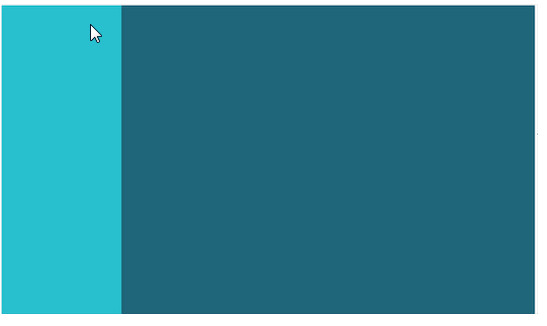
左侧定宽, 右侧自适应的两栏布局
这种布局在管理系统中或者论坛很常见, 左侧是目录, 右侧是内容区, 根据点击左侧目录, 右侧动态的显示内容
我们首先来看看实现的效果,在浏览器宽度变窄的时候,左侧宽度依然保持不变,右侧宽度动态变化。
HTML代码
HTML代码就很简单了, 总体的思路就是一个容器内包含两个字容器
fload浮动
给左侧的定宽元素设置float属性, 右侧元素设置margin, 这里为了显示效果我们手动给div都设置了固定高度, 实际开发中, 尽量不要设置高度, 靠内容撑开, 还有一点一定要记得啊, 记得清除浮动, 我建议大家无论在什么时候只要设置了float, 最好都对父元素清除浮动
.container div { height: 800px; } .left { width: 200px; float: left; background: #d4f5f4; } .right { background: #4d5e2f; margin-left: 210px; } .clearfix:after { content: ''; display: block; clear: both; }好了, 大功告成, 简单吧
左右两侧定宽, 中间自适应的三栏布局
左右两侧定宽, 中间自适应的布局在我们平时的blog类网站是很常见的, 类似于我们下面这种
这个套路跟上面差不多, 左侧左浮动, 右侧右浮动, 中间设置左右margin就行
HTML代码
这里需要注意, 我们HTML元素不在是left,middle,right,而是left,right,middle, 至于为什么这么设置, 大家可以自己试一试改成第一种设置会有什么后果
float浮动
套路跟上面一样, 把左边设置float: left, 右边设置float: right, 中间设置margin-left和.container div { height: 800px; } .left { width: 200px; float: left; background: #d4f5f4; } .right { width: 200px; float: right; background: #e7d5e4; } .middle { background: #4d5e2f; margin-left: 210px; margin-right: 210px; } .clearfix:after { content: ''; display: block; clear: both; }又完成了, 简单吧
flex布局
flex布局应该是在不考虑ie兼容性的情况下最好的布局方法了吧, 但是由于篇幅问题, 这里我就不展开讲flex了, 有兴趣的同学请移步阮一峰大神的flex布局教程
这次就先写这么多, 以后这篇文章会不定期更新