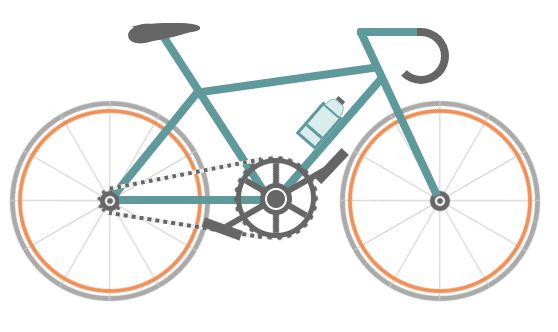
代码和效果如下,复制即可用
1 DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>快来打造属于你们自己的自行车吧title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0 10 } 11 12 ol, 13 ul { 14 list-style: none/*去掉圆点或数字*/ 15 } 16 17 .cycle-outer { 18 width: 534px; 19 height: 260px; 20 position: absolute; 21 /*绝对定位*/ 22 top: 50%; 23 /*距离顶部*/ 24 margin: -160px 0 0 -267px; 25 /*距离外边距*/ 26 left: 50%; 27 } 28 29 .cycle-wrapper { 30 width: 534px; 31 height: 260px; 32 margin: 0 auto; 33 position: relative; 34 /*相对定位*/ 35 } 36 37 .cycle-wheel-front { 38 /*前轮*/ 39 margin: 100px 0 0 330px; 40 } 41 42 .cycle-wheel-back { 43 /*后轮*/ 44 margin: 100px 0 0 0px; 45 } 46 47 .cycle-wheel-outer { 48 background: transparent; 49 border: 5px solid #aaa; 50 border-radius: 50%; 51 /*画外轮圆圈*/ 52 width: 190px; 53 height: 190px; 54 position: absolute; 55 margin-top: 5px; 56 animation: wheel-rotate 2s linear infinite; 57 /*定义动画*/ 58 } 59 /*轮胎开始旋转*/ 60 @keyframes wheel-rotate { 61 from { 62 transform: rotate(0deg); 63 } 64 to { 65 transform: rotate(360deg); 66 } 67 } 68 69 .cycle-wheel-outer:after { 70 /*插入内轮胎圆圈*/ 71 background: transparent; 72 border: 4px solid #EF9058; 73 border-radius: 50%; 74 width: 176px; 75 height: 176px; 76 position: absolute; 77 margin: 3px; 78 content: ""; 79 } 80 81 .spoke { 82 /*开始画车轮线条*/ 83 position: absolute; 84 width: 1px; 85 height: 200px; 86 background: #ccc; 87 margin: -5px 0 0 95px; 88 z-index: 0; 89 } 90 91 .spoke:after { 92 /*在后面插入两条*/ 93 content: ""; 94 position: absolute; 95 width: 1px; 96 height: 200px; 97 background: #ccc; 98 transform: rotate(120deg); 99 } 100 101 .spoke:before { 102 /*在前面插入两条*/ 103 content: ""; 104 position: absolute; 105 width: 1px; 106 height: 200px; 107 background: #ccc; 108 transform: rotate(240deg); 109 } 110 /*轮胎线条完成*/ 111 112 .spoke-container li:nth-child(2) { 113 /*中心点旋转*/ 114 transform: rotate(30deg); 115 } 116 117 .inner-disc { 118 /*画中心轴圆点*/ 119 background: #666; 120 width: 20px; 121 height: 20px; 122 border-radius: 50%; 123 position: absolute; 124 left: 50%; 125 margin: -10px 0 0 -10px; 126 top: 50%; 127 } 128 129 .inner-disc-2 { 130 /*画轮胎中心轴的圆圈*/ 131 background: transparent; 132 width: 6px; 133 height: 6px; 134 border: 2px solid #FFF; 135 border-radius: 50%; 136 position: absolute; 137 left: 50%; 138 margin: -5px 0 0 -5px; 139 top: 50%; 140 } 141 142 .cycle-wheel-back .inner-disc-2:after { 143 /*插入后轮轴心齿轮*/ 144 content: ""; 145 background: transparent; 146 width: 18px; 147 height: 18px; 148 border-radius: 50%; 149 position: absolute; 150 left: 50%; 151 margin: -13px 0 0 -13px; 152 top: 50%; 153 border: 4px dotted #666; 154 } 155 .cycle-body { 156 margin-left: 125px; 157 } 158 .front-wheel-frame {/*前叉*/ 159 background: #5E999B; 160 width: 8px; 161 height: 180px; 162 position: absolute; 163 z-index: 2; 164 transform: rotate(-25deg); 165 margin: -72px 0 0 260px; 166 } 167 .top-frame {/*上管*/ 168 background: #5E999B; 169 width: 180px; 170 height: 8px; 171 position: absolute; 172 z-index: 2; 173 margin: -20px 0 0 62px; 174 transform: rotate(-8deg); 175 } 176 .front-frame {/*下管*/ 177 background: #5E999B; 178 width: 8px; 179 height: 160px; 180 position: absolute; 181 z-index: 2; 182 transform: rotate(41deg); 183 margin: -36px 0 0 189px; 184 } 185 .center-frame { /*坐杆*/ 186 background: #5E999B; 187 width: 8px; 188 height: 205px; 189 position: absolute; 190 z-index: 2; 191 transform: rotate(-33deg); 192 margin: -84px 0 0 75px; 193 } 194 .back-frame {/*后管*/ 195 background: #5E999B; 196 width: 8px; 197 height: 136px; 198 position: absolute; 199 z-index: 2; 200 transform: rotate(39deg); 201 margin: -23px 0 0 19px; 202 } 203 .bottom-frame {/*后叉or平管*/ 204 background: #5E999B; 205 width: 159px; 206 height: 8px; 207 position: absolute; 208 z-index: 2; 209 margin: 100px 0 0 -16px; 210 } 211 .handlebar-front {/*车把*/ 212 width: 60px; 213 height: 8px; 214 background: #5E999B; 215 z-index: 2; 216 position: absolute; 217 margin: -68px 0 0 222px; 218 border-top-left-radius: 3px; 219 border-bottom-left-radius: 3px; 220 } 221 .handlebar-curve {/*车把手*/ 222 width: 40px; 223 height: 40px; 224 border: 8px solid #666; 225 border-top-right-radius: 100%; 226 border-bottom-right-radius: 100%; 227 border-bottom-left-radius: 100%; 228 background: transparent; 229 position: absolute; 230 margin: -68px 0 0 258px; 231 border-left: 8px solid transparent; 232 border-top: 8px solid #666; 233 border-bottom: 8px solid #666; 234 } 235 /*座垫*/ 236 .seat { 237 width: 50px; 238 height: 10px; 239 background: #666; 240 border-radius: 44%; 241 position: absolute; 242 margin: -73px 0 0 15px; 243 } 244 245 .seat:after { 246 width: 0px; 247 height: 0px; 248 border-style: solid; 249 border-width: 0 40px 16px 40px; 250 border-color: transparent transparent #666 transparent; 251 content: ""; 252 position: absolute; 253 z-index: 3; 254 transform: rotate(-12deg); 255 position: absolute; 256 border-radius: 100%; 257 margin: 0 0 0 -26px; 258 } 259 .seat:before { 260 width: 0px; 261 height: 0px; 262 border-style: solid; 263 border-width: 0 40px 16px 40px; 264 border-color: transparent transparent #666 transparent; 265 content: ""; 266 position: absolute; 267 z-index: 3; 268 transform: rotate(179deg); 269 position: absolute; 270 border-radius: 100%; 271 margin: 0 0 0 -26px; 272 } 273 .seat span { 274 width: 32px; 275 height: 19px; 276 background: #666; 277 border-radius: 100%; 278 position: absolute; 279 margin: 1px 0 0 -22px; 280 transform: rotate(-11deg); 281 } 282 /*去掉中心轴的*/ 283 .chain-rotation { 284 position: absolute; 285 z-index: 16; 286 } 287 /*中心轴*/ 288 .chain-disc-inner { 289 background: #666; 290 width: 18px; 291 height: 18px; 292 border-radius: 50%; 293 position: absolute; 294 margin: 2px; 295 z-index: 4; 296 } 297 .chain-disc-outer { 298 background: #FFF; 299 width: 22px; 300 height: 22px; 301 border: 5px solid #666; 302 border-radius: 50%; 303 position: absolute; 304 margin: 87px 0 0 250px; 305 z-index: 3; 306 content: ""; 307 } 308 /*牙盘*/ 309 .chain-rods { 310 height: 70px; 311 width: 6px; 312 background: #666; 313 position: absolute; 314 margin: 67px 0 0 263px; 315 z-index: 15; 316 animation: wheel-rotate 2s linear infinite; 317 } 318 .chain-rods:before { 319 content: ""; 320 height: 70px; 321 width: 6px; 322 background: #666; 323 position: absolute; 324 transform: rotate(120deg); 325 } 326 .chain-rods:after { 327 content: ""; 328 height: 70px; 329 width: 6px; 330 background: #666; 331 position: absolute; 332 transform: rotate(240deg); 333 -webkit-transform: rotate(240deg); 334 -moz-transform: rotate(240deg); 335 } 336 .outer-axle { 337 height: 70px; 338 width: 70px; 339 border-radius: 50%; 340 background: transparent; 341 border: 5px solid #666; 342 position: absolute; 343 margin: 62px 0 0 226px; 344 z-index: 3; 345 } 346 347 .outer-axle:after { 348 content: ""; 349 height: 74px; 350 width: 74px; 351 border-radius: 50%; 352 background: transparent; 353 border: 5px dotted #666; 354 margin: -7px; 355 position: absolute; 356 z-index: 3; 357 animation: wheel-rotate 2s linear infinite; 358 } 359 /*车链子*/ 360 .chain-up { 361 background-color: transparent; 362 background-size: 8px 2px; 363 background-position: 0 0, 30px 30px; 364 width: 155px; 365 height: 4px; 366 position: absolute; 367 z-index: 9; 368 background: #EEE; 369 transform: rotate(-11deg); 370 margin: 76px 0 0 98px; 371 } 372 .chain-up:before { 373 content: ""; 374 background-color: transparent; 375 background-image: linear-gradient(90deg, #666 25%, transparent 25%, transparent 75%, #666 75%, #666); 376 background-size: 8px 2px; 377 background-position: 0 0, 30px 30px; 378 width: 155px; 379 height: 4px; 380 animation: chainUp 2s linear infinite; 381 position: absolute; 382 z-index: 10; 383 } 384 .chain-bottom { 385 background-color: transparent; 386 background-size: 8px 2px; 387 background-position: 0 0, 30px 30px; 388 width: 155px; 389 height: 4px; 390 position: absolute; 391 z-index: 9; 392 background: #EEE; 393 -webkit-transform: rotate(9deg); 394 -moz-transform: rotate(9deg); 395 transform: rotate(9deg); 396 margin: 127px 0 0 98px; 397 } 398 399 .chain-bottom:before { 400 content: ""; 401 background-color: transparent; 402 background-image: linear-gradient(90deg, #666 25%, transparent 25%, transparent 75%, #666 75%, #666); 403 background-size: 8px 2px; 404 background-position: 0 0, 30px 30px; 405 width: 155px; 406 height: 4px; 407 animation: chainDown 2s linear infinite; 408 position: absolute; 409 z-index: 10; 410 } 411 /*脚踏*/ 412 .pedal-rod { 413 height: 120px; 414 width: 6px; 415 background: #666; 416 position: absolute; 417 margin: -25px 0 0 0px; 418 } 419 420 .pedal-rod:before { 421 width: 40px; 422 height: 10px; 423 background: #666; 424 position: absolute; 425 margin: 10px; 426 content: ""; 427 margin: -7px -17px; 428 animation: pedal1 2s linear infinite; 429 } 430 431 .pedal-rod:after { 432 width: 40px; 433 height: 10px; 434 background: #666; 435 position: absolute; 436 margin: 10px; 437 content: ""; 438 margin: 119px -17px; 439 animation: pedal2 2s linear infinite; 440 } 441 /*水壶架*/ 442 .bottle-holder { 443 width: 20px; 444 height: 36px; 445 background: #daeded; 446 border: 3px solid #5E999B; 447 position: absolute; 448 margin: 54px 0 0 -25px; 449 } 450 451 .bottle-holder:after { 452 width: 20px; 453 height: 3px; 454 content: ""; 455 background: #5E999B; 456 position: absolute; 457 margin: 24px 0 0 0px; 458 } 459 /*水壶*/ 460 .bottle-holder:before { 461 background-color: #daeded; 462 width: 18px; 463 height: 10px; 464 border-radius: 30% / 100%; 465 border-bottom-left-radius: 0; 466 border-bottom-right-radius: 0; 467 content: ""; 468 position: absolute; 469 margin-top: -13px; 470 border: 1px solid #98baba; 471 border-bottom: 0; 472 } 473 .bottle-holder span { 474 position: absolute; 475 width: 9px; 476 height: 4px; 477 background: #666; 478 margin: -17px 0 0 5px; 479 } 480 /*车链子动画*/ 481 @keyframes chainUp { 482 0% { 483 background-position: 0 25%; 484 } 485 100% { 486 background-position: 100% 0; 487 } 488 } 489 @keyframes chainDown { 490 0% { 491 background-position: 100% 0; 492 } 493 100% { 494 background-position: 0 25%; 495 } 496 } 497 /*脚踏动画*/ 498 @keyframes pedal1 { 499 0% { 500 transform: rotate(00deg); 501 } 502 25% { 503 transform: rotate(-140deg); 504 } 505 50% { 506 transform: rotate(-180deg); 507 } 508 75% { 509 transform: rotate(-240deg); 510 } 511 100% { 512 transform: rotate(-360deg); 513 } 514 } 515 @keyframes pedal2 { 516 0% { 517 transform: rotate(00deg); 518 } 519 25% { 520 transform: rotate(-60deg); 521 } 522 50% { 523 transform: rotate(-180deg); 524 } 525 75% { 526 transform: rotate(-340deg); 527 } 528 100% { 529 transform: rotate(-360deg); 530 } 531 } 532 style> 533 head> 534 <body> 535 <div class="cycle-outer"> 536 <div class="cycle-wrapper"> 537 540 <div class="cycle-body"> 541 <div class="seat"> 542 <span>span> 543 div> 544 <div class="front-wheel-frame">div> 545 <div class="top-frame">div> 546 <div class="front-frame"> 547 <div class="bottle-holder"> 548 <span>span> 549 div> 550 div> 551 <div class="center-frame">div> 552 <div class="back-frame">div> 553 <div class="bottom-frame">div> 554 <div class="handlebar-front">div> 555 <div class="handlebar-curve">div> 556 div> 557 560 <div class="cycle-wheel cycle-wheel-back"> 561 <div class="cycle-wheel-outer"> 562 <div class="cycle-wheel-inner"> 563 <div class="cycle-wheel-inner-padding"> 564 <ul class="spoke-container"> 565 <li class="spoke">li> 566 <li class="spoke">li> 567 ul> 568 <div class="inner-disc">div> 569 <div class="inner-disc-2">div> 570 div> 571 div> 572 div> 573 div> 574 577 <div class="cycle-wheel cycle-wheel-front"> 578 <div class="cycle-wheel-outer"> 579 <div class="cycle-wheel-inner"> 580 <div class="cycle-wheel-inner-padding"> 581 <ul class="spoke-container"> 582 <li class="spoke">li> 583 <li class="spoke">li> 584 ul> 585 <div class="inner-disc">div> 586 <div class="inner-disc-2">div> 587 div> 588 div> 589 div> 590 div> 591 594 <div class="chain-up">div> 595 <div class="chain-bottom">div> 596 <div class="chain-rotation"> 597 <div class="outer-axle">div> 598 <div class="chain-disc-outer"> 599 <div class="chain-disc-inner">div> 600 div> 601 div> 602 <div class="chain-rods"> 603 <div class="pedal-rod">div> 604 div> 605 div> 606 div> 607 <div style="text-align:center;clear:both;"> 608 body> 609 html>
链接:https://mp.weixin.qq.com/s/mtYP7ML1pjePszXriuiEEg