标记帮助程序是什么
标记帮助程序使服务器端代码可以在 Razor 文件中参与创建和呈现 HTML 元素。 例如,内置的 ImageTagHelper 可以将版本号追加到图片名称。 每当图片发生变化时,服务器都会为图像生成一个新的唯一版本号,因此客户端总能获得当前图像(而不是过时的缓存图像)。
作者:依乐祝
原文链接:https://www.cnblogs.com/yilezhu/p/13197922.html
标记帮助程序的作用域是如何控制的
标记帮助程序作用域由 @addTagHelper、@removeTagHelper 和“!”选择退出字符等联合控制。下面就一一的进行相关的介绍吧。
使用 @addTagHelper 添加标记帮助程序
@addTagHelper 指令让视图可以使用标记帮助程序。 在这种情况下,视图文件是_pages/ViewImports,默认情况下,它由_pages_文件夹和子文件夹中的所有文件继承,这使得标记帮助程序可用。
这里公开标记帮助程序有两种方式,如下所示:
第一种:使用通配符语法(" * ")指定指定程序集(AspNetCore)中的所有标记帮助程序都可用于_Views_目录及其子目录中的每个视图文件。
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
第二种:使用标记帮助程序的完全限定名,添加某个特定的标记帮助程序。
@addTagHelper AuthoringTagHelpers.TagHelpers.EmailTagHelper, AuthoringTagHelpers
说明:
@addTagHelper后第一个参数指定要加载的标记帮助程序(我们使用“*”指定加载所有标记帮助程序),第二个参数“Microsoft.AspNetCore.Mvc.TagHelpers”指定包含标记帮助程序的程序集。
注:Microsoft.AspNetCore.Mvc.TagHelpers 是内置 ASP.NET Core 标记帮助程序的程序集。
@removeTagHelper 删除标记帮助程序
@removeTagHelper 与 @addTagHelper 具有相同的两个参数,它会删除之前添加的标记帮助程序。 例如,应用于特定视图的 @removeTagHelper 会删除该视图中的指定标记帮助程序。 在 Views/Folder/_ViewImports.cshtml 文件中使用 @removeTagHelper,将从 Folder 中的所有视图删除指定的标记帮助程序。
使用 _ViewImports.cshtml 文件控制标记帮助程序作用域
可将 _ViewImports.cshtml 添加到任何视图文件夹,视图引擎将同时应用该文件和 Views/_ViewImports.cshtml 文件中的指令。
说明:
- 如果为 Home 视图添加空的 Views/Home/_ViewImports.cshtml 文件,则不会发生任何更改,因为 _ViewImports.cshtml 文件是附加的。
- 添加到 Views/Home/_ViewImports.cshtml 文件(不在默认 Views/_ViewImports.cshtml 文件中)的任何
@addTagHelper指令,都只会将这些标记帮助程序公开给 Home 文件夹中的视图。
选择退出字符(“!”)元素级别退出标记帮助程序
使用标记帮助程序选择退出字符(“!”),可在元素级别禁用标记帮助程序。 例如,使用标记帮助程序选择退出字符在 中禁用 Email 验证:
说明:
须将标记帮助程序选择退出字符应用于开始和结束标记。 (将选择退出字符添加到开始标记时,Visual Studio 编辑器会自动为结束标记添加相应字符)。
添加选择退出字符后,元素和标记帮助程序属性不再以独特字体显示。
使用 @tagHelperPrefix 阐明标记帮助程序用途
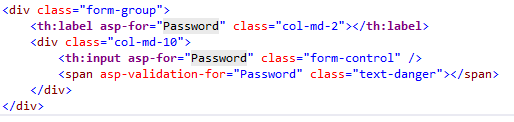
@tagHelperPrefix 指令可指定一个标记前缀字符串,以启用标记帮助程序支持并阐明标记帮助程序用途。 例如,可以将以下标记添加到 Views/_ViewImports.cshtml 文件:
@tagHelperPrefix th:
在以下代码图像中,标记帮助程序前缀设置为 th:,所以只有使用前缀 th: 的元素才支持标记帮助程序(可使用标记帮助程序的元素以独特字体显示)。 和 元素具有标记帮助程序前缀,可使用标记帮助程序,而 元素则相反。
适用于
@addTagHelper的层次结构规则也适用于@tagHelperPrefix。
标记帮助程序的 Intellisense 支持
在 Visual Studio 中创建新的 ASP.NET Core web 应用时,它将添加AspNetCore Razor 的NuGet 包 。它 是添加标记帮助程序的工具包。
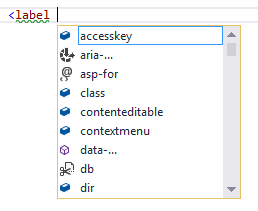
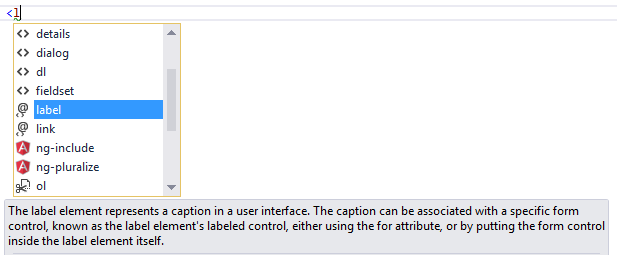
假设编写 HTML 元素。 只要在 Visual Studio 编辑器中输入

不仅会获得 HTML 帮助,还会有图标(下方带有“<>”的“@" symbol with ")
![]()
将该元素标识为标记帮助程序的目标。 纯 HTML 元素(如 `fieldset`)显示“<>”图标。
纯 HTML ` ` 标记以棕色字体显示 HTML 标记(使用默认 Visual Studio 颜色主题时),以红色字体显示属性,并以蓝色字体显示属性值。
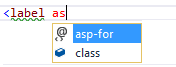
输入
通过 IntelliSense 语句完成功能,按 Tab 键即可用选择的值完成语句:
只要输入标记帮助程序属性,标记和属性字体就会更改。 如果使用默认的 Visual Studio“蓝色”或“浅色”颜色主题,则字体是粗体紫色。 如果使用“深色”主题,则字体为粗体青色。 本文档中的图像在使用默认主题时截取的。
![]()
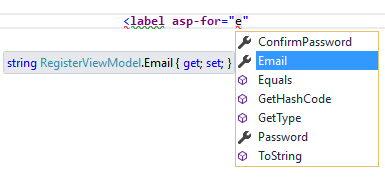
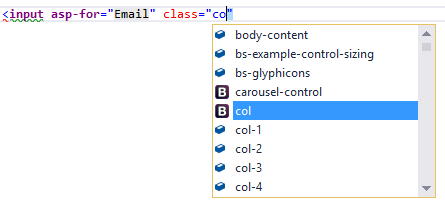
可在双引号 ("") 内输入 Visual Studio CompleteWord 快捷方式(默认值为 Ctrl+空格键),即可使用 C#,就像在 C# 类中一样。IntelliSense 会显示页面模型上的所有方法和属性。 由于属性类型是 ModelExpression,所以这些方法和属性可用。 在下图中,我正在编辑 Register 视图,所以 RegisterViewModel 是可用的。
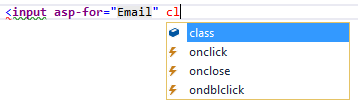
IntelliSense 会列出页面上模型可用的属性和方法。 丰富 IntelliSense 环境可帮助选择 CSS 类:
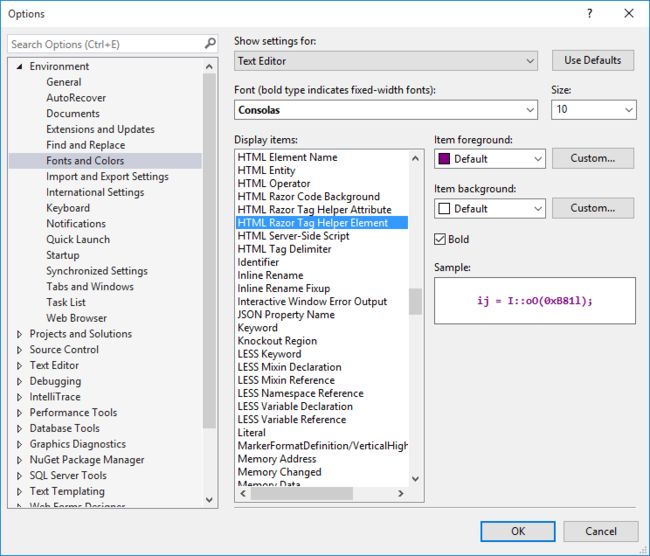
自定义标记帮助程序元素字体
可以从 "工具" "选项" "环境" " > Options > Environment > 字体和颜色" 中自定义字体和着色:
实例演示如何在ASP.NET Core中创建标记帮助程序
标记帮助程序是实现 ITagHelper 接口的任何类。 但是,在创作标记帮助程序时,通常从 TagHelper 派生,这样可以访问 Process 方法。
- 创建一个名为 AuthoringTagHelpers 的新 ASP.NET Core 项目。注: 此项目不需要身份验证。
- 创建一个名为“TagHelpers”的文件夹来保存标记帮助程序。注:
TagHelpers文件夹不是必需的,但它是合理的约定。
现在让我们开始编写一些简单的标记帮助程序。
EmailTagHelper 标记帮助程序
如果你正在编写博客引擎,并且需要它将营销、支持和其他联系人的电子邮件全部发送到同一个域,则可能需要这样的一个标记帮助程序。
如下所示,先上代码:
using Microsoft.AspNetCore.Razor.TagHelpers;
using System.Threading.Tasks;
namespace AuthoringTagHelpers.TagHelpers
{
public class EmailTagHelper : TagHelper
{
public override Task ProcessAsync(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "a"; // Replaces with tag
var address = MailTo + "@" + EmailDomain;
output.Attributes.SetAttribute("href", "mailto:" + address);
output.Content.SetContent(address);
return Task.CompletedTask;
}
}
}
说明:
- 标记帮助程序使用面向根类名称的元素的命名约定(减去类名称的 TagHelper 部分)。 在此示例中, EmailTagHelper的根名称为_email_,因此
标记将针对。EmailTagHelper类从TagHelper派生。TagHelper类提供编写标记帮助程序的方法和属性。- 重写的
ProcessAsync方法控制标记帮助程序在执行时的操作。TagHelper类还提供具有相同参数的同步版本 (Process)。- 类名称的后缀是 TagHelper,这不是必需的,但被认为是约定的最佳做法。 可将类声明为:
public class Email : TagHelper- 标记帮助程序采用 Pascal 大小写格式的类和属性名将转换为各自相应的短横线格式。 因此,要使用
MailTo属性,请使用等效项。- 最后一行为
EmailTagHelper标记帮助程序设置已完成的内容。SetAttribute是添加属性的语法,只要属性集合中当前不存在href属性,该方法就适用于此属性。
接下来然我们在Razor页面上应用此标记帮助程序吧。
使用以下更改更新 Views/Home/Contact.cshtml 文件中的标记:
@using AuthoringTagHelpers
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper AuthoringTagHelpers.TagHelpers.EmailTagHelper, AuthoringTagHelpers
@{
ViewData["Title"] = "Contact Copy";
}
@ViewData["Title"].
@ViewData["Message"]
One Microsoft Way Copy Version
Redmond, WA 98052-6399
P:
425.555.0100
Support:
Marketing:说明:
- 开头的
@addTagHelper是添加对应的标记帮助程序引用,文章开头已经进行了相关阐述- 第18,19行代码 标记引用了我们上面编写的
EmailTagHelper标记帮助程序。mail-to属性是标记帮助程序采用 Pascal 大小写格式的类和属性名将转换为各自相应的短横线格式。 因此,要使用 MailTo 属性,必须使用 的等效项。
这时候运行下程序,可以看到生成对应的html标签了:
[email protected]
[email protected]
在标记帮助程序中使用实体模型
- 添加“Models”文件夹**。
- 将以下
WebsiteContext类添加到“模型”文件夹:
using System;
namespace AuthoringTagHelpers.Models
{
public class WebsiteContext
{
public Version Version { get; set; }
public int CopyrightYear { get; set; }
public bool Approved { get; set; }
public int TagsToShow { get; set; }
}
}
- 将以下
WebsiteInformationTagHelper类添加到“TagHelpers”文件夹。
using System;
using AuthoringTagHelpers.Models;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace AuthoringTagHelpers.TagHelpers
{
public class WebsiteInformationTagHelper : TagHelper
{
public WebsiteContext Info { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "section";
output.Content.SetHtmlContent(
$@"- Version: {Info.Version}
- Copyright Year: {Info.CopyrightYear}
- Approved: {Info.Approved}
- Number of tags to show: {Info.TagsToShow}
");
output.TagMode = TagMode.StartTagAndEndTag;
}
}
}
- 将以下标记添加到 About.cshtml 视图**。 突出显示的标记显示 Web 站点信息。
@using AuthoringTagHelpers.Models
@{
ViewData["Title"] = "About";
WebsiteContext webContext = new WebsiteContext {
Version = new Version(1, 3),
CopyrightYear = 1638,
Approved = true,
TagsToShow = 131 };
}
@ViewData["Title"].
@ViewData["Message"]
Use this area to provide additional information.
Is this bold?
web site info
说明:
在下面的Razor显示的标记中:
Razor知道 info 属性是一个类,而不是字符串,并且您想要编写 c # 代码。 编写任何非字符串标记帮助程序属性时,都不应使用 @ 字符。
- 运行应用,并导航到“关于”视图即可查看 Web 站点信息。
总结
本文首先带着大家回顾了一下标记帮助程序的一些概念,接着给大家介绍了标记帮助程序作用域的注意事项来为接下来的实例演练做准备。然后给大家介绍了标记帮助程序强大的 Intellisense 支持,让我们在开发中事半功倍,如虎添翼!最后就是通过实例代码来做两个标记帮助程序的小例子加深我们的理解。希望对大家有所帮助!
接下来我会介绍下微软官方提供的一些常用标记帮助程序,有兴趣的朋友可以关注下。
参考文档:
- https://docs.microsoft.com/zh-cn/aspnet/core/mvc/views/tag-helpers/intro?view=aspnetcore-3.1
- https://docs.microsoft.com/zh-cn/aspnet/core/mvc/views/tag-helpers/authoring?view=aspnetcore-3.1