Android Studio自定义模板 做开发竟然可以如此轻松 - 后篇
1.概述
最近有很多人反馈,有些哥们不喜欢看文字性的东西,还有一些哥们根本就不知道我在搞啥子,那么以后我就采用博客加视频的方式,我们可以选择看视频讲解:http://pan.baidu.com/s/1i5uh2uD
大家不要被我的演示忽悠了,我手机上面的确有两个内涵段子的apk,接口也是内涵段子的接口,接口和素材待会在源码里面发给大家,但是所演示的是我自己写的。这里主要是讲,怎么去自定义我们的Android Studio 模板
如果你到目前还不知道我在哪个码头,请先看看这里,利用自定义模板分分钟开发一个页面:http://blog.csdn.net/z240336124/article/details/53053765
2.实现
2.1. IDE中模板的文件结构
我们首先来参考一下IDE中自带的模板文件结构,我们Android Studio 的模板都放在 安装目录下\plugins\android\lib\templates\activities

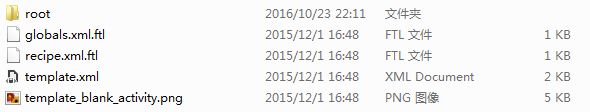
上图都是我工程目录下的模板,至于效果请看前篇讲解,那么在Android Studio中最简单的activity模板就是:Empty Activity了,我们打开该模板文件,首先对文件结构有个直观的了解,请看图:

那么接下来就对这些文件及里面的语法逐个介绍:
2.1.1. template.xml
<template
format="5"
revision="5"
name="Empty Activity"
minApi="7"
minBuildApi="14"
description="Creates a new empty activity">
<category value="Activity" />
<formfactor value="Mobile" />
<parameter
id="activityClass"
name="Activity Name"
type="string"
constraints="class|unique|nonempty"
suggest="${layoutToActivity(layoutName)}"
default="MainActivity"
help="The name of the activity class to create" />
<thumbs>
<thumb>template_blank_activity.pngthumb>
thumbs>
<globals file="globals.xml.ftl" />
<execute file="recipe.xml.ftl" />
template>
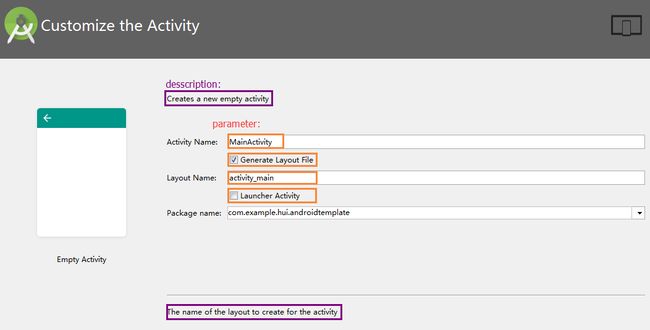
这里其实可以不做过多解释,对着新建模板的样式看一下大概就可以理解了:
这个都是和 template.xml 对应的基本最多的是我标出来的parapmeter部分,下面来解释一下每个字段的含义
id :唯一标识,最终会通过它获取字符串 是否选中等等
name:界面上的左边的提示语
type : 输入值类型 可以是string int boolean 等等
constraints:填写值的约束 如文件名不能重复等等
suggest:建议值,比如填写ActivityName的时候,会给出一个布局文件的建议值。
default:默认值
help:显示的帮助提升语2.1.2 globals.xml.ftl
这个其实没什么好看的 就一些id对应的初始值而已:
<globals>
<global id="hasNoActionBar" type="boolean" value="false" />
<global id="parentActivityClass" value="" />
<global id="simpleLayoutName" value="${layoutName}" />
<global id="excludeMenu" type="boolean" value="true" />
<global id="generateActivityTitle" type="boolean" value="false" />
<#include "../common/common_globals.xml.ftl" />
globals>2.1.3 recipe.xml.ftl
<recipe>
<#include "../common/recipe_manifest.xml.ftl" />
<#if generateLayout>
<#include "../common/recipe_simple.xml.ftl" />
<open file="${escapeXmlAttribute(resOut)}/layout/${layoutName}.xml" />
#if>
<instantiate from="root/src/app_package/SimpleActivity.java.ftl"
to="${escapeXmlAttribute(srcOut)}/${activityClass}.java" />
<open file="${escapeXmlAttribute(srcOut)}/${activityClass}.java" />
recipe>这个需要重点介绍一下了,待会一新建会自动生成什么文件,或是生成什么代码都是靠它来指定:
copy :从root中copy文件到我们的目标目录,比如我们的模板Activity需要使用一些图标,那么可能就需要使用copy标签将这些图标拷贝到我们的项目对应文件夹。
merge : 合并的意思,比如将我们使用到的strings.xml合并到我们的项目的stirngs.xml中
instantiate : 和copy类似,但是可以看到上例试将ftl->java文件的,也就是说中间会通过一个步骤,会生成root下面对应的代码,也就是说你待会root下面的Activity写了什么就会生成什么
open:在代码生成后,打开指定的文件,比如我们新建一个Activity后,默认就会将该Activity打开。
2.1.4 freemarker语法
我们可以看到这个 <#if generateLayout> … 这个其实也是一种语法,我们写过程序基本就知道是什么意思,我们看看 root/src/app_package下面的SimpleActivity.java.ftl就大概知道了:
package ${packageName};// 包名 用 ${ } 引用
import ${superClassFqcn};
import android.os.Bundle;
public class ${activityClass} extends ${superClass} {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 这个我们大概还记得是一个可以勾选的参数 这里就用了if语法
<#if generateLayout>
setContentView(R.layout.${layoutName});
if>
}
}3. 小结
那么现在我们就知道IDE的模板结构以及格式了,那么我们就可以自定义了:
- template.xml:他就是用来指定我们的参数,就是供用户选择和自定义
- globals.xml.ftl : 它就是用来初始化一些参数,比如需不需要ActionBar 等等
- recipe.xml.ftl : 它就是用来应用我们root文件夹下的资源,哪些需要copy哪些需要合并打开等等
- root文件夹 存放对应源码的ftl文件,以及资源文件,待会生成的代码都会该文件夹下的一样
3. 开始撸代码
在这里估计我基本写不清楚了,这个不是三言两语为成功干杯的事,那么这个自己录个视频讲解:http://pan.baidu.com/s/1i5uh2uD视频中不光讲了自定义开发模板还讲了一些其他的。大家也可以自己开始尝试着去写了,源码和素材请在下面下载。
附源码地址:http://download.csdn.net/detail/z240336124/9674377