文章目录
- 1.canves 绘制文字API介绍
- 2.drawText 使用
- 2.1 在使用drawText的时候,先来了解paint的一些基本设置。
- 2.2 drawText的方法绘制文字重载方法介绍
- 2.3 开始绘制文字
- 2.4绘制字符串中部分文字
- 2.5 设置文字的字体
- 2.6绘制文字的四格线
- 3.drawPosText 使用
- 4. drawTextOnPath 的使用
1.canves 绘制文字API介绍
canves中绘制文字的api有
| API |
相关介绍 |
是否经常使用 |
| drawText |
简单的绘制文字 |
★★★★★ |
| drawTextOnPath |
按照指定的路径绘制出文字 |
★★★★ |
| drawPosText |
在制定的位置上绘制出文字 |
★★★ |
2.drawText 使用
2.1 在使用drawText的时候,先来了解paint的一些基本设置。
| API |
相关介绍 |
取值类型 |
是否经常使用 |
| setAntiAlias |
设置抗锯齿 |
true,false |
★★★★★ |
| setColor |
设置画笔颜色 |
Color.BLUE, Color.parseColor()等 |
★★★★★ |
| setStrokeWidth |
设置画笔宽度 |
int类型 |
★★★★★ |
| setStyle |
设置画笔的样式 |
Paint.Style.FILL:填充内部 2、Paint.Style.FILL_AND_STROKE:填充内部和描边3、Paint.Style.STROKE:仅描边 |
★★★★★ |
| setTextSize |
设置字体的大小 |
int类型 |
★★★★★ |
| setFakeBoldText |
设置文字为粗体 |
true,false |
★★★ |
| setUnderlineText |
设置文字是否有下划线 |
true,false |
★★★ |
| setTextSkewX |
设置字体水平倾斜度,普通斜体字是 -0.25 |
true,false |
★★★ |
| setStrikeThruText |
设置带有删除线效果 |
true,false |
★★★ |
| setTextScaleX |
设置水平拉伸 |
int类型 |
★★★ |
| setTypeface |
设置字体的样式 |
Typeface类型 |
★★★ |
2.2 drawText的方法绘制文字重载方法介绍
public void drawText(String text, float x, float y, @NonNull Paint paint);
| 参数 |
介绍 |
| text |
绘制的文字 |
| x |
绘制问题左下角X值 |
| y |
绘制文字的左下角Y的值 |
| paint |
画笔 |
public void drawText(char[] text, int index, int count, float x, float y, Paint paint)
| 参数 |
介绍 |
| char |
绘制的文字 |
| x |
绘制问题左下角X值 |
| y |
绘制文字的左下角Y的值 |
| paint |
画笔 |
public void drawText(String text, int start, int end, float x, float y, Paint paint)
| 参数 |
参数介绍 |
| char |
绘制的文字 |
| start |
字符串中开始截取开始位置,包含关系 |
| end |
字符串中开始截取结束位置 不包含关系 |
| x |
绘制问题左下角X值 |
| y |
绘制文字的左下角Y的值 |
| paint |
画笔 |
public void drawText(CharSequence text, int start, int end, float x, float y, Paint paint)
| 参数 |
参数介绍 |
| text |
可以是CharSequence 类型 |
| start |
字符串中开始截取开始位置,包含关系 |
| end |
字符串中开始截取结束位置 不包含关系 |
| x |
绘制问题左下角X值 |
| y |
绘制文字的左下角Y的值 |
| paint |
画笔 |
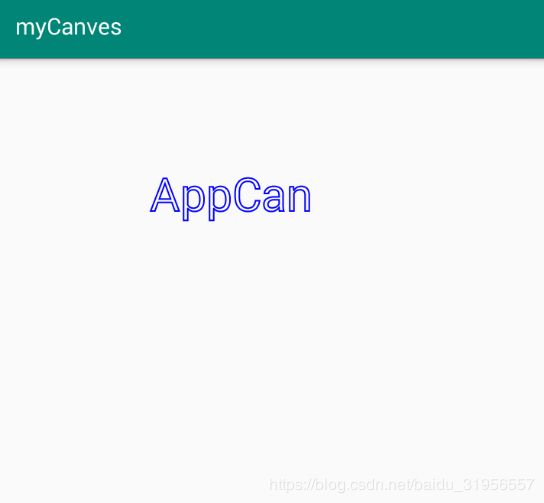
2.3 开始绘制文字
private void initPaint() {
paint = new Paint();
//设置抗锯齿
paint.setAntiAlias(true);
//设置画笔的颜色
paint.setColor(Color.BLUE);
//设置画笔的宽度
paint.setStrokeWidth(2);
//设置画笔的样式设置绘图样式,对于设置文字和几何图形都有效,可取值有三种 :
// 1、Paint.Style.FILL:填充内部 2、Paint.Style.FILL_AND_STROKE:填充内部和描边
// 3、Paint.Style.STROKE:仅描边
paint.setStyle(Paint.Style.STROKE);
paint.setTextSize(60);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText("AppCan",200,200,paint);
}
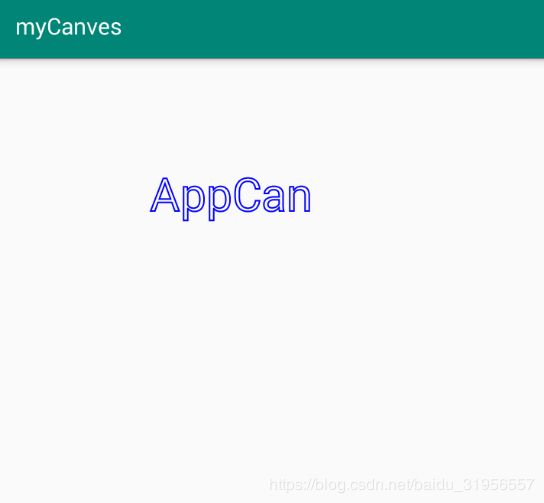
绘制的文字的效果图

2.4绘制字符串中部分文字
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText("AppCan",3,6,200,200,paint);
}
截取AppCan字符串中的Can [3,6)

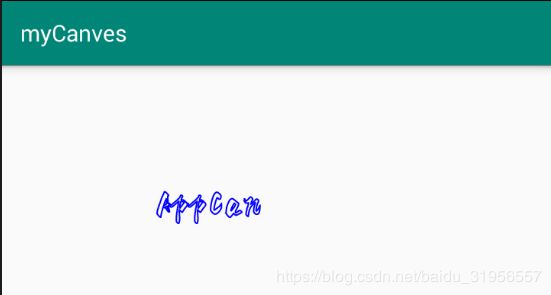
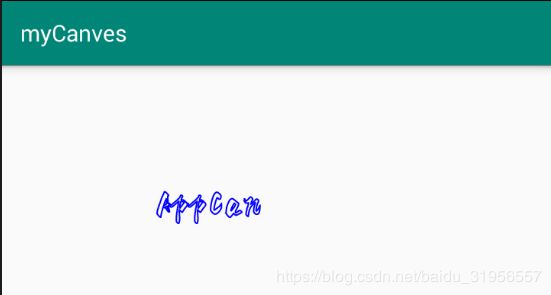
2.5 设置文字的字体
@Override
protected void onDraw(Canvas canvas) {
Typeface typeface=Typeface.createFromAsset(getContext().getAssets(),"fonts/字魂71号-御守锦书.ttf");
paint.setTypeface(typeface);
canvas.drawText("AppCan",3,6,200,200,paint);
}

创建 Typeface
| API |
API介绍 |
| createFromAsset(AssetManager mgr, String path) |
从asserts中获取字体 ttf |
| Typeface createFromFile(@RecentlyNullable File file) |
从设备中获取字体 ttf |
| Typeface createFromFile(@RecentlyNullable String path) |
从设备中获取字体 ttf |
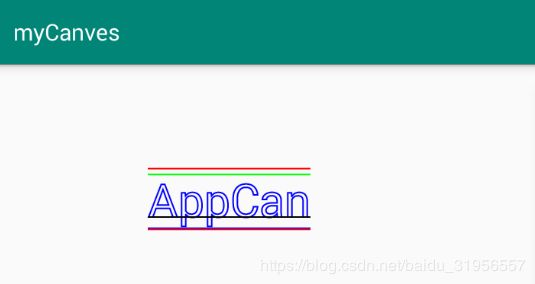
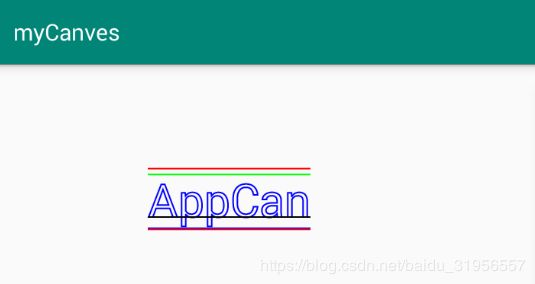
2.6绘制文字的四格线
绘制文字四格线需要了解的FontMetrics 类中的
@Override
protected void onDraw(Canvas canvas) {
Paint.FontMetrics fontMetrics = paint.getFontMetrics();
int x=200;
int y=200;
float top = fontMetrics.top;
float ascent = fontMetrics.ascent;
float leading = fontMetrics.leading;
float descent = fontMetrics.descent;
float bottom = fontMetrics.bottom;
canvas.drawText("AppCan",x,y,paint);
float len = paint.measureText("AppCan");
paint.setColor(Color.RED);
canvas.drawLine(x,y+top,x+len,y+top,paint);
paint.setColor(Color.GREEN);
canvas.drawLine(x,y+ascent,x+len,y+ascent,paint);
paint.setColor(Color.BLUE);
canvas.drawLine(x,y+descent,x+len,y+descent,paint);
paint.setColor(Color.RED);
canvas.drawLine(x,y+bottom,x+len,y+bottom,paint);
paint.setColor(Color.BLACK);
canvas.drawLine(x,y,x+len,y,paint);
}

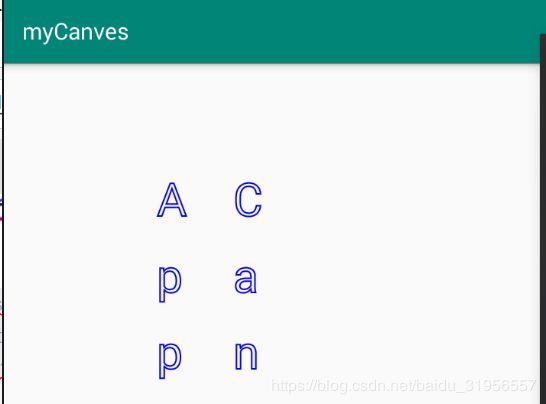
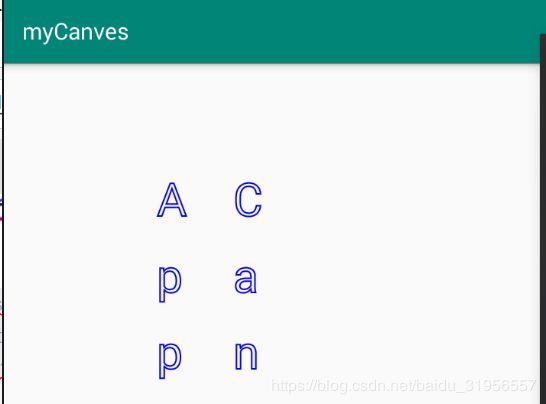
3.drawPosText 使用
@Override
protected void onDraw(Canvas canvas) {
canvas.drawPosText("AppCan",new float[]{200,200,200,300,200,400,300,200,300,300,300,400},paint);
}

drawPosText 方法第二个参数,就是每个字符在屏幕上的坐标。需要字符长度和坐标一一对应。
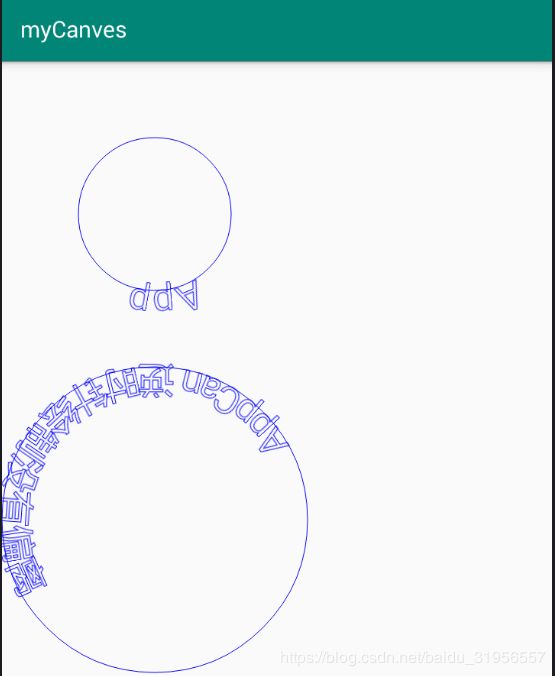
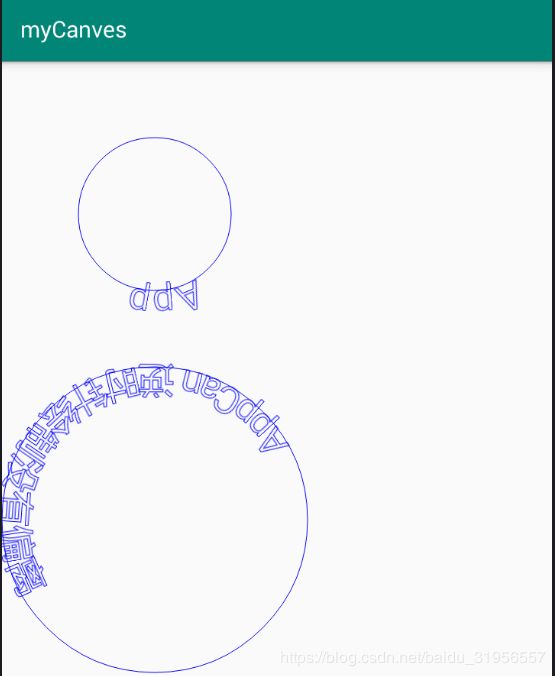
4. drawTextOnPath 的使用
从api的意思可以看出来是按照特定的路径将文字绘制出来,有两个重载的方法,其实功能都差不多,一个是绘制出完整的字符串,一个是绘制截取的部分字符串。
public void drawTextOnPath(char[] text, int index, int count, @RecentlyNonNull Path path, float hOffset, float vOffset, @RecentlyNonNull Paint paint)
| 参数 |
参数介绍 |
| text |
绘制的字符串 |
| index |
截取字符串开始的角标 |
| count |
截取字符串个数 |
| path |
绘制文字的路径 |
| hOffset |
绘制字符串坐标的偏移量 |
| vOffset |
绘制字符串相对path的偏移量 |
| paint |
画笔 |
public void drawTextOnPath( String text, Path path, float hOffset, float vOffset, Paint paint)
| 参数 |
参数介绍 |
| text |
绘制的字符串 |
| path |
绘制文字的路径 |
| hOffset |
绘制字符串坐标的偏移量 |
| vOffset |
绘制字符串相对path的偏移量 |
| paint |
画笔 |
protected void onDraw(Canvas canvas) {
Path path=new Path();
path.addCircle(200,200,100, Path.Direction.CW);
canvas.drawTextOnPath("AppCan 顺时针绘制,偏离绘制起始点100".toCharArray(),0,3,path,100,0,paint);
Path path1=new Path();
path1.addCircle(200,600,200, Path.Direction.CCW);
canvas.drawTextOnPath("AppCan 逆时针绘制没有偏离 ",path1,100,0,paint);
canvas.drawPath(path1,paint);
canvas.drawPath(path,paint);
}