Canves基本操作(path简单路径绘制)
文章目录
- path常用的方法简介
- 1. lineTo绘制直线
- 2. moveTo 设置下次绘制的起点
- 3. setLastPoint设置上次绘制的终点
- 4. close 连接第一个点连接到最后一个点,形成一个闭合区域
- 5. 添加内容到路径
- 5.1 添加addRect 矩形
- 5.3 添加addOval椭圆
- 5.4 添加addCircle圆
- 5.5 添加addPath路径
- 5.5 添加addArc圆弧
- 5.6 添加arcTo圆弧
- 6.贝塞尔曲线
- 6.1 二阶贝塞尔曲线
- 6.2 三阶贝塞尔曲线
path常用的方法简介
path字面意思就是路径,在画布上绘制各种满足自己要求的图形图案
| API | API介绍 |
|---|---|
| lineTo | 绘制直线,**起点 **为上次绘制的最后一个点,不指定默认为原点,终点为lineTo的参数 |
| moveTo | 将下次绘制的起点,移动到指定的位置,不影响之前的操作 |
| setLastPoint | 设置上次绘制的最后一个点,移动到指定的位置,影响之前的操作 |
| close | 连接第一个点连接到最后一个点,形成一个闭合区域,如果不能形成闭合区域就不做任何操作 |
| addRect, addRoundRect, addOval, addCircle, addPath, addArc, arcTo | 添加(矩形, 圆角矩形, 椭圆, 圆, 路径, 圆弧) 到当前Path (注意addArc和arcTo的区别) |
| isEmpty,isRect | 是否为空,是否是矩形 |
| set | 替换之前的路径 |
| offset | 对之前的绘制的路径进行偏移,不影响之后的操作 |
| quadTo, cubicTo | 二次和三次贝塞尔曲线的路径 |
1. lineTo绘制直线
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path=new Path();
//绘制第一条线
path.lineTo(200,200);
//绘制第二条线
path.lineTo(400,300);
//绘制第三条线
path.lineTo(300,400);
canvas.drawPath(path,paint);
paint.setStrokeWidth(1);
paint.setColor(Color.RED);
canvas.drawText("(200,200)",200,200,paint);
canvas.drawText("(400,300)",400,300,paint);
canvas.drawText("(300,400)",300,400,paint);
}
第一次没有指定绘制的起点,默认为原点(0.0),绘制第二条线,第三条线,没有明确规定,起点为上次绘制完的最后一个点。
2. moveTo 设置下次绘制的起点
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path=new Path();
path.moveTo(100,100);
//绘制第一条线
path.lineTo(200,200);
//绘制第二条线
path.moveTo(100,100);
path.lineTo(400,300);
//绘制第三条线
path.moveTo(100,100);
path.lineTo(300,400);
canvas.drawPath(path,paint);
paint.setStrokeWidth(1);
paint.setColor(Color.RED);
canvas.drawText("(100,100)",300,400,paint);
canvas.drawText("(200,200)",200,200,paint);
canvas.drawText("(400,300)",400,300,paint);
canvas.drawText("(300,400)",300,400,paint);
}
3. setLastPoint设置上次绘制的终点
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path=new Path();
path.moveTo(100,100);
//绘制第一条线
path.lineTo(200,200);
//绘制第二条线
path.lineTo(400,300);
//设置上此绘制的最后一个点
path.setLastPoint(200,300);
//绘制第三条线
path.lineTo(300,400);
canvas.drawPath(path,paint);
//绘制坐标文字
paint.setStrokeWidth(1);
paint.setColor(Color.RED);
canvas.drawText("(100,100)",100,100,paint);
canvas.drawText("(200,200)",200,200,paint);
canvas.drawText("(400,300)",400,300,paint);
canvas.drawText("(300,400)",300,400,paint);
canvas.drawText("(200,300)",200,300,paint);
//绘制坐标点
paint.setColor(Color.GREEN);
paint.setStrokeWidth(10);
canvas.drawPoint(300,400,paint);
canvas.drawPoint(400,300,paint);
canvas.drawPoint(200,200,paint);
canvas.drawPoint(100,100,paint);
canvas.drawPoint(200,300,paint);
}
在绘制完第三条线后,设置 path.setLastPoint(200,300),发现原本第二条线是连接到(400,300)上,设置setLastPoint后连接到(200,300)上,会影响上之前的一次的绘制。

4. close 连接第一个点连接到最后一个点,形成一个闭合区域
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Path path=new Path();
path.moveTo(100,100);
//绘制第一条线
path.lineTo(200,200);
//绘制第二条线
path.lineTo(400,300);
//设置上此绘制的最后一个点
path.setLastPoint(200,300);
//绘制第三条线
path.lineTo(300,400);
//闭合路径
path.close();
canvas.drawPath(path,paint);
//绘制坐标文字
paint.setStrokeWidth(1);
paint.setColor(Color.RED);
canvas.drawText("(100,100)",100,100,paint);
canvas.drawText("(200,200)",200,200,paint);
canvas.drawText("(400,300)",400,300,paint);
canvas.drawText("(300,400)",300,400,paint);
canvas.drawText("(200,300)",200,300,paint);
//绘制坐标点
paint.setColor(Color.GREEN);
paint.setStrokeWidth(10);
canvas.drawPoint(300,400,paint);
canvas.drawPoint(400,300,paint);
canvas.drawPoint(200,200,paint);
canvas.drawPoint(100,100,paint);
canvas.drawPoint(200,300,paint);
}
5. 添加内容到路径
5.1 添加addRect 矩形
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// initgrid(canvas);
paint.setColor(Color.BLUE);
Path path=new Path();
path.moveTo(100,100);
//绘制第一条线
path.lineTo(200,200);
RectF rect=new RectF(200,200,400,400);
path.addRect(rect,Path.Direction.CCW);
canvas.drawPath(path,paint);
}
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// initgrid(canvas);
paint.setColor(Color.BLUE);
Path path=new Path();
path.moveTo(100,100);
//绘制第一条线
path.lineTo(200,200);
RectF rect=new RectF(200,200,400,400);
path.addRoundRect(rect,50,50,Path.Direction.CCW);
canvas.drawPath(path,paint);
}
5.3 添加addOval椭圆
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// initgrid(canvas);
paint.setColor(Color.BLUE);
Path path=new Path();
path.moveTo(100,100);
//绘制第一条线
path.lineTo(200,200);
RectF rect=new RectF(200,200,400,400);
path.addOval(rect,Path.Direction.CCW);
canvas.drawPath(path,paint);
}
5.4 添加addCircle圆
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// initgrid(canvas);
paint.setColor(Color.BLUE);
Path path=new Path();
path.moveTo(100,100);
//绘制第一条线
path.lineTo(200,200);
path.addCircle(100,100,50,Path.Direction.CCW);
canvas.drawPath(path,paint);
}
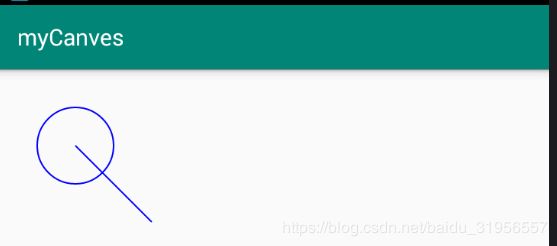
5.5 添加addPath路径
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// initgrid(canvas);
paint.setColor(Color.BLUE);
Path path=new Path();
path.moveTo(100,100);
//绘制第一条线
path.lineTo(200,200);
Path path1=new Path();
path1.addCircle(100,100,50,Path.Direction.CCW);
path.addPath(path1);
canvas.drawPath(path,paint);
}
5.5 添加addArc圆弧
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// initgrid(canvas);
paint.setColor(Color.BLUE);
Path path=new Path();
path.moveTo(100,100);
//绘制第一条线
path.lineTo(200,200);
RectF rect=new RectF(200,200,400,400);
path.addArc(rect,30,90);
canvas.drawPath(path,paint);
canvas.drawRect(rect,paint);
}
5.6 添加arcTo圆弧
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// initgrid(canvas);
paint.setColor(Color.BLUE);
Path path=new Path();
path.moveTo(100,100);
//绘制第一条线
path.lineTo(200,200);
RectF rect=new RectF(200,200,400,400);
path.arcTo(rect,30,90);
canvas.drawPath(path,paint);
canvas.drawRect(rect,paint);
}
6.贝塞尔曲线
具体概念描述 https://www.jianshu.com/p/8f82db9556d2
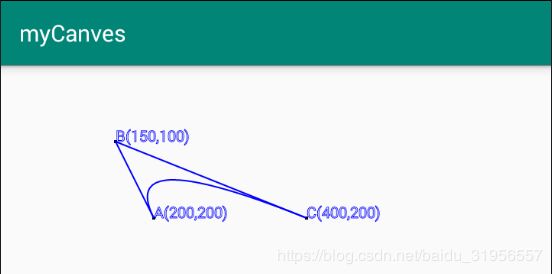
6.1 二阶贝塞尔曲线
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.BLUE);
Path path=new Path();
Path path1=new Path();
path.moveTo(200,200);
//绘制第一条线
path.quadTo(150,100,400,200);
canvas.drawPath(path,paint);
canvas.drawPoint(200,200,xyPaint);
canvas.drawPoint(150,100,xyPaint);
canvas.drawPoint(400,200,xyPaint);
path1.moveTo(200,200);
path1.lineTo(150,100);
path1.lineTo(400,200);
canvas.drawPath(path1,paint);
paint.setStrokeWidth(1);
canvas.drawText("A(200,200)",200,200,paint);
canvas.drawText("B(150,100)",150,100,paint);
canvas.drawText("C(400,200)",400,200,paint);
}
6.2 三阶贝塞尔曲线
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.BLUE);
Path path=new Path();
Path path1=new Path();
path.moveTo(200,200);
//绘制三阶
// path.quadTo(150,100,400,200);
path.cubicTo(200,100,400,100,400,400);
canvas.drawPath(path,paint);
canvas.drawPoint(200,200,xyPaint);
canvas.drawPoint(200,100,xyPaint);
canvas.drawPoint(100,400,xyPaint);
canvas.drawPoint(400,400,xyPaint);
path1.moveTo(200,200);
path1.lineTo(200,100);
path1.lineTo(400,100);
path1.lineTo(400,400);
canvas.drawPath(path1,paint);
paint.setStrokeWidth(1);
canvas.drawText("A(200,200)",200,200,paint);
canvas.drawText("B(200,100)",200,100,paint);
canvas.drawText("C(400,100)",400,100,paint);
canvas.drawText("D(400,400)",400,400,paint);
}