Canves基本操作(基本型形状绘制)
文章目录
- 1.drawPoint 点绘制
- 2.drawLine 线绘制
- 3.矩形区域绘制
- 4.椭圆,圆,圆弧的绘制
1.drawPoint 点绘制
public void drawPoint(float x, float y, Paint paint)
public void drawPoints( float[] pts, int offset, int count, Paint paint)
public void drawPoints( float[] pts, Paint paint)
绘制点的三个方法,参数含义(drawPoints两个点确定一个坐标)
| 参数 | 参数介绍 |
|---|---|
| x | 点水平方向的坐标 |
| y | 点垂直方向的坐标 |
| ypts | 要绘制点的一组坐标,相邻两个确定一个点的位置 |
| offset | 一组坐标中的偏移量 ,从第几个点开始 |
| count | 选取绘制点的个数,不能超过pts的范围 |
| paint | 画笔 |
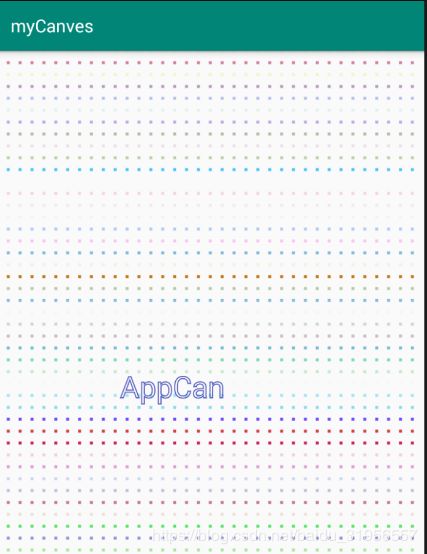
开始绘制point…
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//可以绘制多少列
int xCount = getWidth() / 20;
//可以绘制多少行
int line = getHeight() / 20;
//n个点需要数组的长度为2n
float[] posints= new float[xCount * line * 2];
for (int j=0;j2.drawLine 线绘制
2点一线,意思就是一条线需要2个point确定,drawPoint和drawLine方类同都是有三个
public void drawLine(float startX, float startY, float stopX, float stopY,Paint paint)
public void drawLines( float[] pts, int offset, int count,Paint paint)
public void drawLines(float[] pts, Paint paint)
| 参数 | 参数介绍 |
|---|---|
| startX | 开始绘制水平方向的坐标 |
| startY | 开始绘制点垂直方向的坐标 |
| stopX | 结束绘制水平方向的坐标 |
| stopY | 结束绘制点垂直方向的坐标 |
| pts | 要绘制点的一组坐标,相邻两个确定一个点的位置 ,相邻四个确定一条直线 |
| offset | 一组坐标中的偏移量 ,从第几个点开始 |
| count | 选取绘制点的个数,不能超过pts的范围 |
| paint | 画笔 |
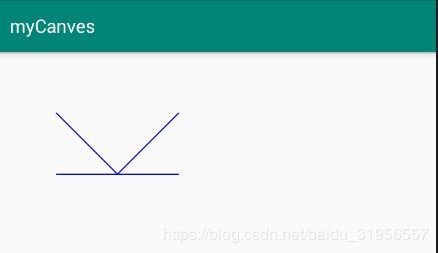
开始绘制
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// paint.setARGB(random.nextInt(255), random.nextInt(255), random.nextInt(255), random.nextInt(255));
float[] pts=new float[]{100,100,200,200,100,200,300,200,200,200,300,100};
canvas.drawLines(pts,paint);
}
3.矩形区域绘制
矩型区域的绘制,绘制矩形区域的方法有5个
//r:绘制的矩形区域
public void drawRect( Rect r, Paint paint)
//rect:矩形区域,相比Rect精度会高一点
public void drawRect(RectF rect, Paint paint)
//left,top,right,bottom,矩形区域的四个顶点
public void drawRect(float left, float top, float right, float bottom, Paint paint)
// rect :矩形区域 rx,ry 水平和垂直方向的 raduis
public void drawRoundRect(RectF rect, float rx, float ry, Paint paint)
public void drawRoundRect(float left, float top, float right, float bottom, float rx, float ry,Paint paint)
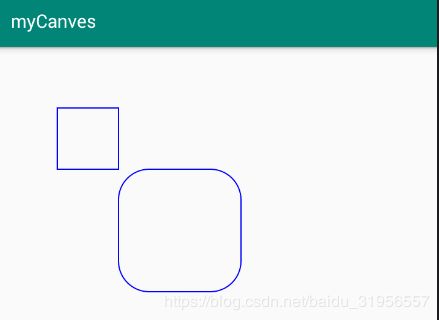
绘制矩形区域和带有raduis的矩形区域
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Rect r=new Rect(100,100,200,200);
canvas.drawRect(r,paint);
RectF rectF=new RectF(200,200,400,400);
canvas.drawRoundRect(rectF,50,50,paint);
}
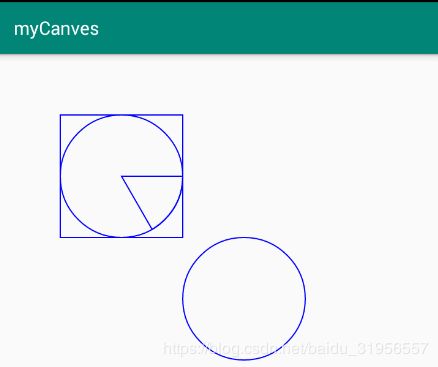
4.椭圆,圆,圆弧的绘制
//椭圆的绘制(椭圆绘制就是绘制矩形区域的内切圆)
public void drawOval(float left, float top, float right, float bottom, Paint paint)
public void drawOval(RectF oval, Paint paint)
//圆的绘制 cx:圆心X坐标,cy:原型有坐标 ,radius :半径
public void drawCircle(float cx, float cy, float radius, Paint paint)
//圆弧的绘制 startAngle:开始绘制圆弧的角度,sweepAngle:要绘制的圆弧的角度 ,useCenter:是否连接中心点
public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter,Paint paint)