1、鼠标事件
鼠标事件是当用户在文档上移动或单击鼠标时而产生的事件,常用鼠标事件有:
//鼠标移入移出事件
$("#sub").mouseover(function(){
$(this).css("font-weight","bold");
});
$("#sub").mouseout(function(){
$(this).css("font-weight","normal");
});
2、事件绑定
on()方法 — 事件绑定
$(selector).on( events [, selector] [, data] , fn ) //例如: $("#form").on( "click" , ".btn" , {} , fn ); ------------------------------------------------------------ $("#name").on({ "focus":function(){ $(this).css("background-color","deepskyblue"); }, "blur":function(){ $(this).css("background-color","white"); } });
off()方法 — 解除事件绑定
$(selector). off( events, [selector], [handler] )
$(selector). off( events, [selector] )
$(selector). off( events )
$(selector). off()
-------------------------------------------------------------------------
$("#but").click(function(){
$("#name").off("blur focus");
});
3、鼠标光标悬停事件
hover(fn1,fn2)方法
-
- 相当于mouseover与mouseout事件的组合
//鼠标在父级菜单移入移出,子菜单隐藏与显示 $("#parentMenu").hover( function() { $("#childMenu").css("display","block"); //mouseover }, function() { $("#childMenu").css("display","none"); // mouseout } ); ----------------------------------------------------------------------------- $("#sub").hover( function(){ $(this).css("font-weight","bold"); }, function(){ $(this).css("font-weight","normal"); } );
4、键盘事件
用户每次按下或者释放键盘上的键时都会产生事件,常用键盘事件有:
//键盘事件
$(document).keydown(function(event){
if(event.keyCode==13){
//提交表单
$("#userForm").submit();
}
});
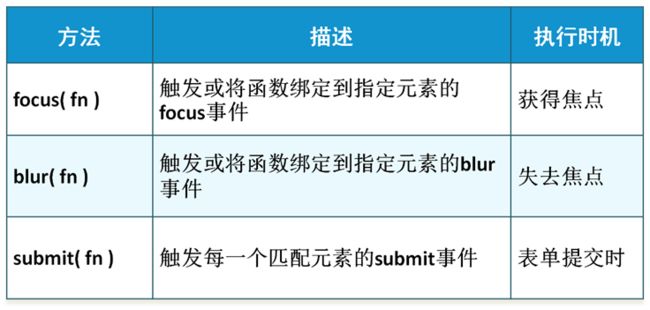
5、表单事件
当元素获得焦点时,会触发focus事件,失去焦点时,会触发blur事件
表单的提交事件
获取光标事件
$("#name").focus(function(){
$(this).css("background-color","deepskyblue");
});
$("#name").blur(function(){
$(this).css("background-color","white");
});
-----------------------------------------------------------------------
$("#name").on({
"focus":function(){
$(this).css("background-color","deepskyblue");
},
"blur":function(){
$(this).css("background-color","white");
}
});