最近看到渐变的东西,然后复习下。
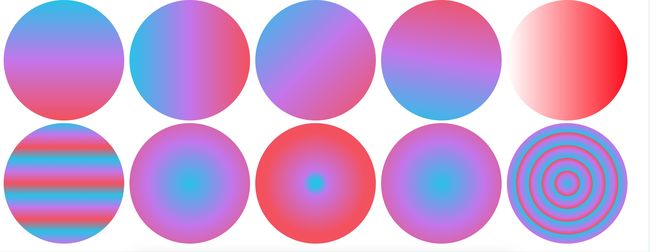
截图效果
代码部分
HTML
CSS
.Gradation {
width : 100%;
height : 480px;
background-color: #fff;
}
.box {
width : 230px;
height : 230px;
margin-left : 10px;
border-radius: 50%;
display : inline-block;
color : #fff;
text-align : center;
}
/* 从上到下的线性渐变: */
.box1 {
background: -webkit-linear-gradient(#12c2e9,#c471ed,#f64f59); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(#12c2e9,#c471ed,#f64f59); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(#12c2e9,#c471ed,#f64f59); /* Firefox 3.6 - 15 */
background: linear-gradient(#12c2e9,#c471ed,#f64f59); /* 标准的语法 */
}
/* 从左到右的线性渐变: */
.box2 {
background: -webkit-linear-gradient(left, #12c2e9,#c471ed,#f64f59); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, #12c2e9,#c471ed,#f64f59); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right,#12c2e9,#c471ed,#f64f59); /* Firefox 3.6 - 15 */
background: linear-gradient(to right,#12c2e9,#c471ed,#f64f59); /* 标准的语法 */
}
/* 从左上角到右下角的线性渐变 */
.box3 {
background: -webkit-linear-gradient(left top, #12c2e9,#c471ed,#f64f59); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right,#12c2e9,#c471ed,#f64f59); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right,#12c2e9,#c471ed,#f64f59); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, #12c2e9,#c471ed,#f64f59); /* 标准的语法 */
}
/* 带有指定的角度的线性渐变 */
.box4{
background: -webkit-linear-gradient(10deg, #12c2e9,#c471ed,#f64f59); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(10deg, #12c2e9,#c471ed,#f64f59); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(10deg, #12c2e9,#c471ed,#f64f59); /* Firefox 3.6 - 15 */
background: linear-gradient(10deg, #12c2e9,#c471ed,#f64f59); /* 标准的语法 */
}
/* 从左到右的线性渐变,带有透明度: */
.box5{
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
/* 一个重复的线性渐变 */
.box6 {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(#12c2e9,#c471ed 10%,#f64f59 20%,#12c2e9 30%);
/* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(#12c2e9,#c471ed 10%,#f64f59 20%,#12c2e9 30%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(#12c2e9,#c471ed 10%,#f64f59 20%,#12c2e9 30%);
/* 标准的语法 */
background: repeating-linear-gradient(#12c2e9,#c471ed 10%,#f64f59 20%,#12c2e9 30%);
}
/* 颜色结点均匀分布的径向渐变 */
.box7 {
background: -webkit-radial-gradient(#12c2e9,#c471ed,#f64f59); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(#12c2e9,#c471ed,#f64f59); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(#12c2e9,#c471ed,#f64f59); /* Firefox 3.6 - 15 */
background: radial-gradient(#12c2e9,#c471ed,#f64f59); /* 标准的语法 */
}
/* 颜色结点不均匀分布的径向渐变: */
.box8 {
background: -webkit-radial-gradient(#12c2e9 5%,#c471ed 15%,#f64f59 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(#12c2e9 5%,#c471ed 15%,#f64f59 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(#12c2e9 5%,#c471ed 15%,#f64f59 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(#12c2e9 5%,#c471ed 15%,#f64f59 60%); /* 标准的语法 */
}
/* 颜色结点不均匀分布的径向渐变: */
.box9 {
background: -webkit-radial-gradient(circle, #12c2e9,#c471ed,#f64f59); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, #12c2e9,#c471ed,#f64f59); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, #12c2e9,#c471ed,#f64f59); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, #12c2e9,#c471ed,#f64f59); /* 标准的语法 */
}
/* 一个重复的径向渐变 */
.box10 {
background: -webkit-repeating-radial-gradient(#12c2e9,#c471ed 10%,#f64f59 15%); /* Safari 5.1 - 6.0 */
background: -o-repeating-radial-gradient(#12c2e9,#c471ed 10%,#f64f59 15%); /* Opera 11.6 - 12.0 */
background: -moz-repeating-radial-gradient(#12c2e9,#c471ed 10%,#f64f59 15%); /* Firefox 3.6 - 15 */
background: repeating-radial-gradient(#12c2e9,#c471ed 10%,#f64f59 15%); /* 标准的语法 */
}
(算是个人复习笔记了。各位看官请随意)
这里卿洋
愿喜❤️