【Ajax】jQuery中的Ajax方法(一)
jQuery 对 Ajax 做了大量的封装,我们使用起来也较为方便,不需要去考虑浏览器兼容性。
对于封装的方式,jQuery 采用了三层封装:
最底层的封装方法为:$.ajax(),
而通过这层封装了第二层有三种方法:.load()、$.get()和$.post(),
最高层的方法是:$.getScript()和$.getJSON()
1、.load()方法
load(url [,data] [,callback]); 方法有三个参数:
url (必须,请求 html 文件的 url 地址 ,参数类型为 String)
data (可选,发送到服务器的 {key:value,key2:value} 数据,参数类型为 Object)。
callback (可选,成功或失败的回调函数,参数类型为函数 Function)。回调函数可以传递三个可选参数:responseText(请求返回)、textStatus(请求状态)、XMLHttpRequest(XMLHttpRequest对象)。
这个回调函数是在请求完成后触发的,和请求成功失败没关系!load()方法是将一个页面的内容添加到指定的DOM的元素下,所以在js中调用load() 方法时应该是
$("#id").load(url)DOM中的某个节点元素而不是$.load(url);load()方法传递方式是按照data参数来决定的,如果没有参数传递则使用get方式的,如果有参数传递则是使用post方式。
Load方法测试:
[Load.html]
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
head>
<body>
<div class="comment">
<p>
<a href="#" class="username">张三a>
<span class="location">[北京市网友]span>
p>
<p class="contentTxt">一楼给度娘p>
div>
<div class="comment">
<p>
<a href="#" class="username">李四a>
<span class="location">[山东省济南市网友]span>
p>
<p class="contentTxt">没抢到沙发p>
div>
<div class="comment">
<p>
<a href="#" class="username">王五a>
<span class="location">[河南省郑州市网友]span>
p>
<p class="contentTxt">顶顶顶顶顶p>
div>
body>
html>然后创建load.html,添加一个button按钮触发Ajax事件,将加载进来的HTML内容存放到id为“Text”的元素中。
[TestLoad.html]
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
head>
<script type="text/javascript" src="../js/jquery-3.3.1.js">script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
$("#Text").load("Load.html");
});
});
script>
<body>
<input type="button" id="btn" value="load评论">
<div>最新评论:div>
<div id="Text">div>
body>
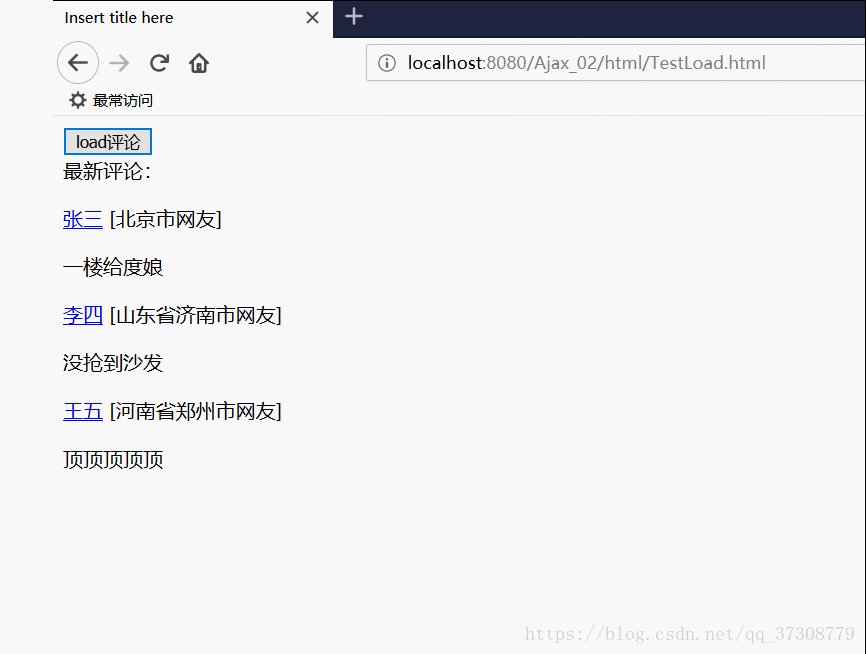
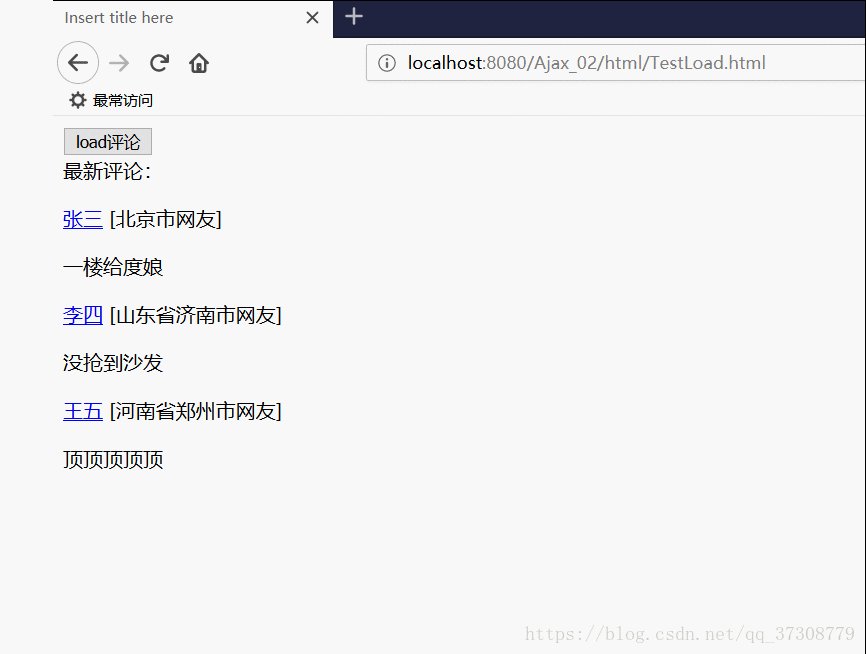
html>测试结果:
2、$.get()和$.post()
.load()方法是局部方法,因为他需要一个包含元素的 jQuery 对象作为前缀。而 .get()和 . g e t ( ) 和 .post()是全局方法,无须指定某个元素。对于用途而言,.load()适合做静态文件的异步获取,而对于需要传递参数到服务器页面的, .get()和 . g e t ( ) 和 .post()更加合适。
$.get()方法有四个参数,前面三个参数和.load()一样,多了一个第四参数 type,即服务器返回的内容格式:包括 xml、html、script、json、jsonp 和 text。第一个参数为必选参数,后面三个为可选参数。
$.get()结构为:
$.get(url [, data] [, callback] [, type])- url (String):请求的服务器端资源的url。
- data (Object):以key/value的形式构造查询字符串追加到url。
- callback (Function):在请求成功(success)时被调用。将请求结果和状态传递给该方法。
- type (String):服务器端返回内容的格式。
- get请求的回调函数只有两个参数即请求返回的信息和请求状态!
- 只有请求成功后才会调用回调函数而不像load方法不管成功还是失败都会调用回调函数!
- Type参数,定义了请求返回的数据格式,按照自己需求进行定义支持如下几种格式:xml、html、script、json、text!
一般情况下 type 参数是智能判断,并不需要我们主动设置,如果主动设置,则会强行按照指定类型格式返回。
$.get()方法测试:
[TestGet.html]
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
head>
<script type="text/javascript" src="../js/jquery-3.3.1.js">script>
<script type="text/javascript">
$(function () {
$("#send").click(function () {
// 点击按钮触发get请求
$.get("get.jsp", {
// 向服务器传递参数,encodeURI进行完整编码
username: encodeURI($("#username").val()),
location: encodeURI($("#location").val()),
contentTxt: encodeURI($("#contentTxt").val())
}, function (data, textStatus) {
//alert(textStatus); // 返回请求状态
//alert(decodeURI(data)); // 返回请求的状态
// 将返回的数据添加到id为“resText”的元素中
$("#resText").html(decodeURI(data));
})
});
})
script>
<body>
<form id = "form1">
<p>添加评论:p>
<p>姓名:<input type="text" name="username" id="username">p>
<p>位置:<input type="text" name="location" id="location">p>
<p>内容:<textarea name="contentTxt" id="contentTxt">textarea>p>
<p><input type="button" id="send" value="提交">p>
form>
<div>最新评论:div>
<div id="resText">div>
body>
html>接下来构造get.jsp,模拟服务器处理请求并返回数据:
[get.jsp]
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title heretitle>
head>
<body>
<%
String username = request.getParameter("username");
String location = request.getParameter("location");
String content = request.getParameter("contentTxt");
out.println(");
%>
body>
html>测试结果:
$.post()方法的使用和$.get()基本上一致,他们之间的区别也比较隐晦,基本都是背后的
不同,在用户使用上体现不出。具体区别如下:
- GET 请求是通过 URL 提交的,而 POST 请求则是 HTTP 消息实体提交的;
- GET 提交有大小限制(2KB),而 POST 方式不受限制;
- GET 方式会被缓存下来,可能有安全性问题,而 POST 没有这个问题;
- GET 方式通过
$.get()获取,POST 方式通过$.post()获取。


" + content + "