- 2021-01-09 哥伦比亚 《梦中的欢快葬礼和十二个异乡故事》 加西亚·马尔克斯 著 罗秀 译
juneyale
《梦中的欢快葬礼和十二个异乡故事》哥伦比亚加西亚·马尔克斯著罗秀译序《总统先生,一路走好!》“再给我一杯咖啡。”他用纯正的法语说。随即补充道:“要意式咖啡,能让人起死回生的那种。”并没有意识到话里的双关含义。当火车开始加速,荷马突然发现总统的手杖还在自己手中,于是跑到站台尽头,把手杖用力扔过去,希望总统能在半空中接住。但是手杖掉在了铁轨上,随即被碾得粉碎。那真是恐怖的一瞬。拉萨拉看到的最后一幕是那
- 03-Cesium自定义着色器完整代码以及注释
fxshy
着色器javascript
1.效果展示2.完整代码自定义着色器完整代码#map{position:absolute;width:100%;height:100%;top:0;left:0;right:0;bottom:0;}Cesium.Ion.defaultAccessToken='eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhZjZkZDAwZC1mNTFhLTRhO
- 2023-02-18
我_4b6f
保定影像之街道(一〇八一)2019年2月26日,星期二。农历己亥年丙寅月甲午日(猪年)一月(正月)二十二。河北省保定市:朝阳大街。保定市,古称清苑、上谷、保州、保府。因城池似靴,又称靴城。保定与北京相伴而生,保定之名取自“保卫大都、安定天下”之意。朝阳大街,南北街道,1973年始建。原名农展路,因其东侧农业展览馆建设在先,故命名为农展路。后因该路视野开阔、日照时间较长,更名朝阳路。2003年5月2
- 懒人油泼面,治愈一切
惠顾星辰
图片发自App说起油泼面,自然会想到电视剧《白鹿原》里的一个场景,一个和主线剧情关系不大的小细节,这个细节的主角就是一碗热气腾腾的油泼面。剧情中,秦海璐下厨为张嘉译做油泼面,做面的过程应该是正宗的陕西古法,面宽油香,热油泼在面上的一刹那,随着“刺啦”的一声,香气仿佛冲破屏幕,萦绕在观众身旁,让观众们纷纷在弹幕中留下:“油泼面来了,流口水啊”、“看饿了想吃”等留言。一部《白鹿原》,连带着火了陕西油泼
- 1-1.Jetpack 之 Navigation 简单编码模板
我命由我12345
Android-Jetpack简化编程javajava-eeandroid-studioandroidstudio安卓androidjetpack
一、Navigation1、Navigation概述Navigation是Jetpack中的一个重要成员,它主要是结合导航图(NavigationGraph)来控制和简化Fragment之间的导航,即往哪里走,该怎么走2、Navigate引入在模块级build.gradle中引入相关依赖implementation'androidx.navigation:navigation-fragment:2
- 二零一五年二月二十二日
踏雪寻春
二零一五年二月二十二日,农历正月初四想写日志很长时间了,一直没有机会,一梦又一梦也中止了,有的时候根本就记不住,有的时候记住了没有机会写,其实还是没有那么坚定的信念,一个假期就这样要过去了,每个假期都是这样,想着要干这个要干那个,一到放假的时候就不那么重视了,也不知道是什么打乱了正常的计划。过年也越来越没意思了,不知道是年变了,还是人变了,感觉没有原来那么热闹了,也没有原来那么喜庆了,所有的年味不
- 2022-04-28
换个昵称更好耍
二十二年辛丑,公元前三八零年齐伐燕,取桑丘。魏、韩、赵伐齐,至桑丘。二十三年壬寅,公元前三七九年赵袭卫,不克。齐康公薨,无子,田氏遂并齐而有之。是岁,齐桓公亦薨,子威王因齐立。二十四年癸卯,公元前三七八年狄败魏师于澮。魏、韩、赵伐齐,至灵丘。晋孝公薨,子靖公俱酒立。二十五年甲辰,公元前三七七年蜀伐楚,取兹方。二十二年(辛丑,前380)1.齐国攻打燕国,占领桑丘。魏、韩、赵三国联合攻打齐国,大兵到达
- 当前最流行的架构设计模式
turingbooks
《微服务设计(第2版)》最可贵的地方在于,不光具备理论性与系统性,更为注重实践性与可操作性。全书勾勒出一幅从宏观到细节,再到组织落地的微服务架构整体实施蓝图。无论是对关注微服务领域的工程师与架构师,还是对寻求架构升级的管理者与决策者来说,本书都可以作为指导手册。——沈剑,快狗打车CTO《微服务设计(第2版)》萨姆·纽曼|著钟健鑫张沙沙智伟|译软件开发大神MartinFowler如此推荐本书:“微服
- 《Android进阶之光》读书笔记
soleil雪寂
读书笔记#Android进阶之光
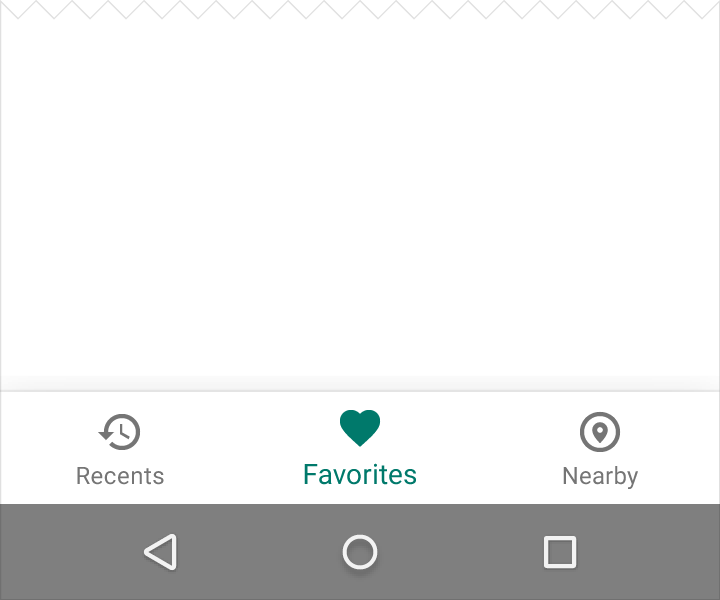
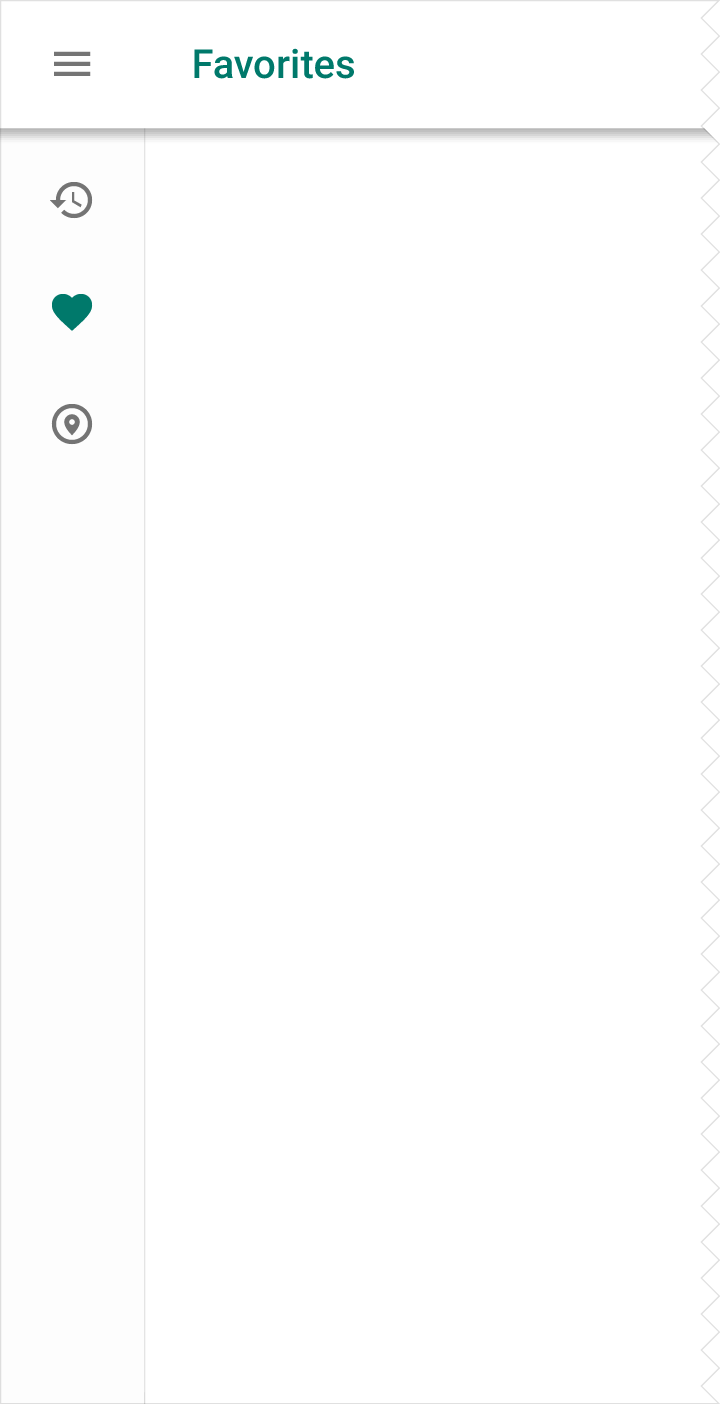
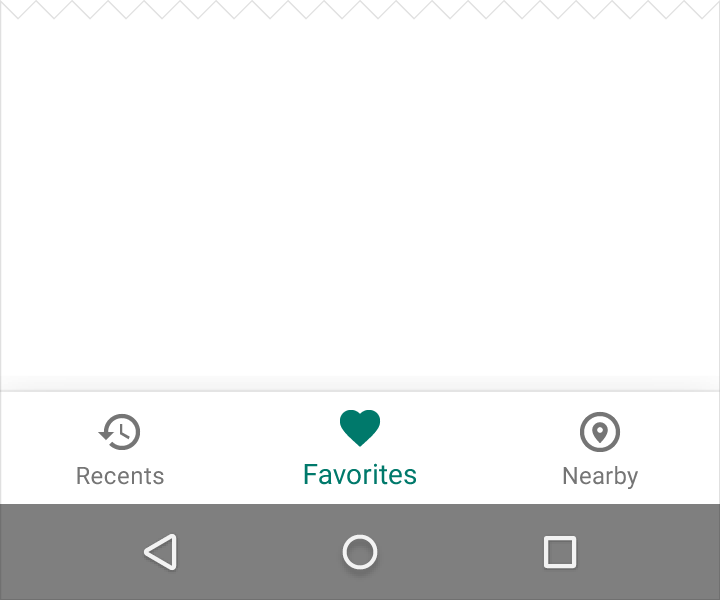
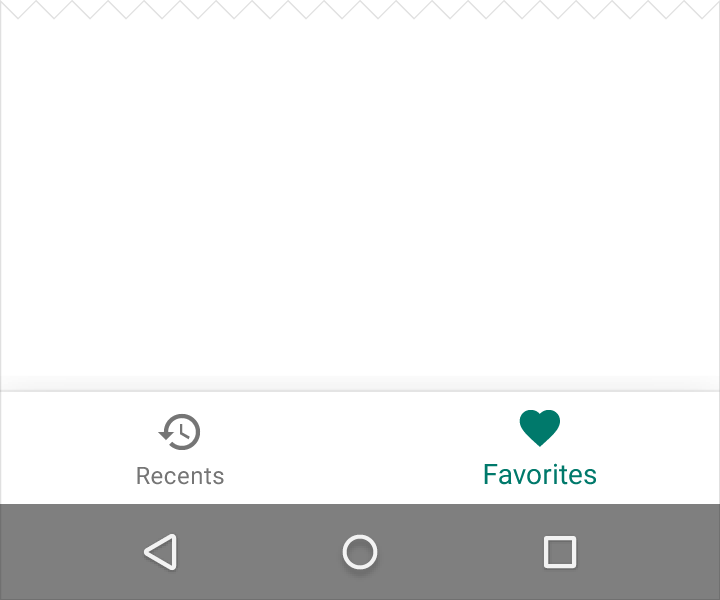
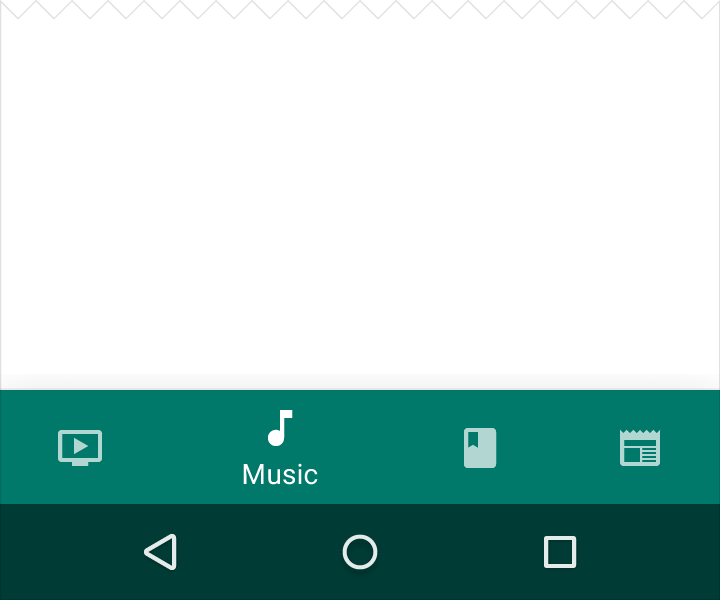
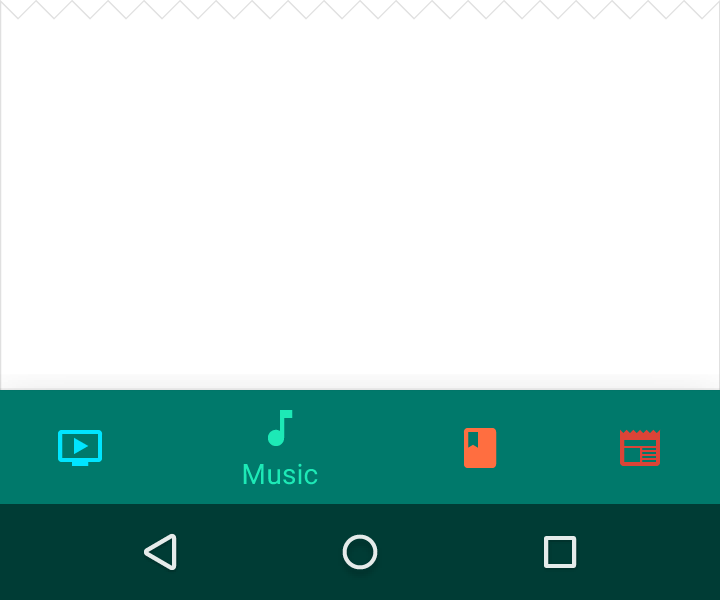
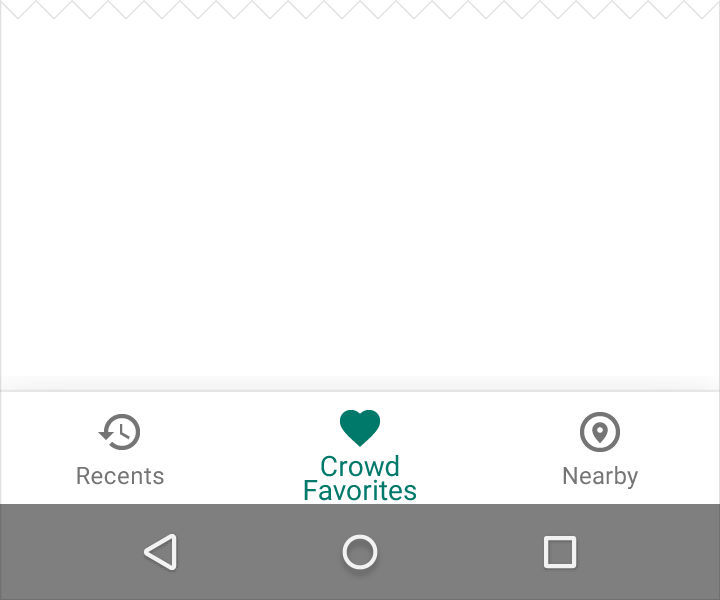
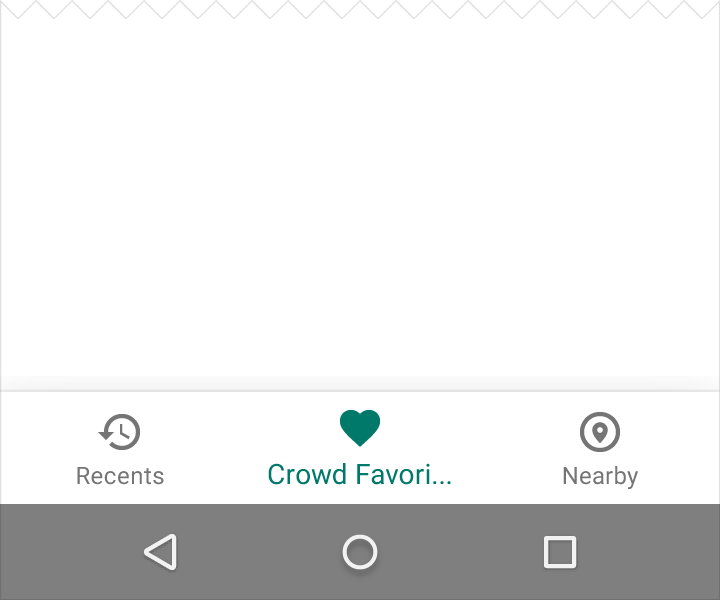
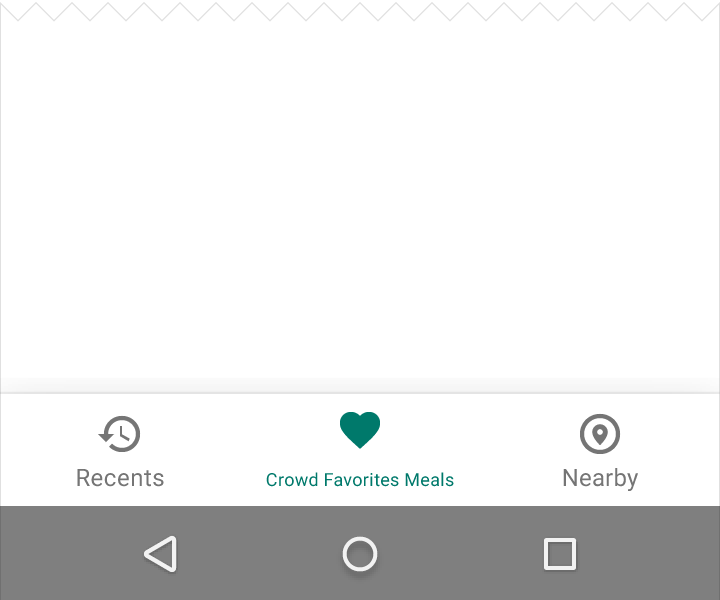
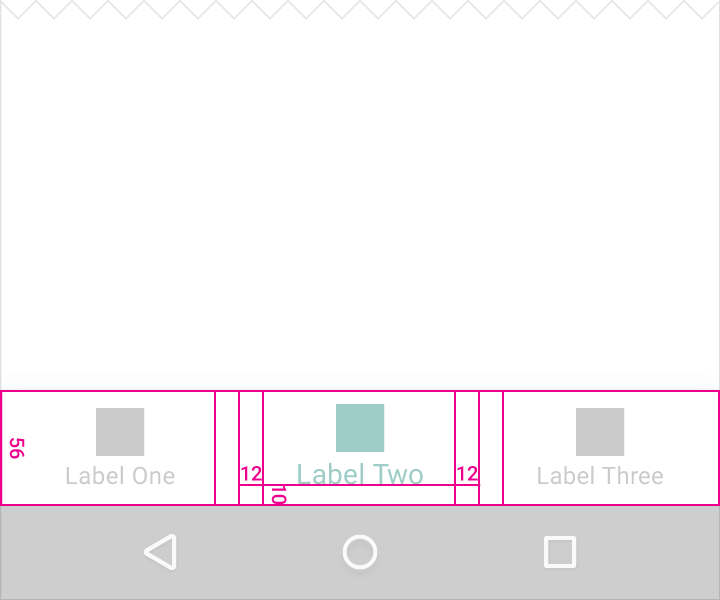
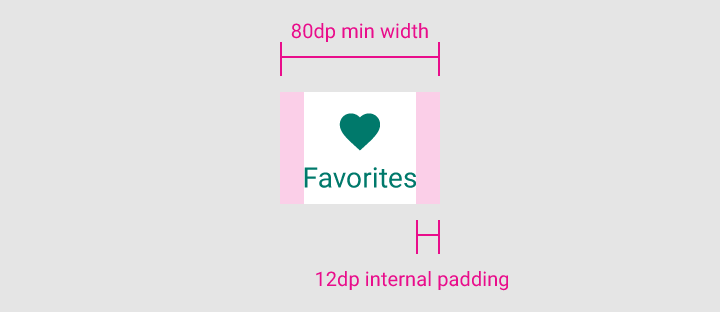
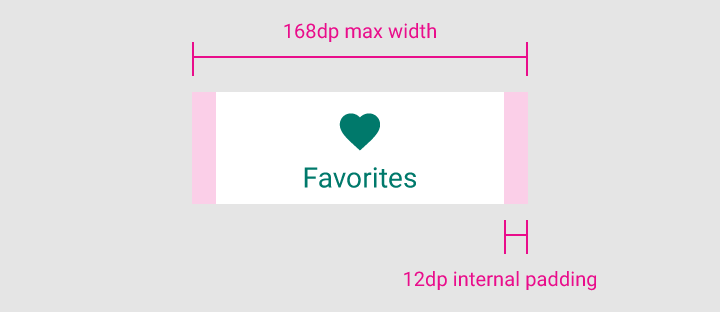
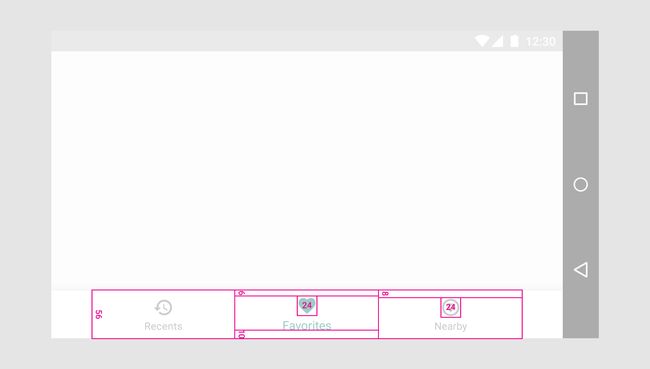
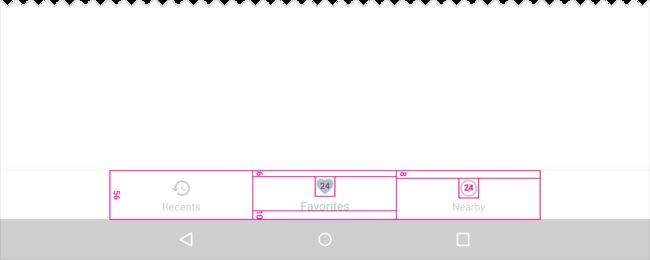
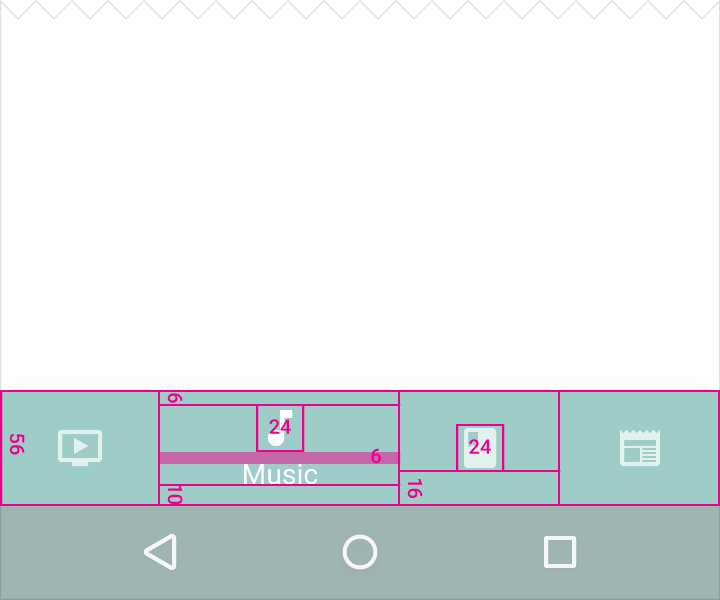
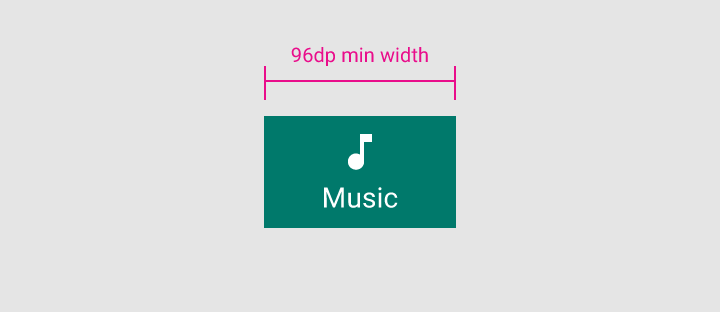
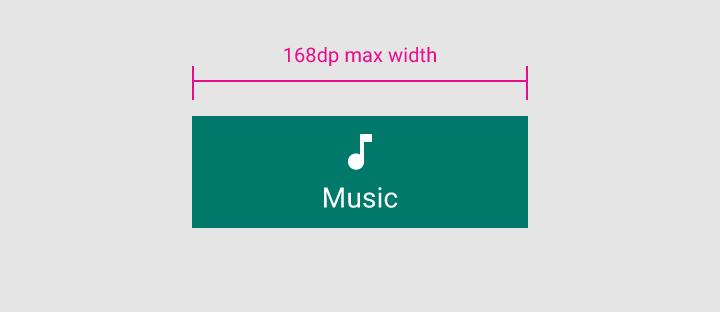
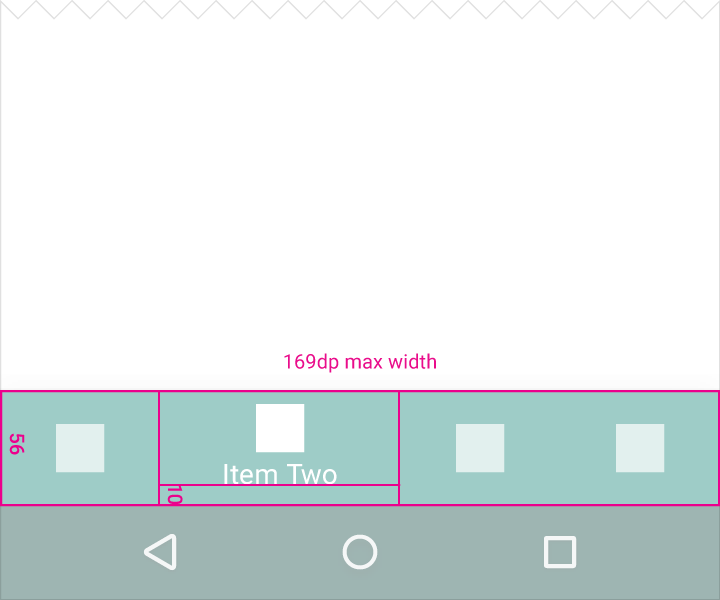
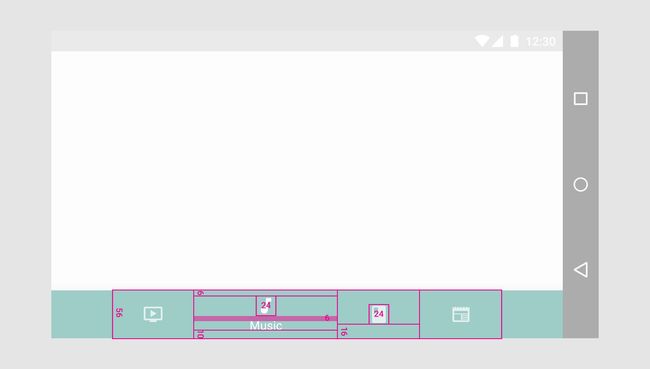
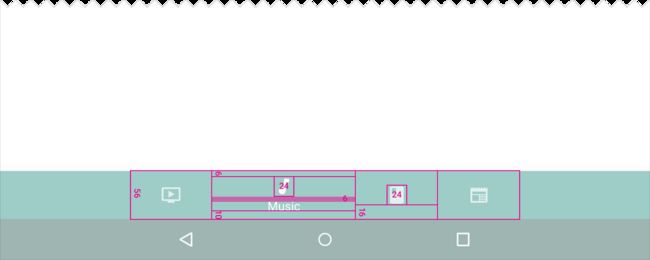
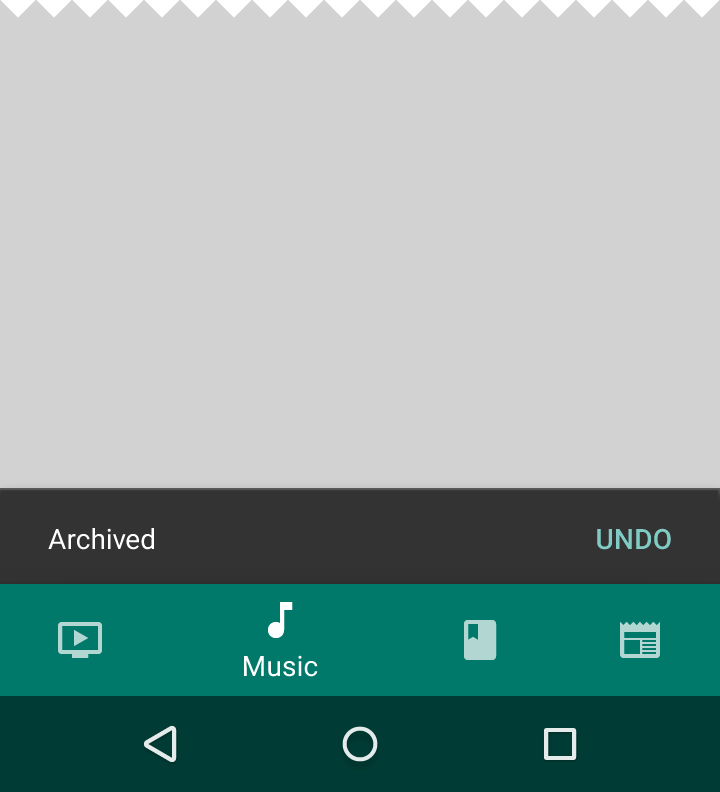
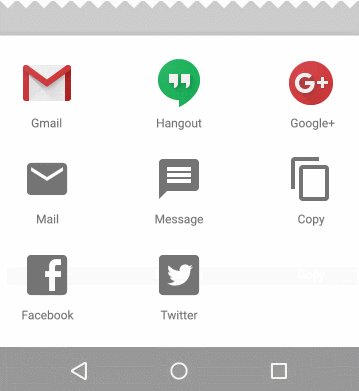
文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- 故事||致 爱上一个人
译垚
有时候,一首不出名,也不算很好听的歌曲,歌词和对白,与身边的一些故事,是那么的相似,人生有多少的故事,疼痛溶在一首音乐里......原创文/译垚网图致谢原创者侵删故事||致爱上一个人痛苦不需要预演爱时,撕心裂肺有多傲娇和狠心把真心爱你的人,伤得彻底为爱一个人,思念决堤浪潮无情的淹没真心抓住最后一根稻草,为等待硬撑泪水是睡前那声晚安哭泣一直不肯入眠幻影,均在梦中迈出脚步才知远方没有终点爱被拒千里之外
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- 《栩栩若生》
栩栩若生
《栩栩若生....》.......我出生于1993年。....那时候爸妈刚从农村出来,在城里开了间早点铺子维持生计。妈妈每天凌晨两点就要起床和面蒸包子馒头,怀孕了都不知道。她误以为要绝经了,还去药店抓了活血药吃。结果肚子见了天的大,她害怕得了大病,去医院一看,嚯,怀孕六个月了!妈妈一下就懵了!她当年四十六岁,和爸爸已经有了两个孩子。大女儿二十二岁,小儿子十九岁了。换句话说,两口子不但儿女双全,都等
- 《金文成〈中庸〉学习笔记401。2020-2-24》
金吾生
《金文成〈中庸〉学习笔记401。2020-2-24》今天是庚子年戊寅月丁酉日,二月初二,2020年2月24日星期一。二月二龙抬头。第二十二章【唯天下至诚,为能尽其性;能尽其性,则能尽人之性;能尽人之性,则能尽物之性;能尽物之性,则能赞天地之化育;能赞天地之化育,则可以与天地参矣。】上一节,船山讲解说,性作为天用之本体,于圣人和匹夫匹妇而言并无二致,区别来自于诚。诚的区别来自于纯粹与掺杂。掺杂什么呢
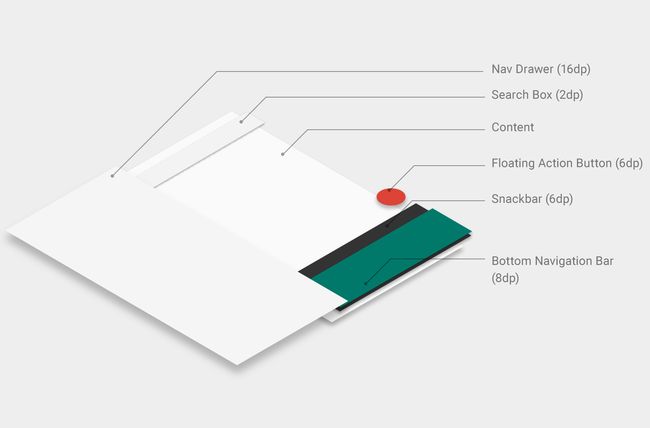
- uniapp设计H5 tabbar会遮挡内容区的解决办法
qq_39016177
uni-app
uniapp设计H5tabbar会遮挡内容区的解决办法1.现象底部tabbar会遮挡内容区最底部的文字2.解决方法—css中增加个padding-bottom:var(–window-bottom)这样就是好了官方依据官方文档链接https://uniapp.dcloud.net.cn/tutorial/syntax-css.html#css-%E5%8F%98%E9%87%8F诸君有用且点赞
- uniapp H5 关掉全部头部header
qq_39016177
uni-app
uniappH5关掉全部头部header1.进入pages.json文件"globalStyle":{//"navigationStyle":"custom","navigationBarTextStyle":"black","navigationBarTitleText":"","navigationBarBackgroundColor":"#F8F8F8","backgroundColor":
- 『读书•觉察•冥想‖第二百九十天』《生命之书—365天的静心冥想》作者:[印度]克里希那穆提著 胡因梦译
景熙惟
《生命之书-365天的静心冥想》十月十七日心智的更新我认为不断地努力想变成什么,便是脑子受损和退化的主因。你看我们老化的速度有多快,不但是那些六十岁以上的人,连年轻人都开始老化了。这里指的是心智上的退化。很少有人能够让心保持年轻,我指的年轻并不是有玩乐的兴致,而是一个不受染着的心——不被生活中的意外和事件所扭曲,不因为生活中的奋斗与挣扎而变得疲惫不堪。显然我们必须拥有一颗年轻的心,因为老旧的心已经
- Netty权威指南:Netty总结-高性能与可靠性
Ty_1106
Nettyjava网络rpc
第二十二章高性能之道22.1RPC调用性能模型分析22.1.1传统RPC调用性能差三宗罪:网络传输采用同步阻塞I/O导致经常性阻塞序列化性能差线程模型问题22.1.2I/O通信性能三要素传输:BIO、NIO或者AIO协议:HTTP公有协议,内部私有协议线程:数据报如何读取,Reactor线程模型22.2Netty高性能之道22.2.1异步非阻塞通信I/O多路复用技术22.2.2高效的Reactor
- 【呓 语】约翰·穆勒:我们活一场,值得一点更高级的快乐
诗人琉璃姬
选自约翰·穆勒《功利主义》第二章徐大建译上海人民出版社如果以为,那些赞成用功利来判别行为对错的人,是在一种狭隘的仅仅存在于口语中的意义上使用功利一词,将功利看作快乐的对立面,那真是太无知了。对于这种错误,只需提一下即可。要是误认为功利主义的哲学对手竟然也会产生如此荒唐的误解,哪怕是一时,也应该向他们表示道歉;这种误解之所以显得更不寻常,是因为对功利主义的另一种常见的批评恰好相反,指责功利主义把一切
- 冈田武彦与《王阳明大传》
ea41e0427fde
《王阳明大传》单单是序就有三个版,本书原作者是日本冈田武彦先生,由中国学生钱明译过来。王阳明是中国人,但他的著作却被日本人深为研究,在日本盛行后传回中国,正如序二里说的:阳明学失于吾国而求诸异邦。冈田武彦先生是阳明精神的虔诚践行者,写王阳明大传这套书,历时25年。而看完他对阳明学的贡献,不得不敬佩!1989年3月,由冈田先生发起在日本全国筹集300万日元资助的绍兴县王阳明墓修复工程训练竣工,同年4
- 中华上下5000年之刘秀重建汉王朝
随言随语_4989
好词:信任,坚忍,智慧,成熟,收腹,小恩小惠,心慌神乱,当机立断,新贵之家,聪明才智好段:冯译发现这一情况后马上报告给刘秀,刘秀当机立断,派两路大军阻拦赤眉军,赤眉军溃败如泥,刘秀把刘盆子他们接到洛阳,奉为上宾。感悟:刘秀是一个机智勇敢,但又有点心狠手辣的人。
- 《玲珑心》百变大侦探复盘解析+谁是凶手+真相答案+角色剧透
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《玲珑心》百变大侦探部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【玲珑心】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、百变大侦探《玲珑心》角色介绍中原云国和南泉国一衣带水,由一条宽阔的静驿江分隔。盛丰十七年,云国欲与南泉国交好,送出美姬与财宝。两国和睦不过短短五年时光,盛丰二十二
- 甲虫部落(七)穿越地狱4
金之心
自译,原作者维克多·卢梭(1879-1960)。然后命运再次介入。因为,六只螳螂从它们躲藏的地方跃出空中,向它们的甲虫猎物扑去。长腿怪物可怕的边界,昆虫世界的祸害,把它们从一个河岸带到另一个河岸——幸运的是,对甲壳的居住者来说。甲虫云很快就溶解了。这一切都发生在几秒钟内。多德或汤米还没完全适应这种情况,螳螂就像甲虫一样消失了,每只螳螂的凹槽腿上都有一个猎物。没有布拉姆的迹象。这三个人独自一人站在小
- 随记│放假22日
Silence的小茶馆
放假第二十二天哇,今天天气还可以啦,相比于昨晚太阳更大些呢,当然也就更热点啦,不过不出门其实就没有这么多烦恼噢!好吧会出门还是老规矩做核酸啦。恩一天天的待在家里还是得出门走走。又是很懒散的一天呀,这可真是“老虎不在家,猴子称霸王”呢,哈没有妈妈的约束,咱就是说相当的懒散,上午吧全程都在看《向往的生活》,诶这种真是不能看,一看就是说非常上头,就一集一集比连续剧还得劲,真的这样不行呢,还是得控制住我自
- 赛季初真是八仙过海各显神通
A楠铂
赛季初真是八仙过海各显神通班里乱不乱他俩说了听说能认识这个字的都是高手我要的闪电不是2!小孩对发型不满意,在理发店崩溃痛哭33届金鸡奖颁奖礼现场张译给任素汐把脉楼主天生眼睛小,这是背景。割一下昨天下午片警来我们家下面是我们的对话片警:你这个照片得重新拍一下,来靠墙站我:好的,(站好了等拍照)片警:你眼睛睁开,别闭上我一个是行家,一个是专家,专家也怕行家狗咬电池爆炸起火,留宠物独自在家切记收好电池猫
- 文言文翻译的方法一般有如下几点!
教学手札
翻译文言句子要掌握翻译的原则、步骤和方法。翻译的基本原则是直译为主,意译为辅,译文要符合现代汉语习惯,做到明白、流畅、简洁。翻译时既要字句对应,又要根据需要进行必要的调整,使译文完整,准确,得体。文言文翻译的方法一般有如下几点:(1)留:把文言文中的专有名词(朝代、年号、人名、地名、物名、器具、官职、职称等)与现代汉语意思相同的保留不译。如:“庖丁为文惠君解牛”中的“文惠君”。(2)补:指将文言文
- 【React Native】路由和导航
卿卿qing
reactnativereact.jsjavascript
RN中的路由是通过ReactNavigation组件来完成的Stack路由导航RN中默认没有类似浏览器的history对象在RN中路由跳转之前,需要先将路由声明在Stack中navigation.navigate('Details')Stack.Navigator作用于整个导航(包含多个屏幕)initialRouteName初始化路由,即默认加载的路由headerMode声明屏幕头部信息scree
- uniapp实现下拉刷新
十一吖i
11uni-app服务器linux
uniapp实现下拉刷新在pages.json里面配置"enablePullDownRefresh":true{"pages":[{"path":"pages/ces/index","style":{"navigationBarTitleText":"下拉刷新测试","enablePullDownRefresh":true}},}在.vue页面的script里面配置onPullDownRefres
- 第二十二章:新成员的加入1.
关建永
这个南山村有战斗力的狼妖现在已经被消灭殆尽,剩下的都是一些没有什么战斗力或者不愿意伤生害命的狼妖。老狼妖年老体衰,跟普通的老人几乎没有什么区别,张不凡等人没有马上诛灭他,而是有些疑问要问他。此时剩余的狼妖全部被大块头和任侠集中了起来,大概能有十七八头狼妖,他们大多都是被封印之后降生的,没有沾染过鲜血,没有去过外界,思想单纯,甚至反感先辈讲述过的茹毛饮血的生活。所以张不凡几人经过商量之后允诺他们继续
- ReactNative SDK 库之 react-native-dev-sdk
执念1012
reactnativereact.jsjavascript
react-native-dev-sdk封装大部业务中常用组件,方法、方便项目中适用安装依赖使用,安装需要将dev嵌入项目.npmi@react-native-async-storage/async-storage@react-navigation/nativeaxiosreact-native-root-toast@react-navigation/native-stack@react-navi
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方