ROS上位机界面-nav2djs导航组件
nav2djs导航组件是通过web网页来控制机器,具体而言,我们在机器人端运行导航算法等,然后再局域网下通过其他的设备端用浏览器查看机器人的地图,并通过在网页上点击的方式设定目标点引导机器人运行到指定位置,如果还对这个组件的功能有疑问的可以查看官方的演示视频:【2】或 官方视频
1、官方教程演示
nav2djs导航组件官方也给出了比价详细的教程(地址【1】),但是如果我们直接运行教程里面的html文件,则会产生错误,得不到作者视频展示的效果,并且无法显示图片

这是由于我们国内的网络环境的原因,cdn.robotwebtools.org 这个地址我们无法访问,因此我们需要把cdn修改为static, 将依赖项的地址和链接修改为:
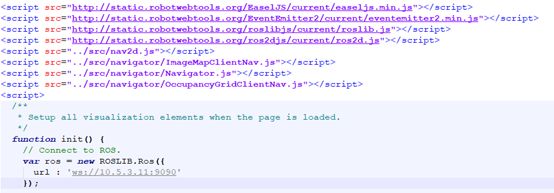
<script src="http://static.robotwebtools.org/EaselJS/current/easeljs.min.js"></script>
<script src="http://static.robotwebtools.org/EventEmitter2/current/eventemitter2.min.js"></script>
<script src="http://static.robotwebtools.org/roslibjs/current/roslib.js"></script>
<script src="http://static.robotwebtools.org/ros2djs/current/ros2d.js"></script>
并将src 文件夹下面的的js脚本添加进来。
<script src="../src/nav2d.js"></script>
<script src="../src/navigator/ImageMapClientNav.js"></script>
<script src="../src/navigator/Navigator.js"></script>
<script src="../src/navigator/OccupancyGridClientNav.js"></script>
最后修改运行ROS服务的主机IP地址,如果你是在本机上运行,则保持默认就行,否则向我一样修改为运行ROS的电脑的IP

修改好html文件以后,我们开始运行教程中的ros命令
注意:在kinetic版本上,/opt/ros/groovy/stacks/wg_common/willow_maps/willow-sans-whitelab-2010-02-18-0.025.pgm 这个路径下的地图应当修改为: /opt/ros/kinetic/share/willow_maps/willow_maps/willow-sans-whitelab-2010-02-18-0.025.pgm,其余的不变
roslaunch pr2_gazebo pr2_empty_world.launch
rosrun map_server map_server /opt/ros/kinetic/share/willow_maps/willow_maps/willow-sans-whitelab-2010-02-18-0.025.pgm 0.025
export ROBOT=sim
roslaunch pr2_2dnav pr2_2dnav.launch
roslaunch pr2_tuckarm tuck_arms.launch
rosrun robot_pose_publisher robot_pose_publisher
roslaunch rosbridge_server rosbridge_websocket.launch
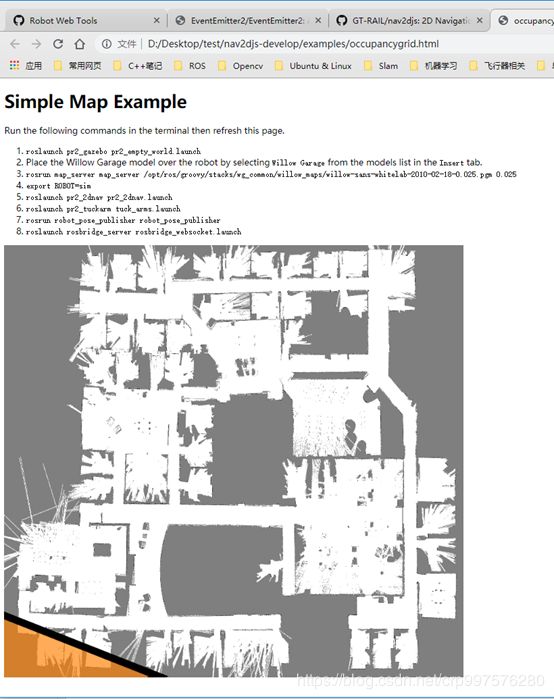
接下来再运行 occupancygrid.html 这个文件就可以看到教程里面的效果了,

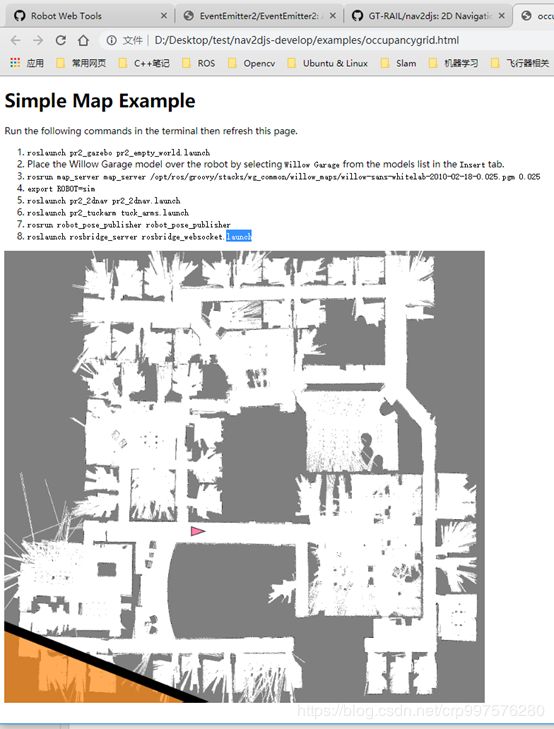
然后点击两下会出现教程中的红色三角形

黄颜色的三角形表示的是机器人在地图中当前的位置,而红色表示目标点的坐标。这时候我们查看 pr2_move_base/goal topic上就会出现点击的目标点的坐标位置
2 turtlebot仿真实验
由于官方的教程使用的Pr2机器人,导航该机器人需要启动很多个节点,且有一些节点在kinetic版本上运行会出错,因此我们使用turtlebot来替代。 我们在Ubuntu电脑上运行turtlebot 2D导航的仿真,然后再另外一台电脑上运行网页控制程序,在网页显示的地图中显示一个点,并将改点设置为目标点发送给move_base。
2.1 安装环境
在ros中自带有turtlebot在gazebo的仿真包。可通过安装turtlebot的 仿真包进行演示
sudo apt-get install ros-kinetic-turtlebot-gazebo
sudo apt-get install ros-kinetic-turtlebot-simulator
利用命令
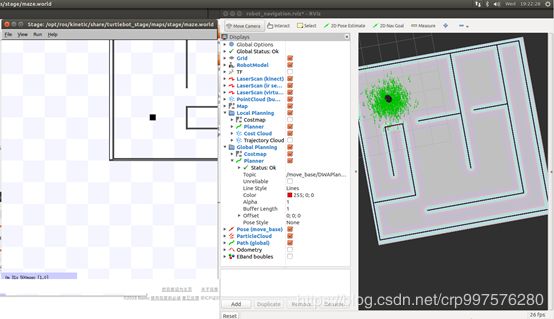
roslaunch turtlebot_stage turtlebot_in_stage.launch
启动地图导航小车仿真包即可实现地图导航功能。

首先我们测试一下turtlebot导航的仿真环境是否配置正确,我们在RVIZ的界面上点击“2D Nav Goal”给turtlebot一个目标位置,验证turtlebot是否可以正确导航过去。下面是一个测试视频(高清视频链接)
2.2 nav2djs导航组件控制
首先修改 nav2djs-develop\examples 目录下的 occupancygrid.html 文件,确保正确配置依赖项和主机地址,同时修改源文件中第36行 serverName 的参数为 : ‘/move_base’,其余可以保持不变。以下是我修改后的内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="http://static.robotwebtools.org/EaselJS/current/easeljs.min.js"></script>
<script src="http://static.robotwebtools.org/EventEmitter2/current/eventemitter2.min.js"></script>
<script src="http://static.robotwebtools.org/roslibjs/current/roslib.js"></script>
<script src="http://static.robotwebtools.org/ros2djs/current/ros2d.js"></script>
<script src="../src/nav2d.js"></script>
<script src="../src/navigator/ImageMapClientNav.js"></script>
<script src="../src/navigator/Navigator.js"></script>
<script src="../src/navigator/OccupancyGridClientNav.js"></script>
<script>
/**
* Setup all visualization elements when the page is loaded.
*/
function init() {
// Connect to ROS.
var ros = new ROSLIB.Ros({
url : 'ws://10.5.3.11:9090'
});
// Create the main viewer.
var viewer = new ROS2D.Viewer({
divID : 'nav',
width : 350,
height : 400
});
// Setup the nav client.
var nav = NAV2D.OccupancyGridClientNav({
ros : ros,
rootObject : viewer.scene,
viewer : viewer,
serverName : '/move_base'
});
}
</script>
</head>
<body onload="init()">
<h1>Simple Map Example</h1>
<p>Run the following commands in the terminal then refresh this page.</p>
<ol>
<li><tt>roslaunch pr2_gazebo pr2_empty_world.launch</tt>
</li>
<li>Place the Willow Garage model over the robot by selecting <tt>Willow Garage</tt> from
the models list in the <tt>Insert</tt> tab.</li>
<li><tt>rosrun map_server map_server
/opt/ros/groovy/stacks/wg_common/willow_maps/willow-sans-whitelab-2010-02-18-0.025.pgm 0.025</tt>
</li>
<li><tt>export ROBOT=sim</tt></li>
<li><tt>roslaunch pr2_2dnav pr2_2dnav.launch</tt></li>
<li><tt>roslaunch pr2_tuckarm tuck_arms.launch</tt></li>
<li><tt>rosrun robot_pose_publisher robot_pose_publisher</tt></li>
<li><tt>roslaunch rosbridge_server rosbridge_websocket.launch</tt>
</li>
</ol>
<div id="nav"></div>
</body>
</html>
修改好html文件以后,我们在Ubuntu电脑上启动turtlebot 导航仿真和rosbridge (注意:请确保两台电脑连接在同一个WIFI下面)
在Ubuntu电脑上运行:
export TURTLEBOT_STAGE_WORLD_FILE="/opt/ros/kinetic/share/turtlebot_stage/maps/stage/maze.world"
export TURTLEBOT_STAGE_MAP_FILE="/opt/ros/kinetic/share/turtlebot_stage/maps/maze.yaml"
roslaunch turtlebot_stage turtlebot_in_stage.launch
新开一个终端:
roslaunch rosbridge_server rosbridge_websocket.launch
最后我们在网页上的地图中点击一个点,然后再Ubuntu电脑上的RVIZ中会在同一个地方显示一个红色的箭头(这是由于网页端发送的topic是 move_base/goal),随后小车就会自己开发运动到指定的目标位置了,(高清视频链接)
参考:
【1】:https://github.com/GT-RAIL/nav2djs
【2】:https://wiki.ros.org/nav2djs/Tutorials/CreatingABasicNav2DWidget