Http & Https
1.HTTP协议的诞生
在计算机的发展过程中,随着计算机网络与浏览器的诞生,我们需要将服务器的内容(html文件),通过某种形式传递给客户端的浏览器,然后浏览器将html文件进行解析,然后显示给用户浏览。所以HTTP协议就是用于在浏览器与服务器之间传输数据的一种协议。
2.HTTP协议的定义
协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。
HTTP协议,即超文本传输协议(Hypertext transfer protocol)。是一种详细规定了浏览器和万维网(WWW = World Wide Web)服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
HTTP协议是用于从WWW服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议。
3.一次完整的HTTP请求过程
当我们在web浏览器的地址栏中输入: www.baidu.com,然后回车,到底发生了什么?
过程概览
- 1.对www.baidu.com这个网址进行DNS域名解析,得到对应的IP地址
- 2.根据这个IP,找到对应的服务器,发起TCP的三次握手
- 3.建立TCP连接后发起HTTP请求
- 4.服务器响应HTTP请求,浏览器得到html代码
- 5.浏览器解析html代码,并请求html代码中的资源(如js、css图片等)(先得到html代码,才能去找这些资源)
- 6.浏览器对页面进行渲染呈现给用户
4.HTTP的数据格式
4.1.http请求数据格式
POST /index.html HTTP/1.1 请求方法 url 协议/版本号
Host: localhost 主机地址
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Referer: www.baidu.com
Content-Length:25
Content-Type:application/x-www-form-urlencoded
请求空行 标志着请求头结束,请求正文(请求体)的开始
username=aa&password=1234
4.1.1.请求方法与作用
- GET请求获取由Request-URI所标识的资源,请求参数在请求行中,GET请> 求中,对URL的长度有限制,比如:IE : 2803,Firefox:65536,Chrome:8182,Safari:80000,Opera:190000
- POST请求服务器接收在请求中封装的数据,这就克服了GET方法中的信息无法保密和数据量太小的缺点
- HEAD请求获取由Request-URI所标识的资源的响应消息报头
- PUT请求服务器存储一个资源,并用Request-URI作为其标识符
- DELETE请求服务器删除由Request-URI所标识的资源
- TRACE请求服务器返回请求信息,主要用于测试或诊断
- CONNECT保留将来使用
- OPTIONS请求查询服务器的性能,或者查询与资源相关的选项和需求
4.1.2.请求头的解析
Transport 头域
- Connect:表示是否需要持久连接
- Host:请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的
Client 头域
- Accept:浏览器可以接受的媒体类型(MIME类型)
- Accept-Encoding:浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码)
- Accept-Language:申明浏览器接受的语言,比如big5,gb2312,gbk
- User-Agent:告诉服务器,客户端使用的操作系统和浏览器版本
- Accept-Charset:浏览器申明自己接收的字符集,比如:gb2312,utf-8
Cookie/Login头域
- Cookie:最重要的header, 将cookie的值发送给HTTP 服务器
Entity头域
- Content-Length:发送给HTTP服务器数据的长度
- Content-Type:发送信息至服务器时的内容编码类型,例如:Content-Type: application/x-www-form-urlencoded
Miscellaneous 头域
- Referer: 提供了Request的上下文信息的服务器,告诉服务器我是从哪个链接过来的,比如从我主页上链接到一个朋友那里, 他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问
Cache 头域
- If-Modified-Since: 把浏览器端缓存页面的最后修改时间发送到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行对比。如果时间一致,那么返回304,客户端就直接使用本地缓存文件。如果时间不一致,就会返回200和新的文件内容。客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示在浏览器中
- If-None-Match: If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag信息。 当用户再次请求该资源时,将在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变(该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使用这样的机制将提高网站的性能
- Pragma:防止页面被缓存, 在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一样
- Cache-Control: 这个是非常重要的规则。 这个用来指定Response-Request遵循的缓存机制。各个指令含义如下
Cache-Control:Public 可以被任何缓存所缓存
Cache-Control:Private 内容只缓存到私有缓存中
Cache-Control:no-cache 所有内容都不会被缓存
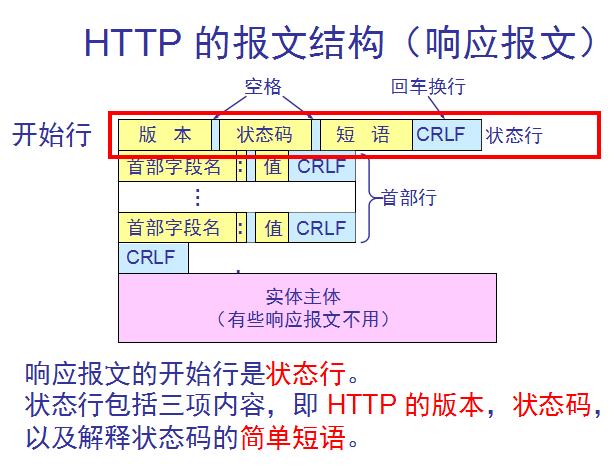
4.2.http响应数据格式
HTTP/1.1 200 OK
Date: Sun, 17 Mar 2013 08:12:54 GMT
Server: Apache/2.2.8 (Win32) PHP/5.2.5
X-Powered-By: PHP/5.2.5
Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 4393
Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
HTTP响应示例<title>
</head>
<body>
Hello HTTP!
</body>
</html>
</code></pre>
<h3>4.2.1.http响应数据格式的解析</h3>
<p>状态行,通常由3位数字组成,表示请求是否被理解或被满足</p>
<blockquote>
<ul>
<li>1xx:指示信息——表示请求已经接受,继续处理</li>
<li>2xx:成功——表示请求已经被成功接收、理解、接受。</li>
<li>3xx:重定向——要完成请求必须进行更进一步的操作</li>
<li>4xx:客户端错误——请求有语法错误或请求无法实现</li>
<li>5xx:服务器端错误——服务器未能实现合法的请求</li>
</ul>
</blockquote>
<p>响应正文,也就是我们的html文件的内容</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>响应头信息</p>
<blockquote>
<p><strong>Cache头域</strong></p>
<ul>
<li>Date:生成消息的具体时间和日期,即当前的GMT时间,例如: Date: Sun, 17 Mar 2013 08:12:54 GMT</li>
<li>Expires:浏览器会在指定过期时间内使用本地缓存,指明应该在什么时候认为文档已经过期,从而不再缓存它,例如: Expires: Thu, 19 Nov 1981 08:52:00 GMT</li>
<li>Vary: Vary: Accept-Encoding</li>
</ul>
</blockquote>
<blockquote>
<p><strong>Cookie/Login域</strong></p>
<ul>
<li>P3P: 用于跨域设置Cookie, 这样可以解决iframe跨域访问cookie的问题,例如: P3P: CP=CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR</li>
<li>Set-Cookie:非常重要的header,用于把cookie 发送到客户端浏览器, 每一个写入cookie都会生成一个Set-Cookie,例如: Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/</li>
</ul>
</blockquote>
<blockquote>
<p><strong>Entity实体头域:实体内容的属性,包括实体信息类型,长度,压缩方法,最后一次修改时间,数据有效性等</strong></p>
<ul>
<li>ETag:和If-None-Match 配合使用</li>
<li>Last-Modified:用于指示资源的最后修改日期和时间</li>
<li>Content-Type:WEB服务器告诉浏览器自己响应的对象的类型和字符集,</li>
<li>Content-Length:指明实体正文的长度,以字节方式存储的十进制数字来表示</li>
<li>Content-Encoding:文档的编码(Encode)方法。一般是压缩方式。WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。利用gzip压缩文档能够显著地减少HTML文档的下载时间</li>
<li>Content-Language: WEB服务器告诉浏览器自己响应的对象的语言者</li>
</ul>
</blockquote>
<blockquote>
<p><strong>Miscellaneous 头域</strong></p>
<ul>
<li>Server:指明HTTP服务器的软件信息,例如:Apache/2.2.8 (Win32)</li>
<li>X-Powered-By:表示网站是用什么技术开发的,例如: X-Powered-By: PHP/5.2.5</li>
</ul>
</blockquote>
<blockquote>
<p><strong>Transport头域</strong></p>
<ul>
<li>Connect:表示是否需要持久连接</li>
<li>Location:用于重定向一个新的位置, 包含新的URL地址</li>
</ul>
</blockquote>
<h1>5.无状态连接</h1>
<p>无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系。</p>
<p>HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接)。</p>
<p>从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。</p>
<p>Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间</p>
<h1>6.HTTP协议与七层网络模型</h1>
<p><a href="http://img.e-com-net.com/image/info8/9e7d539b51b84ecca147be3d3fdb5e3f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9e7d539b51b84ecca147be3d3fdb5e3f.jpg" alt="Http & Https_第3张图片" width="640" height="387" style="border:1px solid black;"></a></p>
<h1>7.HTTP协议的监听</h1>
<p>在浏览器,我们使用chrome提供的工具,可以查看到http请求,以及某个具体请求传输的数据,以及服务端响应的内容,如下图所示<br> <a href="http://img.e-com-net.com/image/info8/6a3e6d6c42f248cb88891234711cf677.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6a3e6d6c42f248cb88891234711cf677.jpg" alt="Http & Https_第4张图片" width="650" height="288" style="border:1px solid black;"></a></p>
<p>在服务器端,我们可以使用wireshark工具进行监听,如下所示<br> <a href="http://img.e-com-net.com/image/info8/5ed4b5ae4e66465ca4df6d706b223985.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5ed4b5ae4e66465ca4df6d706b223985.jpg" alt="Http & Https_第5张图片" width="650" height="243" style="border:1px solid black;"></a></p>
<h1>8.常用的HTTP服务器</h1>
<ul>
<li>httpd Apache</li>
<li>nginx</li>
<li>lightttpd</li>
</ul>
<h1>9.HTTP版本</h1>
<p><strong>HTTP/0.9</strong><br> HTTP协议的最初版本,功能简陋,仅支持请求方式GET,并且仅能请求访问HTML格式的资源。</p>
<p><strong>HTTP/1.0</strong><br> 请求行必须在尾部添加协议版本字段(http/1.0);必须包含头消息</p>
<p>在0.9版本上做了进步,增加了请求方式POST和HEAD;不再局限于0.9版本的HTML格式,根据Content-Type可以支持多种数据格式,即MIME多用途互联网邮件扩展,例如text/html、image/jpeg等;同时也开始支持cache,就是当客户端在规定时间内访问统一网站,直接访问cache即可。</p>
<p>再次,HTTP请求和回应的格式也变了。除了数据部分,每次通信都必须包括头信息(HTTP header),用来描述一些元数据。</p>
<p>其他的新增功能还包括状态码(status code)、多字符集支持、多部分发送(multi-part type)、权限(authorization)、缓存(cache)、内容编码(content encoding)等。</p>
<p><strong>HTTP/1.1</strong><br> 1.1 版的最大变化,就是引入了持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。解决了1.0版本的keepalive问题,1.1版本加入了持久连接,一个TCP连接可以允许多个HTTP请求;</p>
<p>客户端和服务器发现对方一段时间没有活动,就可以主动关闭连接。不过,规范的做法是,客户端在最后一个请求时,发送Connection: close,明确要求服务器关闭TCP连接</p>
<p><strong>HTTP/2.0</strong><br> 为了解决1.1版本利用率不高的问题,提出了HTTP/2.0版本。增加双工模式,即不仅客户端能够同时发送多个请求,服务端也能同时处理多个请求,解决了队头堵塞的问题(HTTP2.0使用了多路复用的技术,做到同一个连接并发处理多个请求,而且并发请求的数量比HTTP1.1大了好几个数量级);HTTP请求和响应中,状态行和请求/响应头都是些信息字段,并没有真正的数据,因此在2.0版本中将所有的信息字段建立一张表,为表中的每个字段建立索引,客户端和服务端共同使用这个表,他们之间就以索引号来表示信息字段,这样就避免了1.0旧版本的重复繁琐的字段,并以压缩的方式传输,提高利用率。</p>
<h1>10.URI与URL的区别</h1>
<p><strong>URI</strong><br> 每一个人都有自己的名字,有了名字,你才能找到别人,别人也才能找到你,这是社会中人与人通信的基本要求。因此,在任何一种通讯网络里,用户也都有其独特的用户标识,比如固定网络里的固定电话号码、移动网络里的移动电话号码等等,这样才能区分出不同的用户并进行通信。而URI(Uniform Resource Identifier,统一资源标识符)就是在IMS网络中IMS用户的“名字”,也就是IMS用户的身份标识。</p>
<p><strong>URL</strong><br> URL是在网络上定位资源的最普遍使用的方式,它提供了一种通过描述其网络位置或主要访问机制来检索物理位置的表示的方法。URL中描述了协议,该URL用于检索资源和资源名称</p>
<p><strong>URL</strong></p>
<p><strong>URI与URL的关系</strong><br> <a href="http://img.e-com-net.com/image/info8/aaf416d3b9764af491da34b8847b85d0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/aaf416d3b9764af491da34b8847b85d0.jpg" alt="Http & Https_第6张图片" width="640" height="604" style="border:1px solid black;"></a></p>
<h1>11.HTTPS</h1>
<p>前面介绍了HTTP协议,该协议采用的是不加密传输方式,那么就会有一个致命的缺点,就是会容易出现信息的泄露、信息篡改。比如在一些关键系统上,数据的安全行、保密性要求高,那么使用HTTP协议来传输,就不能满足传输的要求,这时候就诞生了HTTPS。</p>
<p>https=http+ssl,顾名思义,https是在http的基础上加上了SSL保护壳,信息的加密过程就是在SSL中完成的</p>
<h2>11.2.对称加密</h2>
<p><a href="http://img.e-com-net.com/image/info8/24c9e270acc34aa19c68d5e2b8d24e18.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/24c9e270acc34aa19c68d5e2b8d24e18.jpg" alt="Http & Https_第7张图片" width="650" height="325" style="border:1px solid black;"></a></p>
<p>但是服务器会同时为多个客户进行服务,如果服务器仅仅使用同一个秘钥来进行对称加密,那么就是去了加密的意义了,所以服务器需要针对每个客户,使用不同的秘钥来进行加密,如下图所示<br> <a href="http://img.e-com-net.com/image/info8/4802d96a69984d97a9a3f8f504c20abf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4802d96a69984d97a9a3f8f504c20abf.jpg" alt="Http & Https_第8张图片" width="650" height="355" style="border:1px solid black;"></a><br> 在这里面,我们虽然针对每个客户都采用了不同的秘钥进行加密,但是服务器和客户端在传递秘钥时,使用的是明文传输,信息还是有可能泄露。</p>
<p><strong>如何对协商过程进行加密</strong><br> <a href="http://img.e-com-net.com/image/info8/a08f9924c17a42538d6c9b4157664f84.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a08f9924c17a42538d6c9b4157664f84.jpg" alt="Http & Https_第9张图片" width="447" height="333" style="border:1px solid black;"></a></p>
<p>在密码学跟对称加密一起出现的,应用最广的加密机制“非对称加密”,如上图,特点是私钥加密后的密文,只要是公钥,都可以解密,但是反过来公钥加密后的密文,只有私钥可以解密。私钥只有一个人有,而公钥可以发给所有的人。<br> 基于上述的特点,我们可以得出如下结论:</p>
<ul>
<li>公钥是开放给所有人的,但私钥是需要保密的,存在于服务端</li>
<li>服务器端server向client端(A、B…)的信息传输是不安全的:因为所有人都可以获取公钥</li>
<li>但client端(A、B…)向server端的信息传输确实安全的:因为私钥只有server端存在</li>
</ul>
<p>信息通信采用http是不安全的,存在<strong>信息劫持</strong>、<strong>篡改的风险</strong>,https是加密传输,是安全的通信,对于https加密的过程,我们首先介绍的<strong>对称加密</strong>,采用对称加密进行通信存在<strong>秘钥协商过程的不安全性</strong>,因此我们采用了<strong>非对称加密算法</strong>解决了对协商过程的加密,因此https是集对称加密和非对称加密为一体的加密过程</p>
<p><strong>如何安全的获得公钥</strong><br> <a href="http://img.e-com-net.com/image/info8/c99480742c964f64b79b8e981fc9db5a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c99480742c964f64b79b8e981fc9db5a.jpg" alt="Http & Https_第10张图片" width="650" height="370" style="border:1px solid black;"></a></p>
<p>client获取公钥最最直接的方法是服务器端server将公钥发送给每一个client用户,但这个时候就出现了公钥被劫持的问题,如上图,client请求公钥,在请求返回的过程中被×××劫持,那么我们将采用劫持后的假秘钥进行通信,则后续的通讯过程都是采用假秘钥进行,数据库的风险仍然存在。在获取公钥的过程中,我们又引出了一个新的话题:如何安全的获取公钥,并确保公钥的获取是安全的, 那就需要用到终极武器了:SSL 证书(需要购买)和CA机构<br> <a href="http://img.e-com-net.com/image/info8/6019858c703c47e896f7c48115be6282.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6019858c703c47e896f7c48115be6282.jpg" alt="Http & Https_第11张图片" width="567" height="362" style="border:1px solid black;"></a><br> 如上图所示,在第 ② 步时服务器发送了一个SSL证书给客户端,SSL 证书中包含的具体内容有证书的颁发机构、有效期、公钥、证书持有者、签名,通过第三方的校验保证了身份的合法,解决了公钥获取的安全性</p>
<p>以浏览器为例说明如下整个的校验过程:<br> (1)首先浏览器读取证书中的证书所有者、有效期等信息进行一一校验<br> (2)浏览器开始查找操作系统中已内置的受信任的证书发布机构CA,与服务器发来的证书中的颁发者CA比对,用于校验证书是否为合法机构颁发<br> (3)如果找不到,浏览器就会报错,说明服务器发来的证书是不可信任的。<br> (4)如果找到,那么浏览器就会从操作系统中取出 颁发者CA 的公钥,然后对服务器发来的证书里面的签名进行解密<br> (5)浏览器使用相同的hash算法计算出服务器发来的证书的hash值,将这个计算的hash值与证书中签名做对比<br> (6)对比结果一致,则证明服务器发来的证书合法,没有被冒充<br> (7)此时浏览器就可以读取证书中的公钥,用于后续加密了</p>
<h2>11.3.HTTPS的优势</h2>
<p>网站使用HTTPS的原因有很多:</p>
<ul>
<li>HTTPS有助于在服务器和浏览器之间建立安全通信</li>
<li>它可以保护网站免受篡改或窃听</li>
<li>它可以保护用户免受中间人攻击</li>
<li>各大主流浏览器纷纷要求网站从HTTP升级HTTPS访问</li>
<li>它广泛地被银行、医疗、电子商务、社交媒体和政府等行业使用</li>
</ul>
<h2>11.4.SSL</h2>
<p>Secure Socket Layer,为Netscape所研发,用以保障在Internet上数据传输的安全,利用数据加密(Encryption)技术,可确保数据在网络上的传输过程中不会被截取及窃听。一般通用的规格为40 bit的安全标准,美国则已推出128 bit的更高安全标准,但限制出境。只要3.0版本以上的I.E.或Netscape浏览器即可支持SSL。</p>
<p>当前版本为3.0。它已被广泛地用于Web浏览器与服务器之间的身份认证和加密数据传输。</p>
<p>SSL协议位于TCP/IP协议与各种应用层协议之间,为数据通讯提供安全支持。SSL协议可分为两层: SSL记录协议(SSL Record Protocol):它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。 SSL握手协议(SSL Handshake Protocol):它建立在SSL记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。</p>
<p><strong>服务器认证阶段</strong><br> 1)客户端向服务器发送一个开始信息“Hello”以便开始一个新的会话连接;<br> 2)服务器根据客户的信息确定是否需要生成新的主密钥,如需要则服务器在响应客户的“Hello”信息时将包含生成主密钥所需的信息;<br> 3)客户根据收到的服务器响应信息,产生一个主密钥,并用服务器的公开密钥加密后传给服务器<br> 4)服务器回复该主密钥,并返回给客户一个用主密钥认证的信息,以此让客户认证服务器</p>
<p><strong>用户认证阶段</strong><br> 在此之前,服务器已经通过了客户认证,这一阶段主要完成对客户的认证。经认证的服务器发送一个提问给客户,客户则返回(数字)签名后的提问和其公开密钥,从而向服务器提供认证</p>
<p><strong>SSL的会话状态</strong><br> 会话(Session)和连接(Connection)是SSL中两个重要的概念,在规范中定义如下</p>
<ul>
<li>SSL连接:用于提供某种类型的服务数据的传输,是一种点对点的关系。一般来说,连接的维持时间比较短暂,并且每个连接一定与某一个会话相关联。</li>
<li>SSL会话:是指客户和服务器之间的一个关联关系。会话通过握手协议来创建。它定义了一组安全参数</li>
</ul>
<p>一次会话过程通常会发起多个SSL连接来完成任务,例如一次网站的访问可能需要多个HTTP/SSL/TCP连接来下载其中的多个页面,这些连接共享会话定义的安全参数。这种共享方式可以避免为每个SSL连接单独进行安全参数的协商,而只需在会话建立时进行一次协商,提高了效率</p>
<p>每一个会话(或连接)都存在一组与之相对应的状态,会话(或连接)的状态表现为一组与其相关的参数集合,最主要的内容是与会话(或连接)相关的安全参数的集合,用会话(或连接)中的加密解密、认证等安全功能的实现。在SSL通信过程中,通信算法的状态通过SSL握手协议实现同步</p>
<p>根据SSL协议的约定,会话状态由以下参数来定义:</p>
<ul>
<li>会话标识符:是由服务器选择的任意字节序列,用于标识活动的会话或可恢复的会话状态</li>
<li>对方的证书:会话对方的X.509v3证书。该参数可为空</li>
<li>压缩算法:在加密之前用来压缩数据的算法</li>
<li>加密规约(Cipher Spec):用于说明对大块数据进行加密采用的算法,以及计算MAC所采用的散列算法</li>
<li>主密值:一个48字节长的秘密值,由客户和服务器共享</li>
<li>可重新开始的标识:用于指示会话是否可以用于初始化新的连接</li>
</ul>
<p>连接状态由以下参数来定义:</p>
<ul>
<li>服务器和客户器的随机数:是服务器和客户为每个连接选择的用于标识连接的字节序列</li>
<li>服务器写MAC密值:服务器发送数据时,生成MAC使用的密钥,长度为128 bit</li>
<li>客户写MAC密值,服务器发送数据时,用于数据加密的密钥,长度为128 bit</li>
<li>客户写密钥:客户发送数据时,用于数据加密的密钥,长度为128 bit</li>
<li>初始化向量:当使用CBC模式的分组密文算法是=时,需要为每个密钥维护初始化向量</li>
<li>序列号:通信的每一端都为每个连接中的发送和接收报文维持着一个序列号</li>
</ul>
<h2>11.5.CA认证</h2>
<p>证书颁发机构(CA, Certificate Authority)即颁发数字证书的机构。是负责发放和管理数字证书的权威机构,并作为电子商务交易中受信任的第三方,承担公钥体系中公钥的合法性检验的责任。</p>
<h2>11.6.HTTPS常用服务器</h2>
<ul>
<li>Tomcat 5.x</li>
<li>Nginx</li>
<li>IIS</li>
<li>Apache 2.x</li>
<li>IBM HTTP SERVER 6.0</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1280663939725672448"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(框架开发)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1880668380000743424.htm"
title="springboot项目架构" target="_blank">springboot项目架构</a>
<span class="text-muted">m0_74823471</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>前言SpringBoot是一个开源的Java基础框架,用于创建独立、生产级别的基于Spring框架的应用程序。它简化了基于Spring的应用开发,你只需要“启动”即可。一、springboot概述在SpringBoot出现之前,使用Spring框架开发应用程序时,开发人员需要花费大量时间进行复杂的配置,包括配置各种XML文件或者Java配置类来整合Spring的各个模块,如SpringMVC、Sp</div>
</li>
<li><a href="/article/1880568954334801920.htm"
title="JavaWeb原生框架开发JSP+Servlet+JDBC案例" target="_blank">JavaWeb原生框架开发JSP+Servlet+JDBC案例</a>
<span class="text-muted">秦老师Q</span>
<a class="tag" taget="_blank" href="/search/JavaWeb%E5%9F%BA%E7%A1%80/1.htm">JavaWeb基础</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录概要功能技术名词解释技术细节1.项目列表2.网页3.Servlet小结概要JavaWeb开发案例,使用JSP、Servlet、JDBC原生框架技术,实现用户模块的功能开发,主要用于学习。功能1.注册2.登录3.用户模块3.1查询用户信息3.2删除用户信息3.3修改用户信息技术名词解释JSP:全称JavaServerPages,是由Sun公司主导创建的一种动态网页技术标准,JSP中可以编写Jav</div>
</li>
<li><a href="/article/1880170448709283840.htm"
title="Java面试总结(1)" target="_blank">Java面试总结(1)</a>
<span class="text-muted">dd要努力变优秀!</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>问题1自我介绍:面试官您好,我叫xxx,是来自xxxx大学软件工程专业的一名应届生,我这次想应聘的是java开发实习生,在校期间,我热爱编程,能够使用java,C++,python的编程语言,其中系统的学习过java及其相关技术栈,使用过SSM,springMVC,springboot等框架开发,开发过web应用,微信小程序等,很期待能到贵公司实习,提高我的开发能力。问题2项目经验(简历上的)问题</div>
</li>
<li><a href="/article/1834967192169443328.htm"
title="论文分享系列(二)——论微服务架构及其应用" target="_blank">论文分享系列(二)——论微服务架构及其应用</a>
<span class="text-muted">马斯洛金字塔下的小灵猴儿</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E8%80%83%E9%AB%98%E9%A1%B9%E6%9E%B6%E6%9E%84%E5%B8%88/1.htm">软考高项架构师</a><a class="tag" taget="_blank" href="/search/%E8%AE%BA%E5%BE%AE%E6%9C%8D%E5%8A%A1%E6%9E%B6%E6%9E%84%E5%8F%8A%E5%85%B6%E5%BA%94%E7%94%A8/1.htm">论微服务架构及其应用</a><a class="tag" taget="_blank" href="/search/%E8%AE%BA%E6%96%87/1.htm">论文</a>
<div>论微服务架构及其应用摘要2023年5月,我司启动了精彩购电商系统的开发工作,该项目组中我担任系统架构师岗位,主要负责整体架构设计与中间件选型。本文以该电商平台为例,将介绍微服务架构的特点、应用场景以及实现方法。系统以SpringCloud微服务框架开发,分为前端Web服务、平台保障服务、业务服务三部分。前端Web服务由负载均衡与服务器集群结合,实现高并发的前台界面;平台保障服务以Eureka为中心</div>
</li>
<li><a href="/article/1832039940737822720.htm"
title="9 自研rgbd相机基于rk3566之qt框架开发rgbd融合线程" target="_blank">9 自研rgbd相机基于rk3566之qt框架开发rgbd融合线程</a>
<span class="text-muted">三十度角阳光的问候</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/qt-creator/1.htm">qt-creator</a><a class="tag" taget="_blank" href="/search/%E5%8F%8C%E7%9B%AE/1.htm">双目</a><a class="tag" taget="_blank" href="/search/rgbd/1.htm">rgbd</a><a class="tag" taget="_blank" href="/search/%E7%82%B9%E4%BA%91%E8%9E%8D%E5%90%88/1.htm">点云融合</a><a class="tag" taget="_blank" href="/search/tof/1.htm">tof</a><a class="tag" taget="_blank" href="/search/%E7%91%9E%E8%8A%AF%E5%BE%AE/1.htm">瑞芯微</a>
<div>qt框架开发rgbd融合线程rgbd线程功能及处理流程1rgbd线程分为如下几个功能:2rgbd线程的处理流程如下:rgbd线程qt程序详解1接收界面启动停止信号。2qt线程运行点云与颜色帧对齐rgbd线程程序示例1线程头文件:pthread_tof.h2线程源文件:pthread_tof.cpprgbd线程功能及处理流程1rgbd线程分为如下几个功能:1创建与声明rgbtof的共享内存。2同时接</div>
</li>
<li><a href="/article/1832039941664763904.htm"
title="9 自研rgbd相机基于rk3566之qt框架开发主线程与opengl_widget点云显示" target="_blank">9 自研rgbd相机基于rk3566之qt框架开发主线程与opengl_widget点云显示</a>
<span class="text-muted">三十度角阳光的问候</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E7%AE%A1%E7%BA%BF%E6%B8%B2%E6%9F%93/1.htm">管线渲染</a><a class="tag" taget="_blank" href="/search/%E7%9D%80%E8%89%B2%E5%99%A8/1.htm">着色器</a><a class="tag" taget="_blank" href="/search/rk3566%2Frk3588/1.htm">rk3566/rk3588</a><a class="tag" taget="_blank" href="/search/qt-creator/1.htm">qt-creator</a><a class="tag" taget="_blank" href="/search/gpu/1.htm">gpu</a><a class="tag" taget="_blank" href="/search/opengl/1.htm">opengl</a>
<div>qt框架开发opengl_widget点云显示mainwindow主线程代码详解1主线程功能:2主线程代码示例:Qopenglwidget点云显示类代码详解1qtopenglwidget框架介绍:2qtopenglwidget渲染流程:3qtopenglwidget顶点与片段着色器配置示例:4qtopenglwidget主线程更新点云函数:5qtopenglwidget类头文件示例:6qtopen</div>
</li>
<li><a href="/article/1832039688546906112.htm"
title="9 自研rgbd相机基于rk3566之qt框架开发rgb图像处理线程" target="_blank">9 自研rgbd相机基于rk3566之qt框架开发rgb图像处理线程</a>
<span class="text-muted">三十度角阳光的问候</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86/1.htm">图像处理</a><a class="tag" taget="_blank" href="/search/qt-creator/1.htm">qt-creator</a><a class="tag" taget="_blank" href="/search/v4l2/1.htm">v4l2</a><a class="tag" taget="_blank" href="/search/rk3566/1.htm">rk3566</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a>
<div>qt框架开发rgb图像处理线程rgb线程功能及处理流程1rgb线程分为如下几个功能:2rgb线程的处理流程如下:rgb线程qt程序详解1接收界面启动停止信号。2qt线程运行rgb线程程序示例1线程头文件:pthread_33d_sc2310.h2线程源文件:pthread_33d_sc2310.cpprgb线程功能及处理流程1rgb线程分为如下几个功能:1v4l2采图部分,将v4l2采图功能放到q</div>
</li>
<li><a href="/article/1830561180108812288.htm"
title="Java反射机制详解" target="_blank">Java反射机制详解</a>
<span class="text-muted">๑҉ 晴天</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>引言Java反射机制(Reflection)是Java语言中一个强大的工具,它允许程序在运行时检查和操作类的结构和行为。反射机制主要用于框架开发、调试工具、动态代理、以及需要在运行时动态操作对象的场景。本文将详细介绍Java反射机制的基本原理、使用方法、性能影响以及一些实际应用场景,并提供相关代码示例。什么是反射?反射指的是程序在运行时可以访问、检测和修改它自己的状态或行为。Java反射机制提供了</div>
</li>
<li><a href="/article/1830245187494965248.htm"
title="【前端框架开发 | Vue.js | 第一篇】Vue.js框架简介、安装及打包教程" target="_blank">【前端框架开发 | Vue.js | 第一篇】Vue.js框架简介、安装及打包教程</a>
<span class="text-muted">秋说</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E5%90%8E%E7%AB%AF%E9%A1%B9%E7%9B%AE%E5%BC%80%E5%8F%91/1.htm">前后端项目开发</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>文章目录前言什么是Vue.js为什么是Vue.jsVue.js安装打包Vue项目方法一:vite打包方法二:webpack打包webpack执行流程总结前言正式开始学习前确保确保你已掌握前端三件套:HTMLCSSJavaScript什么是Vue.jsVue.js是一种流行的JavaScript前端框架,用于构建交互式的、响应式的用户界面。它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应</div>
</li>
<li><a href="/article/1829456203235815424.htm"
title="Java反射机制" target="_blank">Java反射机制</a>
<span class="text-muted">Dream-kid</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前言Java反射机制是Java语言提供的一种强大功能,允许在运行时动态检查和操作类的结构。与传统编程方式不同,反射使得程序能够在编译期不确定类型和方法的情况下,对类的构造函数、方法、字段等进行操作。这种灵活性在许多高级编程场景中至关重要,尤其是在框架开发、动态代理、依赖注入、测试工具和序列化等领域。通过反射,开发者可以编写出更加通用、灵活的代码,使应用程序具备更强的动态特性。然而,反射的使用也带来</div>
</li>
<li><a href="/article/1829382462610960384.htm"
title="鸿蒙南向实战:LCD驱动框架开发" target="_blank">鸿蒙南向实战:LCD驱动框架开发</a>
<span class="text-muted">小小煤球</span>
<a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E5%BC%80%E5%8F%91/1.htm">鸿蒙开发</a><a class="tag" taget="_blank" href="/search/HarmonyOS/1.htm">HarmonyOS</a><a class="tag" taget="_blank" href="/search/OpenHarmony/1.htm">OpenHarmony</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E5%A4%96%E8%AE%BE/1.htm">计算机外设</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99/1.htm">鸿蒙</a><a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA/1.htm">华为</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E7%B3%BB%E7%BB%9F/1.htm">鸿蒙系统</a><a class="tag" taget="_blank" href="/search/%E9%A9%B1%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">驱动开发</a>
<div>功能简介LCD(LiquidCrystalDisplay)驱动编程,通过对显示器上电、初始化显示器驱动IC(IntegratedCircuit)内部寄存器等操作,使其可以正常工作。基于HDF(HardwareDriverFoundation)驱动框架构建的Display驱动模型作用如下:为LCD器件驱动开发提供了基础驱动框架,提升驱动开发效率。便于开发的器件驱动实现跨OS、跨芯片平台迁移。基于HD</div>
</li>
<li><a href="/article/1829262962683113472.htm"
title="C#新手小白入门篇" target="_blank">C#新手小白入门篇</a>
<span class="text-muted">Documentlv</span>
<a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/visual/1.htm">visual</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a>
<div>为什么要学习C#C#是一个现代的、通用的、面向对象的编程语言,它是由微软(Microsoft)开发的,由Ecma和ISO核准认可的。C#是由AndersHejlsberg和他的团队在.Net框架开发期间开发的。C#是专为公共语言基础结构(CLI)设计的。CLI由可执行代码和运行时环境组成,允许在不同的计算机平台和体系结构上使用各种高级语言。下面列出了C#成为一种广泛应用的专业语言的原因:现代的、通</div>
</li>
<li><a href="/article/1829126425412726784.htm"
title="【Linux驱动】Input子系统" target="_blank">【Linux驱动】Input子系统</a>
<span class="text-muted">青椒炒鸡蛋.</span>
<a class="tag" taget="_blank" href="/search/Linux%E9%A9%B1%E5%8A%A8/1.htm">Linux驱动</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>输入子系统(Input子系统)1.什么是输入子系统?什么是输入设备?常见的摄入设备有键盘、鼠标、触摸屏等等,用户通过这些输入设备与Linux系统进行数据交换。什么是输入系统?输入设备的种类繁多,能否统一它们的接口?既在驱动层面统一,也在应用程序层面统一?Linux系统为了统一管理这些输入设备,实现了一套能兼容所有输入设备的框架——输入子系统。驱动开发人员基于这套框架开发出程序,应用开发人员可以使用</div>
</li>
<li><a href="/article/1828601373348950016.htm"
title="Java反射机制&反射方法解析&反射案例" target="_blank">Java反射机制&反射方法解析&反射案例</a>
<span class="text-muted">NapKinG111</span>
<a class="tag" taget="_blank" href="/search/JavaSE/1.htm">JavaSE</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E4%BA%A4%E4%BA%92/1.htm">交互</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div>java反射在一些组件或者框架开发中声明,他们本身不知道要处理哪些类,例如Jackson组件,在web.xml中配置了哪些servlet类,Tomcat就要创建哪些类对象在mybatis中,给了什么类型,mybatis就可以将结果封装映射对给定的类的对象中以前已知类名的使用方式,可以看作是正向使用类框架只需要写一套程序,就可以处理我们给他的任意类只需要知道类的名字,通过名字动态获取类中的信息,被称</div>
</li>
<li><a href="/article/1826454367276986368.htm"
title="Datawhale AI夏令营第四期魔搭- AIGC文生图方向 task03笔记" target="_blank">Datawhale AI夏令营第四期魔搭- AIGC文生图方向 task03笔记</a>
<span class="text-muted">汪贤阳</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>如何学习八图ai模型kolors1,Kolors是由快手公司开源的第三代文本到图像生成模型,基于StableDiffusion框架开发。它支持中英文输入,特别在中文内容的理解和生成上表现出色。2,深度学习基础:熟悉神经网络、卷积神经网络(CNN)、Transformer等深度学习模型的基本原理。自然语言处理(NLP):了解文本编码、语言模型等NLP技术,因为Kolors在生成图像时需要理解并处理输</div>
</li>
<li><a href="/article/1770112017181507584.htm"
title="设计模式学习笔记 - 设计原则与思想总结:2.运用学过的设计原则和思想完善之前性能计数器项目" target="_blank">设计模式学习笔记 - 设计原则与思想总结:2.运用学过的设计原则和思想完善之前性能计数器项目</a>
<span class="text-muted">陈建111</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F-%E5%AE%9E%E6%88%98/1.htm">设计模式-实战</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E5%8E%9F%E5%88%99/1.htm">设计原则</a><a class="tag" taget="_blank" href="/search/%E6%80%9D%E6%83%B3%E5%AE%9E%E6%88%98/1.htm">思想实战</a>
<div>概述在《设计原则-10.实战:针对非业务的通用框架开发,如何做需求分析和设计及如何实现一个支持各种统计规则的性能计数器》中,我们讲解了如何对一个性能计数器框架进行分析、设计与实现,并且实践了一些设计原则和设计思想。当时提到,小步快跑、逐步迭代式一种非常实用的开发模式。所以,针对这个框架的开发,我们分多个版本来逐步完善。《设计原则-10.实战:针对非业务的通用框架开发,如何做需求分析和设计及如何实现</div>
</li>
<li><a href="/article/1769953794101149696.htm"
title="【开源】SpringBoot框架开发学生综合素质评价系统" target="_blank">【开源】SpringBoot框架开发学生综合素质评价系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块2.1学生功能2.2教师功能2.3教务处功能三、系统展示四、核心代码4.1查询我的学科竞赛4.2保存单个问卷4.3根据类型查询学生问卷4.4填写语数外评价4.5填写品德自评问卷分五、免责说明一、摘要1.1项目介绍基于JAVA+Vue+SpringBoot+MySQL的学生综合素质评价系统,包含了成绩查询模块、学生自评模块、教师评价模块和教务打分模</div>
</li>
<li><a href="/article/1768954093784596480.htm"
title="【开源】SpringBoot框架开发公司货物订单管理系统" target="_blank">【开源】SpringBoot框架开发公司货物订单管理系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块2.1客户管理模块2.2商品维护模块2.3供应商管理模块2.4订单管理模块三、系统展示四、核心代码4.1查询供应商信息4.2新增商品信息4.3查询客户信息4.4新增订单信息4.5添加跟进子订单五、免责说明一、摘要1.1项目介绍基于JAVA+Vue+SpringBoot+MySQL的公司货物订单管理系统包含了客户管理模块、商品维护模块、供应商管理模</div>
</li>
<li><a href="/article/1768003828675837952.htm"
title="【开源】SpringBoot框架开发班级考勤管理系统" target="_blank">【开源】SpringBoot框架开发班级考勤管理系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a><a class="tag" taget="_blank" href="/search/java-ee/1.htm">java-ee</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块2.1系统基础支持模块2.2班级学生教师支持模块2.3考勤签到管理2.4学生请假管理三、系统设计3.1功能设计3.1.1系统基础支持模块3.1.2班级学生教师档案模块3.1.3考勤签到管理模块3.1.4学生请假管理模块3.2数据库设计3.2.1用户配置表3.2.2学生档案表3.2.3教师档案表3.2.4学生请假表3.2.5考勤档案表四、系统展示五</div>
</li>
<li><a href="/article/1768003702284681216.htm"
title="【开源】SpringBoot框架开发软件学院思政案例库系统" target="_blank">【开源】SpringBoot框架开发软件学院思政案例库系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块2.1系统管理员2.2普通教师三、系统展示四、核心代码4.1查询思政案例4.2审核思政案例4.3查询思政课程4.4思政案例点赞4.5新增思政案例评语五、免责说明一、摘要1.1项目介绍基于JAVA+Vue+SpringBoot+MySQL的软件学院思政案例库系统,包含了新闻资讯、特色专区、院系专区、热门专题、热门课程、思政课程、思政案例、案例点赞、</div>
</li>
<li><a href="/article/1767323457353220096.htm"
title="【开源】SpringBoot框架开发停车场收费系统" target="_blank">【开源】SpringBoot框架开发停车场收费系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java-ee/1.htm">java-ee</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块2.1停车位模块2.2车辆模块2.3停车收费模块2.4IC卡模块2.5IC卡挂失模块三、系统设计3.1用例设计3.2数据库设计3.2.1停车场表3.2.2车辆表3.2.3停车收费表3.2.4IC卡表3.2.5IC卡挂失表四、系统实现五、核心代码5.1查询停车位5.2查询车辆5.3新增停车记录5.4查询IC卡5.5新增IC卡挂失六、免责说明一、摘要</div>
</li>
<li><a href="/article/1759951366404534272.htm"
title="Springboot的jar包和war包问题" target="_blank">Springboot的jar包和war包问题</a>
<span class="text-muted">qq_42836877</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a>
<div>开始Springboot默认是将web项目打成jar通过它内置的tomcat进行运行,但是它也可以打成war包运行,但war包和jar包的区别非常大war包如果打成war包项目里必须有webapp目录,因为如果使用spring快速构建时没有的,开发时和普通ssm框架开发一样把静态资源文件和网页文件放到webapp下,不能放到resources下,否则maven会将文件放到web-inf的class</div>
</li>
<li><a href="/article/1759790603903791104.htm"
title="【开源】SpringBoot框架开发创意工坊双创管理系统" target="_blank">【开源】SpringBoot框架开发创意工坊双创管理系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/notepad%2B%2B/1.htm">notepad++</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块2.1管理员端2.2Web端2.3移动端三、系统展示四、核心代码4.1查询项目4.2移动端新增团队4.3查询讲座4.4讲座收藏4.5小程序登录五、免责说明一、摘要1.1项目介绍基于JAVA+Vue+SpringBoot+MySQL的创意工坊双创管理系统,包含了讲座管理、消息管理、项目管理、公共空间、房间预约、团队管理模块,还包含系统自带的用户管理</div>
</li>
<li><a href="/article/1759787042193108992.htm"
title="【开源】SpringBoot框架开发独居老人物资配送系统" target="_blank">【开源】SpringBoot框架开发独居老人物资配送系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块三、系统展示四、核心代码4.1查询社区4.2新增物资4.3查询物资4.4查询物资配送4.5新增物资配送五、免责说明一、摘要1.1项目介绍基于JAVA+Vue+SpringBoot+MySQL的独居老人物资配送系统,包含了社区档案、老人档案、物资档案、物资配送模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件</div>
</li>
<li><a href="/article/1759691738353594368.htm"
title="【开源】SpringBoot框架开发学校热点新闻推送系统" target="_blank">【开源】SpringBoot框架开发学校热点新闻推送系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块2.1新闻类型模块2.2新闻档案模块2.3新闻留言模块2.4新闻评论模块2.5新闻收藏模块三、系统设计3.1用例设计3.2数据库设计3.2.1新闻类型表3.2.2新闻表3.2.3新闻留言表3.2.4新闻评论表3.2.5新闻收藏表四、系统展示五、核心代码5.1查询热点新闻类型5.2新增热点新闻5.3新增热点新闻收藏5.4新增热点新闻评论5.5查询热</div>
</li>
<li><a href="/article/1759597344824848384.htm"
title="招聘 | Taro 团队招人啦!" target="_blank">招聘 | Taro 团队招人啦!</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AFtaro%E5%BC%80%E6%BA%90/1.htm">前端taro开源</a>
<div>Taro团队招人啦!我们是一支热爱开源和创新的团队,不断探索新技术、新体验和新突破。我们正在寻找对前端开发充满热情的工程师,加入我们的Taro项目团队。如果你对跨平台应用开发充满激情,并具备以下技能和经验,我们热切期待你的加入!工作职责参与Taro框架开发,同时在跨端和全栈等技术方向攻克难题;参与跨团队合作,完成整体项目规划、设计和开发工作,同时参与项目组件开发、平台优化和业务基础设施建设等任务;</div>
</li>
<li><a href="/article/1759547186565181440.htm"
title="【开源】SpringBoot框架开发中小学教师课程排课系统" target="_blank">【开源】SpringBoot框架开发中小学教师课程排课系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块2.1角色管理模块2.2课程档案模块2.3排课位置模块2.4排课申请模块三、系统设计3.1用例设计3.2数据库设计3.2.1角色表3.2.2课程表3.2.3排课位置表3.2.4排课申请表四、系统展示五、核心代码5.1查询课程5.2新增课程5.3查询全部排课5.4查询排课申请5.5自动排课算法六、免责说明一、摘要1.1项目介绍基于JAVA+Vue+</div>
</li>
<li><a href="/article/1759547188142239744.htm"
title="【开源】SpringBoot框架开发教学过程管理系统" target="_blank">【开源】SpringBoot框架开发教学过程管理系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/notepad%2B%2B/1.htm">notepad++</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块2.1教师端2.2学生端2.3微信小程序端2.3.1教师功能如下2.3.2学生功能如下三、系统展示四、核心代码4.1查询签到4.2签到4.3查询任务4.4查询课程4.5生成课程成绩六、免责说明一、摘要1.1项目介绍基于JAVA+Vue+SpringBoot+MySQL的教学过程管理系统,包含了课程档案、课程题目、课程成绩、消息通知、课堂签到、课堂</div>
</li>
<li><a href="/article/1759546033035112448.htm"
title="【开源】SpringBoot框架开发服装店库存管理系统" target="_blank">【开源】SpringBoot框架开发服装店库存管理系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能模块2.1数据中心模块2.2角色管理模块2.3服装档案模块2.4服装入库模块2.5服装出库模块三、系统设计3.1用例设计3.2数据库设计3.2.1角色表3.2.2服装档案表3.2.3服装入库表3.2.4服装出库表四、系统展示五、核心代码5.1查询服装品类5.2新增服装5.3新增服装入库5.4查询服装入库5.5新增服装出库六、免责说明一、摘要1.1项目</div>
</li>
<li><a href="/article/1759545905104646144.htm"
title="【开源】SpringBoot框架开发高校宿舍调配管理系统" target="_blank">【开源】SpringBoot框架开发高校宿舍调配管理系统</a>
<span class="text-muted">张燕沨</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>目录一、摘要1.1项目介绍1.2项目录屏二、功能需求2.1学生端2.2宿管2.3老师端三、系统展示四、核心代码4.1查询单条个人习惯4.2查询我的室友4.3查询宿舍4.4查询指定性别全部宿舍4.5初次分配宿舍五、免责说明一、摘要1.1项目介绍基于JAVA+Vue+SpringBoot+MySQL的高校宿舍调配管理系统,包含了宿舍管理模块、宿舍分配模块、个人配置模块,还包含系统自带的用户管理、部门管</div>
</li>
<li><a href="/article/67.htm"
title="jvm调优总结(从基本概念 到 深度优化)" target="_blank">jvm调优总结(从基本概念 到 深度优化)</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a>
<div>JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。 </div>
</li>
<li><a href="/article/194.htm"
title="【Scala十六】Scala核心十:柯里化函数" target="_blank">【Scala十六】Scala核心十:柯里化函数</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a </div>
</li>
<li><a href="/article/321.htm"
title="HashMap" target="_blank">HashMap</a>
<span class="text-muted">dalan_123</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据</div>
</li>
<li><a href="/article/448.htm"
title="Java Swing如何实时刷新JTextArea,以显示刚才加append的内容" target="_blank">Java Swing如何实时刷新JTextArea,以显示刚才加append的内容</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9B%B4%E6%96%B0/1.htm">更新</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a><a class="tag" taget="_blank" href="/search/JTextArea/1.htm">JTextArea</a>
<div>在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现</div>
</li>
<li><a href="/article/575.htm"
title="servlet或struts的Action处理ajax请求" target="_blank">servlet或struts的Action处理ajax请求</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res</div>
</li>
<li><a href="/article/702.htm"
title="FineReport的公式编辑框的语法简介" target="_blank">FineReport的公式编辑框的语法简介</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/%E5%85%AC%E5%BC%8F/1.htm">公式</a><a class="tag" taget="_blank" href="/search/%E6%80%BB%E7%BB%93/1.htm">总结</a>
<div>FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)</div>
</li>
<li><a href="/article/829.htm"
title="linux mysql 数据库乱码的解决办法" target="_blank">linux mysql 数据库乱码的解决办法</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E4%B9%B1%E7%A0%81/1.htm">数据库乱码</a>
<div>linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va</div>
</li>
<li><a href="/article/956.htm"
title="我的spring学习笔记6-ApplicationContext实例化的参数兼容思想" target="_blank">我的spring学习笔记6-ApplicationContext实例化的参数兼容思想</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a>
<div>ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml</div>
</li>
<li><a href="/article/1083.htm"
title="mysql 基准测试之sysbench" target="_blank">mysql 基准测试之sysbench</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E5%87%86%E6%B5%8B%E8%AF%95/1.htm">基准测试</a><a class="tag" taget="_blank" href="/search/mysql%E5%9F%BA%E5%87%86%E6%B5%8B%E8%AF%95/1.htm">mysql基准测试</a><a class="tag" taget="_blank" href="/search/MySQL%E6%B5%8B%E8%AF%95/1.htm">MySQL测试</a><a class="tag" taget="_blank" href="/search/sysbench/1.htm">sysbench</a>
<div>1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql</div>
</li>
<li><a href="/article/1210.htm"
title="sql的复杂查询使用案列与技巧" target="_blank">sql的复杂查询使用案列与技巧</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E9%A1%B5/1.htm">数据分页</a><a class="tag" taget="_blank" href="/search/%E5%90%88%E5%B9%B6%E6%9F%A5%E8%AF%A2/1.htm">合并查询</a>
<div>
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&</div>
</li>
<li><a href="/article/1337.htm"
title="深入学习Thread类" target="_blank">深入学习Thread类</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div>一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr</div>
</li>
<li><a href="/article/1464.htm"
title="JSON串转换成Map以及如何转换到对应的数据类型" target="_blank">JSON串转换成Map以及如何转换到对应的数据类型</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/fastjson/1.htm">fastjson</a><a class="tag" taget="_blank" href="/search/net.sf.json/1.htm">net.sf.json</a>
<div> 在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor</div>
</li>
<li><a href="/article/1591.htm"
title="【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架" target="_blank">【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中</div>
</li>
<li><a href="/article/1718.htm"
title="【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析" target="_blank">【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Mahout/1.htm">Mahout</a>
<div>#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re</div>
</li>
<li><a href="/article/1845.htm"
title="nginx三种获取用户真实ip的方法" target="_blank">nginx三种获取用户真实ip的方法</a>
<span class="text-muted">ronin47</span>
<div>随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11 </div>
</li>
<li><a href="/article/1972.htm"
title="java-判断二叉树是不是平衡" target="_blank">java-判断二叉树是不是平衡</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
</div>
</li>
<li><a href="/article/2099.htm"
title="BeanUtils.copyProperties VS PropertyUtils.copyProperties" target="_blank">BeanUtils.copyProperties VS PropertyUtils.copyProperties</a>
<span class="text-muted">诸葛不亮</span>
<a class="tag" taget="_blank" href="/search/PropertyUtils/1.htm">PropertyUtils</a><a class="tag" taget="_blank" href="/search/BeanUtils/1.htm">BeanUtils</a>
<div> BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业</div>
</li>
<li><a href="/article/2226.htm"
title="[金融与信息安全]最简单的数据结构最安全" target="_blank">[金融与信息安全]最简单的数据结构最安全</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么</div>
</li>
<li><a href="/article/2353.htm"
title="vi区段删除" target="_blank">vi区段删除</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/vi/1.htm">vi</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E6%AE%B5%E5%88%A0%E9%99%A4/1.htm">区段删除</a>
<div>区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行</div>
</li>
<li><a href="/article/2480.htm"
title="清除tomcat缓存的方法总结" target="_blank">清除tomcat缓存的方法总结</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a>
<div>用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu</div>
</li>
<li><a href="/article/2607.htm"
title="不要盲目的在项目中使用LESS CSS" target="_blank">不要盲目的在项目中使用LESS CSS</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/less/1.htm">less</a>
<div> 如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
</div>
</li>
<li><a href="/article/2734.htm"
title="[入门]更上一层楼" target="_blank">[入门]更上一层楼</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a>
<div>更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
</div>
</li>
<li><a href="/article/2861.htm"
title="Apache HttpClient使用详解" target="_blank">Apache HttpClient使用详解</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a><a class="tag" taget="_blank" href="/search/http%E5%8D%8F%E8%AE%AE/1.htm">http协议</a>
<div>Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会</div>
</li>
<li><a href="/article/2988.htm"
title="zxing二维码扫描功能" target="_blank">zxing二维码扫描功能</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/zxing/1.htm">zxing</a>
<div>经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an</div>
</li>
<li><a href="/article/3115.htm"
title="纯HTML+CSS带说明的黄色导航菜单" target="_blank">纯HTML+CSS带说明的黄色导航菜单</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/hovertree/1.htm">hovertree</a>
<div>HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree</div>
</li>
<li><a href="/article/3242.htm"
title="fastjson初始化对性能的影响" target="_blank">fastjson初始化对性能的影响</a>
<span class="text-muted">kane_xie</span>
<a class="tag" taget="_blank" href="/search/fastjson/1.htm">fastjson</a><a class="tag" taget="_blank" href="/search/%E5%BA%8F%E5%88%97%E5%8C%96/1.htm">序列化</a>
<div>之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
</div>
</li>
<li><a href="/article/3369.htm"
title="基于Mybatis封装的增删改查实现通用自动化sql" target="_blank">基于Mybatis封装的增删改查实现通用自动化sql</a>
<span class="text-muted">mengqingyu</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a>
<div>1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic</div>
</li>
<li><a href="/article/3496.htm"
title="js控制input输入框的方法封装(数字,中文,字母,浮点数等)" target="_blank">js控制input输入框的方法封装(数字,中文,字母,浮点数等)</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/javascript+js/1.htm">javascript js</a>
<div>在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct</div>
</li>
<li><a href="/article/3623.htm"
title="java 计时器应用" target="_blank">java 计时器应用</a>
<span class="text-muted">tangqi609567707</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/timer/1.htm">timer</a>
<div>mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int </div>
</li>
<li><a href="/article/3750.htm"
title="erlang输出调用栈信息" target="_blank">erlang输出调用栈信息</a>
<span class="text-muted">wudixiaotie</span>
<a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a>
<div>在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>