2019独角兽企业重金招聘Python工程师标准>>> ![]()
以前做前端的时候,每次修改html或js或css的时候,总是要刷新一下页面,才可以看到编辑的效果,尤其是在做单页面应用的时候,每次刷新总是要回到首页,还要重新回到需要调试的那个页面,特别麻烦。为了解决这个问题,特意在网上找了一个browser-sync的插件,它可以在修改文件的时候,自动刷新浏览器,并且支持多设备的同步更新,还是比较强大的,下面介绍他的使用方式。
首先安装node.js,在这个应用下面有个npm包管理工具,使用npm下载browser-sync 之后,做如下配置
var browsersync=require('browser-sync');
gulp.task('browser-sync', function() {
browsersync({
files: "src/**/*", //监听的文件路径,src文件下的任意文件
proxy: "127.0.0.1:8001" //代理路径,这里是一个apache服务器的地址
});
});
gulp.task('default',['browser-sync'], function(){
.....你的代码
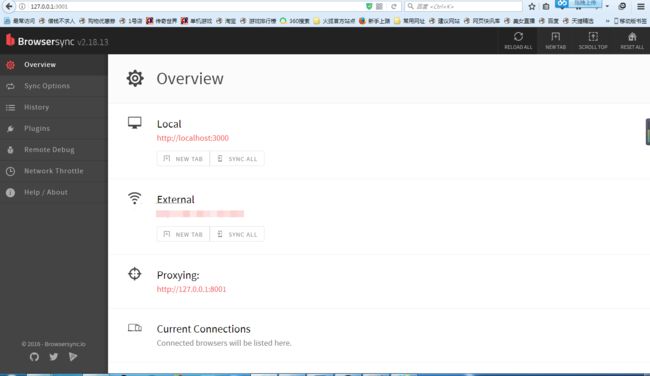
}配置完成后,运行gulp任务,浏览器会自动打开并访问browser-sync的默认路径127.0.0.1:3000,由于配置了代理,所以访问这个路径的效果和访问apache服务其器的127.0.0.1:8001的效果是一样的,并且browser-sync还会开通一个127.0.0.1:3001的路径,可以看到browser-sync的一些信息:如下图