ORB-SLAM2在window下的配置 (3)
配置Pangolin
接下来,开始进入有难度的地方了。
Pangolin是一个优秀的绘图库,它是对opengl的一层封装,在ORB-SLAM2中用于可视化的部分。下载地址为:https://github.com/stevenlovegrove/Pangolin
从这上面地址下载下来的,应该是其最新的源码,我们可以直接用vs开干,但这样会多出很多工作,包括将源码全部添加到vs工程中,设置一些编译参数等等。这个时候,我们要祭出编译工具,CMake.
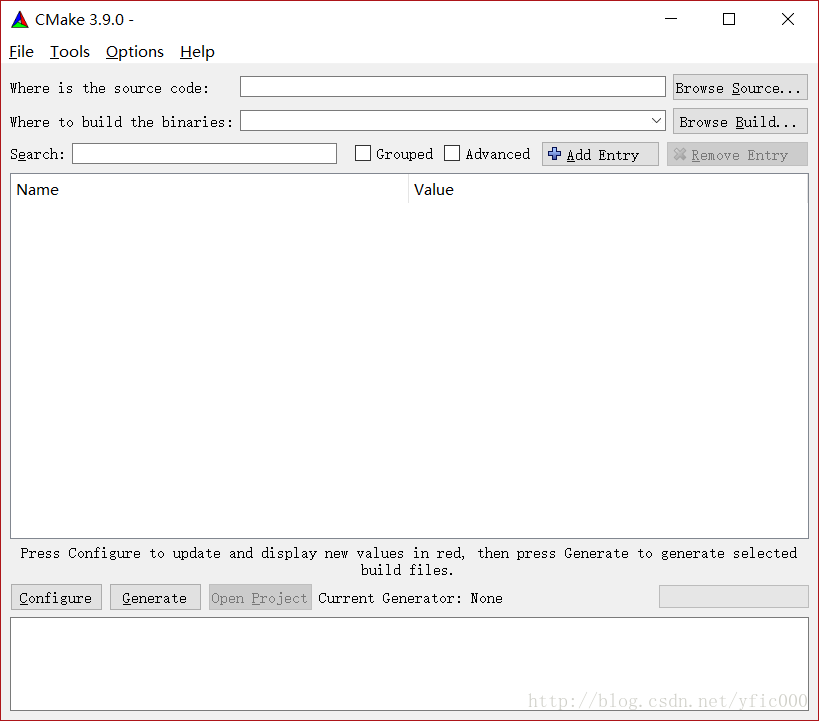
打开CMake的GUI程序,可以看到如下画面:

我们只关心上面的source code与build路径的设置,前者对应pangolin的根目录,那里有个总的CMakeList.txt,后者就如平常咱们在linux下编译前建立的build文件夹一样,来放一些杂物和生成后的东西。我们就在pangolin源码根目录下建立一个build文件夹。
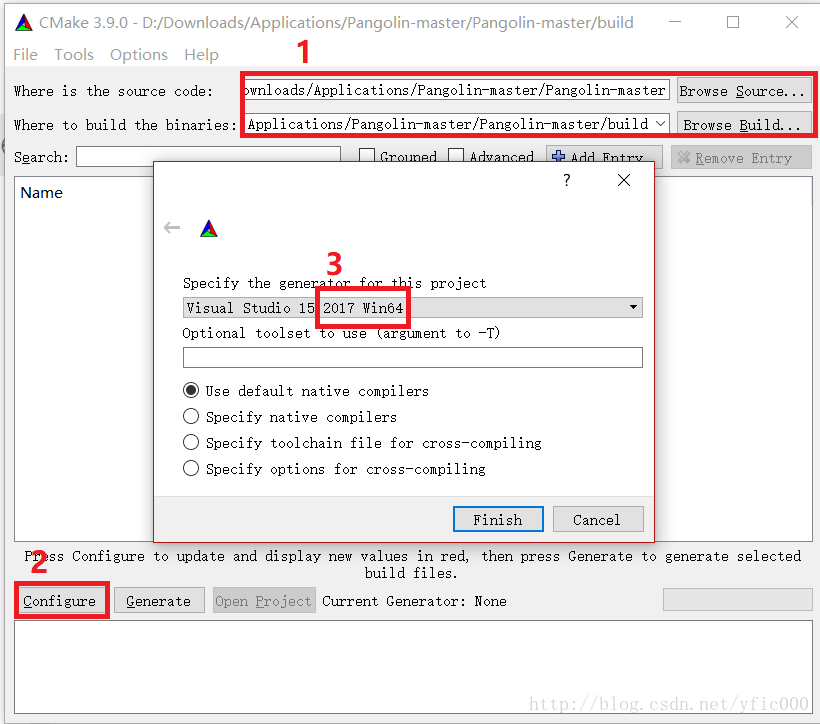
设置好路径后,点击下方Configure按钮,此时弹窗出现编译器的选择,我们选vs 2017 win64:

设置完毕后,点击Finish,接下来便是一段时间的等待,设置完成后,CMake中间会多出一些东西,那些是编译选项,滑到最下方,有一个“build shared library”的选项,如果我们勾选它,就能够生成动态链接的库,意味着用pangolin的时候,需要为其配置环境,方法在(1)中谈了两个;如果不勾选它(默认),那么则不需配置环境,但生成的程序体积就大一些。关于这一点,不同情况的选择不一样,往后我不再谈这个问题,环境配置的步骤也会忽略。
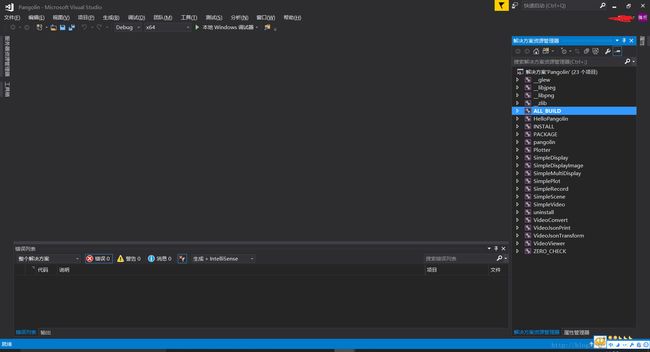
再点一次Configure按钮,让中间内容全变成白色(这一步应该可以忽略,但是多点几下,总觉得比较安心),点击Generate按钮,生成vs工程。现在该vs工程已经在build文件夹中生成了,打开.sln工程文件,得到如下画面:

可以看到右边一大排壮观的东西,这就是CMake的功劳。
我们要的是release版本的库就好了(除非你想调试Pangolin),将上方调试器模式调整为release x64。如果此时你看不到x64的选项,那么就是你在CMake选择编译器的时候,选错了,如果是这样,可以回到刚才的CMake,点击File->Delete Cahce,然后重新执行刚才的步骤。
好了,点击编译吧,看看会发生什么事。Pangolin的代码原本就有设置给window编译用的,因此不会有太大问题。主要有一点,中间vs会停留很久,似乎卡死一般,但其实它是在下载pangolin的依赖库,记得开,然后慢慢等待就好了。
等得够久的吧?不出意外的话,vs成功生成了pangolin的库文件了。也许会出现一些错误,不过请看仔细,是否为pangolin那个项目的问题,如果不是的话,大可忽略,以后出问题再说。
部署Pangolin
现在我们开始部署一下pangolin,所谓部署,正如我在(1)中所说,就是将它的头文件、库文件抽取出来,放在一个专用的文件夹中,然后为其配置一个属性表,供其它工程使用。
先说头文件,我们在XXX/Pangolin/下建立一个include文件夹,(XXX指的是专门放库的地方,而非库的源码目录),里边的内容可以从Pangolin源码根目录的include文件夹中的全部内容。不过这样还是不够的,还需从build/src/include/pangolin/中拿所有内容来。
为何我会发现这件事?可以有两种思路:
- 后边编译的时候,会有找不到头文件的错误,缺的就是这几个,然后在pangolin源码目录下搜索一下就能发现了。
- pangolin的vs工程中,有个HelloPangolin的项目,很明显是一个样例,我们运行它发现是OK的,那么这里边的东西便可以借鉴,然后就会发现它的包含目录中,就多了以上说的那两个include文件夹。
前面已经说过了,从现在开始,要动点脑子才行了。
OK,现在在XXX/Pangolin/下建立一个lib文件夹,里边的内容包括了:
- build/src/Release下的全部内容(dll也放这里来吧);
- build/external/glew的lib和include文件夹;
- build/external/libjpeg的lib和include文件夹;
- build/external/libpng的lib和include文件夹,注意,其有个dll放在其的bin文件夹下,也一起拿到其lib中去吧;
- build/external/zlib的lib和include文件夹,注意,其有个dll同上。
external的东西其实就是pangolin的依赖库,它们也都有头文件,但我们不放在XXX/Pangolin/include下,是为了避免混乱(因为那些东西,pangolin使用者不会用到)。
最后一步,我们建一个新的vs工程,为pangolin建立一个新的属性表,并测试一下。属性表如(2)配置OpenCV时一样,需要设置包含目录、库目录、和链接器输入,特别的是,这三者均需要包含pangolin的依赖库的东西,我们可以直接拷贝HelloPangolin项目的代码进行测试:
#include <pangolin/pangolin.h>
int main( int /*argc*/, char** /*argv*/ )
{
pangolin::CreateWindowAndBind("Main",640,480);
glEnable(GL_DEPTH_TEST);
// Define Projection and initial ModelView matrix
pangolin::OpenGlRenderState s_cam(
pangolin::ProjectionMatrix(640,480,420,420,320,240,0.2,100),
pangolin::ModelViewLookAt(-2,2,-2, 0,0,0, pangolin::AxisY)
);
// Create Interactive View in window
pangolin::Handler3D handler(s_cam);
pangolin::View& d_cam = pangolin::CreateDisplay()
.SetBounds(0.0, 1.0, 0.0, 1.0, -640.0f/480.0f)
.SetHandler(&handler);
while( !pangolin::ShouldQuit() )
{
// Clear screen and activate view to render into
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
d_cam.Activate(s_cam);
// Render OpenGL Cube
pangolin::glDrawColouredCube();
// Swap frames and Process Events
pangolin::FinishFrame();
}
return 0;
}
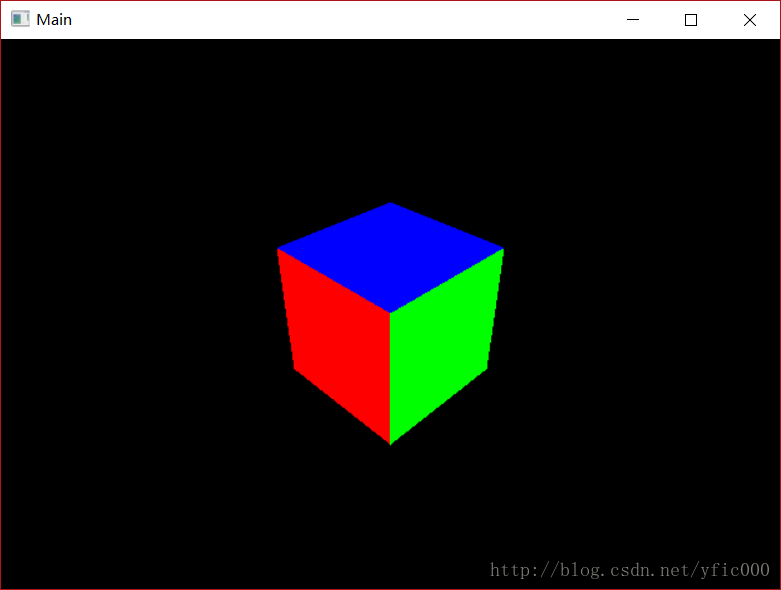
成功的话,你会看到一个窗口,里边有个三色立方体。不过对于第一次配置pangolin的人来说,你现在会碰到“LNK2001 无法解析外部符号”的链接错误,这是因为现在实际上还少了很多库,而这些库存在于window中。
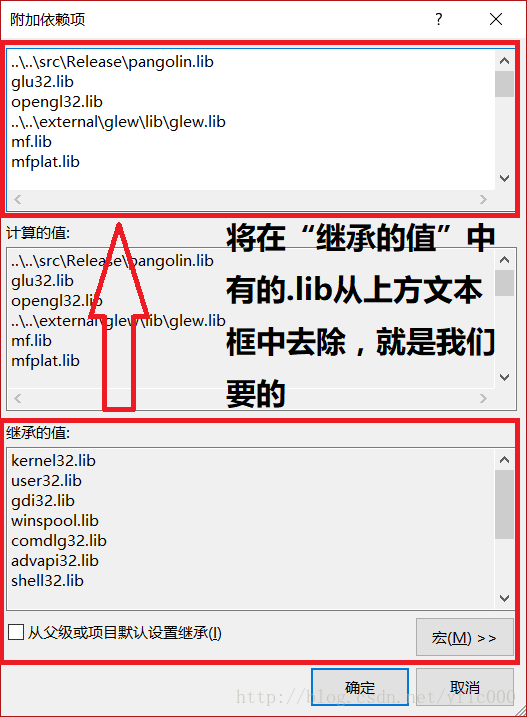
何以见得?从HelloPangolin的项目属性中可以看到,其链接器输入不仅有以上提到的那些库.lib文件,还有其他好多.lib文件。不过有一些是用于控制台应用程序本身的,这可以从该对话框下方“继承的值”那里挑出来:

我这里给出我配置的时候,.lib文件的清单,可能不同情况有所差异,所以还是按照上面的步骤来操作比较好:
- pangolin.lib
- glew.lib
- jpeg.lib
- libpng16_static.lib
- zlibstatic.lib
- glu32.lib
- opengl32.lib
- mfplat.lib
- mfreadwrite.lib
- mfuuid.lib
- strmiids.lib
- mf.lib
注意到,我用的lib都是静态的,意味着不需要配置运行环境。现在我们再编译一次看看。不出意外的话,这个时候会报另外一个错误,“LNK2038 RuntimeLibrary不匹配项”,从错误提示我们得出以下解决步骤:项目属性->C++->代码生成->运行库:从Md改成Mt。
由于pangolin编译的时候是Mt选项,而默认的控制台程序是Mt选项,所以会报此错。不过这样改貌似有点问题,因为不确认所有的库是不是都一样的。这一点我没去深究,现在先暂时这样,以后出问题再说吧。