编写如下的函数:
function drawHexagon(x,y,L)
{
ctx.beginPath();
ctx.moveTo(x-sqrt3/2*L,y-L/2);
ctx.lineTo(x-sqrt3/2*L,y+L/2);
ctx.lineTo(x,y+L);
ctx.lineTo(x+sqrt3/2*L,y+L/2);
ctx.lineTo(x+sqrt3/2*L,y-L/2);
ctx.lineTo(x,y-L);
ctx.closePath();
ctx.fillStyle = "#00FFFF";
ctx.fill();
}
函数中sqrt3的值为Math.sqrt(3)。该函数的功能是:以坐标(x,y)为中心点,绘制一个边长为L的正六边形并进行填充,如图1所示。
图1 正六边形
编写如下的调用语句:
var x=250;
var y=250;
var L=200;
drawHexagon(x,y-2*L/3,L/3);
drawHexagon(x,y,L/3);
drawHexagon(x,y+2*L/3,L/3);
drawHexagon(x-sqrt3/3*L,y+L/3,L/3);
drawHexagon(x-sqrt3/3*L,y-L/3,L/3);
drawHexagon(x+sqrt3/3*L,y+L/3,L/3);
drawHexagon(x+sqrt3/3*L,y-L/3,L/3);
可以绘制出如图2所示的7个小正六边形,这7个小正六边形正好填充在以(x,y)为中心边长为L的大正六边形中。
图2 7个正六边形组成的图案
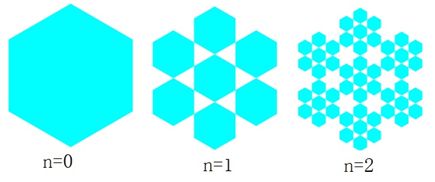
Hexaflake分形图案的构造过程是:以(x,y)为中心点绘制一个边长为L的正六边形并进行颜色填充;在这个正六边形中找到7个点,以这7个点为中心分别绘制7个边长为L/3的正六边形并进行颜色填充,替换掉原来边长为L的正六边形;重复以上操作直至达到要求的层数,可以绘制出Hexaflake分形图案,如图3所示。
图3 Hexaflake分形图案的生成
Hexaflake分形采用递归过程易于实现,编写如下的HTML代码。