JAVA微信公众号开发 | 第一篇: 前期准备及实现自动回复(附源码)
本系列文章是记录自己微信公众号的开发过程,也希望能为感兴趣的其他人提供一些思路和帮助
欢迎转发,转发请在文前明显位置,注明本文地址
项目源码放到文末,需要自取
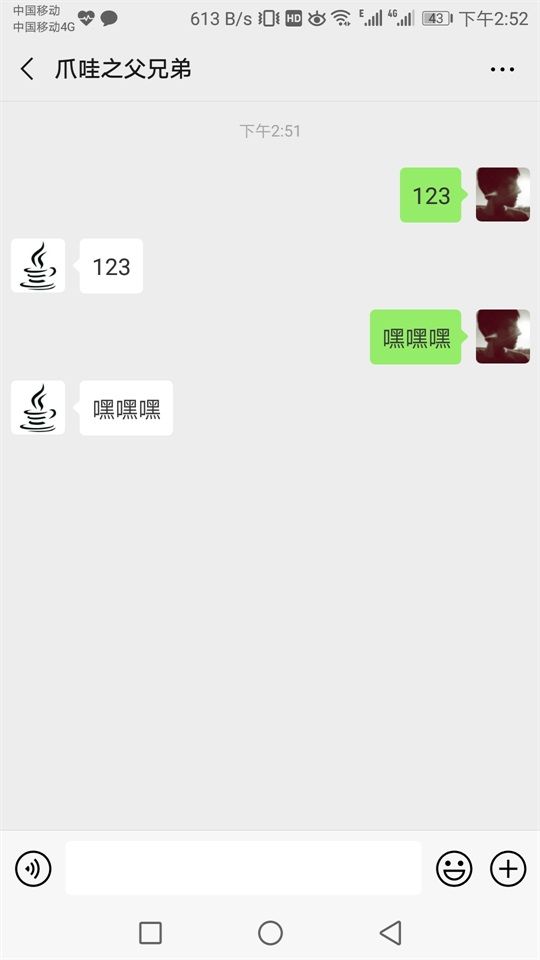
最终效果
前言
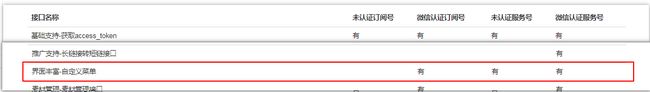
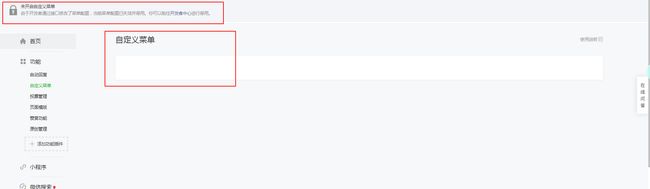
有一个特别坑的地方,需要提前说一下 个人订阅号 现在已经没有接口开发自定义菜单的权限了。
也就是说只能通过微信账号后台自定义菜单,而不能通过接口开发自定义菜单。
但是接口开发和后台自定义两者互斥
要想接口开发自定义菜单,就必须是认证公众号,但是
wt fk
鸡你太美 诶,,, 鸡你太美**
但是服务号申请也不难
虽然有这么多限制,我还是想去尝试一下,兴趣大于一切
1.申请公众号
- 登录地址:https://mp.weixin.qq.com/,注册-选择类型,
- 对类型不清楚的点击链接,账号类型区别http://kf.qq.com/faq/170815aUZjeQ170815mU7bI7.html
- 公众号申请流程:http://kf.qq.com/product/weixinmp.html#hid=99
申请服务号 还是比较麻烦的 但是服务号是直接展示在好友消息列表中 而订阅号是展示在订阅号消息
2.云服务器或者其他外网映射工具
我用的是腾讯云。其他外网映射工具在这里就不说了,搜一下很多
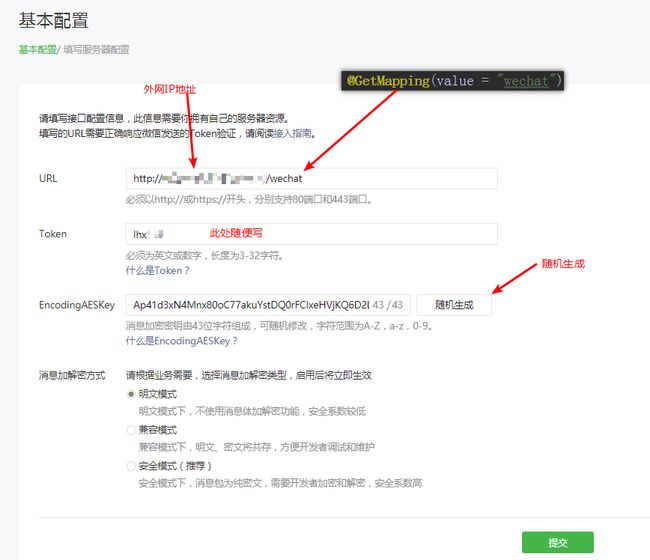
3.接口配置
点击提交>确定
之后微信会自动向你的服务器发送GET请求并验证你的服务器,因此我们需要完成了对GET请求的处理(后面有代码讲解,先不用点确定)
4.验证消息的确来自微信服务器
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
参数 描述 signature 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数 timestamp 时间戳 nonce 随机数 echostr 随机字符串
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则> 接入生效,成为开发者成功,否则接入失败。
加密/校验流程如下:
1)将token、timestamp、nonce三个参数进行字典序排序
2)将三个参数字符串拼接成一个字符串进行sha1加密
3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
以上是来源 微信文档,写的很清楚了,撸代码。
/**
* 处理微信服务器发来的get请求,进行签名的验证
* signature 微信端发来的签名 * timestamp 微信端发来的时间戳
* nonce 微信端发来的随机字符串
* echostr 微信端发来的验证字符串
*/
@GetMapping(value = "wechat")
public String validate(@RequestParam(value = "signature") String signature,
@RequestParam(value = "timestamp") String timestamp,
@RequestParam(value = "nonce") String nonce,
@RequestParam(value = "echostr") String echostr) {
return WeChatUtil.checkSignature(signature, timestamp, nonce) ? echostr : null;
}public static boolean checkSignature(String signature, String timestamp, String nonce) {
String[] arr = new String[] { WeChatContant.TOKEN, timestamp, nonce };
// 将token、timestamp、nonce三个参数进行字典序排序
sort(arr);
StringBuilder content = new StringBuilder();
for (int i = 0; i < arr.length; i++) {
content.append(arr[i]);
}
MessageDigest md = null;
String tmpStr = null;
try {
md = MessageDigest.getInstance("SHA-1");
// 将三个参数字符串拼接成一个字符串进行sha1加密
byte[] digest = md.digest(content.toString().getBytes());
tmpStr = byteToStr(digest);
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
content = null;
// 将sha1加密后的字符串可与signature对比,标识该请求来源于微信
return tmpStr != null ? tmpStr.equals(signature.toUpperCase()) : false;
}String[] arr = new String[] { WeChatContant.TOKEN, timestamp, nonce };
此处的WeChatContant.TOKEN是个常量 public static final String TOKEN = "lhx";
必须和上文基本配置中的 此处随便写 保持一致
完成之后 把项目打个JAR包 扔到服务器上面(别忘安装jdk,安装方法百度搜一下)
此处用到的工具软件:Xshell 6 和 Xftp 6
工具软件放到文末,需要自取
org.springframework.boot
spring-boot-maven-plugin
com.lhx.wechat.WechatApplication
repackage
项目源码中添加了maven打包插件 可以直接maven clen package -> 可运行的jar包
项目源码放到文末,需要自取
然后再回到 配置页面:基本配置 > 修改配置 > 提交 >确定 网页顶端会显示提交成功
5.接收普通消息
当普通微信用户向公众账号发消息时,微信服务器将POST消息的XML数据包到开发者填写的URL上。
请注意:
1、关于重试的消息排重,推荐使用msgid排重。
2、微信服务器在五秒内收不到响应会断掉连接,并且重新发起请求,总共重试三次。假如服务器无法保证在五秒内处理并回复,可以直接 回复空串,微信服务器不会对此作任何处理,并且不会发起重试。详情请见“发送消息-被动回复消息”。
3、如果开发者需要对用户消息在5秒内立即做出回应,即使用“发送消息-被动回复消息”接口向用户被动回复消息时,可以在公众平台官网的开发者中心处设置消息加密。开启加密后,用户发来的消息和开发者回复的消息都会被加密(但开发者通过客服接口等API调用形式向用户发送消息,则不受影响)。关于消息加解密的详细说明,请见“发送消息-被动回复消息加解密说明”。各消息类型的推送XML数据包结构如下:
1348831860
1234567890123456
参数 描述 ToUserName 开发者微信号 FromUserName 发送方帐号(一个OpenID) CreateTime 消息创建时间 (整型) MsgType 消息类型,文本为text Content 文本消息内容 MsgId 消息id,64位整型
文末有源码
6.回复普通消息
当用户发送消息给公众号时(或某些特定的用户操作引发的事件推送时),会产生一个POST请求,开发者可以在响应包(Get)中返回特> 定XML结构,来对该消息进行响应(现支持回复文本、图片、图文、语音、视频、音乐)。严格来说,发送被动响应消息其实并不是一种> 接口,而是对微信服务器发过来消息的一次回复。需要的XML数据包结构如下:
回复文本消息
12345678
参数 是否必须 描述 ToUserName 是 接收方帐号(收到的OpenID) FromUserName 是 开发者微信号 CreateTime 是 消息创建时间 (整型) MsgType 是 消息类型,文本为text Content 是 回复的消息内容(换行:在content中能够换行,微信客户端就支持换行显示) 文末有源码
完整代码
@PostMapping(value = "wechat")
public String textMessge(HttpServletRequest request) {
logger.info("wechat");
return javaMessageService.textMessage(request);
}@Service
public class JavaMessageServiceImpl implements JavaMessageService {
private static final Logger logger = LoggerFactory.getLogger(JavaMessageServiceImpl.class);
@Override
public String textMessage(HttpServletRequest request) {
logger.info("进来了");
// xml格式的消息数据
String respXml = null;
// 默认返回的文本消息内容
String respContent;
try {
// 调用parseXml方法解析请求消息
Map requestMap = WeChatUtil.parseXml(request);
// 消息类型
String msgType = requestMap.get(WeChatContant.MsgType);
String mes = null;
// 文本消息
if (msgType.equals(WeChatContant.REQ_MESSAGE_TYPE_TEXT)) {
mes =requestMap.get(WeChatContant.Content);
if(mes != null){
String content = checkResources(mes);
if(!StringUtils.isBlank(content)) {
return WeChatUtil.sendTextMsg(requestMap, content);
}
}
}
// 图片消息
// ......
mes = mes == null ? "在吗" : mes;
return WeChatUtil.sendTextMsg(requestMap, mes);
} catch (DocumentException e) {
return null;
} catch (Exception e) {
e.printStackTrace();
return null;
}
return null;
}
private String checkResources(String message){
String returnMessage = null;
if("加油".equals(message)){
returnMessage = "你也是";
return returnMessage;
}
if("我爱你".equals(message)){
returnMessage = "一见面就说爱?";
return returnMessage;
}
return null;
}
} 测试可以用postman 进行测试
项目源码和本文用到的所有工具我已经打包好放在了微信公众号中> "爪哇之父兄弟",
关注后,回复"公众号源码",即可获取
如果你对本文有不对的地方或者遇到难题了 欢迎评论或者扫码进群 一起讨论 免费帮助
如果本文对你有帮助,请小编喝咖啡啊
| 公众号 爪哇之父兄弟 | 微信 | 支付宝 | q群 |
|---|---|---|---|
 |
 |
 |
 |