《Real-Time Rendering 4th Edition》读书笔记--简单粗糙翻译 第八章 光和颜色 Light And Color
写在前面的话:因为英语不好,所以看得慢,所以还不如索性按自己的理解简单粗糙翻译一遍,就当是自己的读书笔记了。不对之处甚多,以后理解深刻了,英语好了再回来修改。相信花在本书上的时间和精力是值得的。
———————————————————————————————
因为时间有限,接下来的几章要精简翻译了!!!
——————————————————————————————————————————————————————
“Unweave a rainbow, as it erewhile made
The tender-person’d Lamia melt into a shade.”
如刚才拆解彩虹那般,让光鲜娇嫩的雷米亚黯然失色。
—— 约翰·济慈
在本章中,我们将学习各种物理的光量,为后面的章节打下基础,这些章节将从更物理的角度讨论渲染。我们还将学习更多关于渲染过程中经常被忽视的“后半部分”:将代表场景线性光量的颜色转换为最终显示
颜色。
8.1 光量(Light Quantities)
任何基于物理的渲染方法的第一步都是以精确的方式来量化光线。
首先介绍
辐射度学(radiometry)
,因为这涉及到光的物理传输的核心领域。
我们接着讨论了
光度学(photometry)
,它处理的是由人眼灵敏度加权的光值。
我们对
颜色的感知是一种心理物理现象(psychophysical phenomenon):对物理刺激的心理感知
。
8.1.1 辐射度学(Radiometry)
辐射度学研究的是电磁辐射的测量。
正如将在9.1节中更详细地讨论的那样,这种辐射以波的形式传播。
不同波长的电磁波——具有相同相位的两个相邻点之间的距离,例如两个相邻的波峰——具有不同的性质。
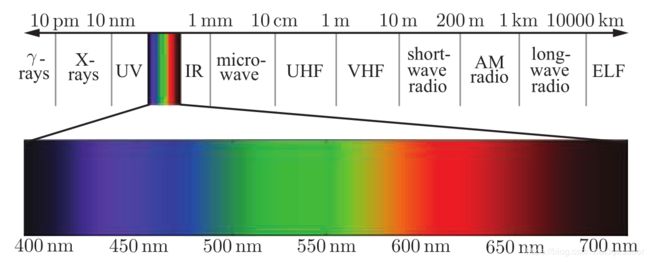
在自然界中,电磁波的波长范围很广,从长度不到百分之一纳米的伽马波到长达数万公里的极低频(ELF)电波。
人类所能看到的光波只是这一范围的一小部分,从大约400纳米的紫外光
延伸到700多纳米的红光。如图8.1所示。
图 8.1 显示在整个电磁波谱范围内的可见光的波长范围。
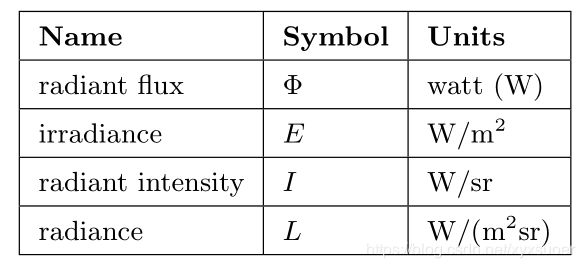
辐射度量(radiometry quantities)用于测量电磁辐射的各个方面:总能量(overall energy)、功率(随时间变化的能量,energy over time)和相对于面积、方向或两者的功率密度(power density)。这些度量列于表8.1。
表 8.1 辐射量及单位。 分别是辐射通量、 辐照度、 辐射强度、辐射率。
在辐射度学中基本单位是
辐射通量(radiant flux),Φ
。
辐射通量是随时间-功率流动的
辐射能量
,以瓦特(watt,W)为单位量。
辐照度(irradiance)
是
辐射通量相对于面积的密度,即dΦ/ dA
。辐照度是根据面积来定义的,面积可以是空间中想象的面积,但通常是物体的表面。它的单位是瓦特每平方米。
在我们讨论下一个量之前,我们需要先介绍
立体角(solid angle)
的概念,它是角度概念的三维扩展。
一个角度可以被认为是一个平面上连续的方向集合的大小的度量,它的弧度值等于这个方向集合与半径为1的封闭圆相交的弧的长度。
类似地,立体角可以表示三维空间中连续的方向集合的大小,测量单位为球面度(steradians,缩写为sr),其定义为和半径为1的封闭球体相交斑块的面积。 立体
角是由符号ω表示。
在两个维度上,一个2π弧度角覆盖整个单位圆。
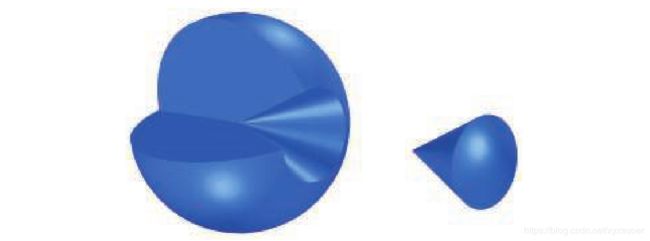
延伸到三维空间上,4π球面度的立体角将覆盖整个单位球。图8.2展示了一个立体角的球面度的表示。
图 8.2 从圆球的剖面图上去掉一个立体角的圆锥体。形状本身与测量无关。球体表面的覆盖才是关键。
现在我们可以介绍
辐射强度(radiant intensity,I)
,是
辐射
通量
对方向
,
更准确地说
是
立体角(dΦ/ dω)
的
密度
。它的单位是瓦特每球面度。
最后,
辐射率(radiance,L)是单一射线中电磁辐射的量度
。
更准确地说,它被定义为
辐射通量
对单位面积和单位立体角的密度:
这个面积是在垂直于射线的平面上测量的,
如果测量的其他方向的表面上的辐射率,那么必须要使用余弦校正因子。
可能会遇到术语“投影面积”来定义辐射率的情况。
辐射率(radiance)是传感器(如眼睛或照相机)测量的值(详细信息请参阅9.2节),所以它对于渲染来说极为重要。
计算着色方程的目的是为了计算沿着给定射线(从着色表面点到摄像机)的辐射率。
沿着这条射线的L值等价于第5章中着色部分中基于物理的Cshaded。
辐射率的公制单位是瓦特每平方米每球面度。
环境中的辐射可以看作是5个变量的函数
(或6个,包括波长),称为
辐射分布(radiance distribution)
。
其中三个变量指定位置,另外两个指定方向。这
个函数描述了所有的光在空间中移动。
渲染过程可以理解为,眼睛和屏幕定义一个点和一组方向(例如,通过每个像素的射线),然后在眼睛处对每个方向进行计算。 在
13.4节讨论的基于图像的渲染使用了一个相关的概念,称为
光场(light field
)。
在着色方程中,辐射率通常用
Lo(x,d) 或 Li(x,d)表示,
这意味着从x点发出的光或者进入x点的光。
方向向量d表示射线的方向,根据惯例,它总是指向远离x的方向。
然而这种惯例在Li的情况下会有些令人困惑,
因为d指向光传播的相反方向,因为
对于点积之类的计算这很方便。
辐射率的一个重要特性是它不受距离的影响,
忽视大气影响,如雾。
换句话说,
不管与观察者的距离有多远,一个表面都会有相同的亮度
。
距离越远,表面覆盖的像素越少,但每个像素处的表面辐射是恒定的。
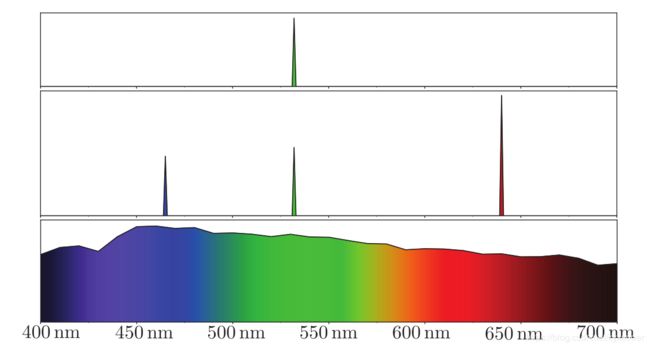
大多数光波是包含有许多不同波长的混合物。 最直观的是
光谱功率分布(spectral power distribution,SPD),
展
示了光的能量是如何分布在不同波长上的。图8.3展示了三个例子,
值得注意的是,尽管在图8.3中的中间SPDs和底层SPDs之间不同很大,
他们被认为是同样的颜色。
很明显,人类的眼睛对光谱仪不太敏感。我们将在8.1.3节中详细讨论颜色视觉。
图 8.3 三种不同光波的SPDs( spectral power distribution,光谱功率分布)。 最上面的SPD是一种绿色激光,它的光谱分布非常窄。 中间的SP是在相同的绿色激光基础上再加一个红色激光和一个蓝色激光组成的光。 底层的SPD是标准的D65光源,这是一个典型的中性白色参考,用来代表户外照明, 这样的spd是典型的自然光,它的能量连续分布在可见光谱上。
所有辐射量都有光谱分布,因
为这些分布是在波长上的密度,
它们的单位是原始量除以纳米。
例如,
辐照度的光谱分布的单位是瓦特每平方米每纳米
。
由于完整的SPDs很难用于渲染,特别是在交互速率下,因此在实践中辐射量被表示为RGB三元组。
在8.1.3节中,我们将解释这些三元组如何与光谱分布相关。
8.1.2 光度学(Photometry)
辐射度
学只研究了物理量,而没有考虑人的感知。
一个相关的领域,
光度学(photometry),类似辐射度学,除了它是通过人眼的敏感度来衡量一切的
。
辐射计算的结果通过乘以
CIE光度曲线(CIE photometric curve)
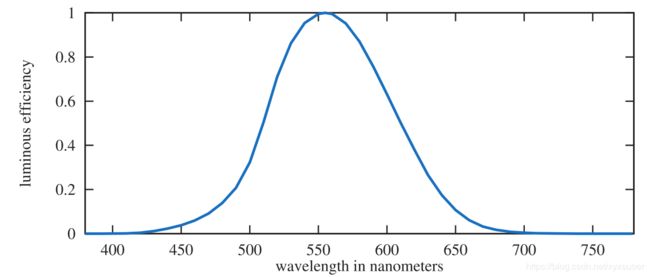
转换为光度单位,该曲线是一个以555 nm为中心的钟形曲线,表示眼睛对不同波长的光的响应。如图8.4所示。
图 8.4 光度曲线。
转换曲线和测量单位是光度学理论和辐射度学理论的唯一区别。
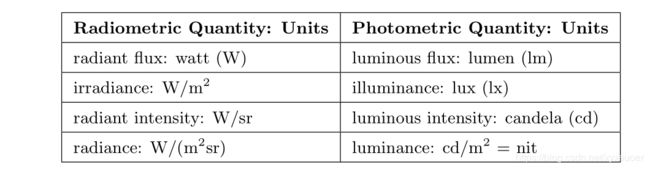
每个辐射量都有一个对应的光度学度量。表8.2展示了对应关系。
表 8.2 辐射度学和光度学的度量及其单位。光通量(luminous flux)、 照度(illuminance)、光度(luminous intensity)、 亮度(luminance)
亮度(luminance)通常用来描述平面的亮度。
例如,高动态范围(HDR)电视屏幕的峰值亮度通常在500到1000 nits之间。
相比之下,晴空的亮度约为8000 nits,
一个60瓦的灯泡大约有12万nits,而地平线上的太阳有60万nits。
8.1.3 色度学(Colorimetry)
在8.1.1节中,我们已经看到,我们对光的颜色的感知与光的SPD(光谱功率分布)密切相关。
我们也看到这不是简单的一对一对应。
图8.3中的底部的SPD和中间SPD完全不同,但被认为是完全相同的颜色。
色度学
研究的是光谱功率分布和人眼对颜色的感知之间的关系。
人类可以分辨大约
1000万种
不同的颜色。 人眼
对于颜色感知,是通过视网膜上三种不同类型的锥受体工作的,每种类型的受体对不同的波长有不同的反应。
其他动物有不同数量的颜色受体,在某些情况下多达15个。
因此,对于一个给定的SPD,我们的大脑只从这些受体接收到三种不同的信号。这也是为什么只用三个数字就可以精确地表示任何颜色刺激。
但是哪三个数字呢?
CIE (Commission Internationale d 'Eclairage)
提出了一套测量颜色的标准条件,并使用它们进行了颜色匹配实验。 调色
时,三种不同颜色的光投射在白色屏幕上,使它们的颜色叠加在一起形成一个色块。
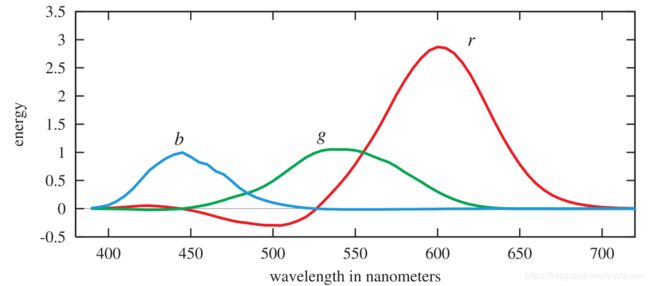
图8.5中展示了一组三种光(r、g和b)的测试结果。
这些光几乎是单色的,每一束光的能量分布都集中在一种波长附近:r为645 nm, g为526 nm, b为444 nm。
将每组匹配权值与测试波长相关联的函数称为
颜色匹配函数(color-matching functions)
。
图 8.5 r, g, b 2度调色曲线。这些调色曲线不能与用于调色实验的光源的光谱分布相混淆,这里是纯波长。
这些颜色匹配函数将光谱功率分布转换为三个值。
对于任意的光谱分布,颜色匹配函数可以乘以每个结果曲线下的分布和面积(即,积分)给出相对的数值,设置光的颜色,以匹配由光谱感知到的颜色。 考虑到
不同的光谱分布可以分解为相同的三个权值,
在观察者看来它们是一样的。
给出匹配权值的光谱分布称为
条件等色(metamers)
。
三种加权的r、g、b光不能直接代表所有可见的颜色,因为它们的颜色匹配函数对不同的波长会有负的权值。
CIE提出了三种不同的假设光源,它们对所有可见波长的颜色匹配函数的权值都是正的。
这些曲线是原始的r、g和b颜色匹配函数的线性组合。 因为
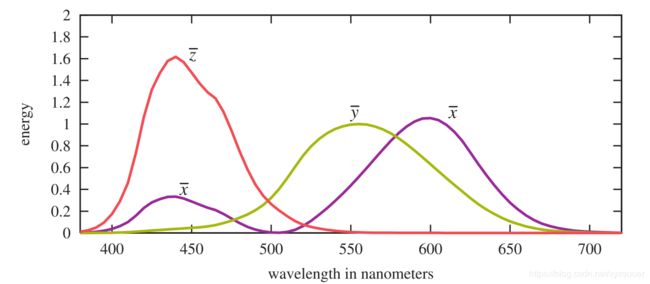
这要求光源的光谱功率分布在某些波长上是负的,所以这些光是不可实现的数学抽象。他们的颜色匹配函数如图8.6所示。其中Y和光度曲线(图8.4)一样,因为
这条曲线将辐射率转换为了亮度。
图 8.6 Jdd-Vos-modified CIE(1978) 2度颜色匹配函数。注意,这两个x部分是在同一条曲线上。
与前面颜色匹配函数对比,x(λ),y(λ)和z(λ)是
通过乘法和集合
来把
任何SPD(λ)
减少到三个数值
:
这些X,Y,X三色值(tristimulus values)
是在CIE XYZ空间中定义颜色的权重。它会很方便
把
颜色分为亮度(明亮度)和色度(chromaticity)
。
色度是指颜色与亮度无关的特性。
例如,两种深浅不同的蓝色,一种暗的,一种亮的,可以有相同的色度,尽管亮度不同。
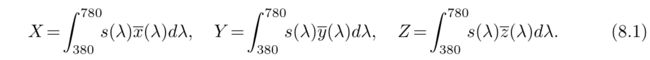
为此,CIE通过将颜色投射到X+Y +Z = 1平面上来定义一个二维色度空间。如图8.7所示。
该空间中的坐标称为x和y,其计算方法如下:
z值没有提供额外的信息,所以通常省略它。
色度坐标(
chromaticity coordinates
)x和y的坐标图被称为CIE 1931色度图。如图8.8所示。
图中曲线的轮廓显示了可见光谱的颜色所在,而连接光谱两端的直线称为
紫色线(purple line)
。
黑点表示光源D65的色度,通常用
白点(white point)
表示——色度用来定义白色或无色
(无色)的刺激。
图 8.7 CIE RGB三原色的RGB颜色立方体显示在XYZ空间中,以及它在X + Y + Z = 1平面上的投影(紫色)。 蓝色轮廓表示可能覆盖的色度值空间, 从原点辐射出来的每条线都有一个恒定的色度值,只是亮度不同。
图 8.8 CIE 1931年色度图。 曲线用相应纯色的波长标记。 白色三角形和黑点分别表示用于sRGB和Rec. 709颜色空间的色域和白点。
总之,我们从一个实验开始,这个实验使用了三种单波长的光,并测量了每一种光需要多少来匹配其他波长的光。有时为了匹配,这些纯光必须添加到正在查看的样本中。这就给出了一组颜色匹配函数,将它们组合起来创建一组没有负值的新颜色匹配函数。
有了这组非负的颜色匹配函数,我们可以将任何光谱分布转换为定义颜色的色度和亮度的XYZ坐标,该坐标可以简化为xy来描述色度,而
亮度
保持不变。
给定一个颜色点(x,y),画一条线穿过白点和这个点到边界(光谱或紫色线)。
色点的相对距离与到区域边缘的距离之比即为颜色的
激发
纯度(excitation
purity
)。
区域边缘上的点定义了
主波长(dominant wavelength)
。
这些色度术语在图形中很少见, 取而代之,
我们使用的是
饱和度(saturation)
和
色调(hue)
,
它们分别与激发纯度和主波长有宽松的相关性。
色度图描述了一个平面。
要完全描述一种颜色所需要的第三个维度是
Y值,即亮度
。
这些定义加在一起就是所谓的
xyY(xyY-coordinate system)坐标系
。
色度图对于理解在渲染中
如何
使用颜色以及渲染系统的限制非常重要。
电视或计算机显示器通过使用设置R、G和B颜色值来显示颜色。
每个颜色通道控制一个
显像原色(display primary)
,
显像基色会
发出具有特定光谱功率分布的光。
三种原色的每一种都按其各自的颜色值进行缩放,并将它们叠加在一起,创建一个单一光谱功率分布(观察者感知到的只有一个)
。
色度图中的三角形表示标准电视或计算机显示器的
色域(gamut)
。
三角形的三个角是三原色,三原色是屏幕可以显示的最饱和的红色、绿色和蓝色。
色度图的一个重要特性是,这些有限的颜色可以用直线连接起来,以表示整个显示系统的极限。
这些直线代表了通过混合这三种三原色可以显示的颜色的界限。
白点表示当R、G和B的颜色值相等时,显示系统产生的色度。
需要注意的是,显示系统的全部范围是一个三维体。
色度图只显示了这个体积在二维平面上的投影。
图 8.9 CIE 1976 UCS图,展示了三个RGB颜色空间(sRGB、DCI-P3和ACEScg)的原色和白点。sRGB绘图也可以用于Rec. 709,因为这两个颜色空间具有相同的原色和白点。
在图8.9所示的三个RGB空间中,sRGB是目前为止实时渲染中最常用的。
值得注意的是,在本节中,我们使用“sRGB颜色空间”来表示具有sRGB三原色和白点的线性颜色空间,而不是在5.6节中讨论的非线性sRGB颜色编码。
大多数计算机显示器是为sRGB颜色空间设计的,同样的原色和白点也适用于Rec. 709颜色空间,它被用于
高清电视显示,因此对游戏机很重要。
然而,更多的显示器是用更广泛的色域。
从RGB空间到XYZ空间的转换是线性的,可以用RGB空间的原色和白点导出的矩阵来完成。
通过矩阵转置和结合,可以将矩阵从XYZ转换至任意
RGB空间,或者在两个不同的RGB空间之间。
注意,在这样的转换之后,RGB值可能为负,也可能大于1。
这些
颜色
超出了色域,在目标RGB空间中不可复制。可以使用各种方法将这些颜色映射到目标RGB色域中。
一种常用的转换是将RGB颜色转换为
灰度亮度值(grayscale luminance value)
。
由于亮度与Y系数相同,因此此操作只是RGB-to-XYZ转换的“Y部分”。
换句话说,它是
RGB系数和RGB-to- XYZ矩阵的中间行的点积。对于sRGB和Rec. 709空间,公式为:
这又把我们带到了光度曲线,如图8.4所示。
这条曲线表示了一个标准观察者的眼睛对不同波长的光做出的反应,它乘以了三个原色的光谱功率分布,每条结果曲线都被集成的。
这三个结果的权重构成了上面的亮度方程。
红色、绿色和蓝色的
灰度强度值不相等的原因是因为眼睛对不同波长的光有不同的敏感度。
色度学
能告诉我们两种颜色刺激是否匹配,但不能预测它们的外观。
给定的XYZ颜色刺激的外观在很大程度上取决于照明、周围颜色和先决条件等因素。
颜色外观模型是更广泛的视觉感知领域的一部分,包括
掩蔽(masking)
等效应。
8.1.4 用RGB颜色渲染(Rendering with RGB Colors)
严格地说,
RGB值代表的是感知量,而不是物理量
。
使用它们进行基于物理的渲染在技术上是一个类别错误。
正确的方法是对光谱量进行所有的渲染计算,要么通过密集采样,要么在合适的基础上进行投影,最后才转换成RGB颜色。
例如,最常见的渲染操作之一是计算一个物体反射光。
物体的表面通常反射某些波长的光要比其他的多,这是由它的光谱反射率曲线(spectral reflectance curve)所描述的。
严格正确的计算反射光颜色的方法是将入射光的SPD乘以每个波长的光谱反射率,然后把得到的反射光SPD转换成RGB颜色。
在一个
RGB渲染器中将光和表面的RGB颜色相乘,得到反射光的RGB颜色。在一般情况下,这不会给出正确的结果。
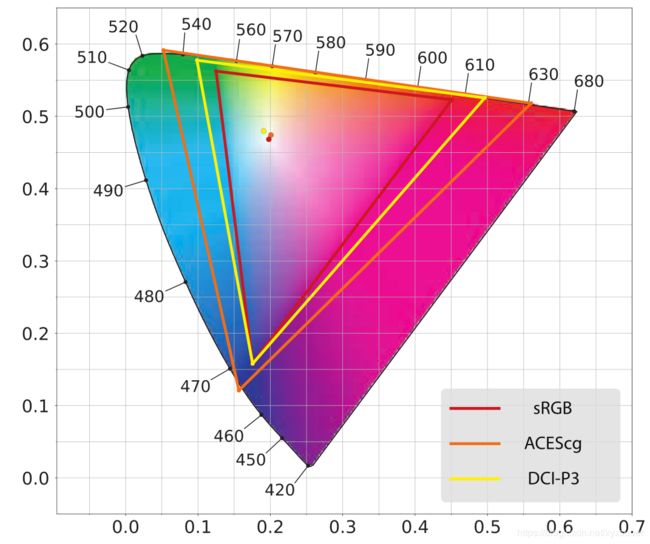
为了说明这一点,我们将查看一个比较极端的示例,如
图8.10。
图 8.10 顶部的图展示了一种设计用于投影屏幕的材料的光谱反射率。 下两张图显示了两种相同RGB颜色光源的光谱功率分布:中间为RGB激光投影仪,底部为D65标准光源。 屏幕材料将反射约80%的光,因为它有反射峰,与投影仪的原色波峰一致。 然而,它对D65光源的光反射不到20%,因为大多数光源的能量是在屏幕的反射峰值之外。 对这个场景进行RGB渲染可以预测到屏幕对两种光线反射的强度是相同的。
我们的例子使用的是一种设计用于激光投影仪的屏幕材料。它具有高反射率的窄波段来匹配激光投影仪的波长和大多数其他波长的低反射率。这导致它反射大部分来自投影仪的光,但吸收大部分来自其他光源的光。在这种情况下,RGB渲染器会产生严重的错误。
图8.10所示的情况并不是典型。实际中遇到的曲面的光谱反射率曲线要光滑得多,如图8.11所示。典型光源的SPD类似于D65发光体,而不是例子中的激光投影仪。当光源SPD和表面光谱反射率都是光滑的时候,RGB渲染带来的误差相对较小。
图 8.11 黄色香蕉的光谱反射率。
在
预测性渲染应用程序(predictive rendering application)
中,这些细微的错误可能很重要。例如,两个光谱反射率曲线在一个光源下可能有相同的颜色外观,但在另一个光源下却没有。这一问题被称为
metameric failure或illuminant metamerism
,例如在给
汽车车身部件涂
油漆时就会引起高度关注。
RGB渲染在试图预测这种类型效果的应用程序中是不合适的。
8.2 从场景到屏幕(Scene To Screen)
本书接下来的几章主要讨论基于物理的渲染问题。
给定一个虚拟场景,基于物理的渲染的目标是计算在真实场景中出现的亮度。
8.2.1 高动态范围显示编码(High Dynamic Range Display Encoding)
本节的内容建立在第5.6节的基础上,5.6节介绍了显示编码。
在
5.6节讨论了
标准动态范围(standard dynamic range,SDR)
监视器的显示编码,
它们通常使用sRGB显示标准和SDR电视,而SDR电视又使用Rec.
709和Rec.1886标准。
这两套标准具有相同的RGB色域和白点(D65),并且有些相似(但不完全相同)的非线性显示编码曲线。
他们也有大致相似的参考白色亮度水平(80 cd/m
2
为sRGB, 100 cd/m2 为Rec. 709/1886)。
这些亮度规范并没有被显示器和电视制造商严格遵守,实际上
他们更
倾向于生产白色亮度水平更亮的显示器。
HDR显示使用Rec. 2020和Rec. 2100标准。
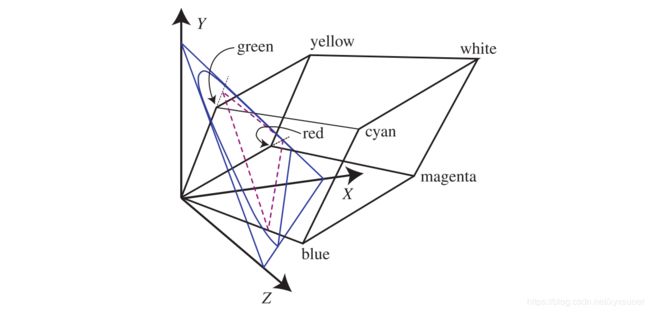
Rec. 2020定义了一个有明显更宽色域的颜色空间,如图8.12所示,并且与Rec. 709和sRGB颜色空间具有相同的白点(D65)。
Rec. 2100定义了两套非线性显示编码:
感知量化器(perceptual quantizer,PQ)
和
混合log-gamma(hybrid log-gamma,HLG)
。
HLG编码在渲染场景中使用的并不多,因此我们将重点关注PQ,它定义了10,000 cd/m2的峰值亮度值。
图 8.12 CIE 1976 UCS图,展示了Rec.2020 和sRGB/ Rec.709 颜色空间的色域和白点(D65)。并给出了DCI-P3颜色空间的色域,用作比较。
尽管峰值亮度和色域规范对于编码目的很重要,但就实际显示而言,它们多少还只是梦寐以求。
实际上,和
Rec. 2020相比,
显示色域更接近于
DCI-P3(显示在图8.12中)。
由于这个原因,HDR显示器的内部色调映射和色域映射从标准规范到实际显示性能都比较出色。
在应用程序端,有三种方法用于将图像转换到HDR显示,但根据显示和操作系统的不同,这三种方法并不都可用:
1. HDR10——广泛支持HDR显示器以及PC和控制台操作系统。 帧缓冲
格式是每像素32位,每个RGB通道有10个无符号整数位,alpha通道有2个无符号整数位。
它使用PQ非线性编码和Rec.2020颜色空间。
每个HDR10显示模型执行自己的色调映射,这些映射没有标准化或文档化。
2.
scRGB(线性变体)——
仅Windows操作系统支持。
名义上,它使用sRGB三原色和白电平(white level),但是支持RGB值小于0和大于1。帧缓冲格式是每个通道16位,存储线性RGB值。它可以和任何HDR10一起使用,因为会被驱动程序转换成HDR10。它主要是使用方便并且向后兼容sRGB。
3.
杜比视觉(Dolby Vision)——专有格式,还没有广泛被各种显示器支持或任何控制台(在撰写本文时)。它的帧缓冲格式是每个通道
自定义的12位
,使用是PQ非线性编码和Rec.2020颜色空间。显示内置色调映射是标准叉乘模型(不是点乘)。
8.2.2 色调映射(Tone Mapping)
在第5.6节和第8.2.1节中,我们讨论了显示编码,即显示硬件把线性辐射值转换为非线性代码值的过程。
显示编码所用的函数是显示的
电光传递函数(electrical optical transfer function,EOTF)
的逆函数,保证输入的线性值与显示发出的线性辐射率相匹配。
色调映射(Tone Mapping)
或
色调复现(Tone Reproduction) 是
转换场景辐射率值为显示辐射率值的过程,
在此步骤中应用的转换称为
端到端传输函数(end-to-end transfer function)
,或
从场景到屏幕转换(scene-to-screen transform)
。
理解色调映射的关键概念是
图像状态(image state)。
有两种基础图像状态。
场景参考图像(scene-referred images)是根据场景辐射率值定义的,显示参考图像(display-referred images)是根据显示辐射率值定义的。 图
像状态与编码无关。
两种
图像状态下图像既可以是线性编码,也可以是非线性编码。
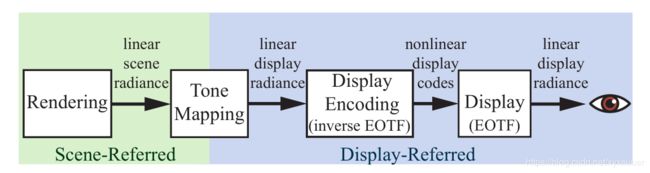
图8.13展示了图像状态、色调映射和显示编码是如何在
成像管线(imaging pipeline)
中是如何配合的,实现颜色值从初始的渲染到最终显示出来。
图 8.13 合成(渲染)图像的成像管线。我们渲染线性的场景参考辐射率值,通过色调映射变换到线性显示参考辐射率值。然后经过显示编码,应用EOTF的逆函数把线性显示辐射率值转换成非线性编码值(编码值),然后传递给显示器,最后显示硬件应用EOTF函数把非线性显示值转换成从屏幕发射到眼睛的线性辐射率值。
关于色调映射的目的有几个常见的误解。
它不是为了确保场景到屏幕的转换是一个恒等转换,能在显示器上完美重现场景亮度值。
它也不是将每一个比特的信息从场景的高动态范围“挤压”到显示的低动态范围,虽然
动态范围
在解释场景和显示之间的差异确实发挥了重要的作用。
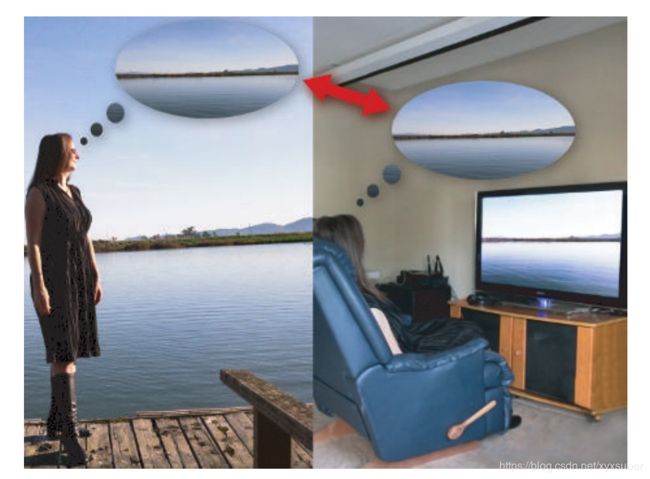
要理解色调映射的目标,最好将其视为图像再现的一个实例。图像再现的目标是
在给定显示属性和观看条件的情况下,
尽可能接近地再现出
显示参考图像,
即观察者在观察原始场景时产生的感知印象。参见图8.14。
图 8.14 图像再现的目的是为了由再现图像(右)所唤起的感知印象尽可能接近原场景(左)。
视觉系统弥补了绝对亮度的差异
,这是一种
适应能力(adaptation)
。
由于这种能力,在昏暗的房间里,在屏幕上显示的户外场景的再现图像可以产生与原始场景相似的感觉,尽管再现的亮度小于原始场景的1%。
然而,适应机制提供的补偿机制并不完善。
在较低的亮度水平下,感知到的对比度会降低(史蒂文斯效应),感知到的“色度”也会降低
(亨特效应)。
然而,这种对比的增加加剧了现有的一个问题。
由于场景的动态范围通常比显示器的大得多,我们不得不选择一个狭窄的亮度值窗口来重现,窗口上方和下方的值被裁剪为黑色或白色。
增强对比会进一步缩小这个窗口。为了部分抵消暗部和亮部的剪裁,使用了一个柔软的衰减,将一些阴影和高光的细节带回来。
曝光(
exposure
)的概念对于色调映射至关重要。
在
摄影学中,曝光指的是控制落在胶片或传感器上的光量
。
然而,在
渲染中,曝光是在色调再现变换应用之前对场景参考图像执行的线性缩放操作
。
曝光的棘手之处在于决定使用什么比例因子。
色调的再现变换和曝光是紧密联系在一起的。
按曝光比例缩放,然后应用色调再现变换的过程是一种
全局色调映射(global tone mapping),相同的映射应用到所有像素上
。
相比之下,基于周围像素和其他因素,
局部色调映射(local tone mapping)
过程使用
不同的像素到像素的映射
。实时渲染应用中大部分使用的是全局色调映射。
需
要记住,
场景参考的图像和显示参考的图像从根本上是不同的
。
物理操作仅在操作场景参考的数据有效,
由于显示的局限性和我们讨论过的各种感知效果 ,这两种图像状态之间总是需要进行非线性变换。
色调再现变换(Tone Reproduction Transform)
色调再现变换通常表示为一维曲线,将场景参考的输入值映射到显示参考的输出值
。
这些曲线既可以单独应用于R、G和B值,也可以应用于亮度。
在前一种情况下,结果将自动出现在显示色域中,因为每个显示引参考RGB通道值都在0到1之间。
然而,在RGB通道上执行非线性操作(尤其是剪裁)可能会导致饱和度和色相的变化,以及
亮度的
期望变化。
通过将色调曲线应用于亮度,可以避免色相和饱和度的变化
(至少会减少),但是,显示参考颜色可能不在显示的RGB色域内,在这种情况下,需要将其映射回来。
色调映射的一个潜在问题是,
将非线性函数应用于场景参考像素颜色可能会导致某些抗锯齿技术问题
。这个问题(以及解决它的方法)在第5.4.2节有讨论。
曝光(Exposure)
计算曝光的常用技术依赖于分析场景参考亮度值。为了避免引入卡顿,这种分析通常是通过对前一帧进行采样来完成的。
根据Reinhard等人的建议,在早期实现中使用的一个指标是对数平均场景亮度(
log-average scene luminance
)
。通常,曝光是通过计算帧数的对数平均值来确定的。这个对数平均是通过执行一系列
下采样(down-sampling)
的后处理过程来计算的,直到最后计算出帧的单个值。
使用平均值往往对一些异常值过于敏感,例如,少量的明亮像素可能会影响整个帧的曝光。
后来的实现改进了这个问题,取而代之的是使用
亮度值的直方图
。相比于平均值, 直方图
允许计算中位数,这更健壮。
直方图中的其他数据点也可以用来改进结果。
到目前为止讨论的技术的问题是像素亮度是驱动曝光的错误量度。
如果我们看摄影实践中,比如
Ansel
Adams’ Zone System
和入射光度计如何被用来设置曝光,很明显,最好是单独使用光照(没有表面反照率的影响)来确定曝光。这样
做是可行的,近似的说,摄影曝光是用来抵消光照的。 这使得
物体表面主要颜色符合人类视觉系统的
颜色恒常性(color constancy)
。
以这种方式处理曝光还可以确保传递给
色调转换的值是正确的。
例如,电影或电视行业中使用的大多数色调转换都被设计成将曝光的场景参考值0.18映射到显示参考值0.1,
在主要场景照明中0.18表示18%灰度卡。
在许多游戏中,静态曝光等级是根据已知的场景照明值为环境的不同部分手动设置的。这样做可以避免曝光的意外动态变化。
8.2.3 颜色分级(Color Grading)
在8.2.2节中,我们提到了择优图像再现的概念,即生成看起来比原始场景更好的图像。
通常这涉及到
图像颜色的创造性操作,这一过程被称为颜色分级(color grading)
。
Selan展示了如何
从颜色分级或图像编辑应用程序中
将任意颜色转换“烘焙”到三维
颜色查找表(look up table,LUT)
。
使用输入R、G和B值作为x-、y-和z-坐标来在表中查找新颜色,因此可以用于从输入到输出颜色的任何映射,直到LUT分辨率的限制。
Selan的烘焙过程首先获取一个标识LUT(将每个输入的颜色映射到相同的颜色),然后对它进行“切片(slicing)”以创建一个二维图像。
然后,将这个分割的LUT图像加载到颜色分级应用程序中。
需要注意,
只能将颜色操作应用于LUT,避免空间操作,例如模糊
。保持编辑过的LUT,
“包装”成一个三维GPU纹理,然后应用在渲染应用程序中。
Iwanicki提出了一种聪明的方法,使用
最小二乘最小化(least-squares minimization)
来减少在LUT中存储颜色转换时的采样错误。
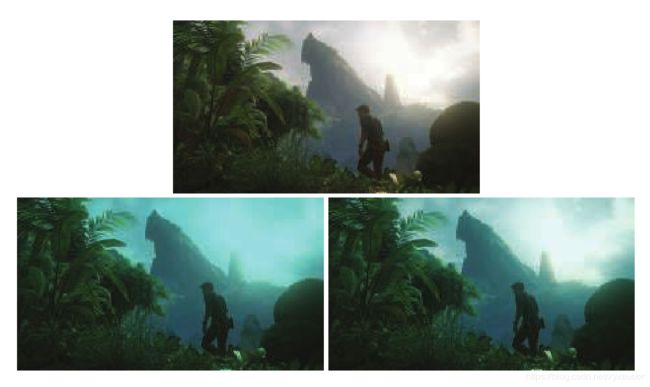
在后来的出版物中,Selan区分了执行颜色分级的两种方法。
一种方法是对显示参考的图像数据进行颜色分级
。
另一种方法是对通过显示参考的图像数据(可以通过显示转换预览)执行颜色分级操作。尽管显示参考的颜色分级方法更容易设置,但是场景参考的数据分级可以产生更高保真的结果。
图 8.16 游戏《神秘海域4》中的一个场景。 最上面的游戏截图没有颜色分级。 另外两个截屏都应用了颜色分级操作。 这里用了一个极端的颜色分级操作:乘以高度饱的青色。 在左下角的截图中,颜色分级应用于显示参考(后色调映射)图像,在右下角的截图中,颜色分级应用于场景参考(前色调映射)图像。