easyui的datagridt合并单元格
easyUI的合并单元格指合并行和合并列的单元格两种,这次我把这两种合并写到一起,首先说一下我所使用的环境
easyUI 版本1.5
使用的java后台使用springboot
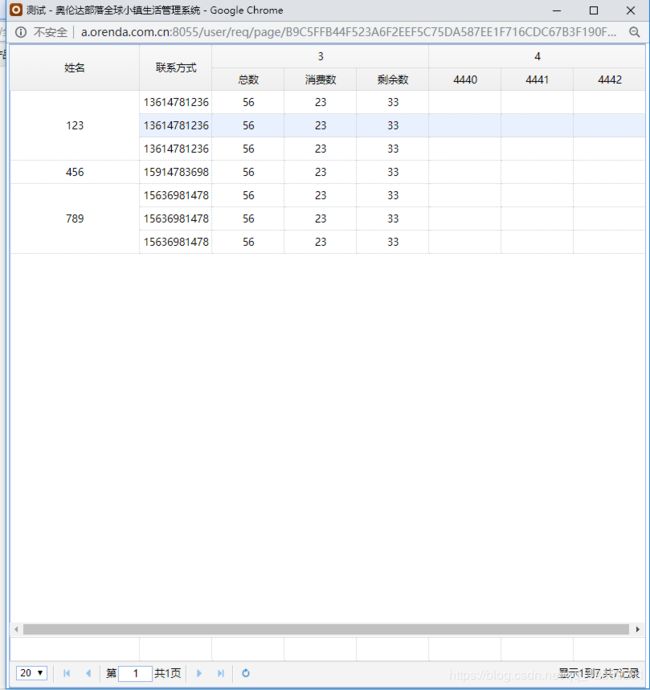
看代码之前先看下效果图:

顶部合并单元格的代码,本菜鸟是采用后台写的,直接在页面写应该也可以,只是这里没做过多测试,有兴趣的小伙伴可以测试一下
ActionResult ar = ActionResult.New();//这个是我借鉴别人的,看不懂可以滤过,对合并单元格没用
List>> list = New.list();//这种创建对象的也是借鉴别人的,跟普通的new treemap是一样的
List> totalColumnList = New.list();
Map totalColumnMap = null;
int page = mapBean.getIntValue("page",0);
int size = mapBean.getIntValue("size",20);
//PagedData> tableDataList = productService.tableColumnsList(page,size);
//这是表格的数据
List> totalDataList = New.list();
totalColumnMap = New.map();
totalColumnMap.put("card_name","123");
totalColumnMap.put("mobile","13614781236");
totalColumnMap.put("a","56");
totalColumnMap.put("b","23");
totalColumnMap.put("v","33");
totalDataList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("card_name","123");
totalColumnMap.put("mobile","13614781236");
totalColumnMap.put("a","56");
totalColumnMap.put("b","23");
totalColumnMap.put("v","33");
totalDataList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("card_name","123");
totalColumnMap.put("mobile","13614781236");
totalColumnMap.put("a","56");
totalColumnMap.put("b","23");
totalColumnMap.put("v","33");
totalDataList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("card_name","456");
totalColumnMap.put("mobile","15914783698");
totalColumnMap.put("a","56");
totalColumnMap.put("b","23");
totalColumnMap.put("v","33");
totalDataList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("card_name","789");
totalColumnMap.put("mobile","15636981478");
totalColumnMap.put("a","56");
totalColumnMap.put("b","23");
totalColumnMap.put("v","33");
totalDataList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("card_name","789");
totalColumnMap.put("mobile","15636981478");
totalColumnMap.put("a","56");
totalColumnMap.put("b","23");
totalColumnMap.put("v","33");
totalDataList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("card_name","789");
totalColumnMap.put("mobile","15636981478");
totalColumnMap.put("a","56");
totalColumnMap.put("b","23");
totalColumnMap.put("v","33");
totalDataList.add(totalColumnMap);
//这是表头列
totalColumnMap = New.map();
totalColumnMap.put("title","姓名");
totalColumnMap.put("field","card_name");
totalColumnMap.put("width",180);
totalColumnMap.put("align","center");
totalColumnMap.put("rowspan",2);
totalColumnList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("title","联系方式");
totalColumnMap.put("field","mobile");
totalColumnMap.put("width",100);
totalColumnMap.put("align","center");
totalColumnMap.put("rowspan",2);
totalColumnList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("title","3");
totalColumnMap.put("width",300);
totalColumnMap.put("colspan",3);
totalColumnList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("title","4");
totalColumnMap.put("width",300);
totalColumnMap.put("colspan",3);
totalColumnList.add(totalColumnMap);
list.add(totalColumnList);
//这是子表头列
totalColumnList = New.list();
for(int i = 0; i < 1; i++){
totalColumnMap = New.map();
totalColumnMap.put("title","总数");
totalColumnMap.put("field","a");
totalColumnMap.put("width",100);
totalColumnMap.put("align","center");
totalColumnList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("title","消费数");
totalColumnMap.put("field","b");
totalColumnMap.put("width",100);
totalColumnMap.put("align","center");
totalColumnList.add(totalColumnMap);
totalColumnMap = New.map();
totalColumnMap.put("title","剩余数");
totalColumnMap.put("field","v");
totalColumnMap.put("width",100);
totalColumnMap.put("align","center");
totalColumnList.add(totalColumnMap);
}
list.add(totalColumnList);
for(int i = 0; i < 3; i++){
totalColumnMap = New.map();
totalColumnMap.put("title","444" + i);
totalColumnMap.put("field","4" + i);
totalColumnMap.put("width",100);
totalColumnMap.put("align","center");
totalColumnList.add(totalColumnMap);
}
totalColumnMap = New.map();
/*totalColumnMap.put("columns",list);
totalColumnMap.put("tableDataList",tableDataList.getDataItems());
totalColumnMap.put("totalNum",tableDataList.getTotal());*/
totalColumnMap.put("columns",list);
totalColumnMap.put("tableDataList",totalDataList);
totalColumnMap.put("totalNum",totalDataList.size());
return ar.toResponseStatus(totalColumnMap);
这是前台easyUI的代码,左侧合并单元格的代码是在页面的onLoadSuccess方法里写的,这种左侧合并行的方法有一定要求,就是从数据库查询的需要合并行的数据必须放到一起,如果有分开的,就失去了左侧合并单元格的意义(会出现同一种类型的多次合并的现象)