- 《中华小厨师》单行VS爱藏:姜是老的辣,书是新的好
cicoky
《汉书·郦食其传》有曰:“王者以民为天,而民以食为天。”自古以来,吃饱饭是每一个人的基本要求,而吃好饭却是每一个人的最终追求。于是,厨师这一职业孕育而生,其渊源之久,甚至可追溯到4000年前的奴隶时代。职业本身无贵贱,但职业能力却有高低之分。所以一家餐馆生意好不好,厨师的水平决定一切,而站在所有厨师顶端的就被称之为“特级厨师”。今天要说的就是一个关于“特级厨师刘昴星”的故事。连载历程1995年第4
- 在Ubuntu中编译含有JSON的文件出现报错
芝麻糊76
Linuxkill_buglinuxubuntujson
在ubuntu中进行JSON相关学习的时候,我发现了一些小问题,决定与大家进行分享,减少踩坑时候出现不必要的时间耗费截取部分含有JSON部分的代码进行展示char*str="{\"title\":\"JSONExample\",\"author\":{\"name\":\"JohnDoe\",\"age\":35,\"isVerified\":true},\"tags\":[\"json\",\"
- linux 发展史
种树的猴子
内核java操作系统linux大数据
linux发展史说明此前对linux认识模糊一知半解,近期通过学习将自己对于linux的发展总结一下方便大家日后的学习。那Linux是目前一款非常火热的开源操作系统,可是linux是什么时候出现的,又是因为什么样的原因被开发出来的呢。以下将对linux的发展历程进行详细的讲解。目录一、Linux发展背景二、UINIX的诞生三、UNIX的重要分支-BSD的诞生四、Minix的诞生五、GNU与Free
- 基于STM32的简易RTOS分析-预备知识
騏威
嵌入式
写下这篇文章的主要目的是对自己学习RTOS的历程做一个记录和总结,方便以后回忆翻看。以下内容主要来自宋岩先生翻译的《Cortex-M3权威指南》。目录一、Cortex-M3寄存器简介二、堆栈操作简介三、汇编指令简介LDR和STR指令STMDB和LDMIA指令B、BX、BL、BLX指令MRS和MSR指令四、中断简介中断响应过程简介SVC和PensSV中断简介软件中断五、汇编基础一、Cortex-M3
- 机器学习 流形数据降维:UMAP 降维算法
小嗷犬
Python机器学习#数据分析及可视化机器学习算法人工智能
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。个人主页:小嗷犬的个人主页个人网站:小嗷犬的技术小站个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。本文目录UMAP简介理论基础特点与优势应用场景在Python中使用UMAP安装umap-learn库使用UMAP可视化手写数字数据集UMAP简介UMAP(UniformManifoldApproximatio
- 感恩38天--幸福来得突然
金莉聊家庭育儿
每每看到优美的词语,总是在潜意识中不断强化记忆,可能总喜欢或者向住美好的事物。当心中放下很多的时候,发现自己的内心变得柔软。当学会不断感恩的时候,发现自己时常是有落泪的冲动!当自己无法去把控太多事的时候,发现自己能时时警醒自己活在当下!当自己每天去做自己最喜欢的时候,发现自己现在好事不断!世上没有白走路的,更没有白读的书。我相信每天不断记录自己的心路历程。多年后我会感谢现在不断精时逼自己奋斗的自己
- 《京瓷哲学》关于开展日常工作读后感
平粤奇妙广东海岛and长隆
至此,又到了《京瓷哲学》这本书的尾声。读书历程,就像在感受一位父母,或者老师,或者是长辈的唠叨和教诲,长篇大论,孜是觉得这些人生的道理谁都会说道两句,当然这种想法很快被印证是错的,没有一颗博爱的心,无私的心,稻盛先生的理念甚至盛和塾可能将不存在。依旧是选择2点分享,第一点制造完美无瑕的产品。随着社会不断的前进发展,人们的标准不再停留于单纯拥有这个层面,而是想拥有更好的。小到日常用餐的摆盘,大到将房
- 题解 | #完全数计算#不知道为什么没超时的暴力解法
huaxinjiayou
java
兄弟们,坚持就是胜利啊,找工作从去年秋招就开始找,到五月底才收到第一个offer星环的,然后六月初t咋六月了还有面试啊,有兄弟了解这个部门吗面完了家人们,纯纯kpi啊,上来就是一道题是打印多个字符串的华为接头人话术指南:欲投华为,必看此贴!引流华为招聘提前批【奖】这个夏天,和牛牛一起打卡刷题~Java面试实战项目25届本科找暑期实习的历程飞猪旅行运营岗面经百度视觉算法一面面经感谢牛友们,腾子pcg
- 周记
刘文丽
实现目标的历程需要付出艰辛的汗水和不懈的追求,不要因为挫折而畏缩不前,不要因为失败而一蹶不振;要有屡败屡战的精神,要有越挫越勇的气魄,成功最终会属于你的Ħ。每天要对自己说:“我一定能成功,我一定按照目标的规划行动。”既然选择了认准了是正确的,就要一直走下去。
- 车载以太网之SOME/IP
IT_码农
车载以太网车载以太网SOME/IP
整体介绍SOME/IP(全称为:Scalableservice-OrientedMiddlewarEoverIP),是运行在车载以太网协议栈基础之上的中间件,或者也可以称为应用层软件。发展历程AUTOSAR4.0-完成宝马SOME/IP消息的初步集成;AUTOSAR4.1-支持SOME/IP-SD及其发布/订阅功能;AUTOSAR4.2-添加transformer用于序列化以及其他相关优化;AUT
- 2023-07-03
快乐有我_c00f
大荔县心理咨询协会郭亚婵坚持分享第936天:学习打卡第24天:第七章身后一步的引导一、未知态度的开放式问句在一般助人历程中,咨询师需要适时提出适当的开放式问句,以具体了解当事人所言内容及其处境的相关信息,同时也让当事人有机会澄清自身想法和感觉,而不只是被动地获得一个明确的答案。通常开放式问句包含了提问者一个未言明的聚焦重点以及预设立场,在当事人回答问句时,便会就这个预设立场去思索相关经验,也间接地
- 注册中心 Nacos 异常实例需要30s才能剔除 Nacos心跳时间设置(踩坑)
2401_84046645
程序员java开发语言
instance.setPort(9999);Mapmetadata=newHashMap();//设置心跳的周期,单位为秒,这里将心跳间隔设置为3秒:metadata.put(PreservedMetadataKeys.HEART_BEAT_INTERVAL,“3000”);//设置心跳超时时间,单位为秒,这里将心跳超时时间设为6秒,//即服务端6秒收不到客户端心跳,会将该客户端注册的实例设为不
- 国际与国内GCP指南的历史演变和未来方向
一线临研人
作为一名临床试验从业者,耳边萦绕最多的恐怕就是“遵守GCP”了。那么,GCP是什么?从哪里来?又到哪里去?本文将全面介绍GCP指南的现状及发展历程,从国际和国内两个角度,分享最新的关于GCP的资讯。GCP是什么?GCP是GoodClinicalPractice的缩写,即《药物临床试验质量管理规范》。GCP是规范药物临床试验全过程的标准规定,包括方案设计、组织实施、监查、稽查、记录、分析总结和报告,
- 如何看待 IBM 中国研发部裁员
专家大圣
经验分享
一、引言在全球信息技术飞速发展的时代,跨国科技企业一直扮演着重要的角色。IBM,作为全球知名的信息技术和业务解决方案公司,在中国市场也有着长期的发展历程。然而,近日IBM中国宣布撤出在华两大研发中心,进行大规模裁员,这一举措引发了广泛的关注和讨论。这不仅对众多IT从业者的职业发展产生了重大影响,也让人们开始思考全球化背景下中国IT产业的竞争力和未来发展方向。本文将从整体分析、人才发展和产业未来三个
- 2023-06-04
诗图佳得
七绝野鸭湖随想文/徐东光莺歌啼啭柳如弦,湖面风来水荡烟。欲采珠玑当骋目,闲凫几羽也成篇。癸卯四月十七[晨读]人的一生要走多少路,永远是个未知数;人的一生要受多少苦,没有人会告诉你。你唯一能够做到的,就是沿着自己既定的方向,一步步地走下去,接纳所有的好与不好,承担着所有的责任义务,无怨无悔地付出,心甘情愿地承受。生命是一个漫长的历程,你看不到终点,也看不到结局!拥有一颗宽容善良,充满生机的心,你就会
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- CSP-J(/S) 2020爆炸记【游记】
JA_yichao
比赛and游记and总结游记cspCSP-J
文章目录前言Day-xx训练Day-26初赛Day-18初赛成绩Day-5Day-1Day0Day1总结前言这次CSP−J(/S)CSP-J(/S)CSP−J(/S)的考试我的发挥非常差,该拿的分都没拿到.写一下自己的训练历程和心得感悟吧!Day-xx训练最近学了一大堆算法,在博客里我都有记录,有点应接不暇,但确实是长见识了,发现自己到现在都还没学入门(菜)Day-26初赛考前和gyx,cxy一直
- 心路52
豆豆汪宝
每一份耕耘都会有收获的,每一份付出都会有回报的,每一次机会都是留给有准备的人,我坚信,脚下走过的路,鞋子知道!心灵走过的历程,灵魂知道!人若坚强,则战无不胜!心若强大,则无坚不摧!期待自己破茧化蝶那一刻的绽放!
- 巨人的陨落
水馨
图片发自App保守地说,巨人的陨落是一部非常有意思的书。记得上次看书看到茶饭不思夜不能寐是基督山伯爵。一战背景,(普及世界历史呢,什么法国大革命啊普法战争啊一战爆发的导火索啊等等)各国当时的情势,面对战争时不同阶级的人心,亲情爱情友情在面对“世界末日”就要到来时种种传神的变化……通过形形色色的人的心路历程具象了世界历史中重要的一段,感觉真够费心的啊——将历史如此清晰地通过情节呈现出来,战争的残酷这
- 宇宙公民第10期高效阅读营第2课收获
宇宙公民Cathy
第二节课学习了冥想,校长传授了很多很多的知识和自己的心得体会,非常感谢她的无私分享。课程由八部分组成,一是校长的冥想学习历程,二是冥想的重要性。三世冥想的含义,四是冥想的类别,五是初学者入门的方法,六是冥想的步骤,七是冥想的误区,八是冥想的练习。结合今天的作业内容,我先谈一谈今天冥想环节,脑海里出现的画面。我躺在沙滩的树荫下,细腻柔软的沙子传来阵阵温暖,树叶在海风的吹拂下沙沙作响。耳边传来的是大海
- 精读论语复盘:用跨越千年的时代瑰宝为人生加持
慢慢学说话
21天的精读论语训练营告于段落,回顾我的学习历程,每个阶段的学习都认真听讲,结合自身实际提炼总结卡文,每篇卡文都荣幸的推选为精选。积极参加班级的思启活动,与书友们分享了《赞美的力量》和《从拆弹专家到炸弹专家,一场心灵的自我救赎》,结合论语启发思考。参与小组PK和班级PK活动,撰写了小组PK赛中论语大辩论的脚本,并担任辩论主持,撰写了班级PK赛中《上位风波》的脚本并饰演同事小赵,都取得的不错的成绩。
- 【Webpack 踩坑】CSS加载缓慢
①条咸鱼
webpackcssrust
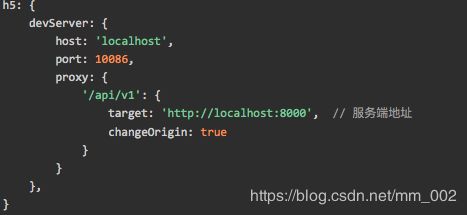
问题:使用webpack5,单独index.scss在assets/css目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式本意是想要将样式单独打包到一个文件夹,还有压缩css于是用了mini-css-extract-plugin这个loader(前提要先安装)//webpack.config.jsconstMiniCssExtractPlug
- vllm在线推理踩坑记
懂点投资的码农
大语言模型ai语言模型python
最近在《AI大模型全栈工程师》课程里看老师推荐使用vllm部署大模型,优点就不详细介绍了,这里摘抄一段来自于Qwen2上手指南对于它的简单介绍:它易于使用,且具有最先进的服务吞吐量、高效的注意力键值内存管理(通过PagedAttention实现)、连续批处理输入请求、优化的CUDA内核等功能。至于原理就先不看了,直接上手部署,以后再来补理论知识。一、vLLM在线推理在Qwen2的上市指南里介绍了v
- 小白转行新媒体运营|一个小白3个月的逆袭
270ec357564d
有很多人问,小白能不能转行新媒体运营?我就是一个彻头彻尾的小白,从服务行业转行新媒体运营,我想告诉大家没有经验不可以做新媒体运营!但是,我可以为之努力呀,我就是辞掉了得心应手的工作,投入到了新媒体运营的学习中,还运营了属于自己的公众号,最后成功转行了。下面我就和大家分享分享我一路走来都做了些什么吧~和我相似经历的人不多,我明白大多数想要转行的人的心情,所以我将从5个方面分享我的转行心路历程,内含超
- 一篇文章带你彻底弄懂大模型——掌握基本概念,领先别人一步!
努力的光头强
transformer职场和发展深度学习人工智能langchain
大模型是指具有大规模参数和复杂计算结构的机器学习模型。本文从大模型的基本概念出发,对大模型领域容易混淆的相关概念进行区分,并就大模型的发展历程、特点和分类、泛化与微调进行了详细解读,供大家在了解大模型基本知识的过程中起到一定参考作用。本文目录如下:·大模型的定义·大模型相关概念区分·大模型的发展历程·大模型的特点·大模型的分类·大模型的泛化与微调1.大模型的定义大模型是指具有大规模参数和复杂计算结
- Swift基础语法学习
中古传奇
swiftc++面试java
Swift基础语法学习0前言--Swift特点优势(忽悠点)1环境搭建1.1Xcode安装1.2离线安装踩坑指南2Swift语言2.1基本数据类型2.1.1申明常量和变量2.1.2整数类型2.1.3浮点数2.1.4布尔值2.1.5元组2.1.6可选类型2.1.7错误处理3断言和先决条件3.1断言和先决条件调试代码的好处3.2使用断言进行调试3.3强制执行先决条件3.4基本运算符时间:2021-22
- 一个被手机挑战的娃妈心路历程
_后来的后来_
娃考完试,还在回家的路上,第一件事就是跟他爸打电话要他的手机密码。然后的事情,可想而知。从昨天到今晚,除了吃饭、睡觉,80%的时间都在和手机相伴。本想着好不容易考完了,下周又要开始上寒假的课外班,且让他放松放松吧。可今天上午实在没HOLD住,吼了他。我也知道,那一刻,我一定是面目可憎的河东狮状,但就是觉得再也看不下去他捧着手机不放的样子了。等我能够静下来,问自己:我为什么怒?因为焦虑。为什么焦虑?
- AWS云计算助理开发考试指南:笑中带泪的学爸之路
zhutoutoutousan
学习程序人生云计算aws
引子嘿,亲爱的云计算小伙伴们!听说你们准备踏上AWS云计算助理开发考试的征途,我这里有点小经验和一堆幽默笑话,说不定能给你们点灵感。心路历程从小白到AWS云计算助理开发,这段旅程真的像是一场奇幻冒险。刚开始,我对云计算的概念还是一头雾水,就像小时候不明觉厉的魔法一样。但是我坚信,只要肯努力,我也能成为这个领域的巫师。开始学习的时候,我像是一只狗啃骨头,啃啃停停,看着云端的那些服务就像是看天书。La
- 《党的光辉历程》观后感
新颖菜籽
按照党委要求,周六晚观看了中央一套谢春涛校长主讲的《党的光辉历程》,回首中国共产党100年来的风雨历程,从血雨腥风中走来,从枪林弹雨中走来,经历了无数血与火的洗礼,从小到大,由弱变强,带领中华各族儿女从一个胜利走向另一个胜利,从一个辉煌迈向另一个辉煌,深感中国共产党不愧是民族之魂,国家之基。做为一名党员教师通过学习党史,要明理、增信、崇德、践行,要旗帜鲜明讲政治,前行永远跟党走。认真领悟习近平总书
- 购买莆田鞋有哪些套路和陷阱?怎样避免踩坑
芒果不芒
购买莆田鞋有哪些套路和陷阱?怎样避免踩坑小白在购买莆田鞋时有很多不懂的问题,而且莆田鞋商家卖的货又良莠不齐,为了避免踩坑今天我就把经验分享给大家,记住最重要的一点就是找到一个比较实在的良心商家购买,因为真正做生意的诚信商家是不会为了一点蝇头小利去坑人的,假如找到一个无良商家,它变着法的想着坑你,你怎样都会被骗的,俗话说得好:不怕贼偷就怕贼惦记!今天我顺便给大家推荐三家专门做高品质的莆田鞋商家也:k
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen