2019独角兽企业重金招聘Python工程师标准>>> ![]()
在微信小程序开发时,当我们调用API wx.getUserInfo(OBJECT) 时,需要用户授权。但如果用户拒绝授权,我们如何兼容用户拒绝授权状态,拥有更好的用户体验呢?
先看看这个接口的官方文档:
wx.getUserInfo(OBJECT)
获取用户信息,需要先调用 wx.login 接口。
OBJECT参数说明:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| withCredentials | Boolean | 否 | 是否带上登录态信息 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
tip:wx.getUserInfo接口需要用户授权,请兼容用户拒绝授权的场景。
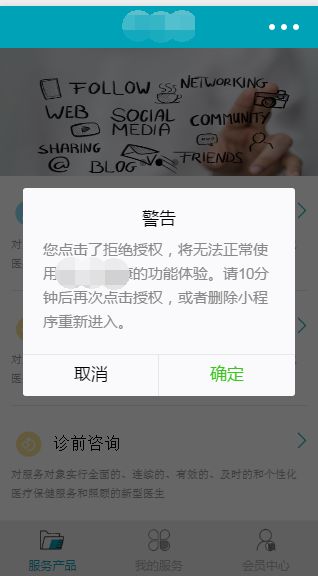
我们就是要在用户点击拒绝的时候,弹出提示框,提示用户以提升用户体验。像下面这样的。
用具体代码实现就是,将弹窗写在 wx.getUserInfo 的fail回调函数中,像下面这样:
wx.getUserInfo({
success: function (resuser) {
console.log(success)
},
fail: function () {
// 调用微信弹窗接口
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法正常使用******的功能体验。请10分钟后再次点击授权,或者删除小程序重新进入。',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
})这样用户就获得了提示信息,但此时,用户还是停留在页面的,如果某些展示信息,还是给要给用户展示的,只是在进行某些操作的时候要对授权进行验证的话,那就得继续修改我们的代码,保存用户的登录态,在其他地方做验证使用。
// 2018.4.1日更新
// 微信后续做了调整,使用组件来获取用户信息,用户拒绝授权后也可以重新弹窗再次授权
//open-type="getUserInfo" bindgetuserinfo="userInfoHandler"> Click me
第一种思路:
保存登录态这里是这样的,将用户的登录信息传给后台,后台保存用户信息,同时用 open_id 在后台换取一个SessionId 用换取的这个SessionId 存在缓存,做为登录态验证。
wx.getUserInfo({
success: function (resuser) {
let userInfo = resuser.userInfo
that.healthApi.login(code, userInfo).then(logindata => { // 这里将微信的请求封装成Promiese 风格
if (logindata.code === 0) {
var sessionId = logindata.data
// 调用微信wechat.setStorage将换回来的 SessionId 存在本地缓存
that.wechat.setStorage('sessionId', sessionId).then(() => {
that.globalData.userInfo = userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
})
}
})
},
fail: function () {
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法正常使用*****的功能体验。请10分钟后再次点击授权,或者删除小程序重新进入。',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
})这样我们将登录态保存在了 SessionId 中,在每次登录的时候我们只需要再调用一个 检查 SessionId的接口就行,检查不通过再调微信登录接口。此处不做延伸了。
第二种思路:
在3.29微信小程序更新的版本中,加入了这样一条属性
withCredentials 字段基础库版本 1.1.0 开始支持,低版本需做兼容处理
这个字段的意思就是调用 wx.getUserInfo(OBJECT) 是否带上 登录态 的信息。
官方文档是这样解释的:
withCredentials 字段基础库版本 1.1.0 开始支持,低版本需做兼容处理
注:当 withCredentials 为 true 时,要求此前有调用过 wx.login 且登录态尚未过期,此时返回的数据会包含 encryptedData, iv 等敏感信息;当 withCredentials 为 false 时,不要求有登录态,返回的数据不包含 encryptedData, iv 等敏感信息。
success返回参数说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| userInfo | OBJECT | 用户信息对象,不包含 openid 等敏感信息 |
| rawData | String | 不包括敏感信息的原始数据字符串,用于计算签名。 |
| signature | String | 使用 sha1( rawData + sessionkey ) 得到字符串,用于校验用户信息。 |
| encryptedData | String | 包括敏感数据在内的完整用户信息的加密数据,详细见加密数据解密算法 |
| iv | String | 加密算法的初始向量,详细见加密数据解密算法 |
注:需要兼容微信低版本,向后兼容。
那么利用这个接口,我们可以直接拿到 登录状态,在其他需要验证登录的地方进行提示,而在不需要授权的地方还可以让用户浏览小程序。
回到前面的问题,在用户点击拒绝授权后,在某些操作时需要验证用户是否授权过,弹出交互信息,那么就利用上面的 SessionId或者 withCredentials 登录态进行下面的操作:
applyIn: function applyIn() {
if (wx.getStorageSync('sessionId')) { // 根据储存的sessionId 进行验证
wx.navigateTo({
url: 'familyDoctorApply/familyDoctorApply?Oid=' + this.data.params.Oid + '&title=' + this.data.params.title + '&serviceCity=' + this.data.array[this.data.index].name + '&productPrice=' + this.data.product.productPrice
});
} else {
wx.showModal({
title: '警告',
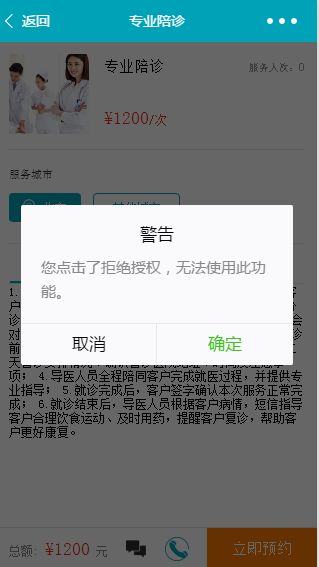
content: '您点击了拒绝授权,无法使用此功能。',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
效果像这样:
这样一个简单完整的登录及授权,登录态保存等前端微信小程序解决方案就完成了,还可以继续扩展到登录有效期,退出登录,用户权限等跟多扩展的地方。