- 通用评估系统(五)- 前端部分总体说明
一个水货程序员
项目实战前端fastapipythonvue
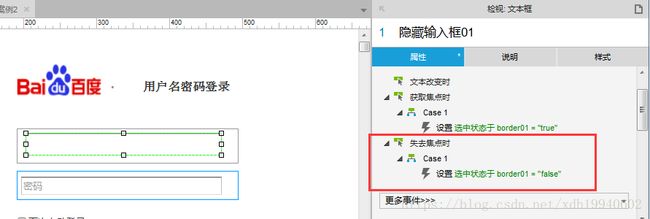
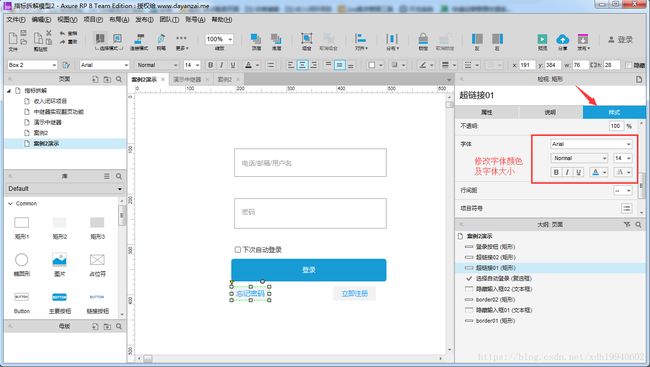
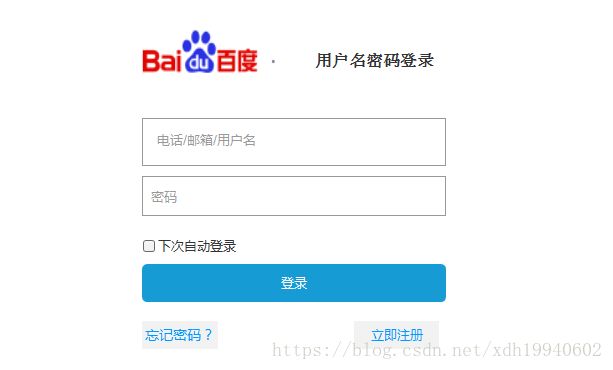
通用评估系统(五)-前端部分总体说明相关链接Gitee地址通用评估系统(一)-介绍通用评估系统(二)-原型设计通用评估系统(三)-前端部分通用评估系统(四)-前端部分计算脚本编辑组件文档说明本节中说明前端总体显示相关信息。具体数据交互待后端开发时同步进行。目录结构实际显示效果全局搜索评估模型管理数据模型管理指标体系管理评估任务管理部分代码说明评估模型管理组件import{ref,h,compute
- Ollama与Vllm使用对比与优劣
魔王阿卡纳兹
大模型知识札记数据库服务器ollamavllm
Ollama和vLLM是两个用于优化大型语言模型(LLM)推理的框架,它们在性能、资源利用率、部署复杂性等方面各有优劣。以下是对这两个框架的详细介绍:1.OllamaOllama是一个轻量级且易于使用的框架,旨在简化大型语言模型的本地部署和运行。其主要特点包括:易用性:Ollama提供了简单直观的命令行工具和API,适合初学者和快速原型设计。资源管理:Ollama通过量化技术将模型参数从高精度调整
- 22_设计方案(第三章-技术路线)
珞圻-Health
信息化项目验收文档体系政务大数据人工智能
3.7技术路线3.7.1开发及设计工具(1)开发工具IntellijIDEA2020、visualstudiocode1.51、GIT,mvn、jekins、Jemeter、LoadRunner、Sonar。(2)设计工具数据库设计工具:Powerdesigner。接口设计工具:YAPI。原型设计工具:Axure、墨刀、蓝湖。3.7.2后台框架3.7.2.1基础框架系统采用以微服务的思想,拆分冗余
- 原型设计工具
VIPLemon
原型设计ui平面交互
原型设计工具发现一个可以在线原型设计和团队协作设计的原型工具使用地址:https://app.mockplus.cn/team/invitation/rpFree/qcmis-gW3QF4t产品经理上传和编辑产品文档|制作交互原型|清晰梳理产品逻辑|设计任务管理设计师Sketch/PS/XD/Figma/Axure/摹客RP设计稿一键上传|设计评审讨论|自动标注一键生成,手动标注自由发挥|四种版本
- “轻松入门Electron:一步步构建梦想中的桌面软件
技术小坤
前端electronjavascripthtml前端
在数字化的浪潮中,桌面应用依旧占据着其独特而重要的位置,不论是在企业解决方案、专业工具软件还是个性化应用领域中都是如此。随着技术的演进,创建这些应用的过程已经变得更为简单和可行,尤其是随着Electron等框架的出现。Electron通过让开发者使用熟悉的Web技术—HTML,CSS和JavaScript—来开发跨平台的桌面应用,极大地降低了开发难度,为快速的原型设计和产品迭代提供了强有力的支持。
- MacOS安装Milvus向量数据库
大龄码农有梦想
AI人工智能macosmilvus向量数据库安装部署milvus安装
Milvus是一个高性能、高度可扩展的矢量数据库,可在从笔记本电脑到大规模分布式系统的各种环境中高效运行。Milvus提供强大的数据建模功能,使您能够将非结构化或多模态数据组织成结构化集合。Milvus是Apache2.0许可分发的开源项目。Milvus提供三种部署模式:MilvusLite是一个Python库,可以轻松集成到您的应用程序中。作为Milvus的轻量级版本,它非常适合快速原型设计或在
- 创建型设计模式:原型模式与建造者模式
I~Lucky
设计模式设计模式原型模式建造者模式
在软件设计中,创建型设计模式主要用于对象的创建过程,以减少直接使用“new”关键字实例化对象带来的复杂性。本文将详细介绍两种常见的创建型设计模式:原型模式和建造者模式。我们将从定义、实现、优缺点以及应用场景等方面进行探讨,并结合实际代码示例帮助读者更好地理解和应用这些模式。一、原型设计模式(一)定义原型模式(PrototypePattern)是一种对象创建型模式,它通过拷贝一个现有的对象来创建一个
- 计算机专业毕业
m0_73641845
python爬虫flaskdjangobeautifulsoup
接java开发,小程序开发,Python开发,大数据开发,网站设计,文档编写,原型设计可接大学生作业,各种项目给要求就行,可附赠报告~可针对小白辅导,诚信服务,咨询问题免费。(可入主页浏览)根据需求不同定价不同,欢迎咨询!!!
- 设计思维在创业产品开发中的应用
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型ChatGPTjavapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《设计思维在创业产品开发中的应用》关键词:设计思维,创业产品开发,用户研究,原型设计,敏捷开发摘要:本文探讨了设计思维在创业产品开发中的应用。通过分析设计思维的概念、框架、价值及其在创业环境中的具体应用,我们了解了如何利用设计思维解决创业产品开发中的挑战。文章还通过实际案例和深入探讨,展示了设计思维在创业团队中的实施和推广,以及其在敏捷开发、创新策略、用户体验和可持续发展等方面的作用。希望本文能为
- Axure RP 9 原型设计【交互】功能的使用,让你的原型变成高仿真的有灵魂的演示文档。
@sunfa
软件原型设计软件开发AxureRP9原型设计
一、【交互】1)首先选中目标:如(按钮、文本框、复选框、下拉列表框、单元格、矩形)等控件;2)点击右侧功能栏-->【交互】-->【新建交互】-->选择要赋给它的触发事件/交互样式;3)点击选择交互样式后-->选择要执行的动作-->如:(设置另一个目标的尺寸,从多少变成多少等);4)最后预览下效果;
- 构建一个产品助手Agent:提升产品效率的实践
人工智能机器学习
在上一篇文章中,我们讨论了如何构建一个写作助手Agent。今天,我想分享另一个实际项目:如何构建一个产品助手Agent。这个项目源于我们一个产品团队的真实需求-提升产品效率,保障产品质量。从产品痛点说起记得和产品团队讨论时的场景:小王:每天要处理很多需求分析和产品设计的工作小李:是啊,而且用户反馈和竞品分析也很耗时我:主要是哪些产品场景?小王:需求分析、原型设计、竞品分析这些我:这些场景很适合用A
- Apache MXNet:灵活高效的深度学习库
零 度°
python深度学习apachemxnet
ApacheMXNet是一个开源的深度学习框架,适用于灵活的研究原型设计和生产。它提供了一个混合前端,可以无缝地在Gluon(动态图)和Symbolic(静态图)模式之间转换,以提供灵活性和速度。MXNet支持多种语言绑定,包括Python、Scala、Julia、Clojure、Java、C++、R和Perl,并且拥有一个活跃的工具和库生态系统,可以扩展MXNet的功能,支持计算机视觉、自然语言
- LabVIEW实现TCP通信
不脱发的程序猿
LabVIEW物联网开发实战labviewtcp/ip网络协议
目录1、TCP通信原理2、硬件环境部署3、云端环境部署4、TCP通信函数5、程序架构6、前面板设计7、程序框图设计8、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免
- Cisco Nexus 9000v Switch, NX-OS 10.5(2)F - 虚拟化数据中心交换机
cisco
CiscoNexus9000vSwitch,NX-OSRelease10.5(2)F用于网络原型设计和学习研究的虚拟化数据中心交换机请访问原文链接:https://sysin.org/blog/cisco-nexus-9000v/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgReleaseDateNX-OSSystemSoftwareReleaseDateCiscoNX-OSR
- LabVIEW实现RFID通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、RFID通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- Pygubu:Tkinter界面设计的得力助手
牧怡泳
Pygubu:Tkinter界面设计的得力助手pygubuAsimpleGUIbuilderforthepythontkintermodule项目地址:https://gitcode.com/gh_mirrors/py/pygubuPygubu,一个专为Python开发者打造的轻量级GUI构建器,采用Python编程语言实现。它简化了基于Tkinter模块的图形用户界面的创建过程,让快速原型设计和
- LabVIEW实现HTTP通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、HTTP通信原理2、硬件环境部署3、云端环境部署4、HTTP通信函数5、程序架构6、前面板设计7、程序框图设计本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费Lab
- 【python】掌握 Flask:轻量级 Web 开发框架解析
萧鼎
python基础到进阶教程pythonflask前端
【Python】掌握Flask:轻量级Web开发框架解析引言Flask是一个轻量级、灵活且广受欢迎的PythonWeb开发框架。它以其简单易用、模块化和强大的扩展功能而闻名,适合用于小型应用和快速原型设计。同时,Flask提供了一系列工具和库,使开发者能够根据需求灵活地构建从简单的API到复杂的Web应用。在本篇文章中,我们将深入探讨Flask的核心概念、常用模块和高级用法,帮助你更好地掌握这一W
- 出海工具集
web前端进阶者
前端
群聊分享的一个工具集合,看了几个,感觉有点子用,收藏一波,下面有GitHub的地址;吃水不忘挖井人;GitHub地址分类目录导航Web开发框架或模板Chrome插件开发前端开发后端开发数据库管理对象关系映射(ORM)样式与UI框架原型设计认证与授权支付集成邮件服务网站分析在线客服和反馈服务部署与托管网站管理域名注册文档管理协议生成图标资源字体资源图片视频素材图片视频处理工具屏幕录制短链或长链信息渠
- 电商后台原型 rp_电商管理系统原型分享- E-Market
weixin_39880328
电商后台原型rp
电商管理系统概述随着电商行业的发展,传统的管理方法正逐步被信息化管理所取代,电商信息管理系统地作用也越来越大。针对商家开发的电商管理系统,实现了对客户、商品、交易的管理和信息统计功能,从而提升了线上商城维护的工作效率和质量。电商管理系统原型设计在项目开始之初,可以通过原型设计快速呈现电商管理系统的结构、功能与交互方式。同时,原型设计也可以帮助系统开发团队快速清理系统逻辑。通过原型设计可以在项目规划
- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 【原型设计】支持私有化部署到服务器的原型设计程序、原型设计预览程序
传而习乎
开源
根据您的需求,以下是一些可以部署到服务器上的原型设计图预览开源程序:Axure:虽然Axure本身不是开源软件,但它支持将原型图导出为HTML文件,并通过Git进行版本控制和部署。您可以使用Coding.net的Pages功能来托管这些HTML文件,实现在线预览。这种方法适合有开发背景的产品经理,可以系统、安全地进行版本控制和管理。Penpot:这是一个开源的设计和原型制作平台,支持跨平台使用,并
- FPGA原型验证手册:第一章-引言:系统验证的挑战(二)
TrustZone_Hcoco
原型验证数字ICfpga开发验证原型验证IC
前言本章将建立一些定义,并概述我们正试图通过基于FPGA的原型设计来克服的挑战。我们将探讨基于soc的系统的复杂性及其在验证过程中所面临的挑战。我们还将比较和对比基于FPGA的原型与其他原型方法,包括系统级虚拟建模。在这一章之后,我们将准备深入研究基于FPGA的原型技术如何有利于一些实际项目,并为基于FPGA的原型技术提供一些指导。1.1-摩尔是对滴自从GordonE.Moore描述了在集成电路上
- Axure科技感设计案例教程:从按钮到大屏的全面探索
招风的黑耳
Axureaxure数据可视化
AxureRP,作为一款强大的原型设计工具,不仅能够帮助设计师快速构建产品界面,还能通过其丰富的交互功能实现高度逼真的科技感效果。以下是一个简要的教程,介绍如何使用AxureRP设计科技感按钮、图标、统计、图表以及大屏界面。1.科技感按钮设计设计思路:科技感按钮往往强调简洁、未来感和交互反馈。形状与材质:采用圆角矩形或不规则形状,边缘略带光泽效果,模拟金属或玻璃质感。颜色搭配:使用冷色调如蓝色、银
- 设计模式 | 原型模式
菜鸟的人工智能之路
设计模式
定义原型设计模式(PrototypePattern)是一种创建型设计模式,它通过复制已有对象来创建新对象,而不是通过构造函数。这种模式适用于需要大量相似对象的情况,避免了重复的初始化工作。原型模式的核心思想是通过一个原型实例来生成新的对象。通常,一个类会实现一个接口,该接口定义了一个克隆方法,用于复制其自身。应用场景1.对象创建成本较高:当创建对象的代价很大时,可以通过复制现有对象来减少开销。2.
- 测试平台系列(32) 编写环境配置页面(中)
米洛丶
回顾大家好呀,又见面了!上期我们已经完整地编写了环境管理CRUD的接口,但是光有接口是不行的,我们需要为之编写一个web页面,使用户能够在页面上管理环境数据。这是前端系列文章的第一篇,包含了部分教程在里面,所以本来是下篇的它,变成了中篇。image原型设计我们在实现某个功能的时候,就算不画出原型,心中也一定设计好大概的结构。以我们的环境管理为例子,用户可以通过table查看当前已有的环境,也提供i
- 这5款软件,能够在你绘制原型图时助你一臂之力。
咖啡小镇
5款交互原型必备设计工具不管是小白还是大牛,绘制交互原型图是产品经理必备的技能;不管是实习生还是总监,都是从画原型图开始的。好的交互原型图,可以让开发不问一句,就能看得清清楚楚,开发得明明白白;差的交互原型图,可以让UI、开发、测试焦头烂额,摸不着头脑,让产品经理的威信大大降低。下面介绍的这5款软件,能够在你绘制原型图时助你一臂之力。1.AxureRPAxureRP是一款强大的原型设计和开发人员工
- Python实现的空中作战模拟器 - 探索无限可能性
明俪钧
Python实现的空中作战模拟器-探索无限可能性该项目是一个基于Python语言的空中作战模拟器,旨在提供一个互动的学习和娱乐环境,让用户通过编程的方式理解飞行战术、策略规划以及游戏开发的基本原理。技术分析编程语言:PythonPython以其简洁明了的语法和丰富的库资源而受到广大开发者喜爱,这使得它成为快速原型设计和教育项目的理想选择。在这个模拟器中,Python被用来处理游戏逻辑、渲染图形界面
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl