js全面学习-javascript的基础知识-DOM篇(1)
第一点、javaScript HTML DOM
在dom篇之后我会尽量利用dom技术都写几个demo,帮助大家加深理解。
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
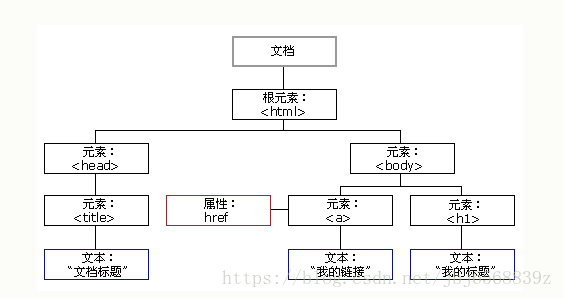
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
1.JavaScript 能够改变页面中的所有 HTML 元素
2.JavaScript 能够改变页面中的所有 HTML 属性
3.JavaScript 能够改变页面中的所有 CSS 样式
4.JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
1.通过 id 找到 HTML 元素
2.通过标签名找到 HTML 元素
3.通过类名找到 HTML 元素
通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
var x=document.getElementById("intro");//id 名为 intro
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。通过标签名查找 HTML 元素
本例查找 id=”main” 的元素,然后查找 “main” 中的所有
元素:
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");JavaScript HTML DOM - 改变 HTML
改变 HTML 输出流
JavaScript 能够创建动态的 HTML 内容:
今天的日期是: Fri Jul 20 2018 19:48:39 GMT+0800 (中国标准时间)
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
<script>
document.write(Date());
script>提示:绝不要使用在文档加载之后使用 document.write()。这会覆盖该文档。
改变 HTML 内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=new HTML
<p id="p1">Hello World!p>
<script>
document.getElementById("p1").innerHTML="New text!";
script>这里,我们改变了h1标签里的内容
<h1 id="header">Old Headerh1>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
script>改变 HTML 属性
如需改变 HTML 元素的属性,语法为:document.getElementById(id).attribute=new value
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
script>上面的 HTML 文档含有 id=”image” 的 元素,我们使用 HTML DOM 来获得 id=”image” 的元素,JavaScript 更改此元素的属性(把 “smiley.gif” 改为 “landscape.jpg”)。
第二点、JavaScript HTML DOM - 改变 CSS
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property=new style下面的例子会改变
元素的样式:
var a = document.getElementById("h1");
a.innerHTML = "adasda";
a.style.color = "red";接着改变html之后,我又改变了它的css样式中的颜色
本例改变了 id=”id1” 的 HTML 元素的样式,当用户点击按钮时:它会发生什么?
<button onclick="document.getElementById('h1').style.color = 'red' ">button>如何使元素不可见。您希望元素显示或消失吗?
接上一段代码,
"h1">这是一段文本。
type="button" value="隐藏文本" onclick="document.getElementById('p1').style.visibility='hidden'" />
type="button" value="显示文本" onclick="document.getElementById('p1').style.visibility='visible'" />
第三点、JavaScript HTML DOM 事件
最直白的解释HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。
例子 1
在本例中,当用户在 <h1> 元素上点击时,会改变其内容:<h1 onclick="this.innerHTML='谢谢!'">请点击该文本h1>同样的道理,把它写成函数。
function changetext(id)
{
id.innerHTML="谢谢!";
}
script>
head>
<body>
<h1 onclick="changetext(this)">请点击该文本h1>HTML 事件属性
如需向 HTML 元素分配 事件,您可以使用事件属性。
向 button 元素分配 onclick 事件:
<button onclick="displayDate()">点击这里button>例子2
使用 HTML DOM 来分配事件
HTML DOM 允许您通过使用 JavaScript 来向 HTML 元素分配事件:
向 button 元素分配 onclick
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
script>在上面的例子中,名为 displayDate 的函数被分配给 id=myButn” 的 HTML 元素。 当按钮被点击时,会执行该函数。
onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
<body onload="checkCookies()">onchange 事件
**
onchange 事件常结合对输入字段的验证来使用。
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 upperCase() 函数。
实例
type="text" id="fname" onchange="upperCase()">onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面div>
<script>
function mOver(obj)
{
obj.innerHTML="谢谢"
}
function mOut(obj)
{
obj.innerHTML="把鼠标移到上面"
}
script>onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
<div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color:green;color:#ffffff;width:90px;height:20px;padding:40px;font-size:12px;">请点击这里div>
<script>
function mDown(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="请释放鼠标按钮"
}
function mUp(obj)
{
obj.style.backgroundColor="green";
obj.innerHTML="请按下鼠标按钮"
}
script>js-dom事件相内容-请点击~
第四点、JavaScript HTML DOM 元素(节点)
添加和删除节点(HTML 元素)。
创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
<div id="div1">
<p id="p1">这是一个段落p>
<p id="p2">这是另一个段落p>
div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
script>` 元素:
var para=document.createElement("p");如需向 p元素添加文本,您必须首先创建文本节点。这段代码创建了一个文本节点:
var node=document.createTextNode("这是新段落。");然后您必须向 元素追加这个文本节点:
para.appendChild(node);var element=document.getElementById("div1");element.appendChild(para);<div id="div1">
<p id="p1">这是一个段落。p>
<p id="p2">这是另一个段落。p>
div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
script>这个 HTML 文档含有拥有两个子节点(两个 p 元素)的 div 元素:
<div id="div1">
<p id="p1">这是一个段落。p>
<p id="p2">这是另一个段落。p>
div>找到 id=”div1” 的元素:
var parent=document.getElementById("div1");找到 id=”p1” 的
元素:
var child=document.getElementById("p1");从父元素中删除子元素:
parent.removeChild(child);提示:如果能够在不引用父元素的情况下删除某个元素,就太好了。
不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。
这是常用的解决方案:找到您希望删除的子元素,然后使用其 parentNode 属性来找到父元素:
var child=document.getElementById("p1");
child.parentNode.removeChild(child);在我们的 JavaScript 教程的 HTML DOM 部分,您已经学到了:
如何改变 HTML 元素的内容 (innerHTML)
如何改变 HTML 元素的样式 (CSS)
如何对 HTML DOM 事件作出反应
如何添加或删除 HTML 元素
注意这只是最基础的知识,每一个点都需要扩充,但是写的太全面,就变成了字典,所以在之后的demo博客中,我会延伸其他DOM相关的知识。
