新手如何搭建VSCode网页开发环境
VScode是微软开发的一款轻量级,开源代码编辑器,可以使用其进行各项前端程序的开发和调试。本文主要面向编程新手提供编程环境搭建的帮助和建议。
1.下载和安装VSCode
下载
VSCode下载地址:https://code.visualstudio.com/,点击Download按钮,选择适合你计算机操作系统的类型的安装包下载即可。新购置的计算机大部分都是64位的操作系统,建议下载64位安装包,部分win7系统是32位的建议下载32位的安装包。
安装
VSCode的安装非常简单,只要根据软件安装提示,点击“下一步”和完成即可。
2.VSCode汉化
VSCode这款软件对中文使用这非常友好,我们可以通过安装中文插件的方式实现软件的汉化。
在输入框中输入“ Chinese (Simplified) Language ”; 回车搜索汉化插件; 找到之后点击“install” 按钮安装即可。我的机器上是已经安装好了,因此没有install按钮。
**【注意】**安装完成之后,关闭VSCode软件,重启即可。注意,如果不重启汉化的效果是看不到的。
3.安装打开默认浏览器插件
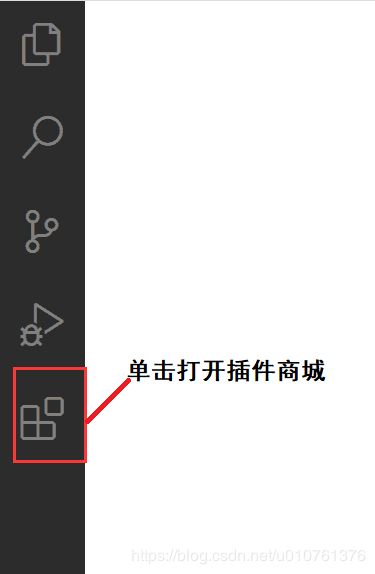
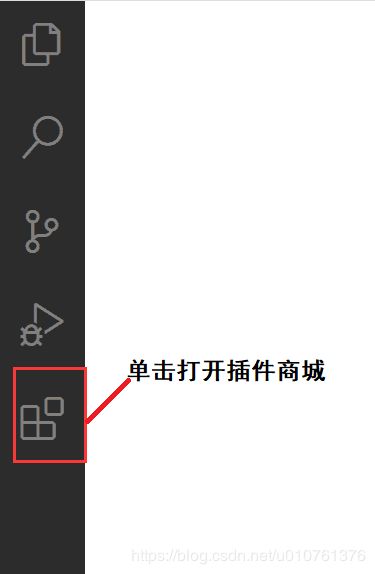
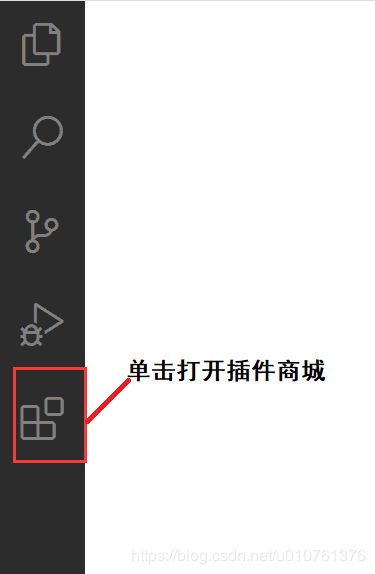
1)打开VScode插件商城
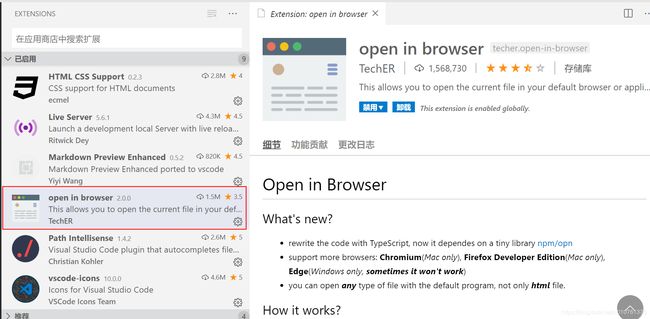
2)在输入框中输入“ Open in Browser ”; 回车搜索打开默认浏览器插件; 找到之后点击“install” 按钮安装即可。我的机器上是已经安装好了,因此没有install按钮。

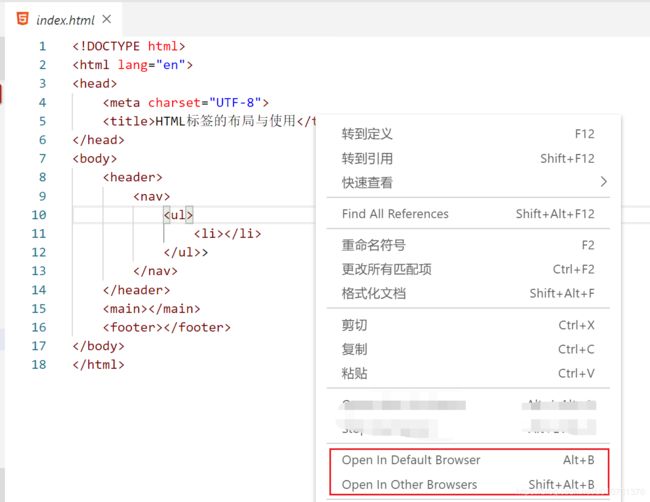
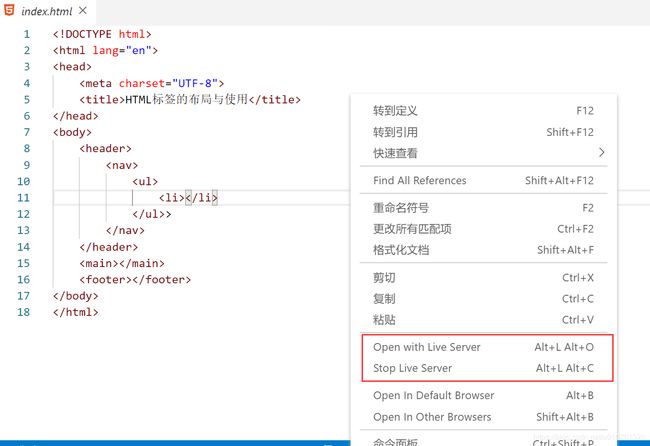
安装完成之后,重启VSCode,打开一个HTML文件,右键鼠标,弹出的菜单栏中会出现“Open Defualt Browser” 打开默认浏览器 和“ Open In Other Browsers”打开其他浏览器两个选项。
3)默认浏览器修改位Chrome谷歌浏览器。
大部分计算机的默认浏览器都是IE或者其他浏览器。但在进行网页或者其他前端程序开发时通常推荐使用的都是谷歌Chrome浏览器。
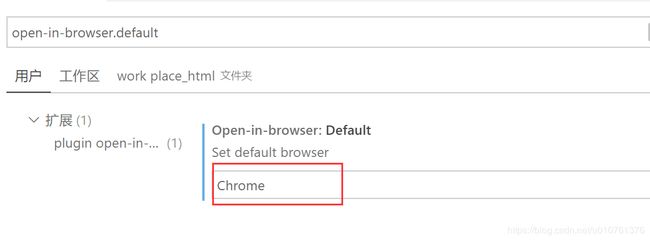
修改默认浏览器:选择文件—首选项—设置,在搜索栏输入open-in-browser.default,出现以下在编辑框中编辑 ,在编辑框中输入“Chrome”。重启VSCode,即可。
4.安装Live Server插件
Live Server插件是一款特别使用的插件,它可以帮我我们实时刷新浏览器。当我们修改完HTML代码之后,只要保存修改,就可以在浏览器里面实时查看修改的效果。
1)打开插件商城
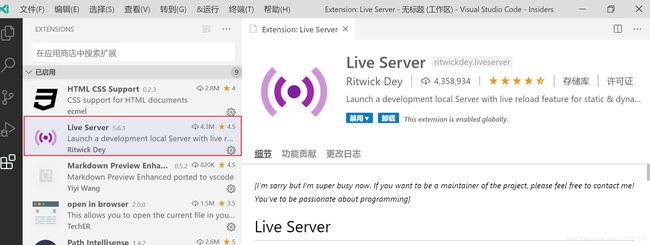
2)搜索“Live Server”插件,安装
3)Live Server插件安装成功之后,重启VSCode,打开一个HTML文件,右键鼠标,弹出的菜单栏中会出现“Open with Live Server” 打开默认浏览器 和“ Stop Live Server”打开其他浏览器两个选项。
5.使用VSCode创建项目
1)选定一个磁盘目录创建一个文件夹或者直接使用已有的文件夹。
2)打开VSCode—>文件—>打开文件夹,找到刚刚创建或者需要使用的文件夹,确定就可以在VSCode的左侧导航栏中发现引入的文件夹以及里面已有的文件。
3)创建HTML文件。选定要添加文件的目录,右键“新建文件”,文件命名时需要添加后缀。比如创建HTML文件,应命名为” XXXX.html“
6.VSCode常用快捷键
1) !+enter : 快速生称html代码框架
2) shift+alt+向下的方向键: 向下复制当前行
3) shift+alt+向上的方向键: 向上复制当前行
4) ctrl+S: 保存
5)shift+alt+F: 格式化代码
6) ctrl+F: 查找和替换