在上次的教程里,我介绍了如何用JavaScript写一个简单的网页。在这次教程里,我介绍3个JavaScript的例子,更全面的展现JavaScript在网页编辑里的潜力。
先给大家安利一下~
JavaScript是世界上最流行的编程语言
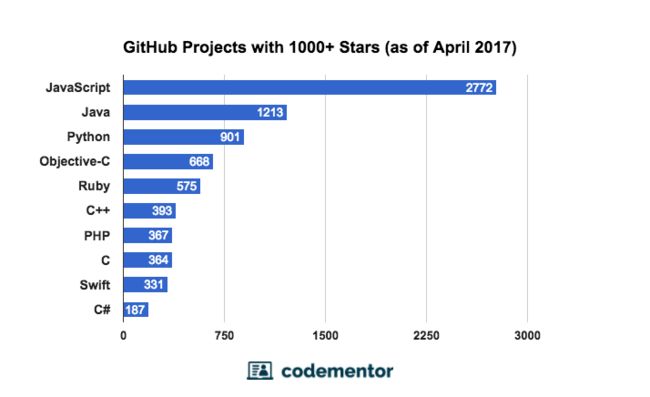
JavaScript的受欢迎程度可以通过Github(一个代码托管社区)上最流行的项目所用的编程语言可以看出:
由上图可以看出,直到今年4月份,在1000+star的项目里有2772个项目是由JavaScript写成的。1000+star是什么意思呢?每个star都表示有一个人对这个项目特别感兴趣所以按下了star。这个star不仅仅类似于朋友圈的点赞,项目一旦有新的动向或改进,按下star的人就会第一时间得到消息从而查看更新。1000+star就是特别受欢迎的意思。
我非常惭愧的表示,我目前写的代码里,最受欢迎的只有15个星,其中还包括我自己(捂脸)。气愤啊,看来是编程语言用错了ε=(´ο`*)))唉。。。
为什么JavaScript这么受欢迎呢?最主要的原因是JavaScript被广泛用于HTML和Web端,更被普遍用于各种服务器,个人主机,笔记本电脑,和智能手机设备。
此外,JavaScript不仅用途广泛,而且是一门轻量级的脚本语言。什么叫轻量级?在我的理解就是非常容易入门。举个例子吧,大家都知道拳击比赛也分轻量级和重量级,轻量级大概在55千克到65千克之间,这是很容易达到的一个体重,而重量级要达到75千克到85千克之间,这就是一个很难达到的区间了。(哎,那个角落里的胖子先不要那么愤怒,你们看我啊,我的体重还在55千克边缘摇摆,请你们理解一个瘦子的难处。)当然,非常容易入门就是说需要的外部支持很少,几乎没有。
JavaScript还可以插入HTML页面,并在插入HTML之后可由所有的常用浏览器执行。事实上,我只用Chrome浏览器,这个浏览器里的很多功能都是由JavaScript写就。
下面我们就来一起瞅瞅我们究竟可以用JavaScript语言做些什么事情吧。
JavaScript:写入 HTML 输出
用JavaScript在HTML中写一段输出可以用到:
document.write("
This is a heading
");document.write("
This is a paragraph
");举个简单的例子。代码如下:
在代码里,“<!DOCTYPE html>”表示文件类型是HTML文件。
“”和“”分别表示html文件的开始和结束。
“
”和“”分别表示html里文档内容的开始和结束。除了body之外还有什么?一个简单的 HTML 文档,最基本的必需元素包括html标签(html文件),head标签(文档的标题),和body标签(文档的内容)。
到之间是HTML文档的部分。类似地,
和之间是HTML文档的标题,和之间的部分就是HTML文档的身体,也就是内容。“
”和“
”分别表示段落的开始和结束。同样“”表示代码结束。我们不能把代码写在“
”和“
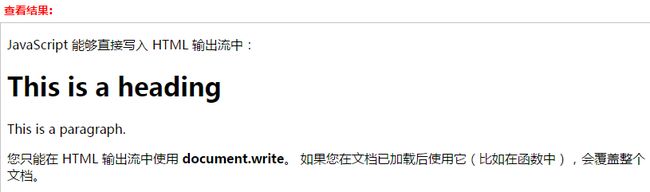
”之间,否则这些代码就无法被HTML编译,也无法显示在浏览器上。上图中的代码的输出效果如下:
JavaScript:对事件作出反应
用JavaScript在HTML中写一个按钮可以用到:
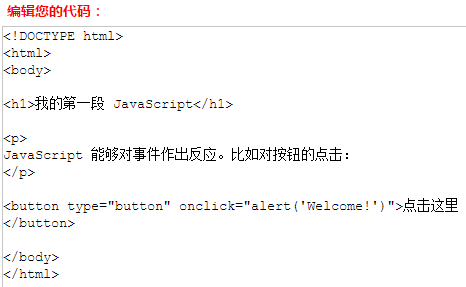
看看具体HTML网页里的代码:
alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick是一个事件,表示一旦点击就会发生onclick的内容(这里是alert('Welcome!'))。
效果如下:
用户就可以点击“点击这里”这个按钮了。
JavaScript:改变 HTML 内容
我们还可以使用 JavaScript 来处理 HTML的内容,这是一个非常强大的功能。
例子:
我们会经常看到 document.getElementByID("some id")。这个方法是 HTML DOM 中定义的。DOM(文档对象模型)是用以访问 HTML 元素的正式 W3C 标准。我们会在本教程的后续章节中学到 HTML DOM的知识。
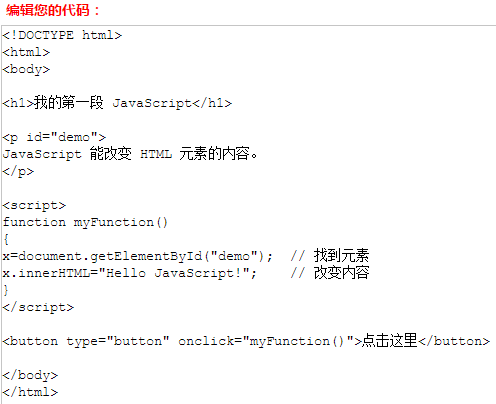
我们先看看一个具体例子中的代码:
在这段代码里,我们在代码模块(script)里定义了一个函数myFunction(),myFunction()函数会把“id=demo”的那段文字,也就是“JavaScript 能改变 HTML 元素的内容。”,改成“Hello JavaScript!”。
当然,这个改变只发生在当我们点击“点击这里”这个按钮的时候(上图中倒数第三行代码)。
以下是改变之前的网页:
以下是改变之后的网页:
好了,这次讲了JavaScript的三个功能,包括输出文字,设置按钮对事件做出反应,改变网页内容。
下次我会介绍如何用JavaScript改变HTML中的图像,样式,和设置验证输入。
谢谢大家的关注!