React基础易混淆知识点整理---笔记(二)
一、Props和Props验证器
Props
1. props可以理解为一个组件的对象,React通过props来实现单向数据流动,如果父组件的props发生了改变,则它的子组件将会受到影响,同时所有子组件会重新被渲染一遍。
2. 子组件接收到父组件新的props时,会执行生命周期的componentWillReceiveProps()方法,此方法初始化时不会被调用,只在更新后时被调用。以下例子就是子组件接收到新的props前调用,然后再执行子组件的render()方法,注意的是componentWillReceiveProps方法里面不能执行新传入props的更新操作,即nextProps不能在componentWillReceiveProps方法里面不能重新赋值。看以下示例:
在handleClick()回调函数:
handleClick(){
this.setState({
name:"更新中"
})
}父组件的redner方法里面调用子组件,传入两个新的参数,name和site
//调用子组件
render(){
return(
);
}
打印nextProps并尝试赋值:
//子组件在父组件的render()方法里面更新组件,传入到了新的props
//判断的方式是下一个props和当前的props进行比较
componentWillReceiveProps(nextProps){
//判断一下this.props和nextProps是否相同,如果不相同才执行更新操作
if(this.Props!=nextProps){
//Name组件的name在点击后发生改变
console.log(nextProps) //子组件新的参数为:nextProps{name:"更新中" site:"https://www.baidu.com"}
//此处传过来的props不能更新,只能读
nextProps.name=123; //报错
nextProps.site=131313;//报错
}
}在componentWillReceiveProps里面执行更新参数操作时报错:属性只能被读
由此可见,props时只读的,不能直接使用nextProps来直接修改参数。props可以理解为父子组件的媒介,也是父组件的数据流向子组件的载体:
父组件-----props-----子组件
Props验证器
1. Props验证器用来检验传入参数的类型,但它并不显示页面显示的最终结果,会在浏览器的控制台端给出数据不符合类型的警告信息。
引入验证器的JS,版本为15.6.1:
2.Props的JS数据类型有:number,string,func,bool,array,object,还有React中的element。常用的验证器有:
MyComponent.propTypes = {
// 可以声明 prop 为指定的 JS 基本数据类型,默认情况,这些数据是可选的
optionalArray: PropTypes.array,
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
optionalNumber:PropTypes.number,
optionalObject:PropTypes.object,
optionalString: PropTypes.string,
// 可以被渲染的对象 numbers, strings, elements 或 array
optionalNode: PropTypes.node,
// React 元素
optionalElement: PropTypes.element,
// 用 JS 的 instanceof 操作符声明 prop 为类的实例。
optionalMessage: PropTypes.instanceOf(Message),
// 用 enum 来限制 prop 只接受指定的值。
optionalEnum: PropTypes.oneOf(['News', 'Photos']),
// 可以是多个对象类型中的一个
optionalUnion: React.PropTypes.oneOfType([
PropTypes.string,
PropTypes.number,
PropTypes.instanceOf(Message)
]),
// 指定类型组成的数组
optionalArrayOf: PropTypes.arrayOf(React.PropTypes.number),
// 指定类型的属性构成的对象
optionalObjectOf: PropTypes.objectOf(React.PropTypes.number),
// 特定 shape 参数的对象
optionalObjectWithShape:PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number
}),
// 任意类型加上 `isRequired` 来使 prop 不可空。
requiredFunc: PropTypes.func.isRequired,
// 不可空的任意类型
requiredAny:PropTypes.any.isRequired示例:
传入的参数必须为1,2,3中的一个:
MyNumber.propTypes={ number:PropTypes.oneOf(["1","2","3"]) }
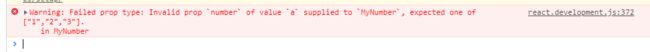
如果number为"a",则会给出警告:
验证器会在控制台给出警告,但是并不会影响页面的渲染输出。
二、事件处理
1. React事件,点击事件的方法采用驼峰命名法。Html里面使用的是onclick()方法,而React一般写法为:onClick={}。
2. React阻止链接跳转,在回调函数中使用preventDefault方法来阻止,而不能使用return。
handleOnClick(e){
//使用preventDefault来阻止链接跳转
//e.preventDefault();
console.log(e);
}
3.在点击事件中修改状态的时候,一般需要在构造器里面初始化状态。然后需要绑定this,因为方法里默认是没有this的。
4.按钮监听事件绑定this的简单例子:
此处需要this.handleClick.bind(this),否则在handleClick()方法里面获取不到this。报错setState is not a function