笔记: SpringBoot + VUE实现数据字典展示功能
最近一直在写前端,写得我贼难受,从能看懂一些基础的代码到整个前端框架撸下来鬼知道我经历了啥(;´д`)ゞ
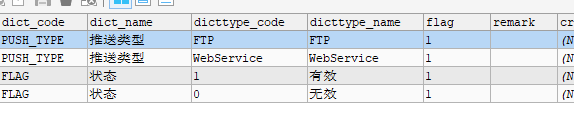
项目中所用到的下拉菜单的值全部都是有数据库中的数据字典表来提供的,显示给用户的是的清晰的意思,但是很多实体类中保存的数据都只是"1"或者"0"

下拉菜单部分渲染
<el-col :xs="12" :sm="12" :md="12" :lg="12">
<el-form-item :label="$t('i18n.flag')">
<el-select v-model="form.flag" :placeholder="$t('i18n.pleaseSelect')">
<el-option
v-for="(v, i) in dictionary.flag"
:label="v.dicttypeName"
<!-- 后端保存的是String类型,前端这边手动转换成字符型 -->
:value="v.dicttypeCode + ''"
:key="i"/>
</el-select>
</el-form-item>
</el-col>
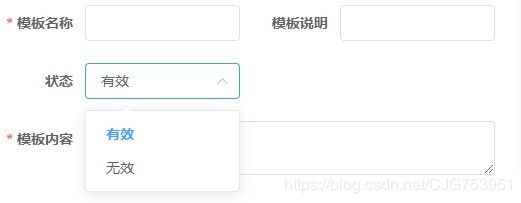
在前端那边查询出来之后显示的结果就是"1"或"0",这样用户体验感会比较差,类似下图,意思表达得不清不楚

之前的写法是全部在前端页面中写死的固定值,但是当页面越来越多,有时候需要修改就得一个一个页面去翻,去改,感觉自己在划水的路上是越来越顺畅了,这不是一条咸鱼应该做的事情,所以这时候就该翻翻身了
后端返回的数据格式
public List<List<DatadicEntity>> getDictionary(String dictionarys) {
if (StringUtils.isBlank(dictionarys)) {
throw new CustomizeException(ExceptionEnum.PARAMETER);
}
List<List<DatadicEntity>> list = new ArrayList<>();
// 遍历所需字典类型
for (String s : dictionarys.split(",")) {
List<DatadicEntity> entityList = this.list(new QueryWrapper<DatadicEntity>().eq("dict_code", s));
// 将值转换成驼峰格式
entityList.forEach(sysDatadicEntity -> sysDatadicEntity.setDictCode(DSQLUtils.lineToHump(sysDatadicEntity.getDictCode())));
list.add(entityList);
}
return list;
}
前端钩子函数发起请求
export default {
data() {
return {
// 字典对象
dictionary: {}
}
},
mounted() {
// 查询FLAG,PUSH_TYPE两种类型
axios.get('/datadic?dictionarys=FLAG,PUSH_TYPE')
.then(result => {
const dictionaries = result.data.dictionary
// 遍历字典类型
for (const dictionary of dictionaries) {
const temp = []
// 获取数据字典的值和显示内容
for (const d of dictionary) {
const t = {}
t.dicttypeCode = d.dicttypeCode
t.dicttypeName = d.dicttypeName
temp.push(t)
}
// 添加到字典对象中
this.dictionary[dictionary[0].dictCode] = temp
}
})
}
}
前端这边使用的是Element框架,列表采用el-table展示
<el-table-column
v-for="(k, index) in data"
align="center"
:prop="k"
:label="$t('i18n.' + k)"
:key="index"
show-overflow-tooltip>
<!-- 重新渲染数据 -->
<template slot-scope="scope">
<!-- 判断当前字段是否在查询的数据字典对象中,不存在则渲染原数据 -->
<span v-if="!dictionary[k]">{{scope.row[k]}}</span>
<span v-else>
<!-- 存着则遍历该字典数据,获取对应的内容 -->
<div v-for="(v, i) in dictionary[k]" :key="i">
<span v-if="scope.row[k] === v.dicttypeCode">{{v.dicttypeName}}</span>
</div>
</span>
</template>
</el-table-column>