1 2321 22 117420修改邮箱 56
当前邮箱: {{email}}
78 11ref="email" placeholder="输入邮箱" v-model="new_email" @on-click-clear-icon="clear_Email"> 9 1012 16 1913 15{{post_psw}} 14
这样光标在此页面的时候就可以定位到input标签上。
环境:要引入vux,脚手架的环境才能复制看到效果,所以看方法就好了。
用refs的时候如果是普通DOM元素就是指向DOM元素
//此时refs和DOM的效果是一致
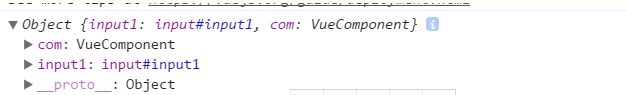
console.log(1111111111,this.$refs.input1,documentElement.get)Byid("input1")
如果是再组件上用就会指向组件实例,被解析成为了一个对象的形式。
当v-for和ref一起连用的时候也是返回一个对象。
- for="item in this.list">
- {{item.name}}